Test Driven Development
In the previous section, we discussed the importance of building unit tests for your code. Test-driven development is a software design methodology that makes unit tests central to the process of writing software applications. When you practice test-driven development, you write tests first and then write code against the tests.
More precisely, when practicing test-driven development, there are three steps that you complete when creating code (Red/ Green/Refactor):
? Write a unit test that fails (Red)
? Write code that passes the unit test (Green)
? Refactor your code (Refactor)
测试驱动的开发
在上一节中,我们讨论了为您的代码创建单元测试的重要性。 测试驱动开发是一种软件设计方法,使单元测试成为编写应用软件的关键。您先编写一些测试,然后编写代码来通过这些测试,这样您就是在实践测试驱动开发。
更确切地说,当您开始实践测试驱动的开发时,您在编写代码时必须完成三个步骤(红/绿/重构):
编写一个新的单元测试,使您的代码无法通过编译(红)
编写对应的代码,通过上面的单元测试(绿)
重构您的代码(重构)
First, you write the unit test. The unit test should express your intention for how you expect your code to behave. When you first create the unit test, the unit test should fail. The test should fail because you have not yet written any application code that satisfies the test.
Next, you write just enough code in order for the unit test to pass. The goal is to write the code in the laziest, sloppiest and fastest possible way. You should not waste time thinking about the architecture of your application. Instead, you should focus on writing the minimal amount of code necessary to satisfy the intention expressed by the unit test.
Finally, after you have written enough code, you can step back and consider the overall architecture of your application. In this step, you rewrite (refactor) your code by taking advantage of software design patterns -- such as the Repository pattern -- so that your code is more maintainable. You can fearlessly rewrite your code in this step because your code is covered by unit tests.
首先,您编写一个单元测试。 这个单元测试应当准确表达您期待的代码的行为。 当您刚刚创建了这个单元测试时,单元测试的结果肯定是失败的,因为您还没有编写满足这个单元测试的任何应用程序代码。
接下来,您编写能够通过这个单元测试的程序代码;您的目标是以最懒惰、最懒散的态度最快速度地编写代码。您不应该浪费时间思考应用系统的架构,相反,您应侧重于编写出实现单元测试意图的最少的代码。
最后,当您写了足够多的代码后,可以停下了考虑一下您的应用系统的总体架构。在这一步中,您重写(重构)你的代码,合理使用软件设计模式(如Repository模式),使您的代码更易于维护。 您可以大胆地重写你的代码,因为您的代码是由单元测试所覆盖。
There are many benefits that result from practicing test-driven development. First, test-driven development forces you to focus on code that actually needs to be written. Because you are constantly focused on just writing enough code to pass a particular test, you are prevented from wandering into the weeds and writing massive amounts of code that you will never use.
Second, a “test first” design methodology forces you to write code from the perspective of how your code will be used. In other words, when practicing test-driven development, you are constantly writing your tests from a user perspective. Therefore, test-driven development can result in cleaner and more understandable APIs.
Finally, test-driven development forces you to write unit tests as part of the normal process of writing an application. As a project deadline approaches, testing is typically the first thing that goes out the window. When practicing test-driven development, on the other hand, you are more likely to be virtuous about writing unit tests because test-driven development makes unit tests central to the process of building an application.
将测试驱动开发付诸实践有许多好处。首先,测试驱动的开发迫使您集中精力编写实际需要的代码;由于您不断去编写通过某个特定单元测试的代码,您就不会为编写那些(或许永远都不会使用)大量的代码而分神。
第二, “先测试”的设计方法迫使您编写代码时,从如何去使用您的代码的角度。换言之,在实践测试驱动开发时,您正在不断地从用户角度出发编写测试,因此,测试驱动开发会产生更干净、更易理解的API。
最后,测试驱动的开发将迫使您将编写写单元测试作为开发应用系统通常过程的一部分。当一个项目接近最后期限时,第一个超出时间窗口的通常就是测试。 使用测试驱动开发,单元测试成为创建应用系统过程的关键因素,您则更有可能有效地编写单元测试。
Short Term Pain, Long Term Gain
Building software designed for change requires more upfront effort. Implementing software design principles and patterns takes thought and effort. Writing tests takes time. However, the idea is that the initial effort required to build software the right way will pay huge dividends in the future.
There are two ways to be a developer. You can be a cowboy or you can be a craftsman. A cowboy jumps right in and starts coding. A cowboy can build a software application quickly. The problem with being a cowboy is that software must be maintained over time.
A craftsman is patient. A craftsman builds software carefully by hand. A craftsman is careful to build unit tests that cover all the code in an application. It takes longer for a craftsman to create an application. However, after the application is created, it is easier to fix bugs in the application and add new features to the application.
Most software developers start their programming careers as cowboys. At some point, however, you must hang up your saddle and start building software that will stand the test of time.
短暂的痛苦,长期的增益
创建能够适应变化的软件需要更多的前期工作。只有不断思考和努力才能实现软件设计原则和模式;编写测试需要花时间,但是,一开始就以正确的方式去创建软件,将会在未来得到巨大回报。
开发人员有两种类型, 您可以是一个牛仔,也可以是一个工匠。 牛仔会立即行动并开始编码,牛仔可以迅速创建应用软件。对一个牛仔而言,问题是软件必须在其生命期间进行维护。
工匠具备耐心。工匠精心地创建软件,工匠会仔细编写覆盖应用软件所有代码的单元测试,因此工匠创建一个应用系统需要花费更长的时间。但是,在应用程序完成后,会更容易修复应用系统的缺陷,更方便往其中添加新的功能。
大多数软件开发人员像牛仔一样开始他们的编程职业生涯。但是,到了某个阶段,您必须挂起马鞍,开始创建经得起时间考验的软件。
What is ASP.NET MVC?
The Microsoft ASP.NET MVC framework is Microsoft’s newest framework for building web applications. The ASP.NET MVC framework was designed from the ground up to make it easier to build good software in the sense of good software discussed in this chapter.
The ASP.NET MVC framework was created to support pattern-based software development. In other words, the framework was designed to make it easier to implement software design principles and patterns when building web applications.
Furthermore, the ASP.NET MVC framework was designed to its core to support unit tests. Web applications written with the ASP.NET MVC framework are highly testable.
The fact that ASP.NET MVC applications are highly testable makes the ASP.NET MVC framework a great framework to use when practicing test-driven development.
什么是ASP.NET MVC?
Microsoft ASP.NET MVC框架是微软最新的,创建Web应用程序的框架。ASP.NET MVC框架的设计目标是让开发人员能够创建更好的应用软件(像本章前面讨论的那样)。
开发ASP.NET MVC框架是为了支持基于模式的软件开发方法。换言之,该框架的目的是,在构建Web应用程序时,开发人员能够更易于实现软件设计的原则和模式。
此外, ASP.NET MVC框架的设计在其核心中就支持单元测试。用ASP.NET MVC框架编写的Web应用程序是高度可测试的。
基于ASP.NET MVC的应用程序的高可测性使得ASP.NET MVC框架成为测试驱动开发过程的一个极好的框架。
ASP.NET MVC is Part of the ASP.NET Framework
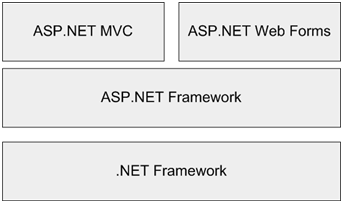
Microsoft’s framework for building software applications – any type of application including desktop, web, and console applications – is called the .NET framework. The .NET framework consists of a vast set of classes, tens of thousands of classes, which you can use when building any type of software application. For example, the .NET framework includes classes for working with the file system, accessing a database, using regular expressions, and generating images.
The ASP.NET framework is one part of the .NET framework. The ASP.NET framework is Microsoft’s framework for building web applications. It contains a set of classes that were created specifically to support building web applications. For example, the ASP.NET framework includes classes for implementing web page caching, authentication, and authorization.
Microsoft has two frameworks for building web applications built on top of the ASP.NET framework: ASP.NET Web Forms and ASP.NET MVC (see Figure 1).
Figure 1 – The ASP.NET frameworks
ASP.NET MVC是ASP.NET框架的一部分
微软用于创建应用软件(任何类型的应用,包括桌面, Web和控制台应用程序)的框架,称为.NET框架。 .NET框架包括数量庞大的类,您可以在创建任何类型的应用软件时使用它们。 例如,在.NET框架中包含访问文件系统、数据库的类,以及使用正则表达式、生成图像等。
ASP.NET框架是.NET框架的一个组成部分。ASP.NET框架是用于创建Web应用程序的框架,它包含一组类,专门用于支持Web应用程序的创建。例如,ASP.NET框架中包括一些类,用于实现网页缓存,验证,和授权等。
在ASP.NET框架基础上,微软有两个框架用于创建Web应用: ASP.NET Web窗体和ASP.NET MVC(见图1 ) 。
Figure 1 – The ASP.NET frameworks

ASP.NET MVC is an alternative, but not a replacement, for ASP.NET Web Forms. Some developers will find the style. of programming represented by ASP.NET Web Forms more compelling and some developers will find ASP.NET MVC more compelling. Microsoft continues to make heavy investments in both technologies.
This book is devoted to the topic of ASP.NET MVC. If you want to learn about ASP.NET Web Forms, buy my book ASP.NET Unleashed.
ASP.NET MVC是ASP.NET Web窗体的一种可选的替代,但不能取代它。 一些开发人员发现ASP.NET Web窗体的编程风格对他们而言更具吸引力,另一些则觉得ASP.NET MVC设计更具吸引力。微软将继续在这两种技术上进行大量投资。
本书专门讨论ASP.NET MVC。 如果您想了解有关ASP.NET Web窗体,购买我的《ASP.NET Unleashed》一书。
The Origins of MVC
The ASP.NET MVC framework is new. However, the MVC software design pattern itself has a long history. The MVC pattern was invented by Trygve Reenskaug while he was a visiting scientist at the Smalltalk group at the famed Xerox Palo Alto Research Center. He wrote his first paper on MVC in 1978. He originally called it the Thing Model View Editor pattern, but he quickly changed the name of the pattern to the Model View Controller pattern.
Trygve Reenskaug, the inventor of the MVC pattern, is still alive and works as a professor of informatics at the University of Oslo in Norway.
MVC模式的起源
ASP.NET MVC框架是新的,然而,MVC设计模式本身有着悠久的历史。MVC模式是由Trygve Reenskaug在著名的施乐公司帕洛阿尔托研究中心Smalltalk组作为访问学者时发明的。他在1978年写了第一篇关于MVC的论文,开始他把MVC称为Thing Model View Editor模式,但很快就将其改为Model View Controller模式。
Trygve Reenskaug,MVC模式的发明人,现在仍然活着,并担任挪威Oslo大学的信息学一名教授。
The MVC pattern was first implemented as part of the Smalltalk-80 class library. It was originally used as an architectural pattern for creating graphical user interfaces (GUIs).
The meaning of MVC shifted radically when the pattern was adapted to work with web applications. In the context of web applications, the MVC pattern is sometimes referred to as the Model 2 MVC pattern.
The MVC pattern has proven to be very successful. Today, the MVC pattern is used by several popular web application frameworks including Ruby on Rails, Merb, and Django. The MVC pattern is also popular in the Java world. In the Java world, MVC is used in the Struts, Spring, and Tapestry frameworks.
The first major MVC framework for ASP.NET was the open source MonoRail project (see CastleProject.org). There continues to be an active developer community around this project.
The Microsoft ASP.NET MVC framework was originally created by Scott Guthrie on an airplane trip to Austin, Texas to speak at the first Alt.NET conference in October, 2007 (Scott Guthrie was one of the co-creators of ASP.NET). Scott Guthrie’s talk generated so much excitement that the ASP.NET MVC framework became an official Microsoft product. ASP.NET MVC 1.0 was released in the first part of 2009.
MVC模式最初是作为Smalltalk - 80类库的一部分实现的,它最初作为体系结构模式,用于创建图形用户界面(GUIs)。
当MVC模式被修改并应用于创建Web应用程序时,MVC模式的意义发生了根本的变化。在Web应用环境下,MVC模式有时被称为Model 2 MVC模式。
MVC模式已被证明是非常成功的。 今天, MVC模式被许多流行的Web应用框架所采用,包括Ruby on Rails, Merb,还有Django 。在Java世界。 在Java世界中MVC模式也非常流行,Struts,Spring,以及Tapestry框架都使用了MVC。
ASP.NET的第一个重要的MVC框架是开源的MonoRail项目(见CastleProject.org)。目前仍然有一个活跃的开发人员社区围绕这一项目。
Microsoft ASP.NET MVC框架最初由Scott Guthrie在飞往美国德克萨斯州奥斯汀市的途中创建的,他安排在2007年10月的第一次Alt.NET会议上发言(Scott Guthrie是ASP.NET的创立团队成员之一)。 Scott Guthrie的谈话激起了很大兴趣,从而ASP.NET MVC框架成为了Microsoft的正式产品。 ASP.NET MVC1.0在2009年上半年推出。
The Architecture of an ASP.NET MVC Application
An MVC application, a Model View Controller application, is divided into the following three parts:
? Model – An MVC model contains all of an application’s logic that is not contained in a View or Controller. This includes all of an application’s validation logic, business logic, and data access logic. The MVC Model contains model classes which are used to model objects in the application’s domain.
? View – An MVC view contains HTML markup and view logic.
? Controller – An MVC controller contains control-flow logic. An MVC controller interacts with MVC Models and Views to control the flow of application execution.
ASP.NET MVC应用程序的体系结构
一个模型-视图-控制器MVC的应用程序可分为以下三部分:
模型–一个MVC模型是应用程序中不包括视图或控制器的逻辑的所有其他逻辑,包括应用程序的验证逻辑,业务逻辑和数据访问逻辑。 MVC模型中包含模型类,用来对应用领域的对象建模。
视图– MVC模的视图包含HTML标记及其逻辑。
控制器– MVC控制器包含控制流逻辑。MVC控制器与MVC模型和视图进行交互,以控制应用系统的运行流程。
Enforcing this separation of concerns among Models, Views, and Controllers has proven to be a very useful way of structuring a web application.
First, sharply separating views from the remainder of a web application enables you to redesign the appearance of your application without touching any of the core logic of the application. A web page designer (the person who wears the black beret) can modify the views independently of the software engineers who build the business and data access logic. People with different skills and roles can modify different parts of the application without stepping on each other’s toes.
Furthermore, separating the views from the remainder of your application logic enables you to easily change the view technology in the future. One fine day, you might decide to re-implement the views in your application using Silverlight instead of HTML. If you entangled your view logic with the rest of your application logic then migrating to a new view technology would be difficult.
Separating controller logic from the remainder of your application logic has also proven to be a very useful pattern for building web applications. You often need to modify the way that a user interacts with your application. You don’t want to touch your view logic or model logic when modifying the flow of execution of your application.
分离MVC中的模型、视图、控制器,已被证明是构建一个Web应用程序非常有效的方式。
第一,把视图从一个Web应用程序中清晰地分离出来,您就可以重新设计应用程序的外观,而不必担心会触及应用程序的核心逻辑。 一个网页设计师(带黑色贝雷帽的人)可以独立修改视图而软件工程师则负责业务和数据访问逻辑,互不干扰。
此外,从应用程序逻辑中分离出视图,您便能够在将来很轻易地修改使用其他视图技术。 在一个晴朗的天气里,您可能会决定使用Silverlight去替换应用程序的HTML视图。 如果你将视图逻辑与其他的应用程序逻辑混杂在一起,迁移到一个新的视图技术将是非常困难的。
将控制器逻辑从您的应用程序逻辑中分离出来,也证明是创建Web应用程序的一个非常有用的模式。通常您需要修改用户与应用程序交互的方式,您在对应用程序的执行逻辑进行修改时,并不希望会触及视图逻辑或模型逻辑。
Understanding the Sample ASP.NET MVC Application
A good way to get a firmer grasp on the three logical parts of an MVC application is to take a look at the sample application that is created automatically when you create a new ASP.NET MVC project with Visual Studio.
Follow these steps:
1) Launch Visual Studio
2) Select the menu option File, New Project
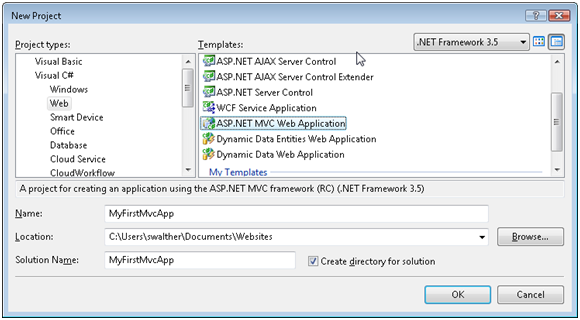
3) In the New Project dialog, select your favorite programming language (C# or VB.NET) and select the ASP.NET MVC Web Application template. Give your project the name MyFirstMvcApp and click the OK button (see Figure 2).
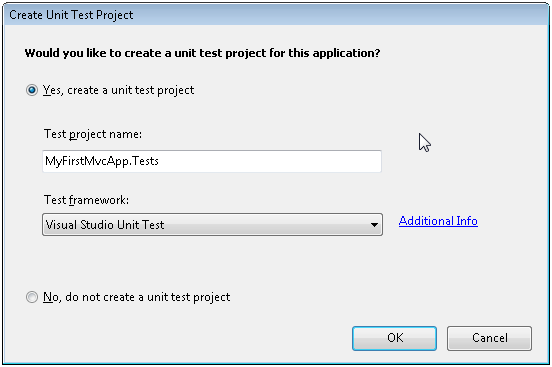
Immediately after you click the OK button to create a new ASP.NET MVC project, you’ll see the Create Unit Test Project dialog in Figure 3. Leave the default option selected – Yes, create a unit test project – and click the OK button.
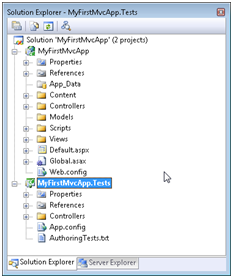
Your computer hard drive will churn for a couple of seconds while Visual Studio creates the default files for a new ASP.NET MVC project. After all the files are created, the Solution Explorer window should contain the files in Figure 4.
The Solution Explorer window in Figure 4 contains two separate projects: the ASP.NET MVC project and the Test project. The Test project contains all of the unit tests for your application.
一个ASP.NET MVC示例应用
牢固掌握MVC应用程序的三个逻辑构成部分的一个很好的方法是,用Visual Studio创建一个新的ASP.NET MVC项目,然后看看自动生成的示例应用程序。
按照下列步骤进行:
1 )启动Visual Studio
2 )选择菜单的文件->新建项目
3 )在新建项目对话框中,选择您喜欢的编程语言(C#或VB.NET),并选择了ASP.NET MVC Web应用程序模板。将项目命名为MyFirstMvcApp并点击OK按钮(见图2 )。
图2 -创建一个新的ASP.NET MVC设计项目
Figure 2 – Creating a new ASP.NET MVC project

在您按一下确定按钮创建了一个新的ASP.NET MVC项目后,您会立即看到“创建单元测试项目”对话框,如图3 。 保留默认的选择- “Yes, Create a unit test project” -并单击OK按钮。
图3 -创建一个单元测试项目
Figure 3 – Creating a unit test project

VisualStudio创建新的ASP.NET MVC项目会生成一些默认文件,您计算机的硬盘在啪啦啪啦响几秒后,Visual Studio解决方案资源管理器窗口就会显示出像图4所示的文件。
图4 -档案中的一个新的ASP.NET MVC设计项目
Figure 4 – Files in a new ASP.NET MVC project

图4的解决方案资源管理器窗口中包含两个项目:ASP.NET MVC项目和单元测试项目。 测试项目中包含了应用程序所有的单元测试。
ASP.NET MVC Folder Conventions
The ASP.NET MVC framework emphasizes convention over configuration. There are standard locations for each type of file in an ASP.NET MVC project. The ASP.NET MVC application project contains the following folders:
? App_Data – Contains database files. For example, the App_Data folder might contain a local instance of a SQL Server Express database.
? Content – Contains static content such as images and Cascading Style. Sheet files.
? Controllers – Contains ASP.NET MVC controller classes.
? Models – Contains ASP.NET MVC model classes.
? Scripts – Contains JavaScript. files including the ASP.NET AJAX Library and jQuery.
? Views – Contains ASP.NET MVC views.
When building an ASP.NET MVC application, you should only place controllers in the Controllers folder, JavaScript. scripts in the Scripts folder, ASP.NET MVC views in the Views folder, and so on. By following these conventions, you make your application is more easily maintained and it can be more easily understood by others.
ASP.NET MVC文件夹的惯例
ASP.NET MVC框架更着重于惯例而非配置。一个ASP.NET MVC项目的每种文件类型都有标准的存放位置。ASP.NET MVC应用程序项目包含下列文件夹:
App_Data -包含数据库文件。例如,App_Data文件夹中可能包含SQL Server Express的一个本地数据库实例。
Content-包含静态内容,如图像和级联样式表文件。
Controllers-包含ASP.NET的MVC控制器类。
Models-包含ASP.NET MVC模型类。
Scripts -包含JavaScript文件,包括了ASP.NET AJAX库和jQuery。
Views -包含ASP.NET MVC的视图。
当建立一个ASP.NET MVC应用程序时,您应当在控制器文件夹中仅存放控制器, Scripts文件夹中仅存放JavaScript脚本,Views文件夹中仅存放ASP.NET MVC的视图,等等。按上面的惯例,会让您的应用程序更容易维护,更容易让他人理解。
Running the Sample ASP.NET MVC Application
When you create a new ASP.NET MVC application, you get a very simple sample application. You can run this sample application by selecting the menu option Debug, Start Debugging (or hit the F5 key).
When running an ASP.NET MVC application, make sure that the ASP.NET MVC project and not the Test project is selected in the Solution Explorer window.
The first time that you run a new ASP.NET MVC application in Visual Studio, you’ll be receive a dialog asking if you want to enable debugging. Simply click the OK button.
When you run the application, your browser opens with the page in Figure 5.
You can use the tabs that appear at the top of the page to navigate to either the Home or the About page. You also can click the Login link to register or login to the application. And, that is pretty much all you can do with the application.
This sample application is implemented with one ASP.NET MVC controller and two ASP.NET MVC views. The sample application does not contain any business or data access logic so it does not contain any ASP.NET MVC model classes.
The controller is located in the Controllers folder:
运行ASP.NET MVC示例程序
当创建一个新的ASP.NET MVC应用程序时,会为您创建出一个非常简单的示例应用程序。 选择调试菜单->开始调试(或按下F5键),您可以运行此示例应用程序。
当运行一个ASP.NET MVC应用程序时,确保您在解决方案资源管理器窗口里选择的是ASP.NET MVC项目,而不是测试项目。
当首次在Visual Studio运行一个新的ASP.NET MVC应用,将显示一个对话框,询问您是否要启用调试。只需点击确定按钮即可。
当您运行该应用程序,您的浏览器会打开并显示类似图5的网页。
图5 -示例应用程序
可以使用页面上方的标签页导航到Home或者About页面;您也可以点击登录链接转到注册页面或登录到该应用程序中。这是几乎您目前可以在应用程序上完成的任务的全部了。
此示例应用程序由单个ASP.NET MVC控制器和两个ASP.NET MVC视图构成。 示例应用程序不包含任何业务逻辑或数据访问逻辑,因此它不包含任何ASP.NET MVC的模型类。
该控制器位于Controllers文件夹中:
[ C#]
Controllers HomeController.cs
如果您在代码编辑器窗口打开HomeController,您将会看到Listing 1的内容 。
Listing 1 – ControllersHomeController.cs
1.
using System;
2.
using System.Collections.Generic;
3.
using System.Linq;
4.
using System.Web;
5.
using System.Web.Mvc;
6.
7.
namespace MyFirstMvcApp.Controllers
8.
{
9.
[HandleError]
10.
public class HomeController : Controller
11.
{
12.
public ActionResult Index()
13.
{
14.
ViewData["Message"] = "Welcome to ASP.NET MVC!";
15.
16.
return View();
17.
}
18.
19.
public ActionResult About()
20.
{
21.
return View();
22.
}
23.
}
24.
}
The file in Listing 1 contains a class with two methods named Index() and About(). Methods exposed by a controller are called actions. Both the Index() and About() actions return a view.
When you first run the sample application, the Index() action is invoked and this action returns the Index view. If you click the About tab, the About() action is invoked and this action returns the About view.
The two views can be found in the Views folder at the following location:
ViewsHomeAbout.aspx
ViewsHomeIndex.aspx
The content of the Index view is contained in Listing 2.
Notice that a view consists mostly of standard HTML content. For example, the view contains standard
and
tags. A view generates a page that is sent to the browser.
Listing 1中列出了一个包含有两个方法的类,Index()和About()。控制器类所包含的外部方法被称为行为(actions),Index()和About()均返回一个视图。
当您第一次运行该示例应用程序时,将会调用Index()行为,Index()返回Index视图。如果您点击About选项卡,将调用About()并返回About视图。
可以在Views文件夹下找到这两个视图文件:
ViewsHome About.aspx
ViewsHome Index.aspx
Index视图的内容见Listing 2。
Listing 2 – ViewsHomeIndex.aspx (C#)
1.
2.
3.
4.
Home Page
5.
6.
7.
8.
9.
10.
To learn more about ASP.NET MVC visit
http://asp.net/mvc.
11.
12.
请注意,视图的大部分内容由标准的HTML构成。例如,上面的视图包含了
和
标准HTML标记。
Summary
The goal of this chapter was to provide you with an overview of the ASP.NET MVC framework. The first part of this chapter was devoted to a discussion of a definition of good software. You were provided with a brief introduction to software design principles and patterns and the importance of unit tests. You learned how software design principles and patterns and unit tests enable you to create software that is resilient to change.
Next, you were provided with an introduction to the Model View Controller software design pattern. You learned about the history and benefits of this pattern. You learned how the ASP.NET MVC framework implements the Model View Controller pattern and how ASP.NET MVC enables you to perform. pattern-based software development.
Finally, we explored the sample ASP.NET MVC application that is created when you create a new ASP.NET MVC project. We took our first look at an ASP.NET MVC controller and an ASP.NET MVC view.
小结
本章目的是向您介绍ASP.NET MVC框架。本章前面部分讨论了优秀软件的定义,向您简要介绍了软件设计原则,设计模式,以及单元测试的重要性。您学会了如何利用软件设计原则,设计模式,以及单元测试来帮助您创建易于修改和维护的软件。
接下来,向您介绍了MVC软件设计模式。您了解了MVC模式的历史和优点,了解到ASP.NET MVC框架如何实现了模型-视图-控制器模式,以及ASP.NET MVC如何帮助您实现基于模式的软件开发过程。
Finally, we explored the sample ASP.NET MVC application that is created when you create a new ASP.NET MVC project. We took our first look at an ASP.NET MVC controller and an ASP.NET MVC view.
最后,我们浏览了新建的ASP.NET MVC项目生成的示例结构和代码。我们第一次观察了ASP.NET MVC的控制器和视图。
来自 “ ITPUB博客 ” ,链接:http://blog.itpub.net/740297/viewspace-557904/,如需转载,请注明出处,否则将追究法律责任。
转载于:http://blog.itpub.net/740297/viewspace-557904/
最后
以上就是要减肥酸奶最近收集整理的关于ASP.NET MVC Unleashed (1) (续)的全部内容,更多相关ASP.NET内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。





![[推荐]架构腐化之谜](https://www.shuijiaxian.com/files_image/reation/bcimg9.png)


发表评论 取消回复