一、表设计
表的约束保证了插入数据的正确性,要想设计一个结构合理的关系型数据库,必须满足一定的范式,下面我们来学习数据库设计的三范式。
1.第一范式:确保表的每列是最小的不可分割的原⼦值。
第⼀范式是最基本的范式。如果数据库表中的所有字段值都是不可分解的原⼦值,就说明该数据库表满⾜了第⼀范式。
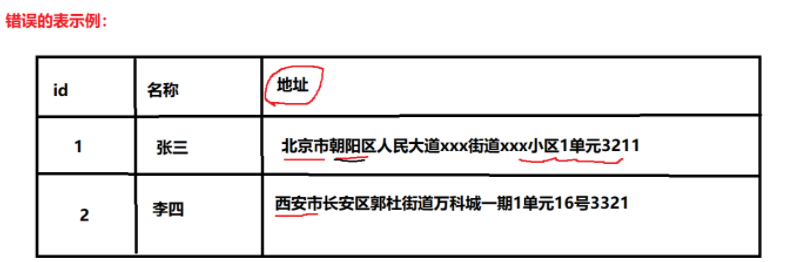
第⼀范式的合理遵循需要根据系统的实际需求来定。⽐如某些数据库系统中需要⽤到“地址”这个属性,本来直接将“地址”属性设计成⼀个数据库表的字段就⾏。但是如果系统经常会访问“地址”属性中的“城市”部分,那么就要将“地址”这个属性重新拆分为省份、城市、详细地址等多个部分进⾏存储,这样在对地址中某⼀部分操作的时候将⾮常⽅便。这样设计才算满⾜了数据库的第⼀范式。

正确的表应该为:

上表所示的⽤户信息遵循了第⼀范式的要求,这样在对⽤户使⽤城市进⾏分类的时候就⾮常⽅便,也提⾼了数据库的性能。
第一范式的好处:
减少数据冗余,更利于数据的维护和更新。
2.第二范式:确保表中的每列都和主键相关。
第⼆范式在第⼀范式的基础之上更进⼀层。第⼆范式需要确保数据库表中的每⼀列都和主键相关,⽽不能只与主键的某⼀部分相关(主要针对联合主键⽽⾔)。也就是说在⼀个数据库中,⼀个表中只能保存⼀种数据,不可以把多种数据保存在同⼀张数据库表中。
⽐如要设计⼀个订单信息表,因为订单中可能会有多种商品,所以要将订单编号和商品编号作为数据库表的联合主键,如下表所示:

这样就产⽣⼀个问题:这个表中是以订单编号和商品编号作为联合主键。这样在该表中商品名称、单位、商品价格等信息不与该表的主键相关,⽽仅仅是与商品编号相关。所以在这⾥违反了第⼆范式的设计原则。
⽽如果把这个订单信息表进⾏拆分,把商品信息分离到另⼀个表中,把订单数量表也分离到另⼀个表中,就⾮常完美了。如下所示:

这样设计,在很⼤程度上减⼩了数据库的冗余。如果要获取订单的商品信息,使⽤商品编号到商品信息表中查询即可。
第二范式的优点:利于维护和修改,利于展示。
3.第三范式:确保每列都和主键列直接相关,⽽不是间接相关。
在满足第一范式和第二范式的基础上,要满足所有的字段不能出现对非主键的依赖。第三范式需要确保数据表中的每⼀列数据都和主键直接相关,⽽不能间接相关。⽐如在设计⼀个订单数据表的时候,可以将客户编号作为⼀个外键和订单表建⽴相应的关系。⽽不可以在订单表中添加关于客户其它信息(⽐如姓名、所属公司等)的字段。


这样在查询订单信息的时候,就可以使⽤客户编号来引⽤客户信息表中的记录,也不必在订单信息表中多次输⼊客户信息的内容,减⼩了数据冗余。
**第三范式的优点:**实现列和非主键列的解耦。修改了一个字段不会影响其他字段,这个就叫做解耦,它式优秀的设计理念。
二、表关系
表和表之间的关系有三种:
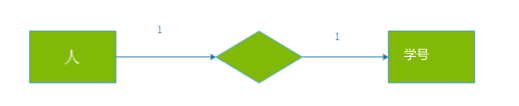
⼀对⼀:⼀个学⽣对应⼀个学号。
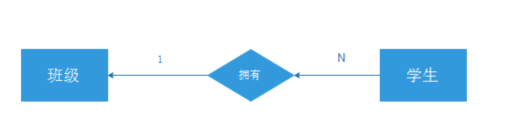
⼀对多:⼀个班级包含多个学⽣(⽤两张表表示)。
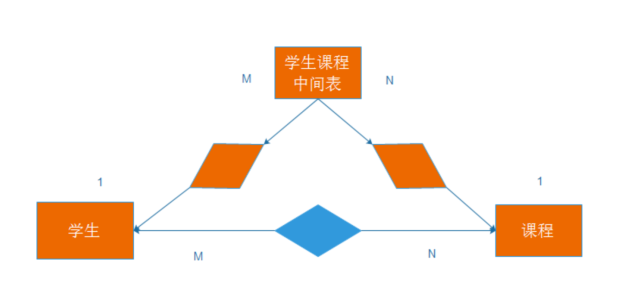
多对多:⼀张表中的⼀条数据可以对应到另⼀张表的多条数据,反之也是这样的,这样的关系叫做多对多,⼀般⽤三个表表示。
1:1

1:n

n:n

最后
以上就是辛勤电源最近收集整理的关于mysql学习总结六:表设计和表关系的全部内容,更多相关mysql学习总结六内容请搜索靠谱客的其他文章。






![[技术讨论]多用户(多公司)的数据库设计讨论](https://www.shuijiaxian.com/files_image/reation/bcimg3.png)

发表评论 取消回复