
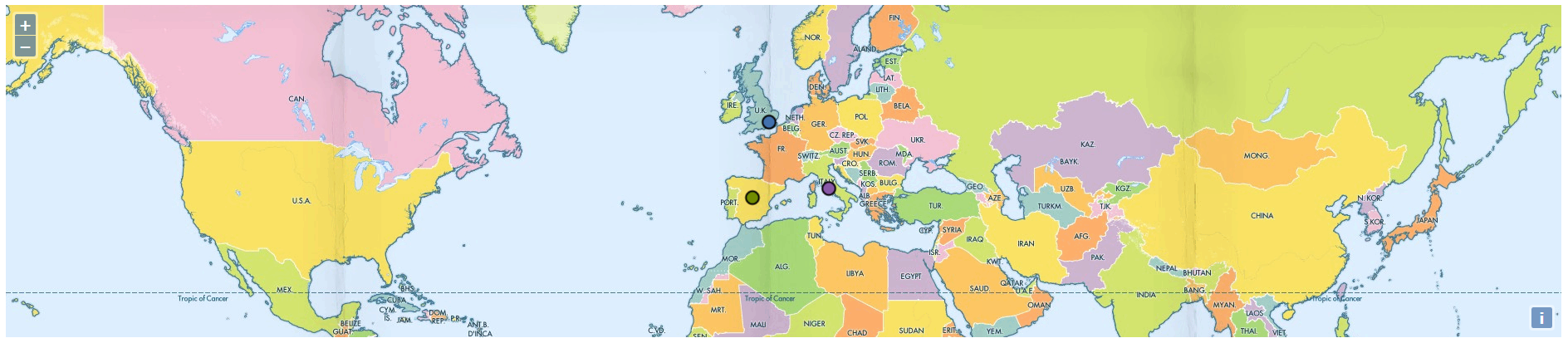
Example assigning a custom color to an icon. The features in this examples are all using the same image with the different colors coming from the javascript file. Note that icon files need to obey the same origin policy or send proper CORS headers for this to work. When relying on CORS headers, the
为图标指定一个自定义颜色的例子。这个例子中的要素都使用着相同的图像,这些图像有着来自javascript文件的不同颜色。注意图标文件需要遵守同源政策或者为此发送合适的CORS消息头才能工作。当依赖CORS消息头的时候,ol.style.Icon必须配置为crossOrigin: 'anonymous'。
代码:
ol.style.Icon must be configured with crossOrigin: 'anonymous'.为图标指定一个自定义颜色的例子。这个例子中的要素都使用着相同的图像,这些图像有着来自javascript文件的不同颜色。注意图标文件需要遵守同源政策或者为此发送合适的CORS消息头才能工作。当依赖CORS消息头的时候,ol.style.Icon必须配置为crossOrigin: 'anonymous'。
代码:
<!DOCTYPE html>
<html>
<head>
<title>Icon Colors</title>
<link rel="stylesheet" href="https://openlayers.org/en/v4.2.0/css/ol.css" type="text/css">
<!-- The line below is only needed for old environments like Internet Explorer and Android 4.x -->
<script src="https://cdn.polyfill.io/v2/polyfill.min.js?features=requestAnimationFrame,Element.prototype.classList,URL"></script>
<script src="https://openlayers.org/en/v4.2.0/build/ol.js"></script>
<style>
#map {
position: relative;
}
</style>
</head>
<body>
<div id="map" class="map"></div>
<script>
// 罗马
var rome = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([12.5, 41.9]))
});
// 伦敦
var london = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([-0.12755, 51.507222]))
});
// 马德里
var madrid = new ol.Feature({
geometry: new ol.geom.Point(ol.proj.fromLonLat([-3.683333, 40.4]))
});
// 罗马样式
rome.setStyle(new ol.style.Style({
image: new ol.style.Icon(/** @type {olx.style.IconOptions} */ ({
color: '#8959A8',
crossOrigin: 'anonymous',
src: 'https://openlayers.org/en/v4.2.0/examples/data/dot.png'
}))
}));
// 伦敦样式
london.setStyle(new ol.style.Style({
image: new ol.style.Icon(/** @type {olx.style.IconOptions} */ ({
color: '#4271AE',
crossOrigin: 'anonymous',
src: 'https://openlayers.org/en/v4.2.0/examples/data/dot.png'
}))
}));
// 马德里样式
madrid.setStyle(new ol.style.Style({
image: new ol.style.Icon(/** @type {olx.style.IconOptions} */ ({
color: [113, 140, 0],
crossOrigin: 'anonymous',
src: 'https://openlayers.org/en/v4.2.0/examples/data/dot.png'
}))
}));
// 矢量数据源
var vectorSource = new ol.source.Vector({
features: [rome, london, madrid]
});
// 矢量图层
var vectorLayer = new ol.layer.Vector({
source: vectorSource
});
// 栅格图层
var rasterLayer = new ol.layer.Tile({
source: new ol.source.TileJSON({
url: 'https://api.tiles.mapbox.com/v3/mapbox.geography-class.json?secure',
crossOrigin: ''
})
});
var map = new ol.Map({
layers: [rasterLayer, vectorLayer],
target: document.getElementById('map'),
view: new ol.View({
center: ol.proj.fromLonLat([2.896372, 44.60240]),
zoom: 3
})
});
</script>
</body>
</html>最后
以上就是神勇乌冬面最近收集整理的关于Icon Colors——图标颜色的全部内容,更多相关Icon内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复