文章目录
- 一、前言
- 二、本文最终效果
- 三、MAST工具基本操作
- 1、工具下载:Modular Asset Staging Tool(MAST)
- 2、导入工具:Import
- 3、创建场景:Scene
- 4、方块网格:Mesh
- 5、贴图图片:Texture
- 6、制作材质球:Material
- 7、制作预设:Prefab
- 8、打开MAST窗口
- 9、载入预设
- 10、预设批量挂MASTPrefabSettings脚本
- 11、铅笔:绘制单个方块
- 12、刷子:连续绘制方块
- 13、油漆桶:区域大片绘制方块
- 14、骰子:随机属性
- 15、橡皮擦:擦除方块
- 16、旋转
- 17、翻转
- 18、材质绘制
- 19、还原材质
- 20、设置层高
- 四、正片开始
- 1、准备素材
- 2、铺方块
- 3、加点细节
- 4、导航烘焙
- 5、添加天空盒
- 6、添加主角
- 7、添加摇杆控制
- 8、运行效果
- 五、体素资源推荐
- 1、资源一
- 2、资源二
- 3、资源三
- 4、资源四
- 5、资源五
- 6、资源六
- 7、资源七
- 六、结束语
一、前言
嗨,大家好,我是新发。
之前我写了一篇Unity使用2D Tilemap制作经典2D横版游戏关卡场景地图的文章:《[Unity 2D] 重温红白机经典FC游戏,顺便教你快速搭建2D游戏关卡(Tilemap | 场景 | 地图)》

又写了一篇Unity使用HexTiles制作广州地铁3D地图的文章:《[原创] 用Unity等比例制作广州地铁,广州加油,早日战胜疫情(Unity | 地铁地图 | 第三人称视角)》

这两篇文章的点赞、收藏量都蛮高的,今天,我再写一篇3D体素(voxel)场景地图制作的文章吧~
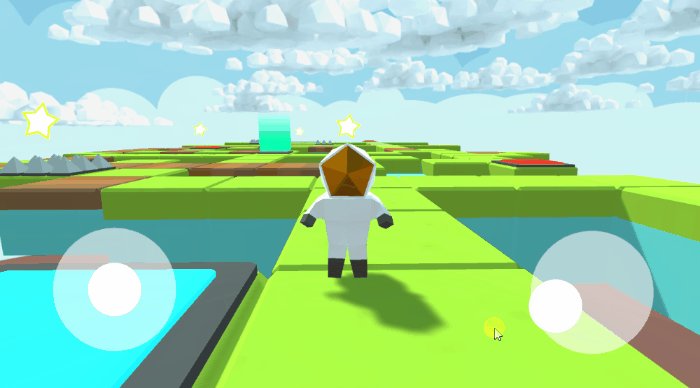
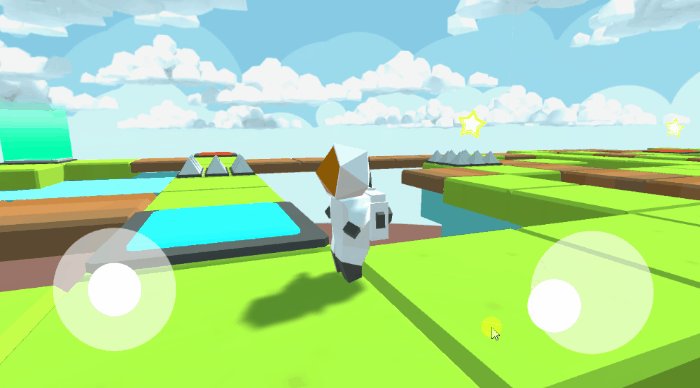
二、本文最终效果
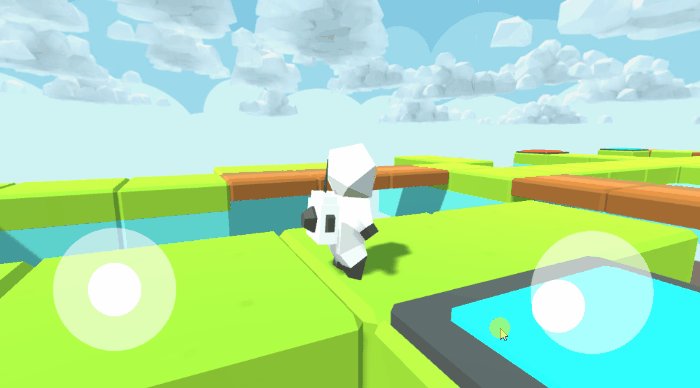
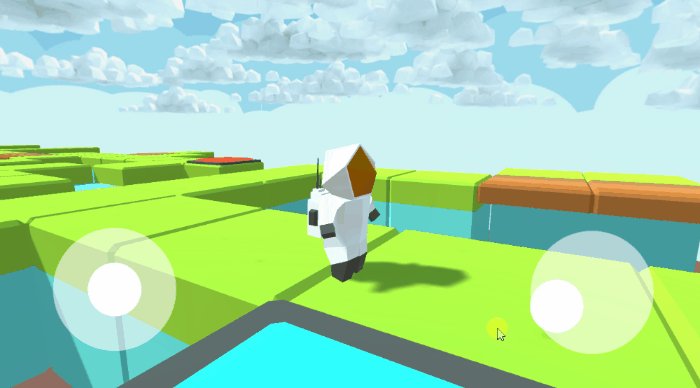
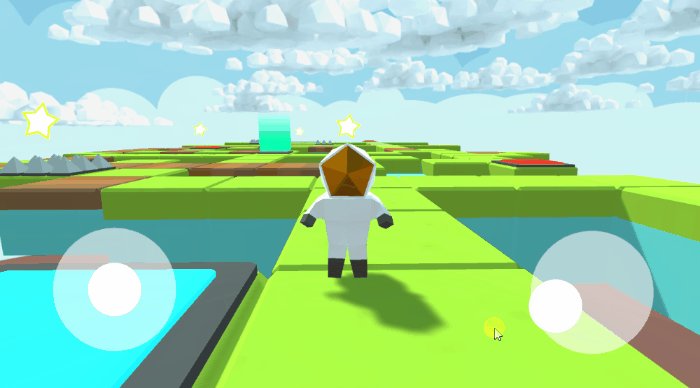
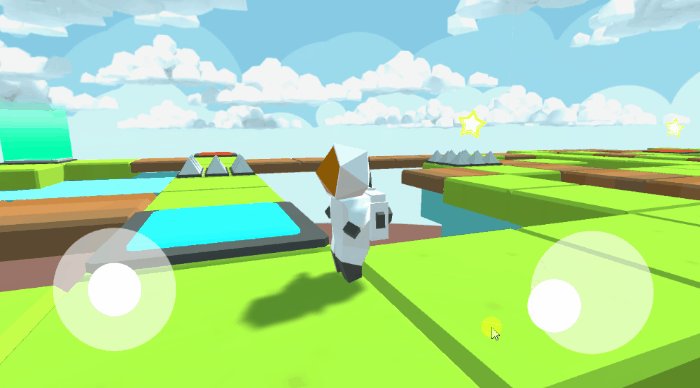
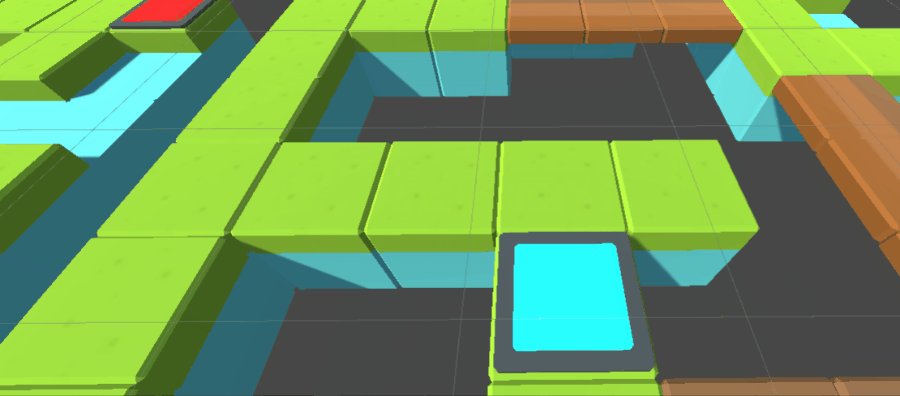
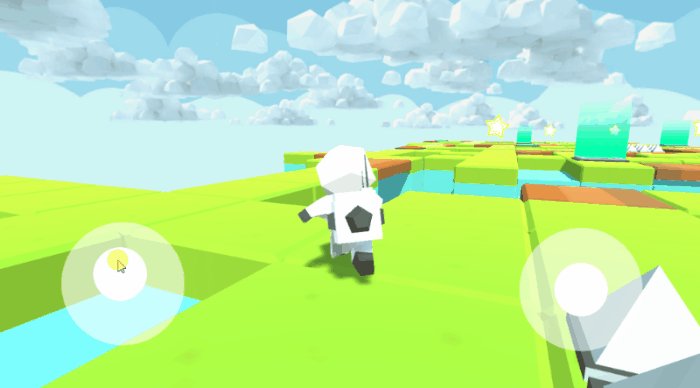
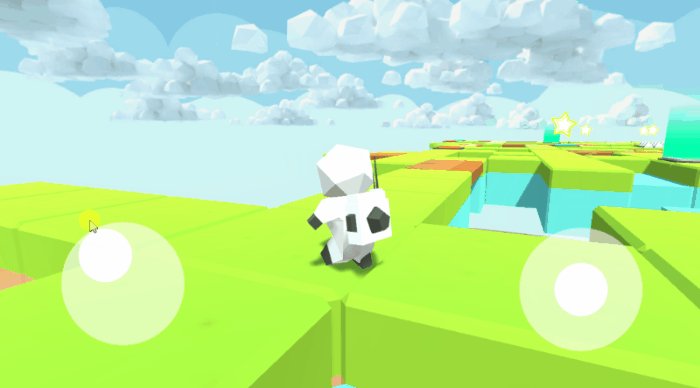
本文最终运行效果:


本工程源码已上传到CodeChina,感兴趣的同学可自行下载学习。
地址:https://codechina.csdn.net/linxinfa/UnityTile3D
注:我使用的Unity版本:Unity 2021.1.7f1c1 (64-bit)。

三、MAST工具基本操作
1、工具下载:Modular Asset Staging Tool(MAST)
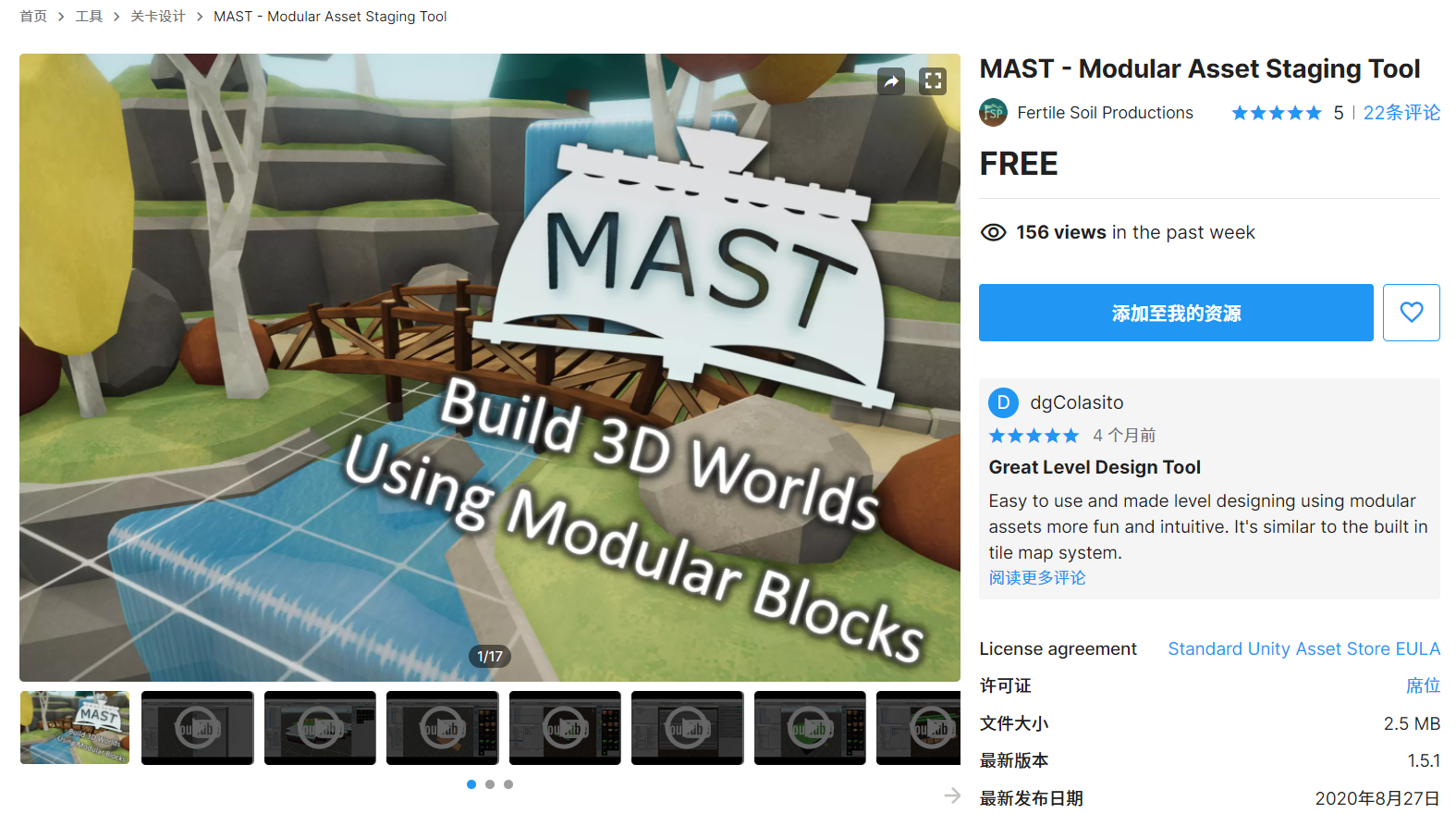
本文使用到的体素地图编辑器是MAST,全称Modular Asset Staging Tool,可以在Unity AssetStore上免费下载使用,新发良心推荐,建议收藏~
下载地址:https://assetstore.unity.com/packages/tools/level-design/mast-modular-asset-staging-tool-154939

2、导入工具:Import
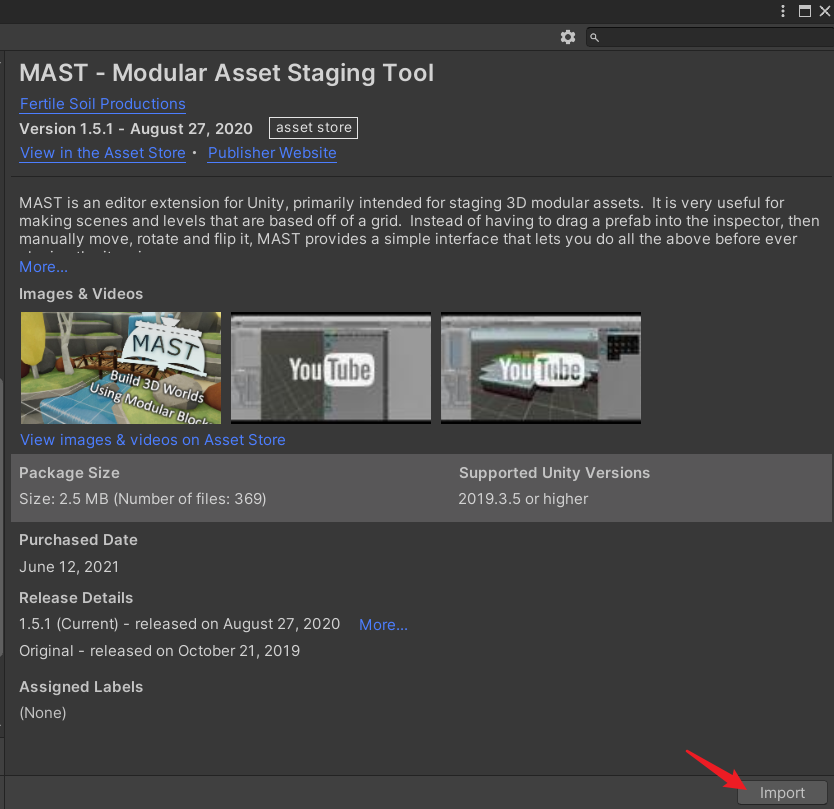
在Unity的Package Manager中下载完成后,点击Import按钮,将工具导入到工程中,

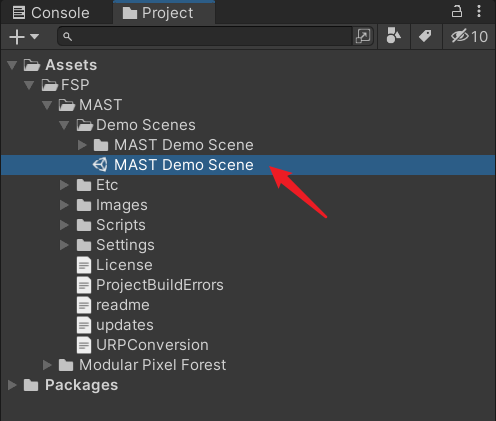
导入成功后,可以打开它给我们做好的Demo场景MAST Demo Scene,

如下:

下面,我们抛开它的Demo场景,从零开始做一个自己的场景,我会在制作过程中讲解工具的使用方法和涉及到的一些知识点~
3、创建场景:Scene
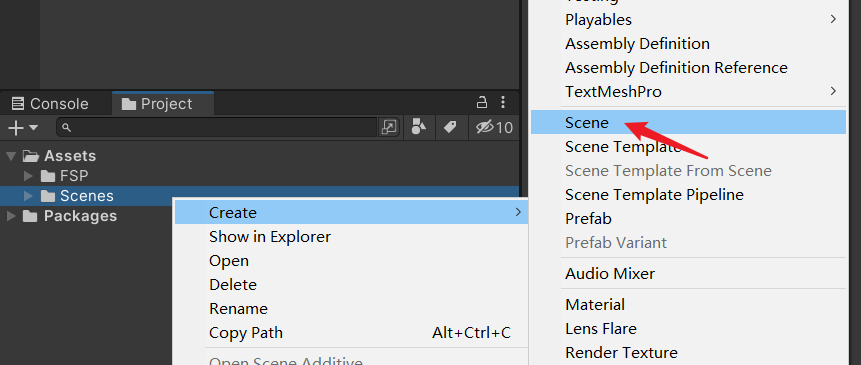
在Project视图中右键鼠标,点击菜单Create Scene,创建一个新的场景,

命名为MyScene,如下:


4、方块网格:Mesh
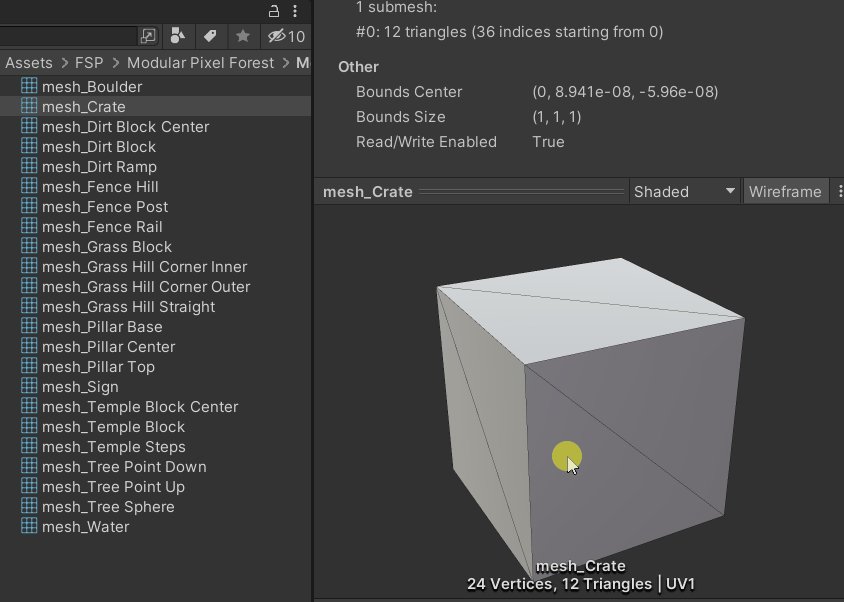
最简单的体素场景是由一个个3D的方块组成的,对应的网格如下,

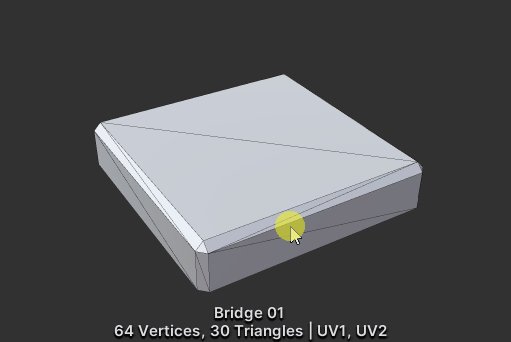
当然,还可以是其他的形状的网格,

不过我们先以最简单的3D的方块网格为例。
5、贴图图片:Texture
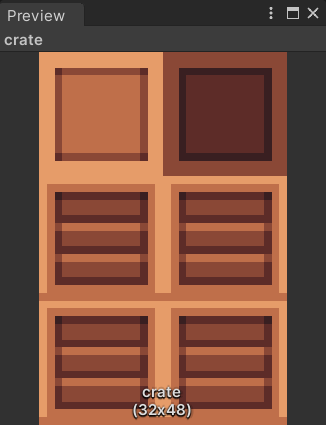
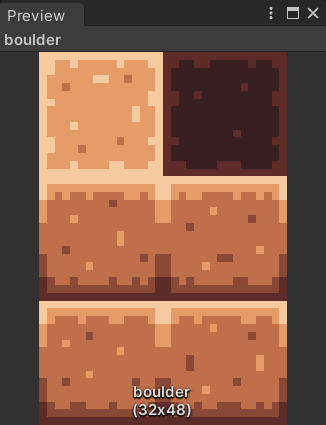
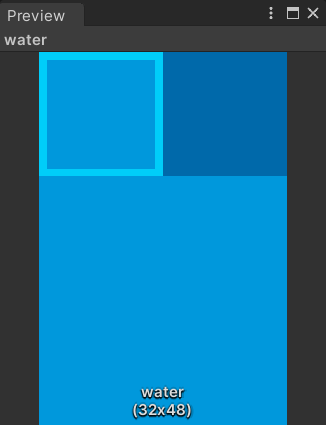
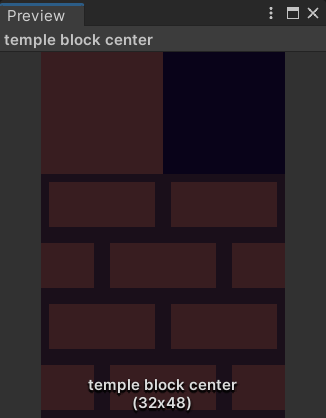
一个3D方块有6个面:上下前后左右,所以贴图也需要画6个面,

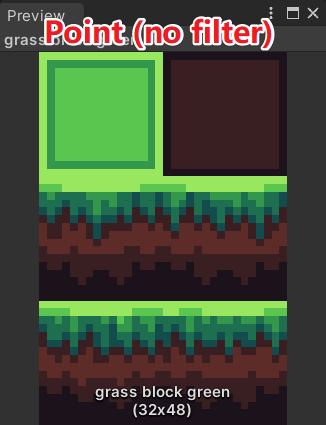
它的贴图如下,分别对应上下前后左右6个面,

准备一些我们需要的贴图,比如草地、泥土、墙、水:




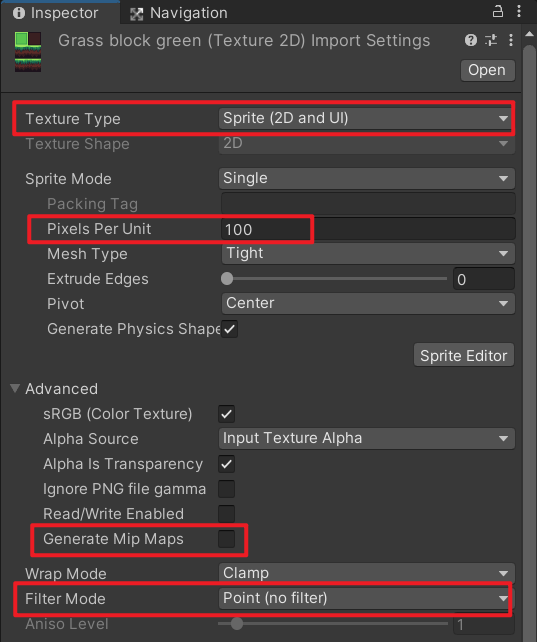
注意,注意图片的格式设置如下:

其中Filter Mode设置为Point (no filter),意思就是纹理在通过 3D变换拉伸时以最靠近的采样点的颜色为准,效果图片呈现色块状,我们可以对比下Filter Mode为Bilinear (双线性)和Point (no filter)的效果,


6、制作材质球:Material
我们要把贴图贴到模型上,需要通过材质球,所以我们先创建材质球。
以草地材质球为例,创建一个Material,重命名为grass,

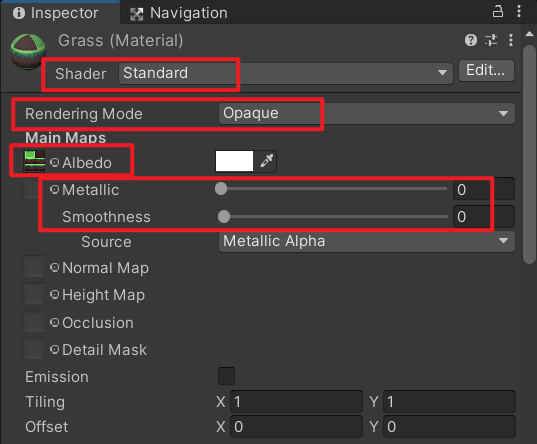
设置材质球的shader为Standard,设置Albedo为我们的草地贴图,设置Rendering Mode为Opaque (不透明的),将Metallic (金属度)和Smoothness (光滑度)都设置为0,如下:

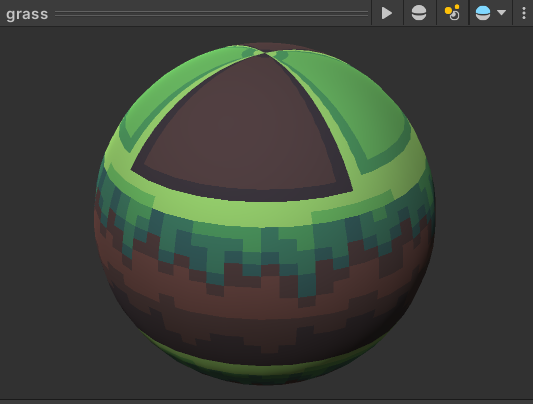
这样,我们得到一个草地材质球啦~

同理制作其他的材质球,

7、制作预设:Prefab
接下来,我们要把上面的素材整合包装成预设,以草地方块预设为例。
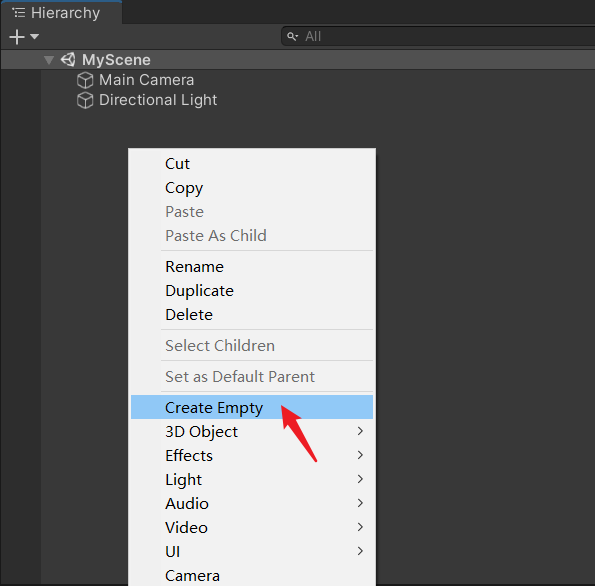
在Hierarchy视图空白处右键鼠标,点击菜单Create Empty,创建一个空物体,

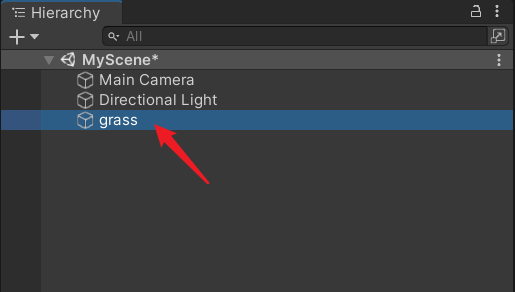
重命名为grass,

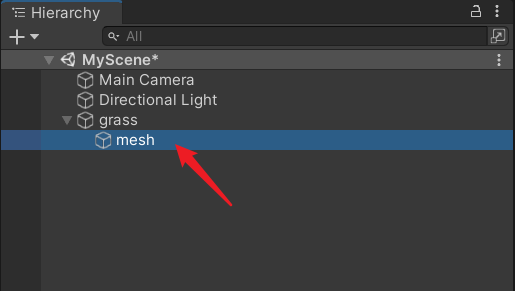
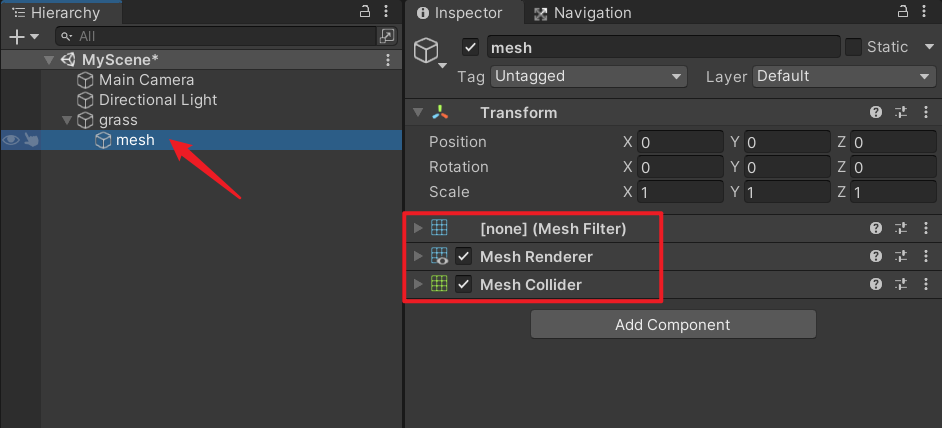
再在它的子节点下创建一个空物体,重命名为mesh,

给mesh节点添加MeshFilter、MeshRenderer和MeshCollider组件,

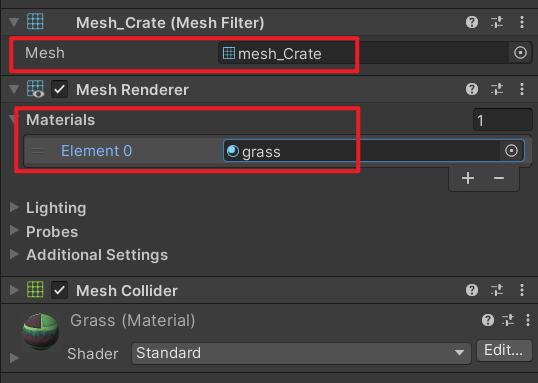
给MeshFilter组件的Mesh赋值方块Mesh,给MeshRenderer组件的Material赋值草的材质球grass,如下:

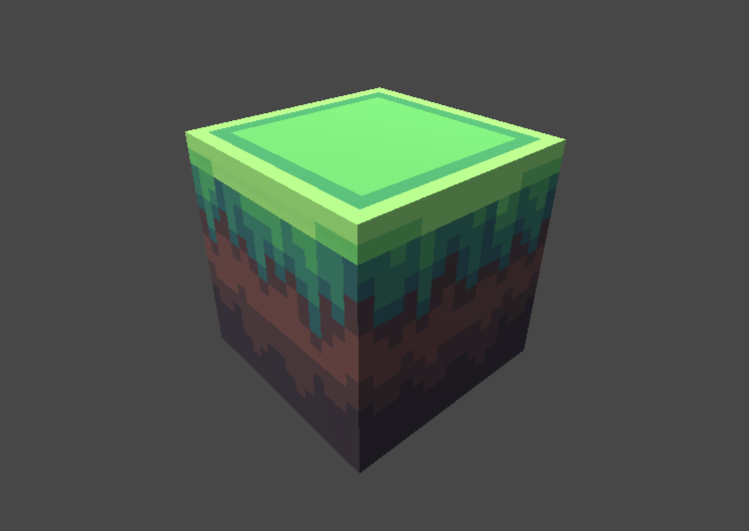
此时效果如下:

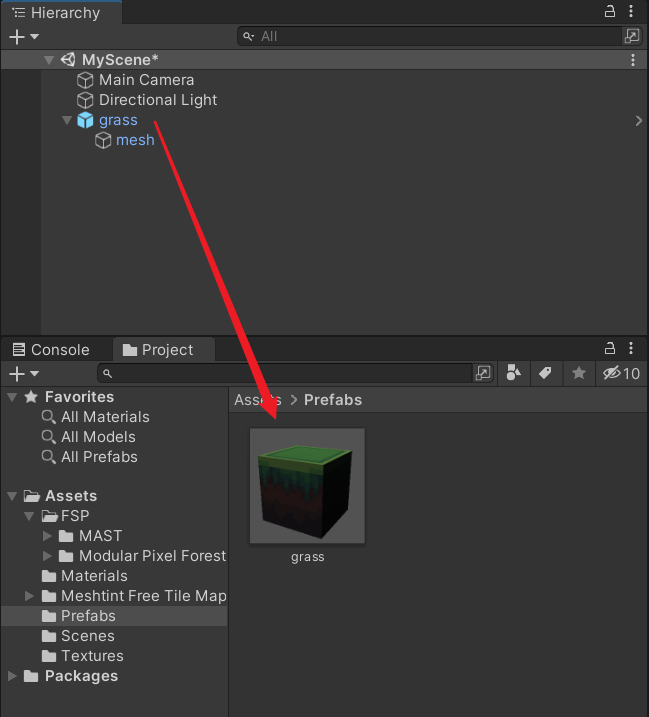
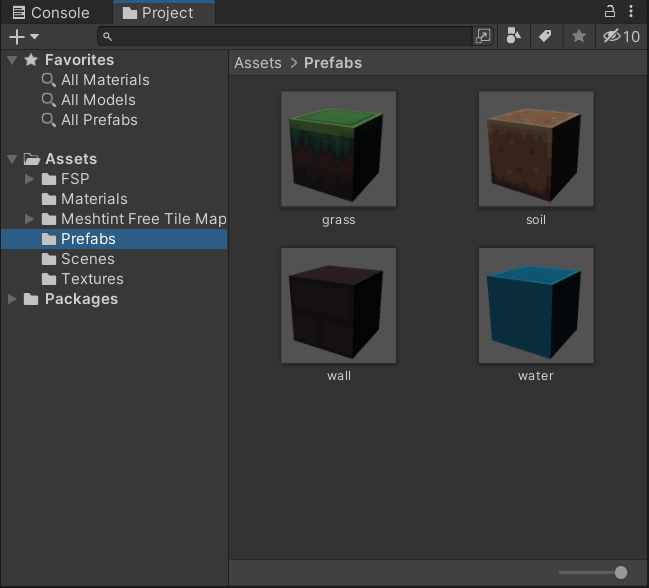
将其保存为预设,放在Prefabs目录中,

同理制作其他方块预设,如下:

8、打开MAST窗口
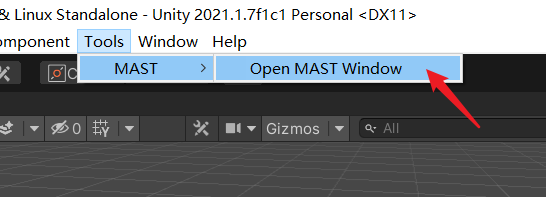
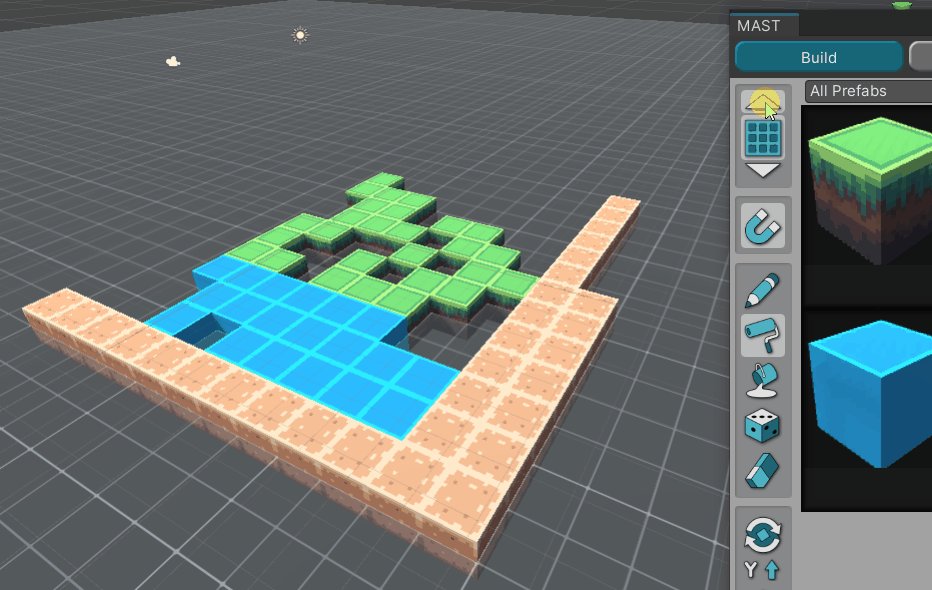
点击菜单Tools / MAST / Open MAST Window,打开MAST窗口,

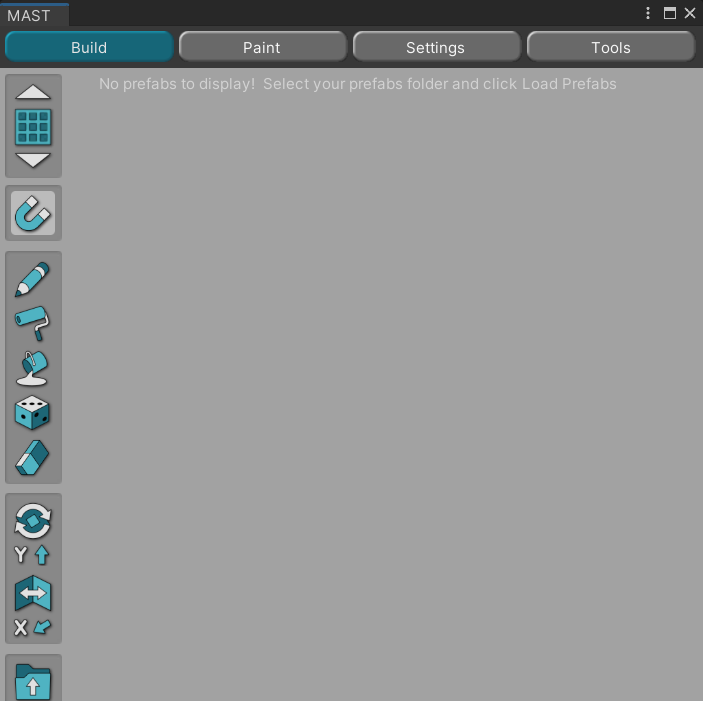
界面如下:

界面的按钮不少,不要着急,下面我会根据操作过程进行介绍。
9、载入预设
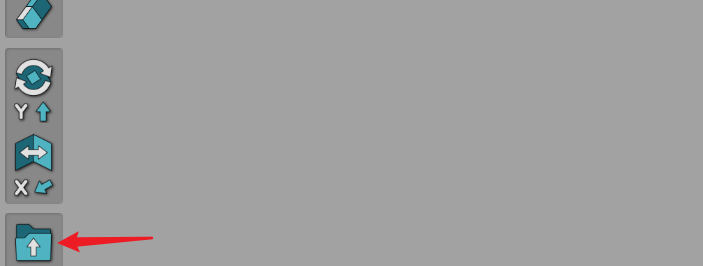
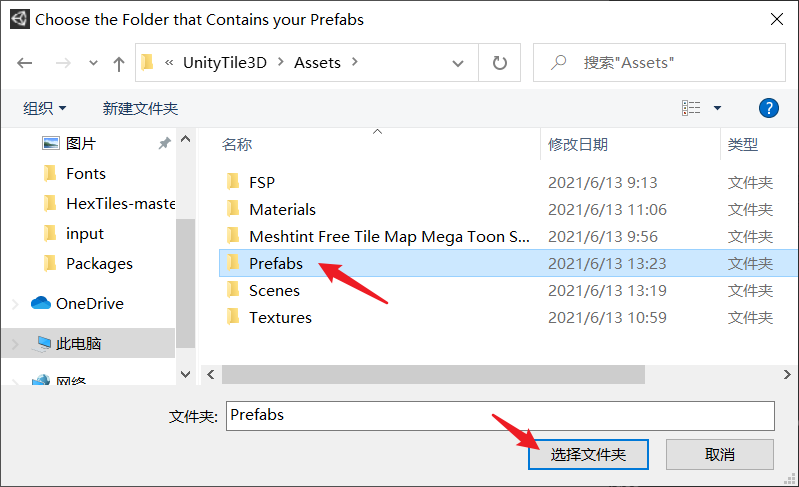
点击这个文件夹按钮,

选择我们刚刚预设保存的目录,即Assets/Prefabs,点击选择文件夹按钮,

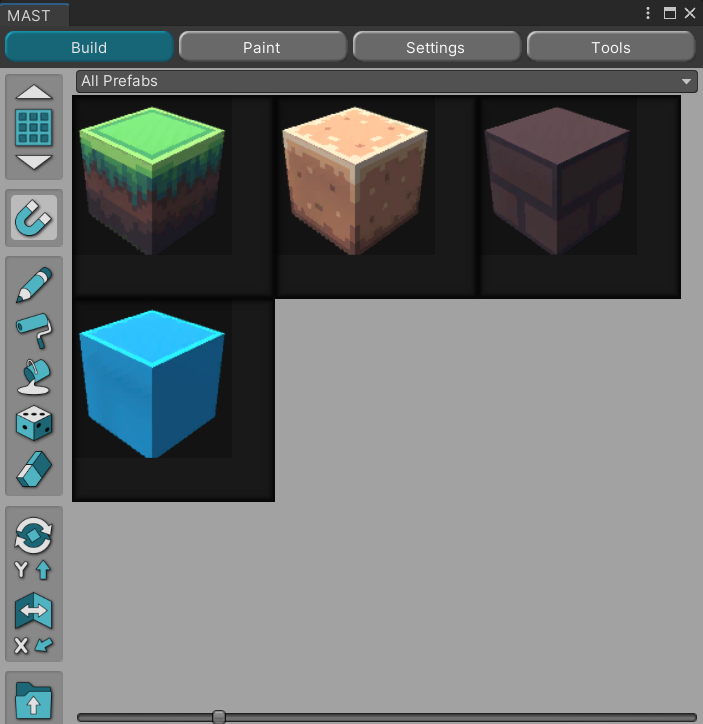
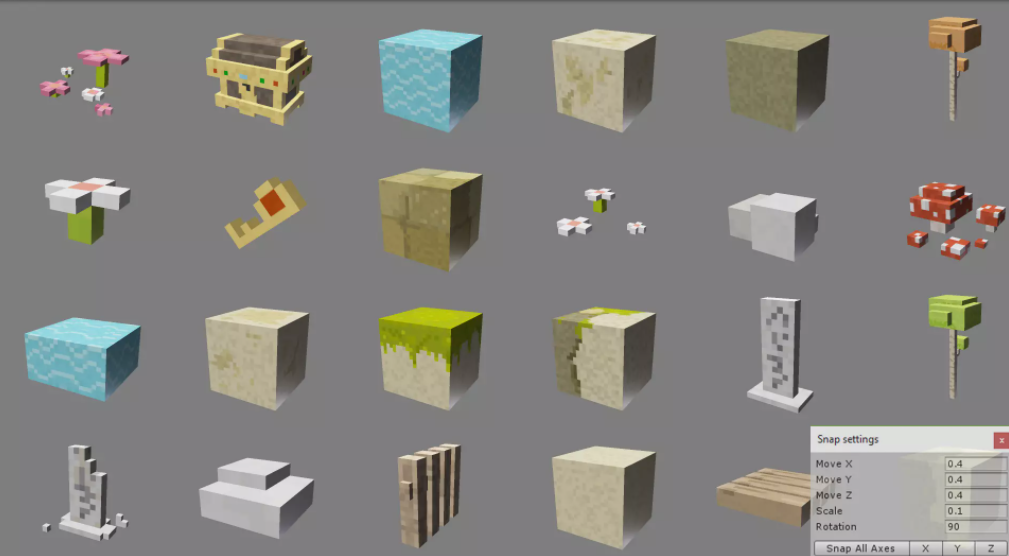
此时窗口中就会列出目录中的预设缩略图,

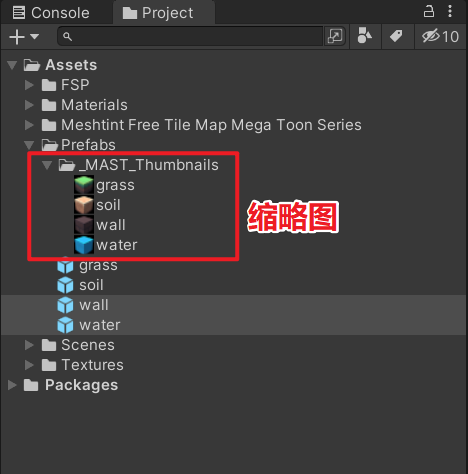
事实上,它是先在我们预设所在的目录中生成了缩略图然后展示在MAST窗口中的,

10、预设批量挂MASTPrefabSettings脚本
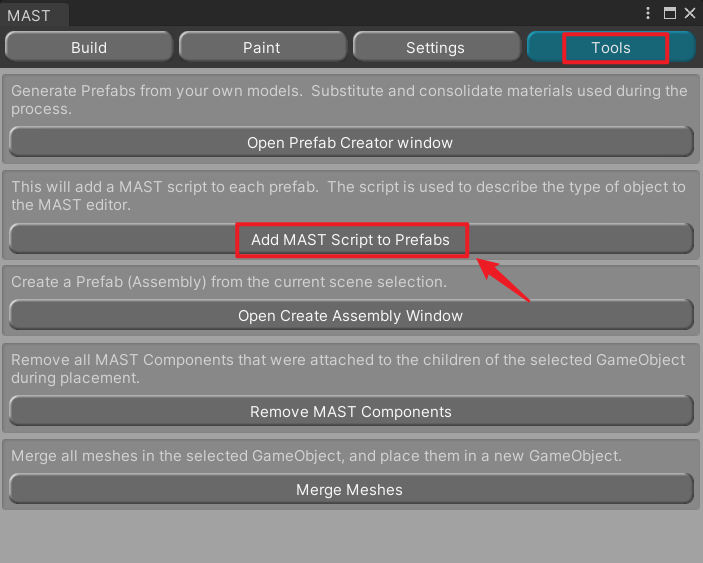
在开始刷体素方块之前,我们需要先给我们做的方块预设统一挂上MASTPrefabSettings脚本,点击Tools按钮,点击Add MAST Script to Prefabs按钮,

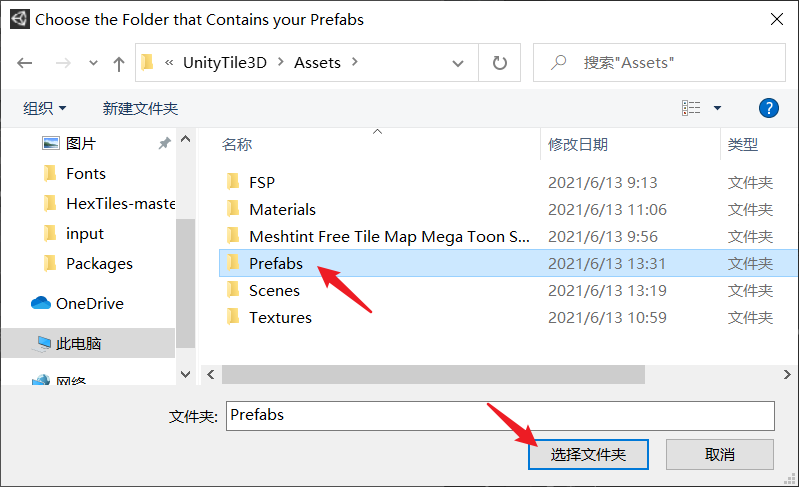
选择我们的预设所在的文件夹,即Assets/Prefabs,点击选择文件夹按钮,

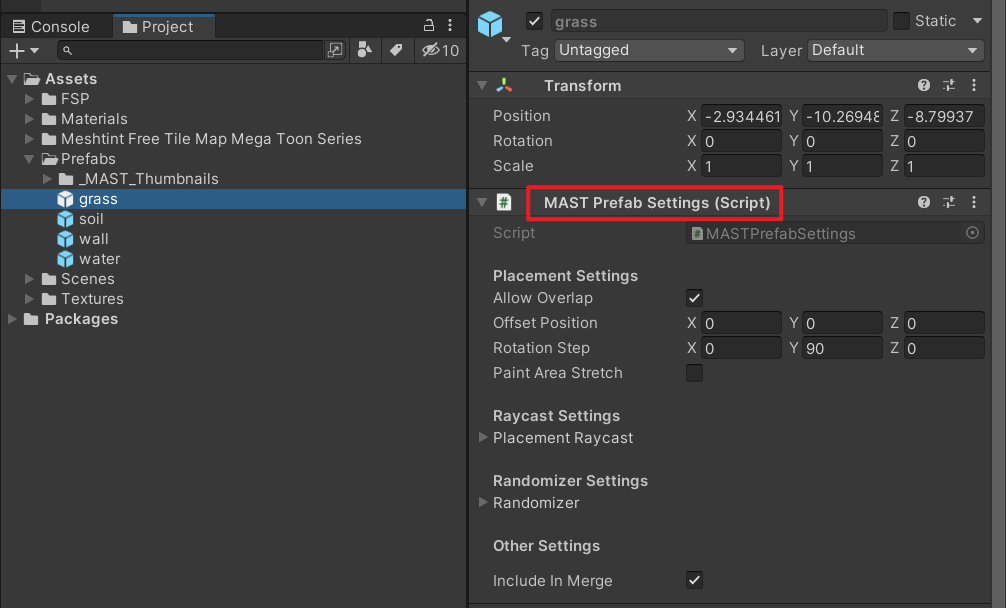
此时,我们的预设就批量挂上MASTPrefabSettings脚本了,

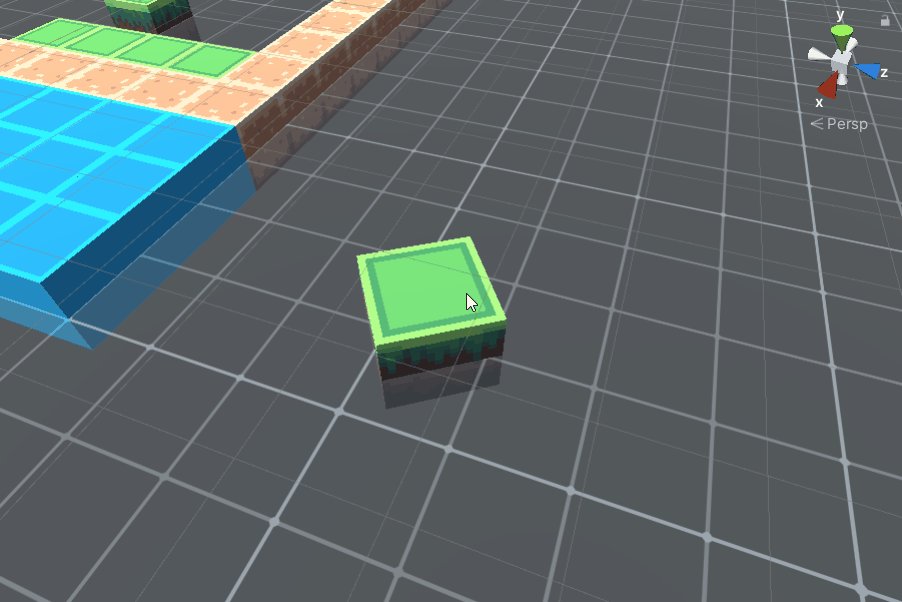
11、铅笔:绘制单个方块
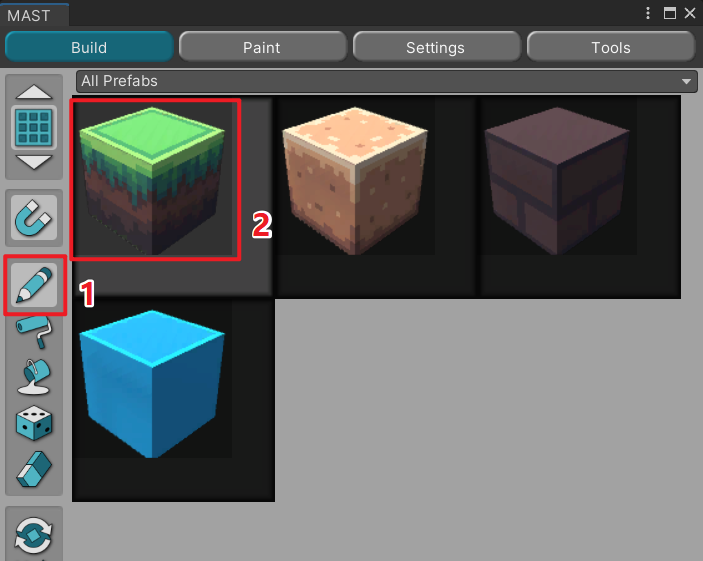
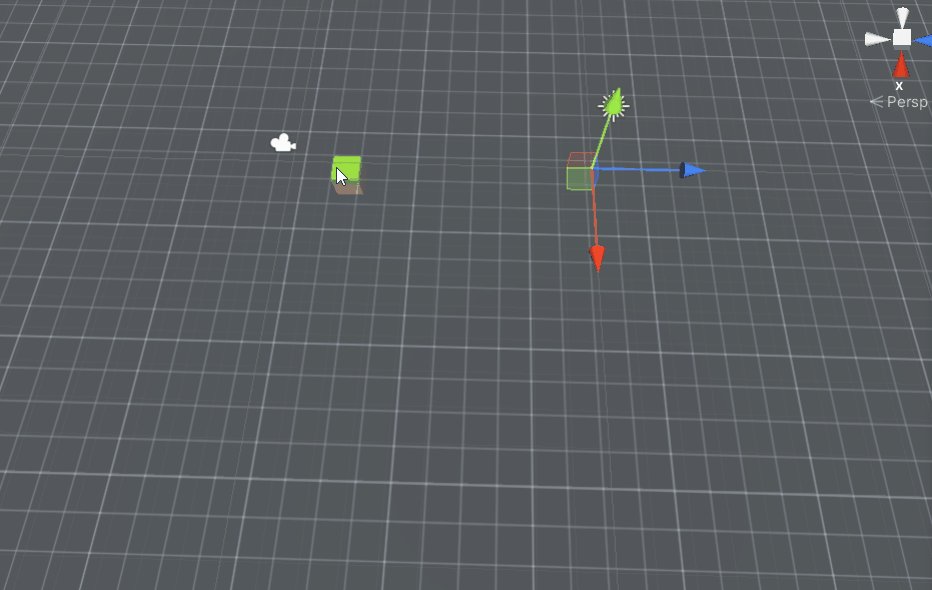
先点击铅笔按钮,再选择要绘制的方块,

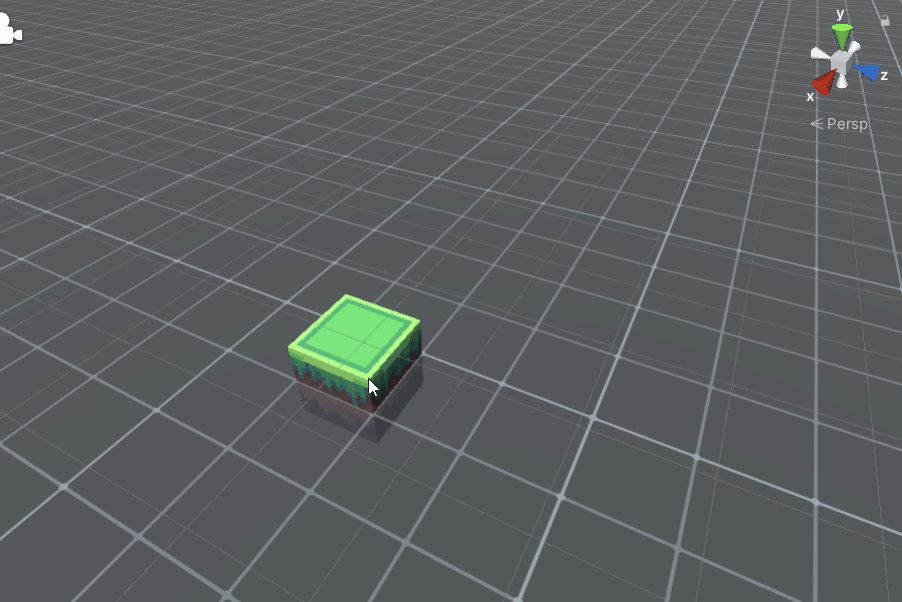
然后在Scene视图中点击即可绘制出一个方块,如下:

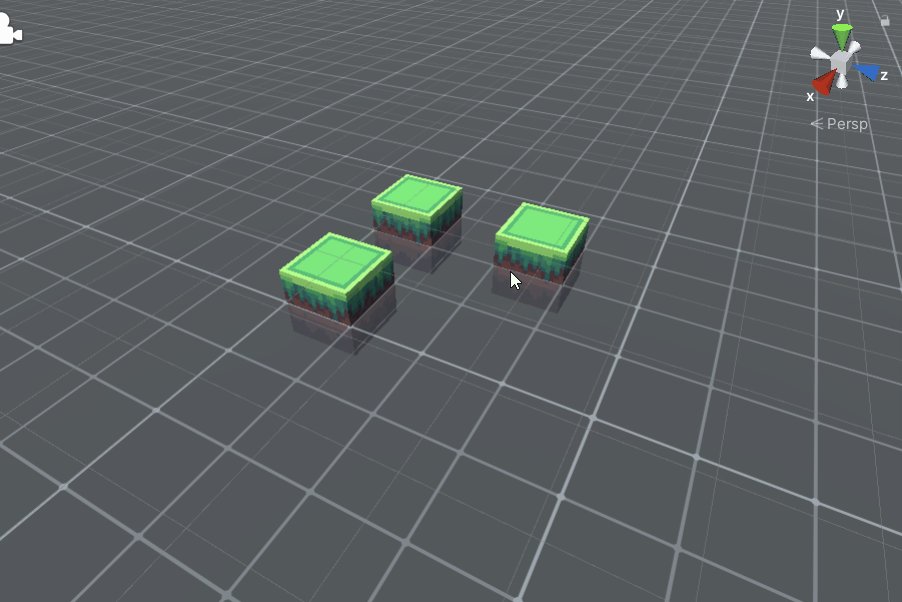
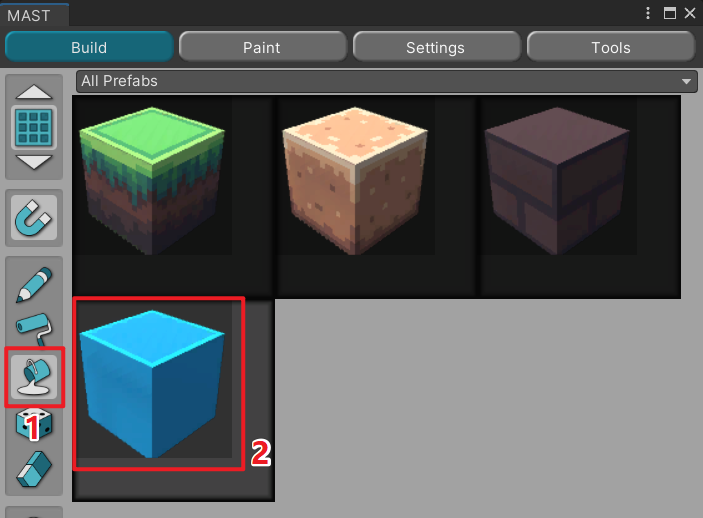
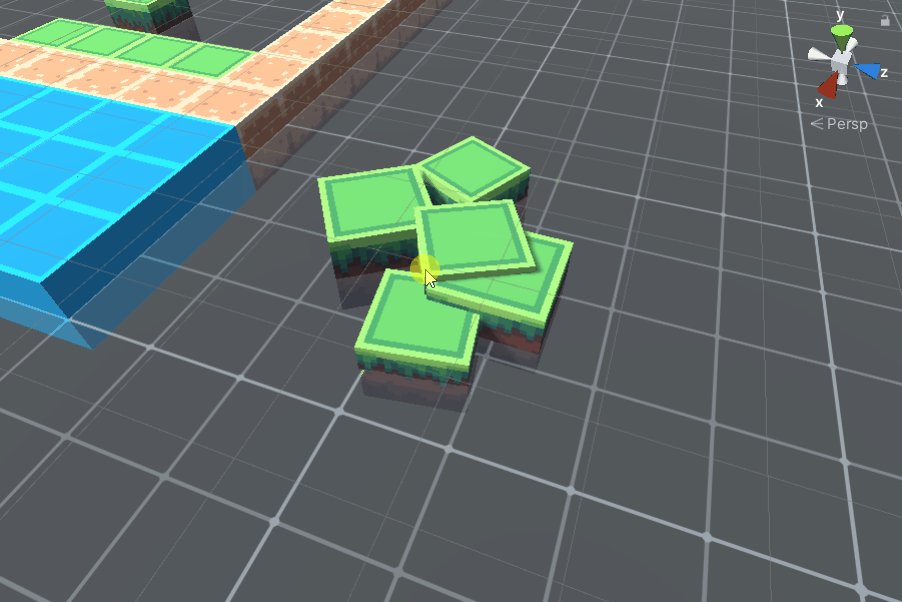
12、刷子:连续绘制方块
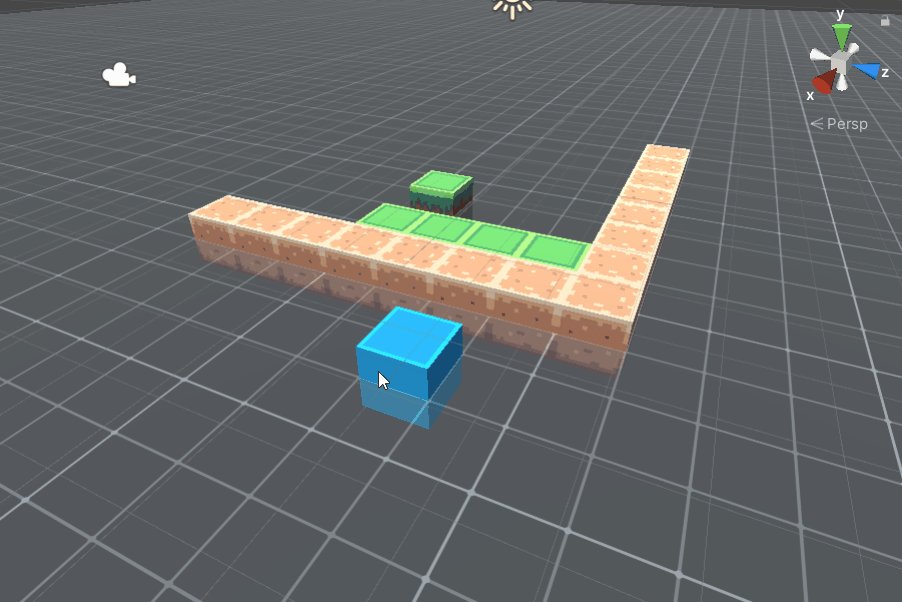
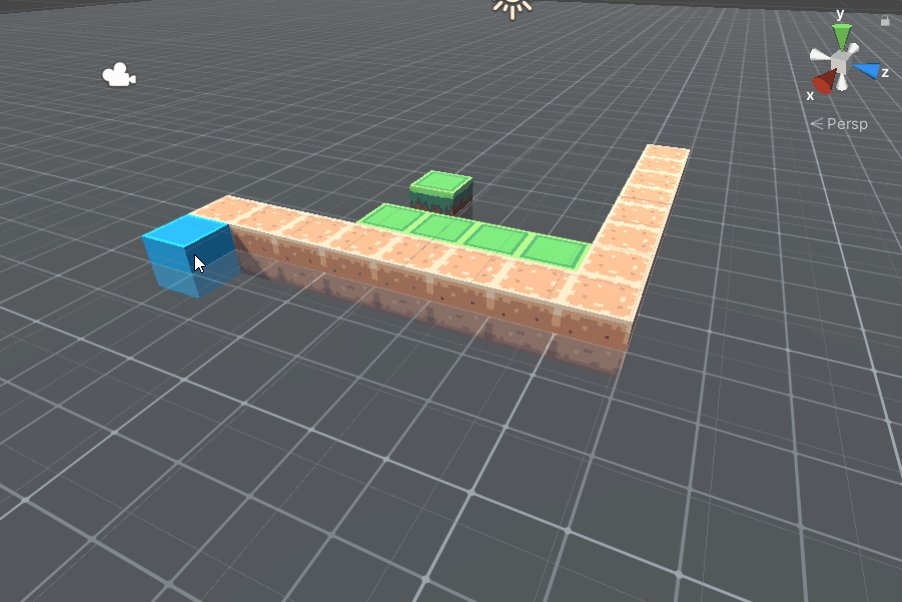
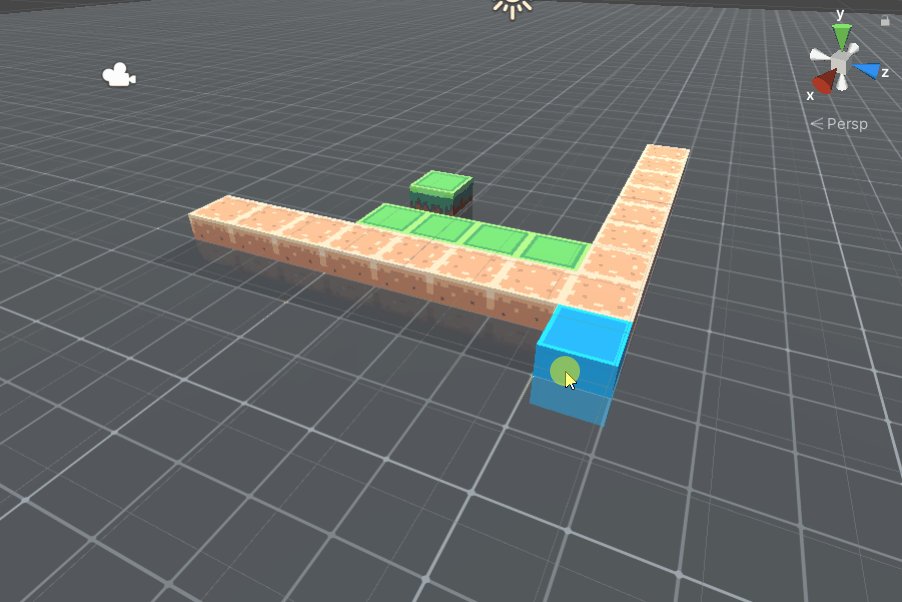
先点击刷子按钮,再选择要绘制的方块,

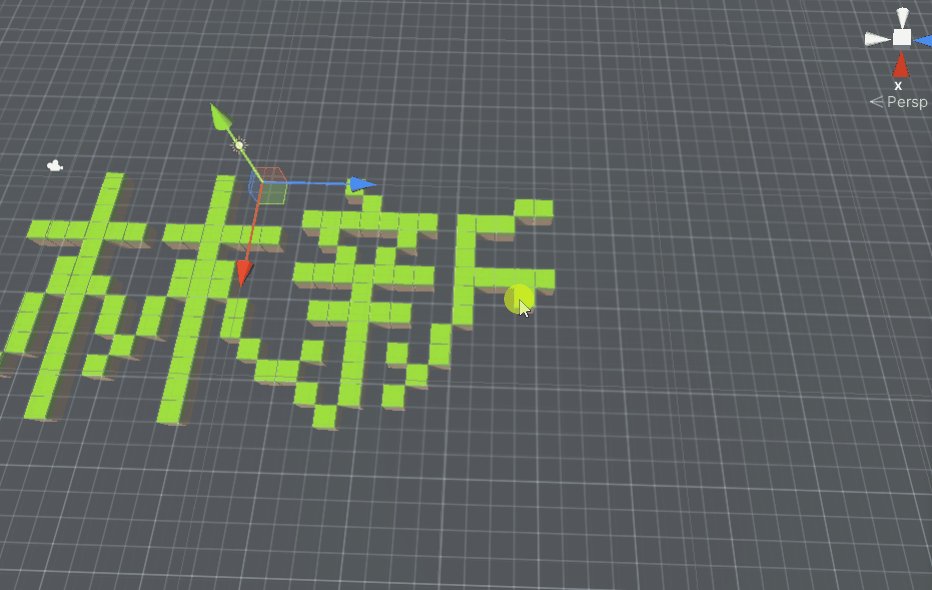
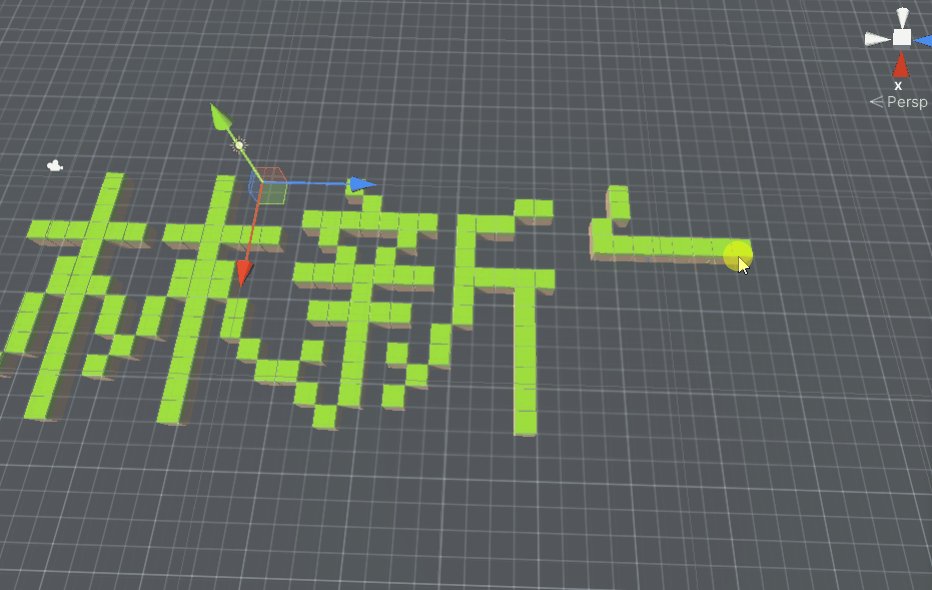
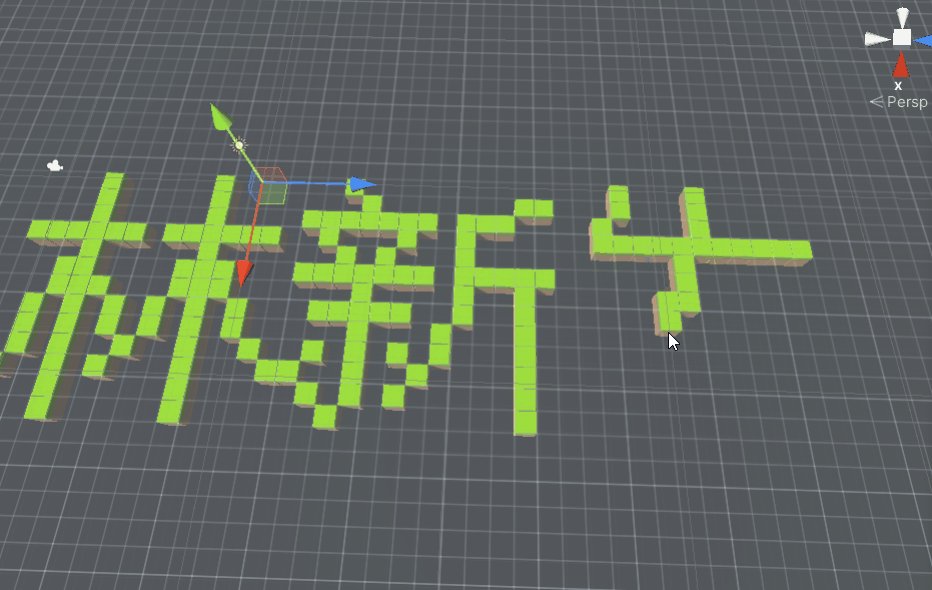
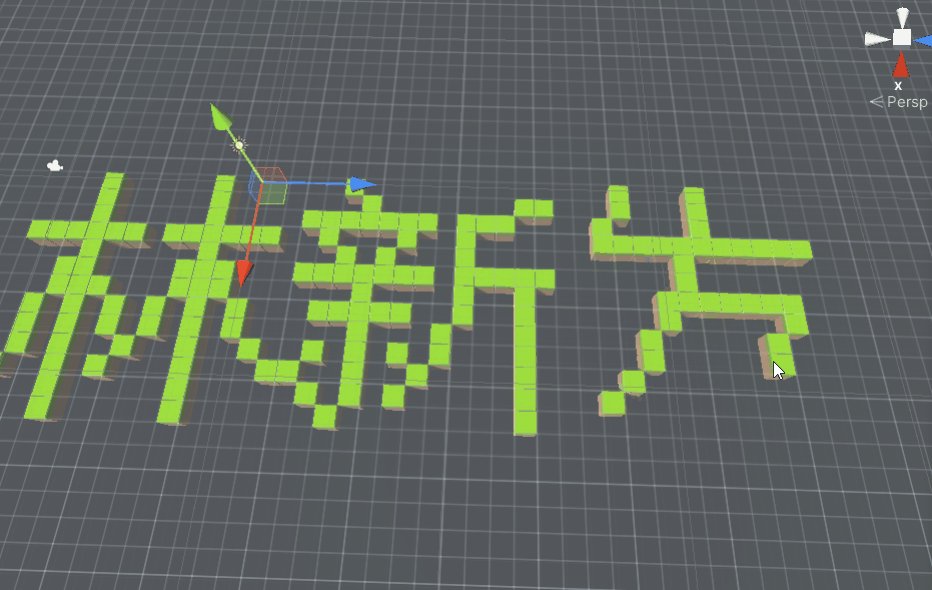
然后在Scene视图中按住鼠标拖动即可连续绘制方块,如下:

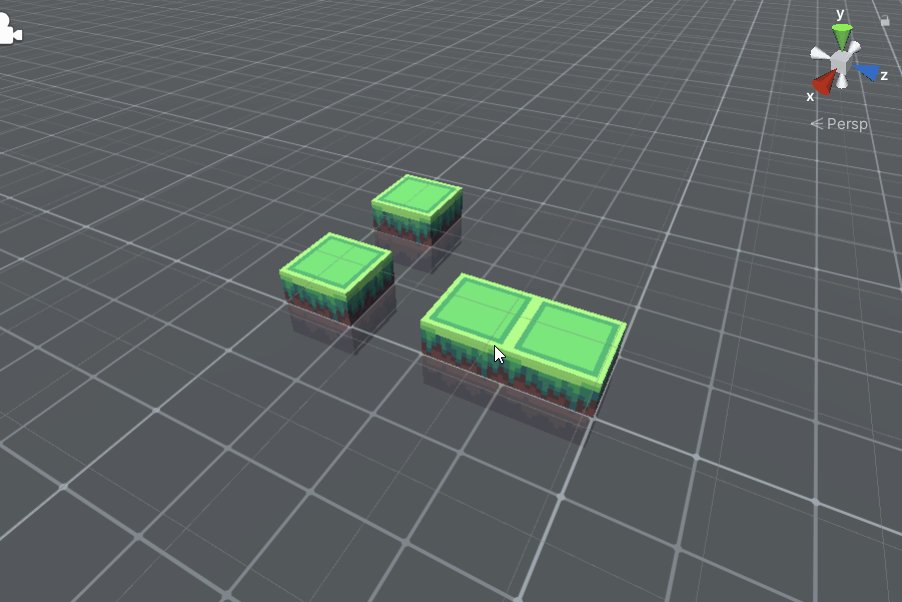
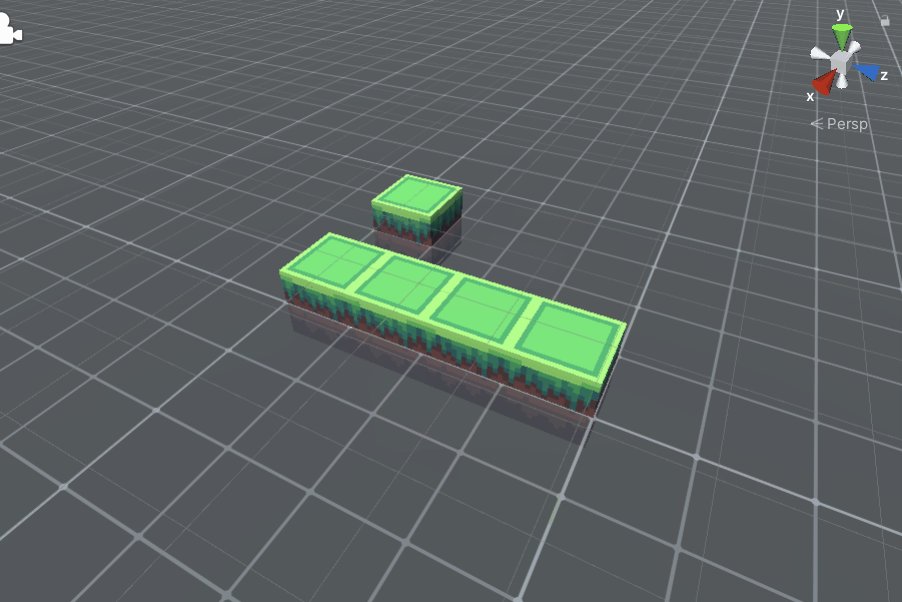
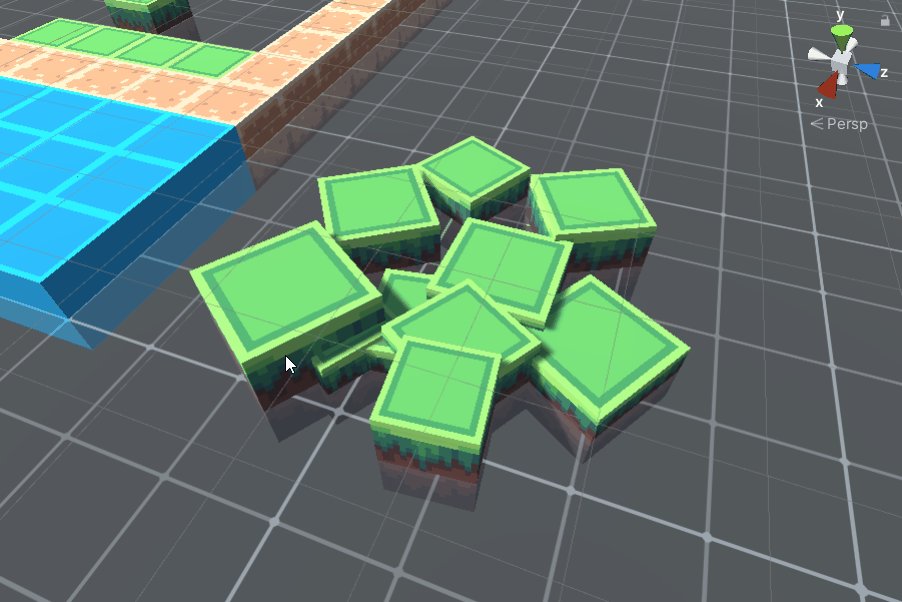
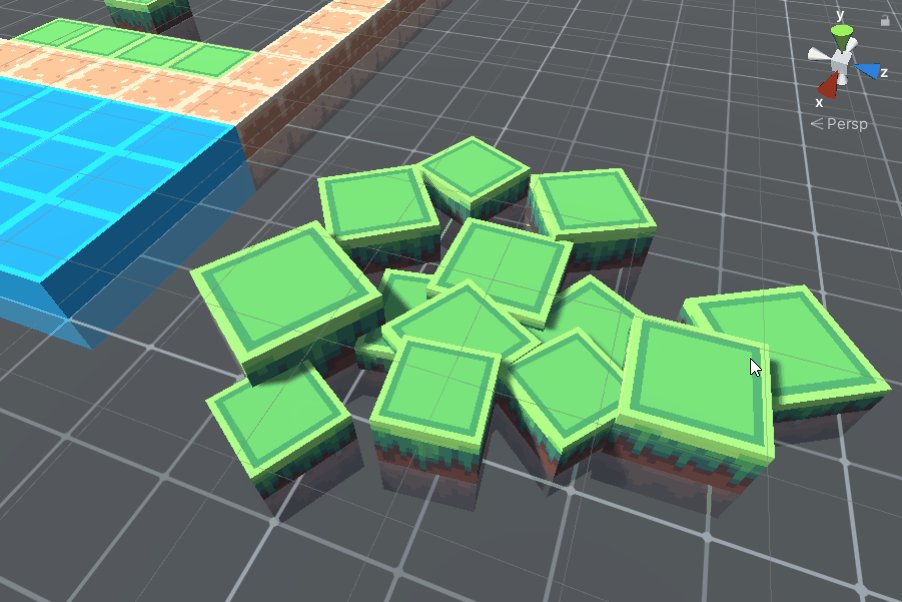
13、油漆桶:区域大片绘制方块
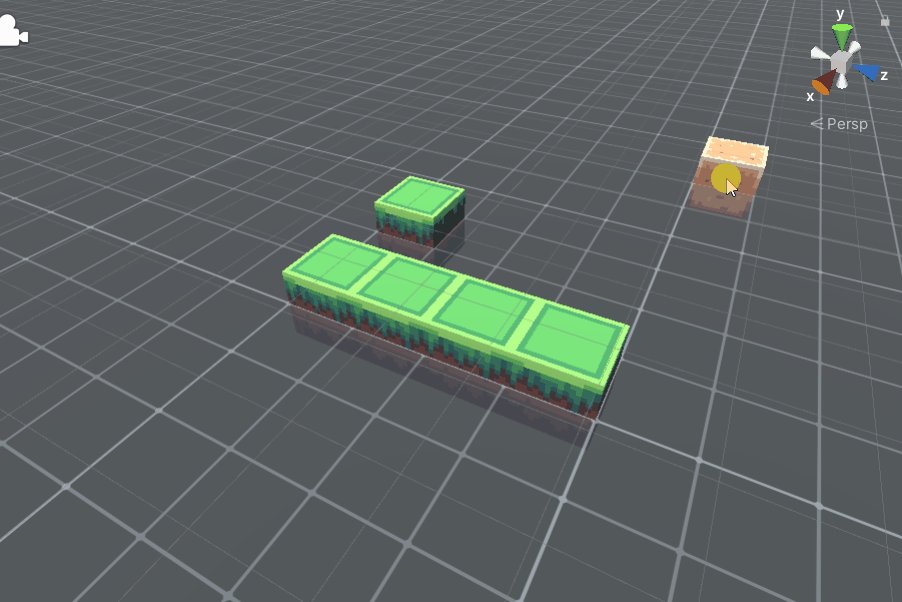
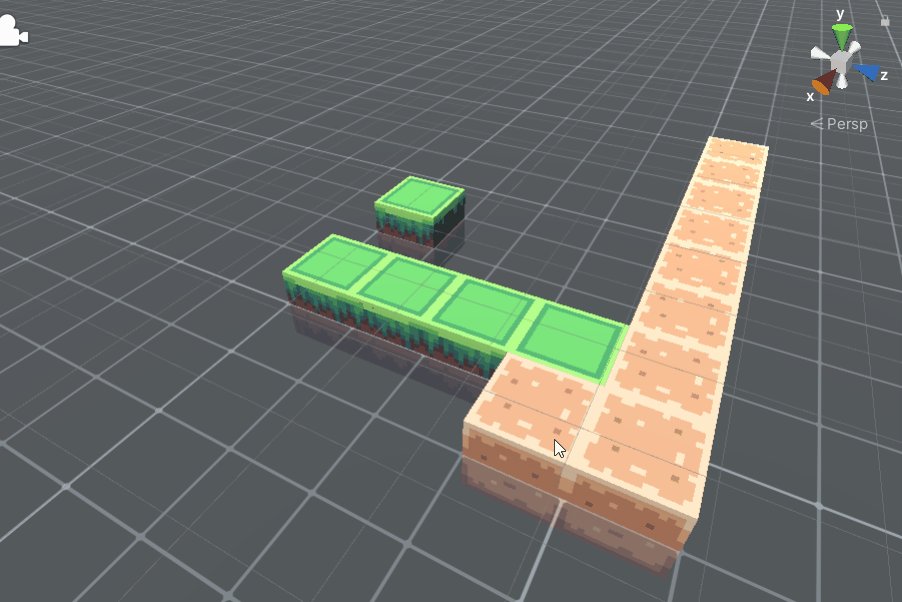
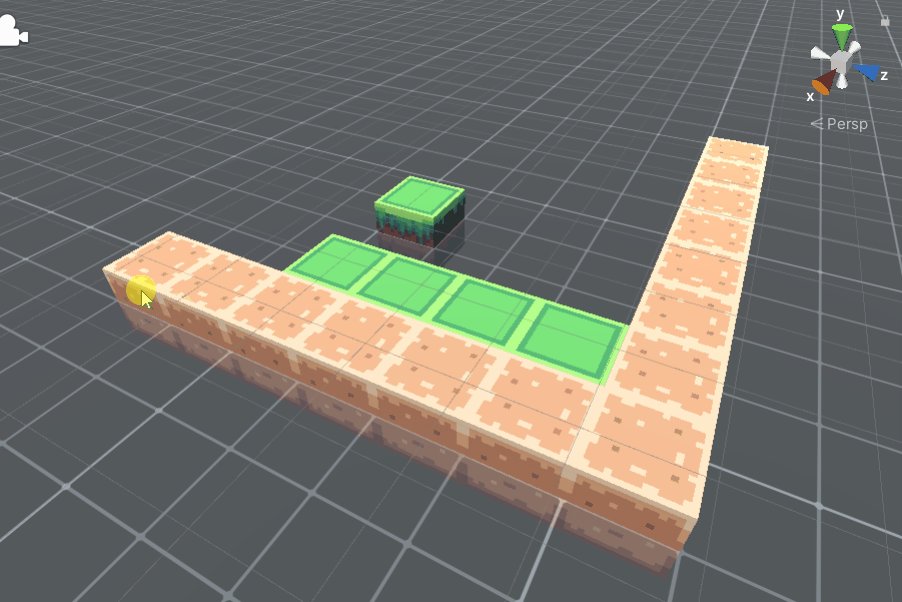
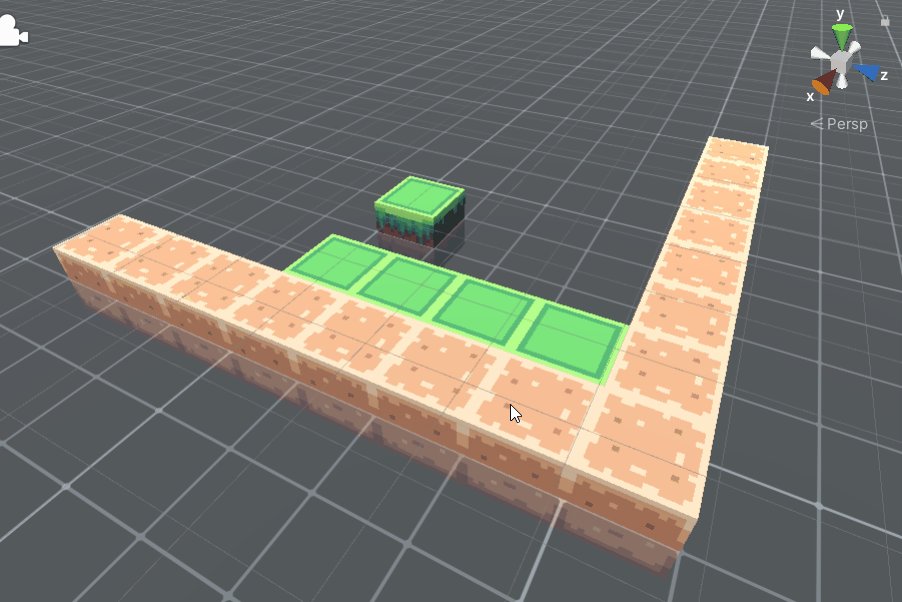
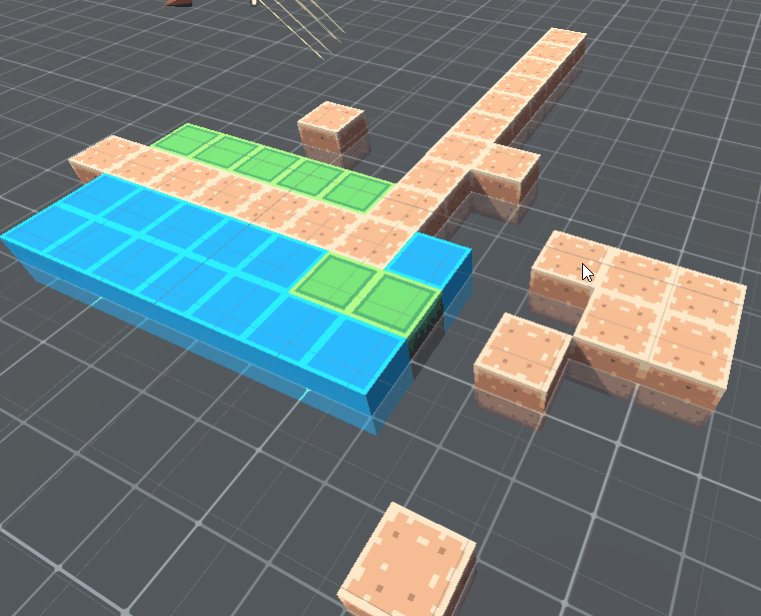
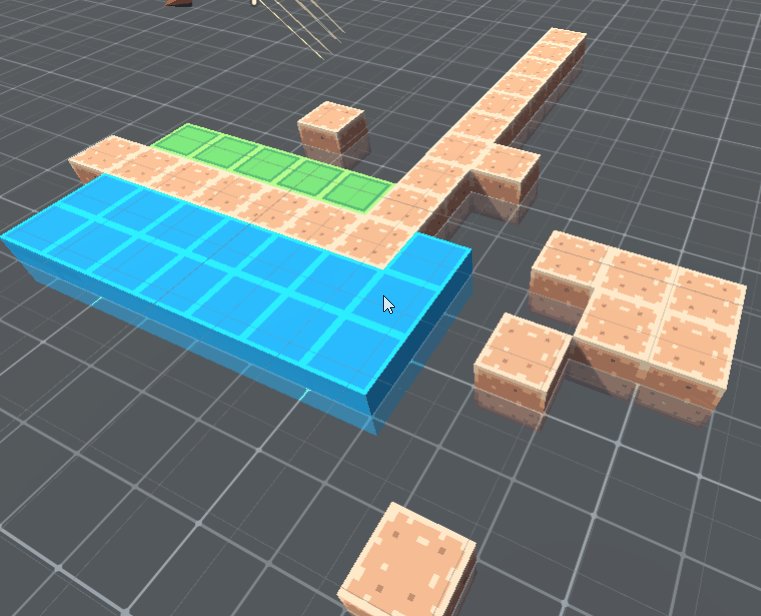
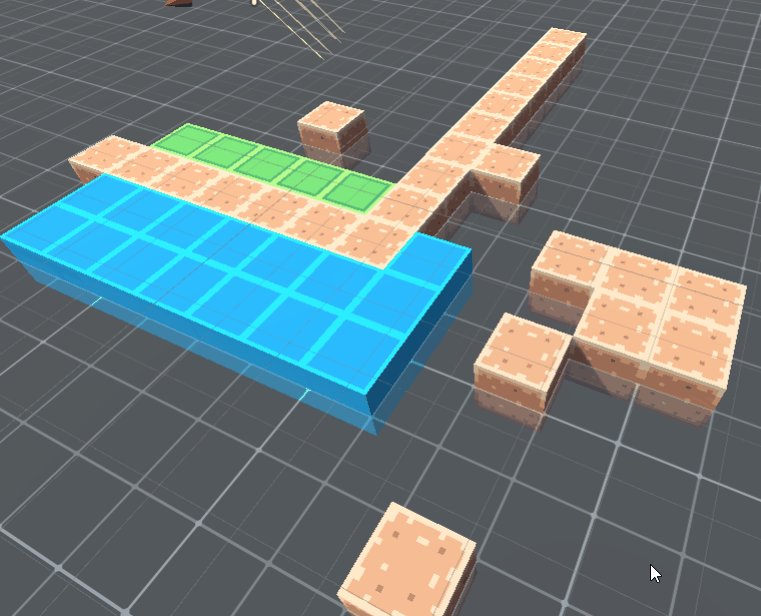
先点击油漆桶按钮,再选择要绘制的方块,

然后在Scene视图中按住鼠标框选一个区域,即可在这个区域直接绘制大片方块,如下:

14、骰子:随机属性
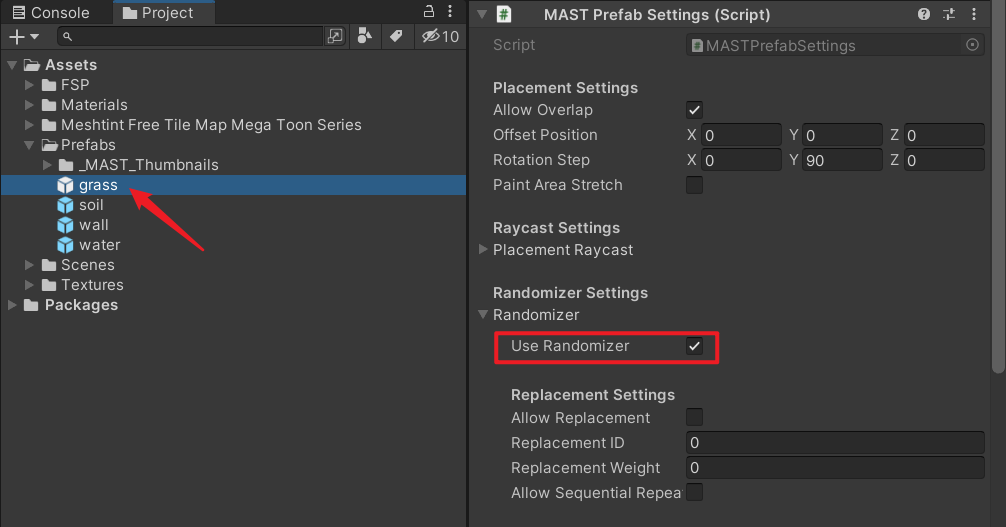
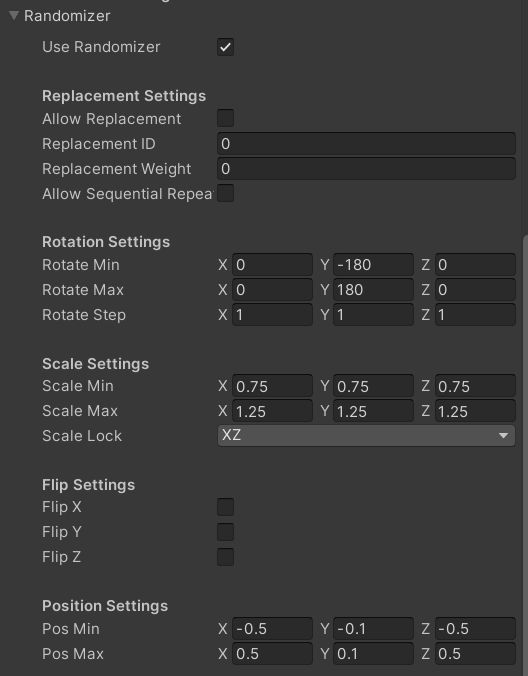
要使用随机属性,需要在预设上勾选Use Randomizer,

你可以设置随机的参数范围,可以随机旋转角度、缩放、对称、坐标等参数,

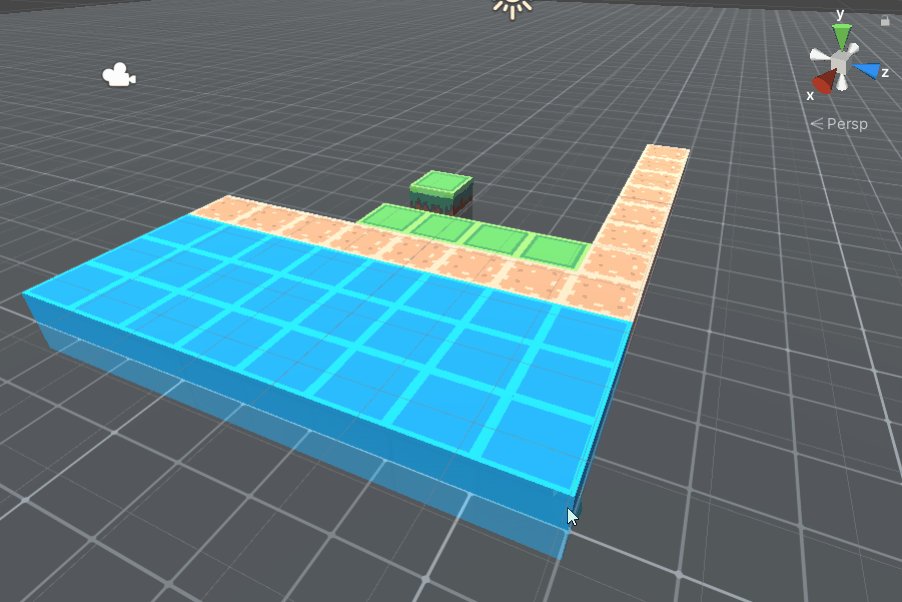
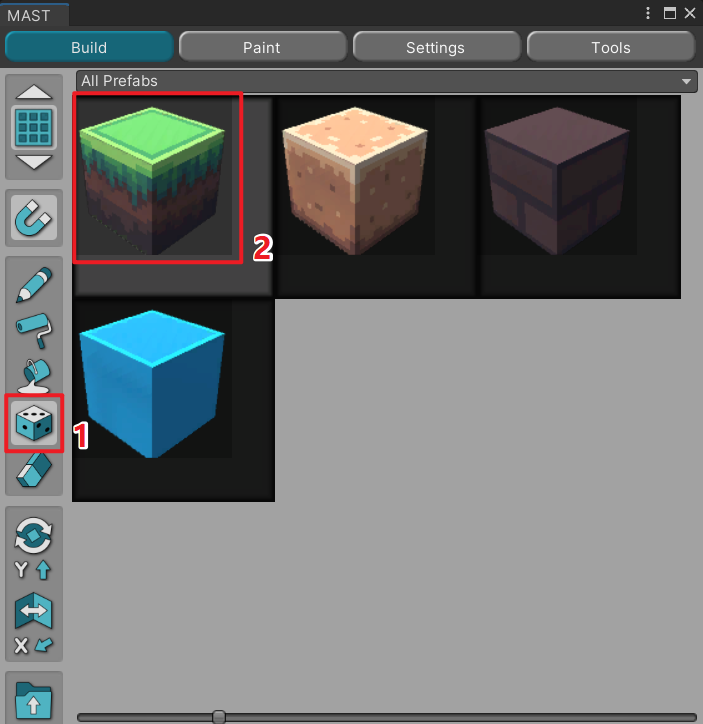
接着,回到MAST窗口,先点击骰子按钮,再选择要绘制的方块,

然后在Scene视图中点击鼠标即可随机绘制方块,如下:

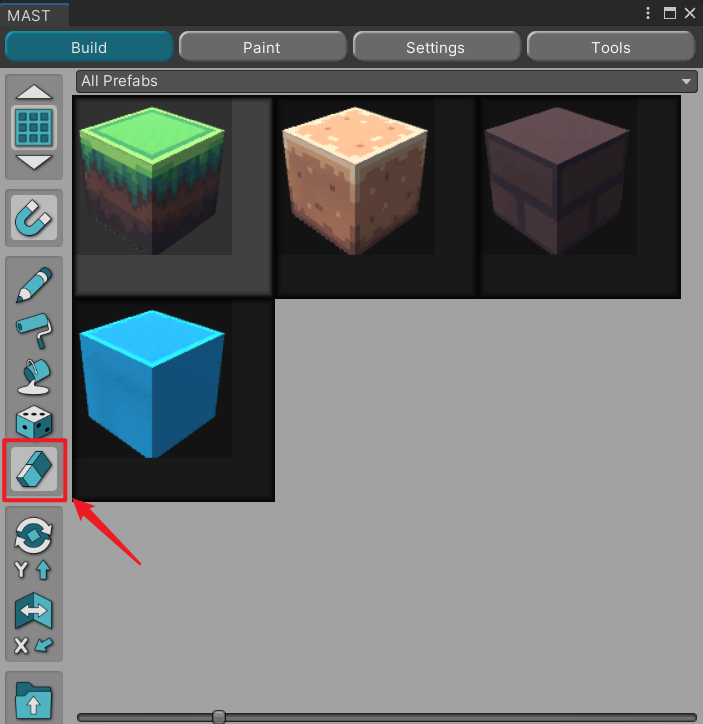
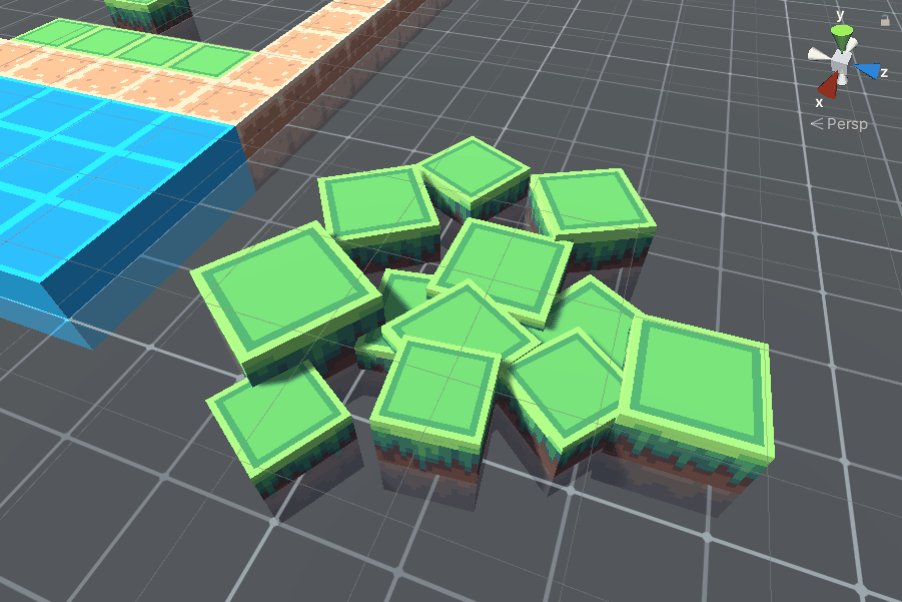
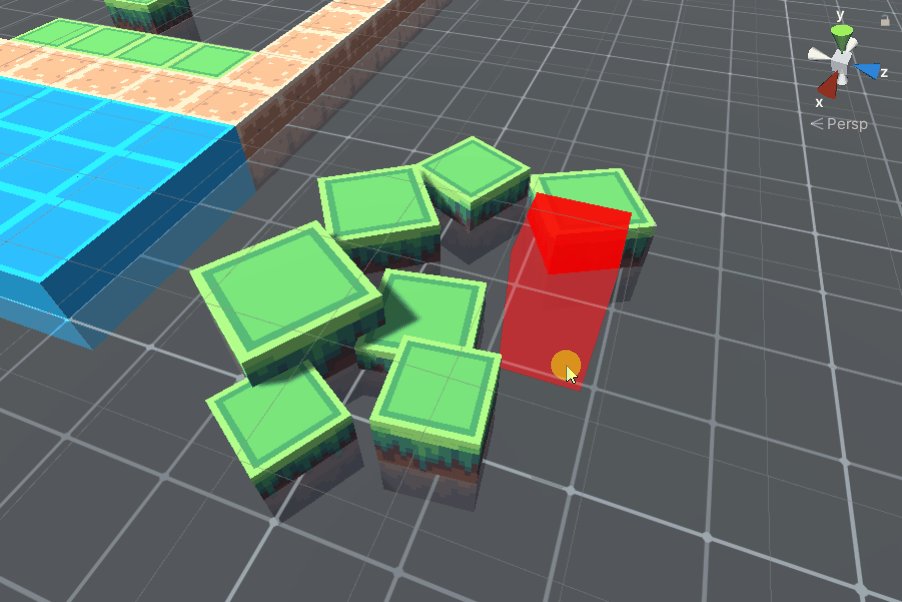
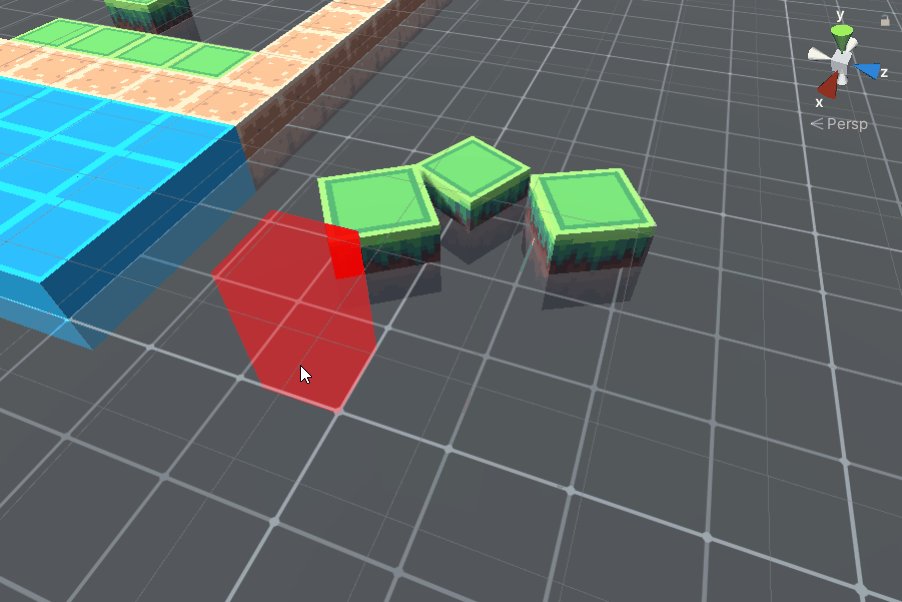
15、橡皮擦:擦除方块
点击橡皮擦按钮,

然后在Scene视图中点击鼠标(或按住鼠标拖动)即可擦除方块,如下:

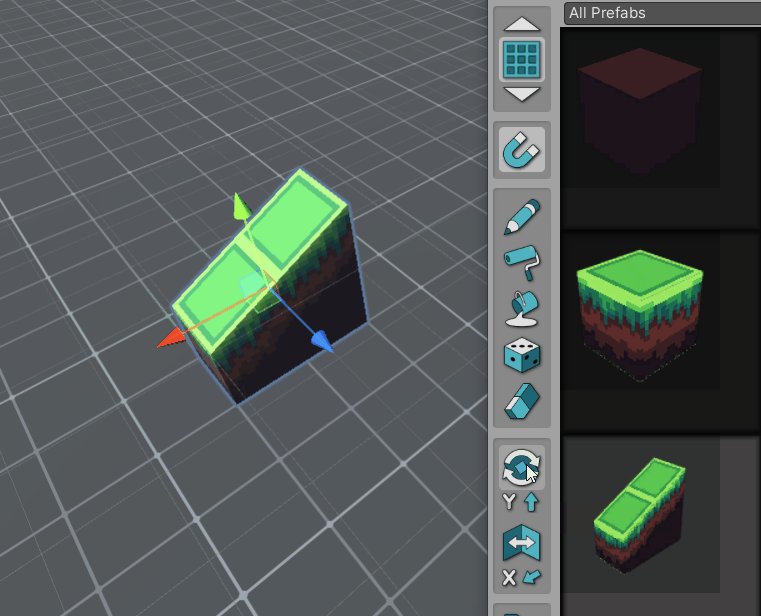
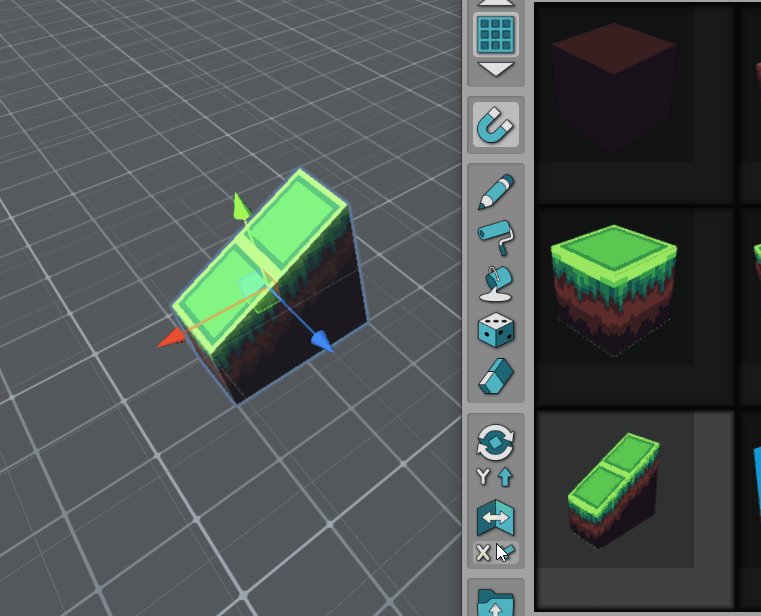
16、旋转
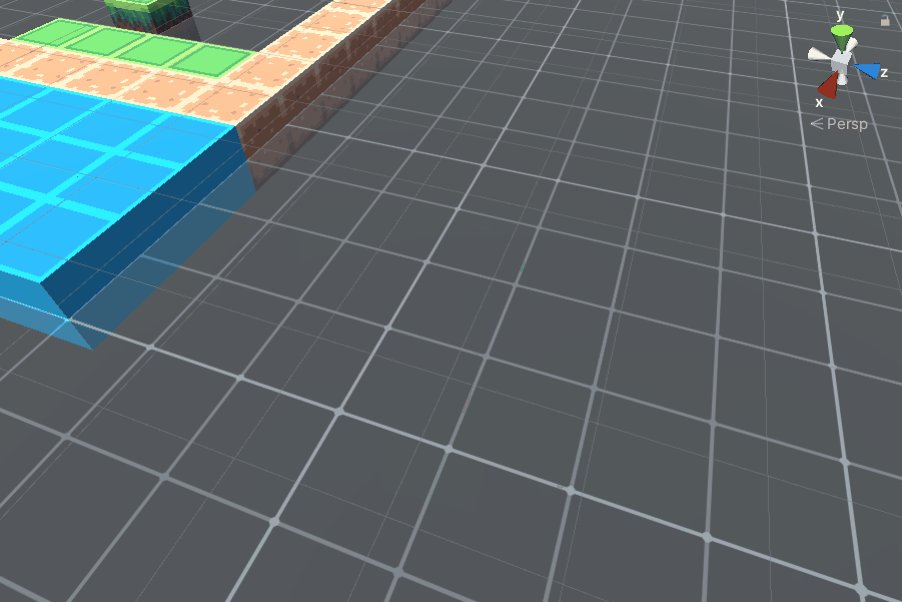
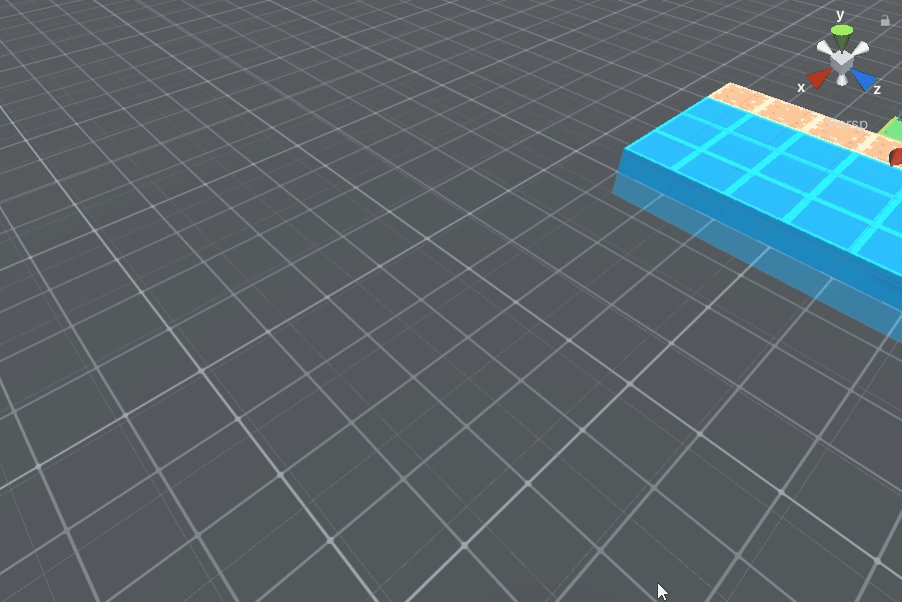
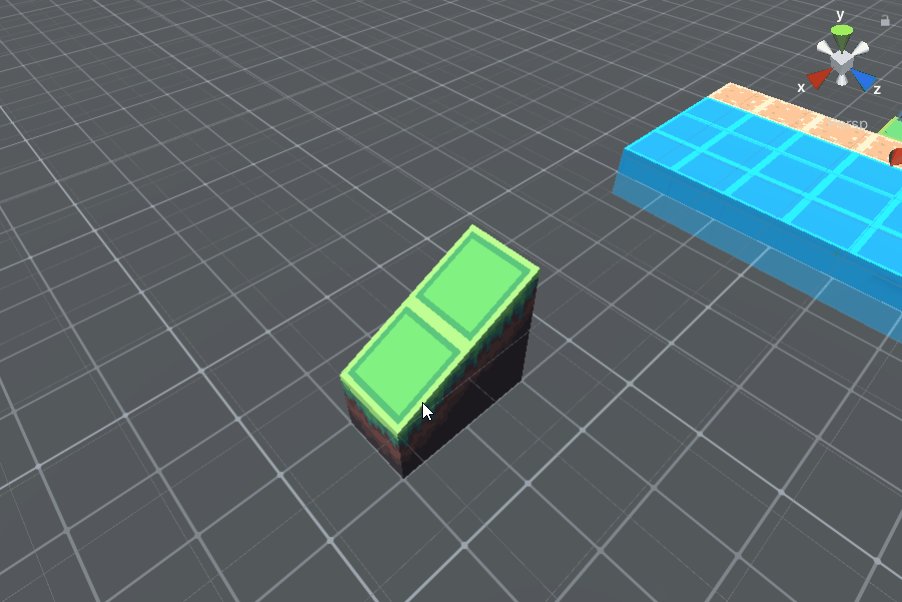
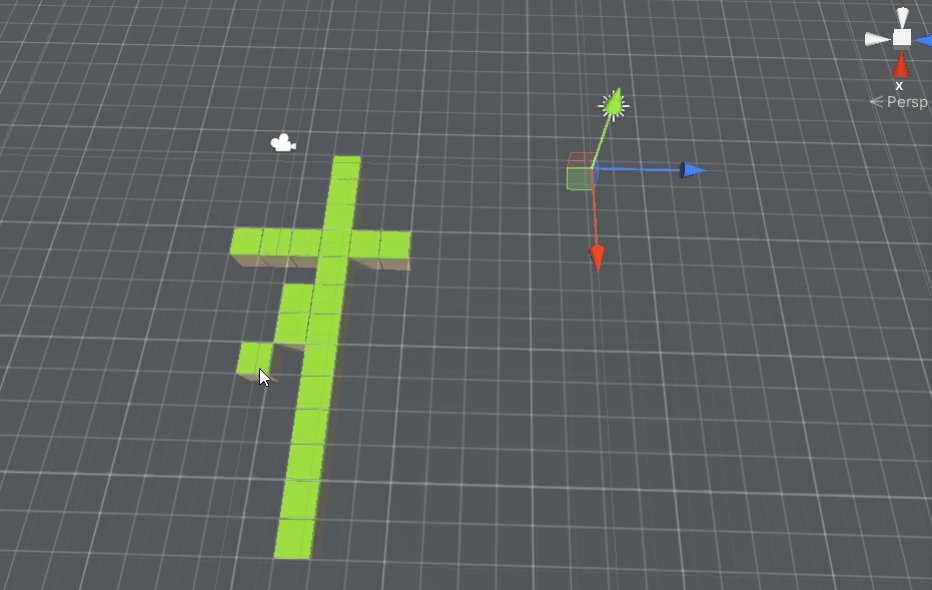
为了演示旋转,我先绘制一个比较有特征的物体,

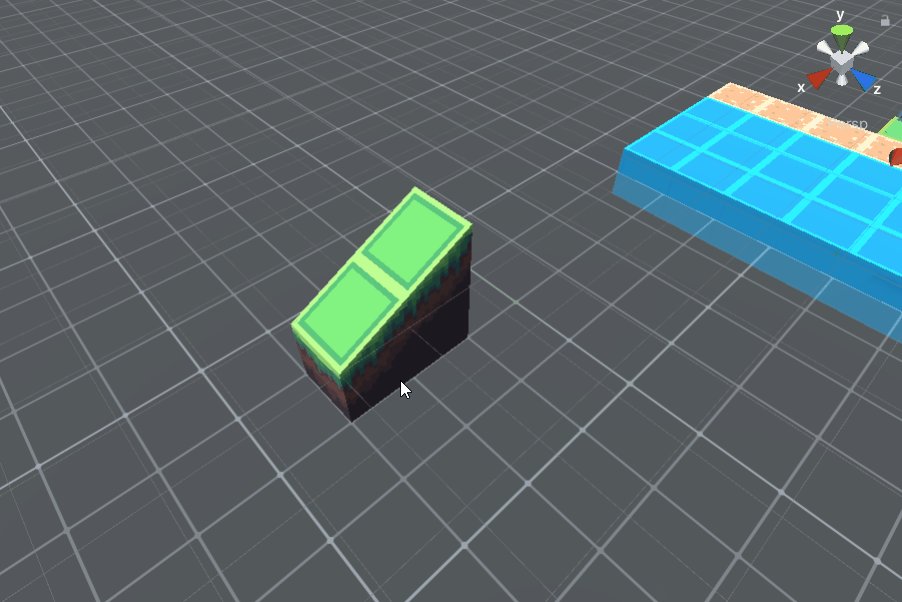
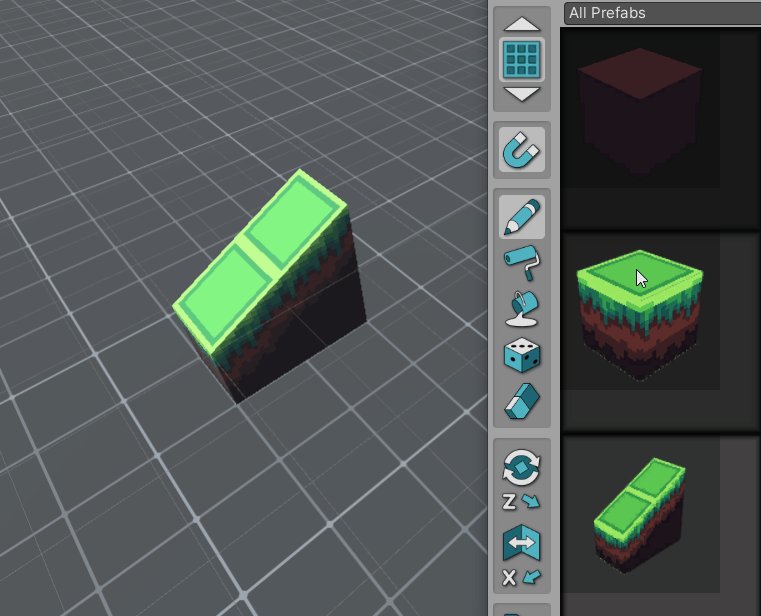
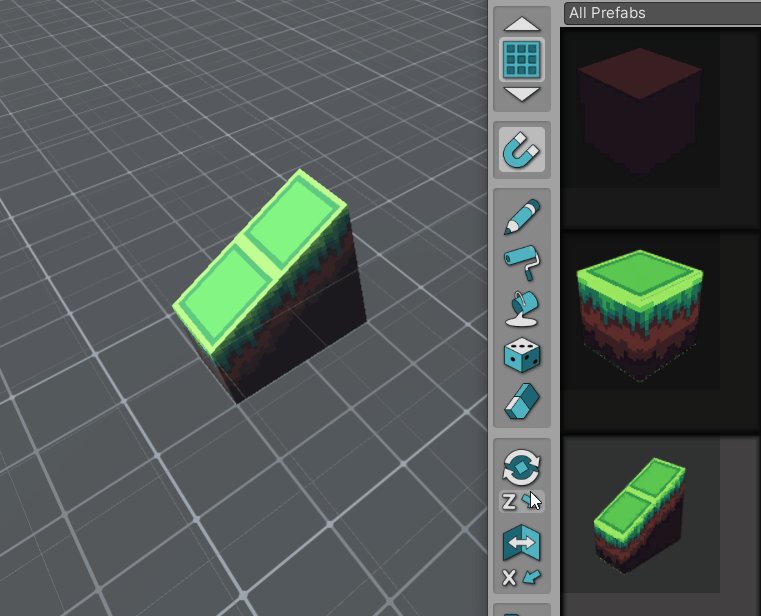
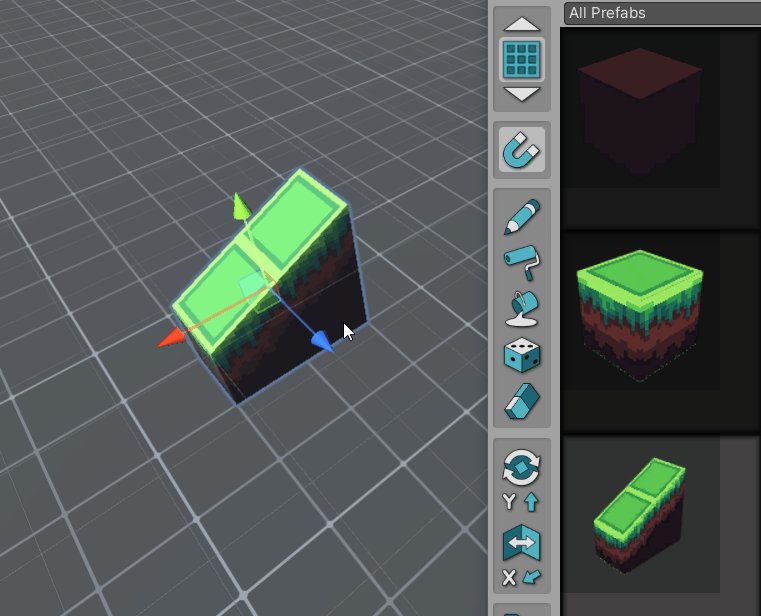
先确定要绕着哪根轴旋转,接着选中要旋转的物体,最后点击旋转按钮即可,

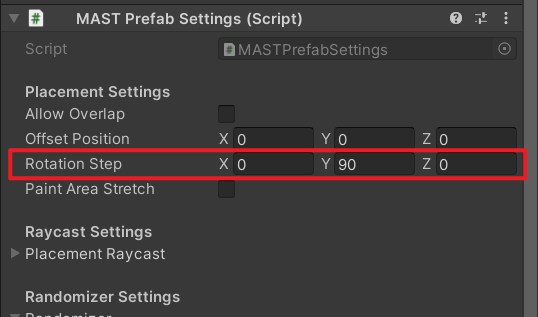
每次旋转的角度由预设的MASTPrefabSettings组件的Rotation Step决定的,

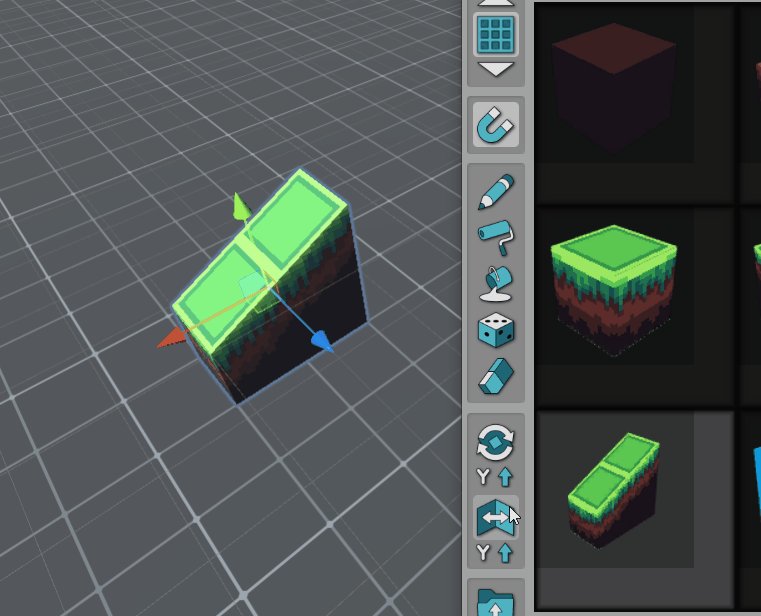
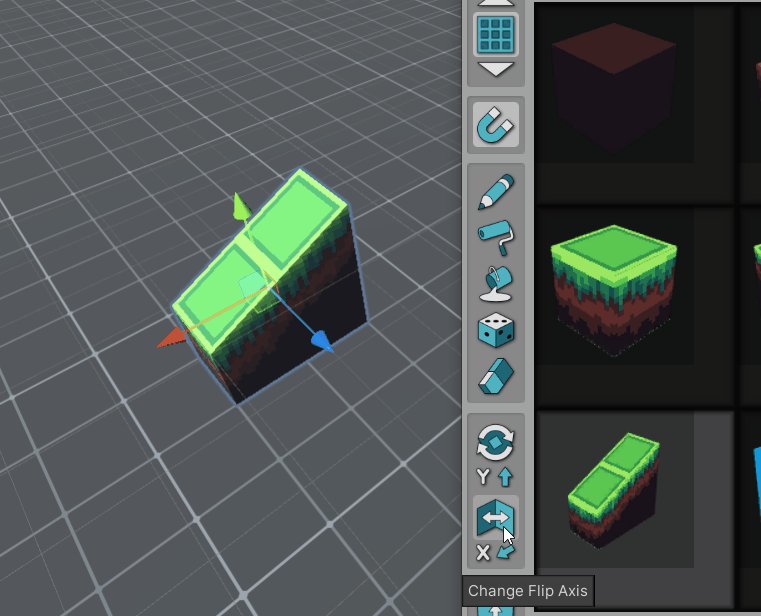
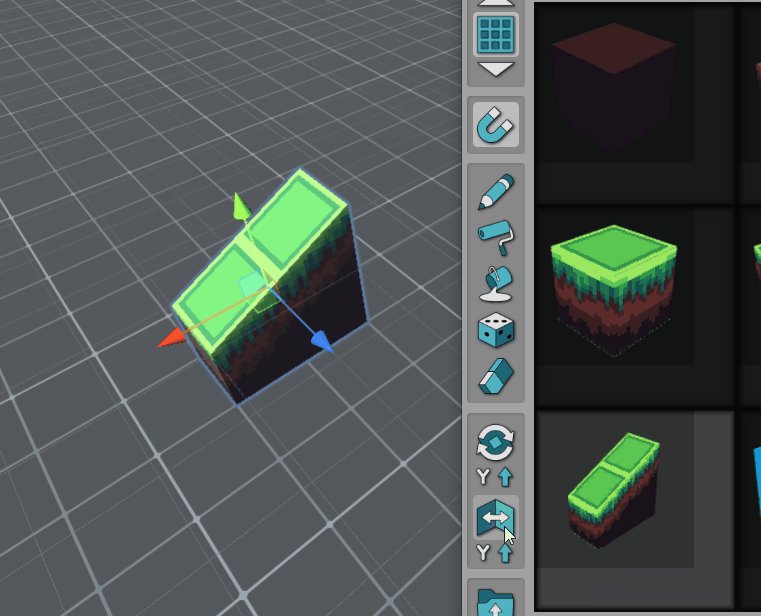
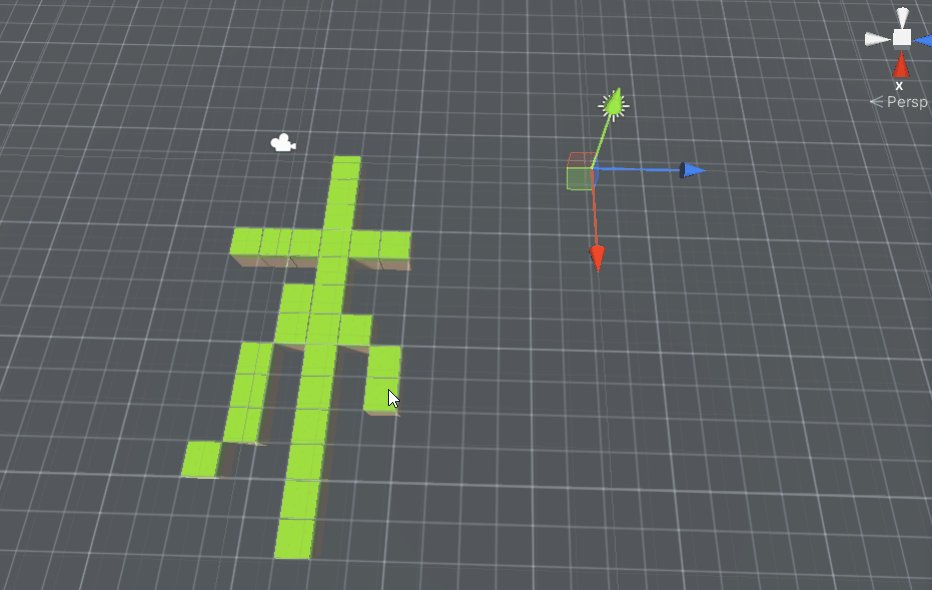
17、翻转
翻转同理,先选择要翻转的轴,然后选择要翻转的对象,最后点击翻转按钮即可,如下:

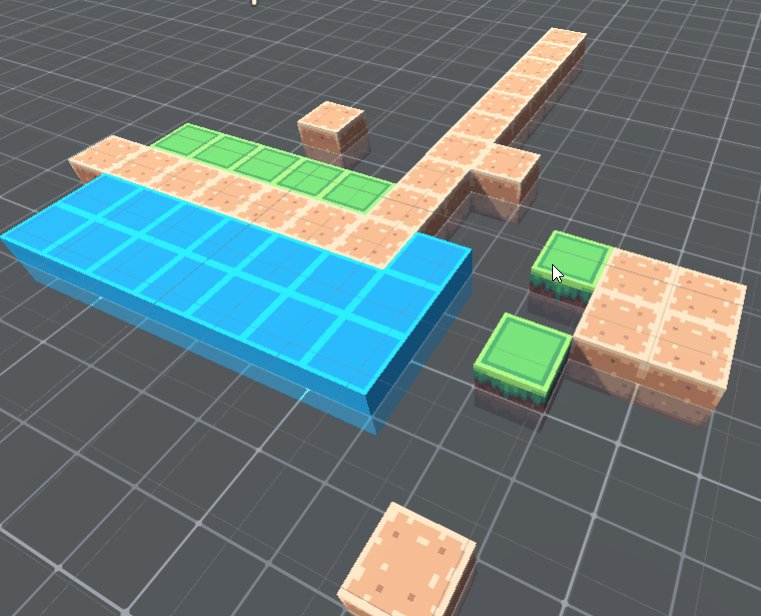
18、材质绘制
我们可以给场景中已经绘制的方块替换材质。
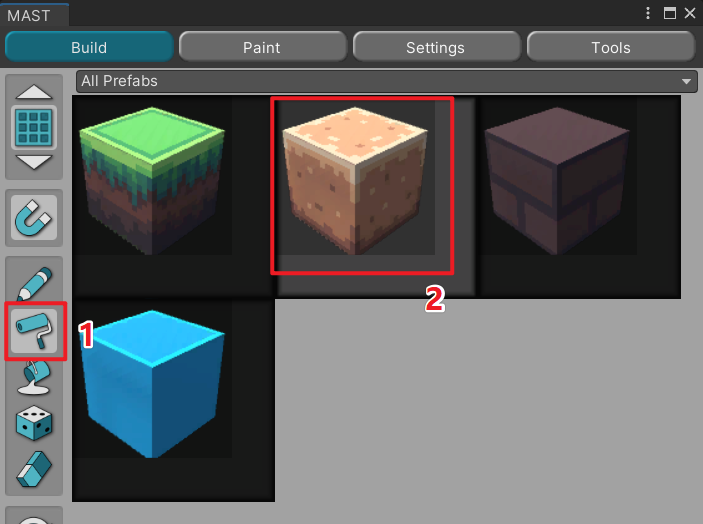
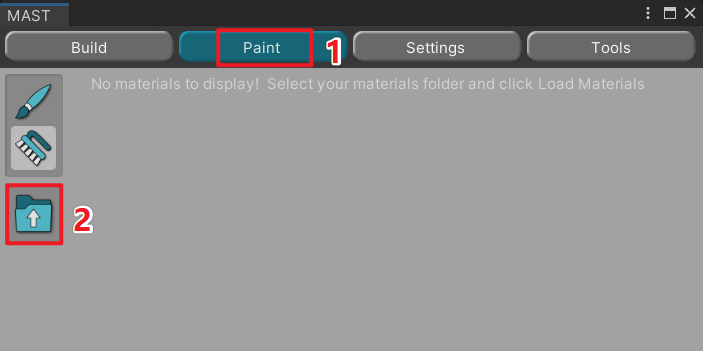
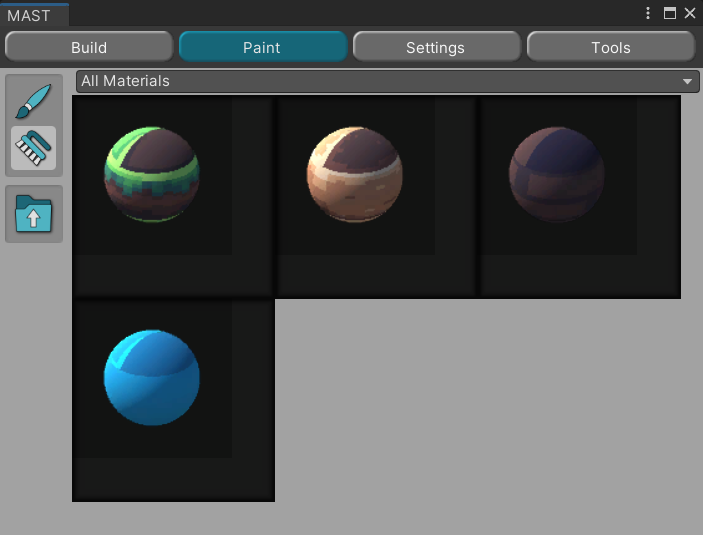
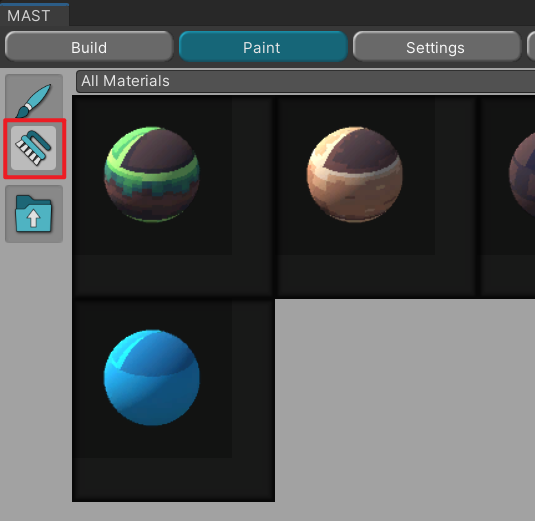
点击Paint按钮,在点击文件夹按钮,

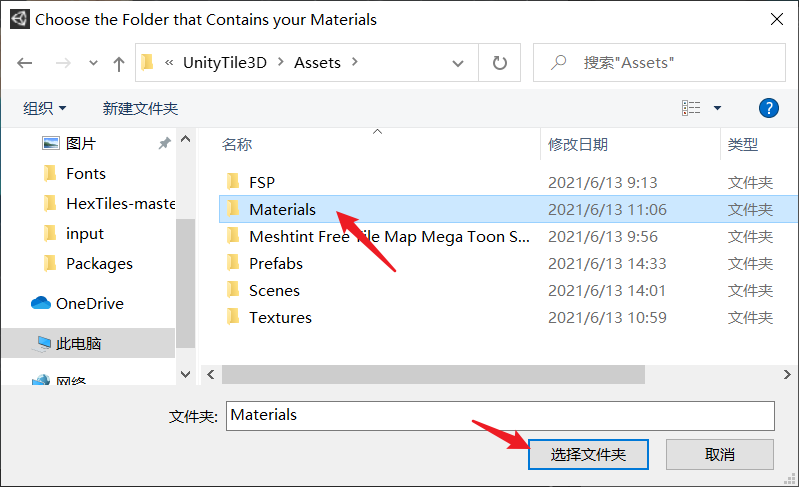
选择我们的材质球所在的文件夹,如Assets/Materials,点击选择文件夹按钮,

此时窗口中就会列出文件夹中的材质球,

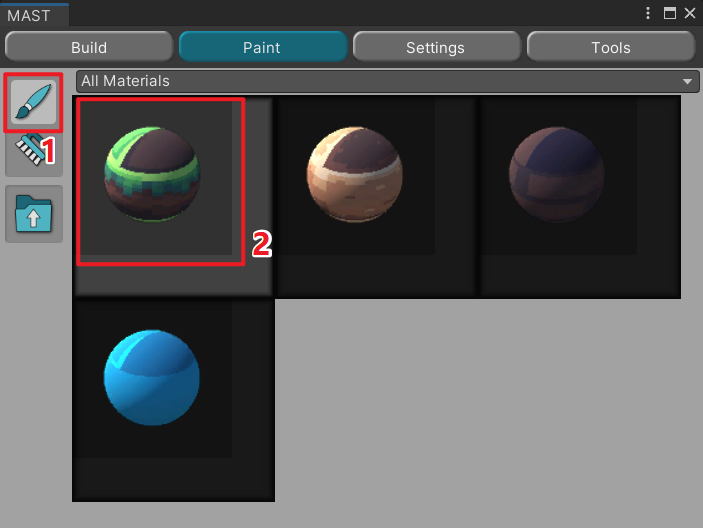
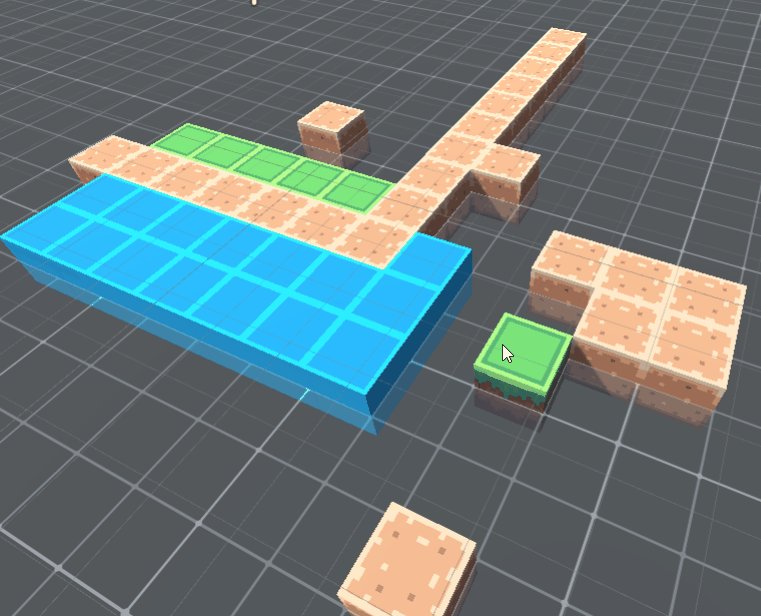
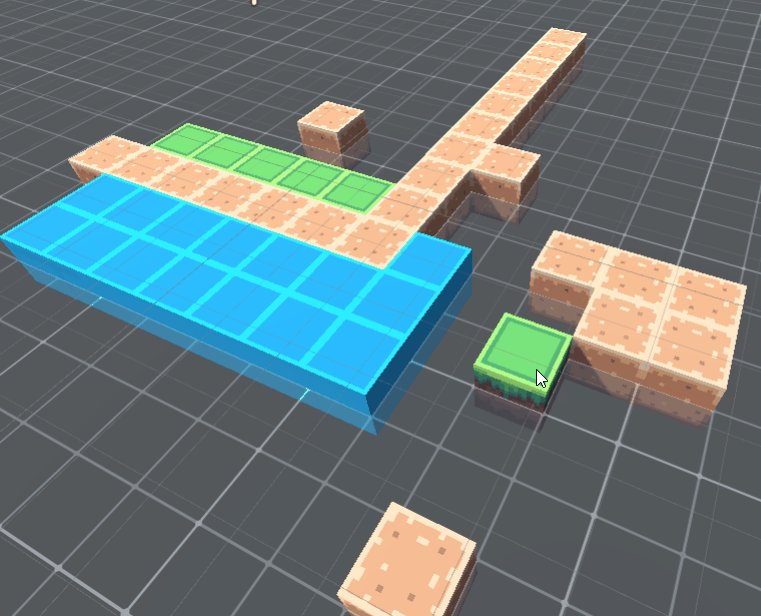
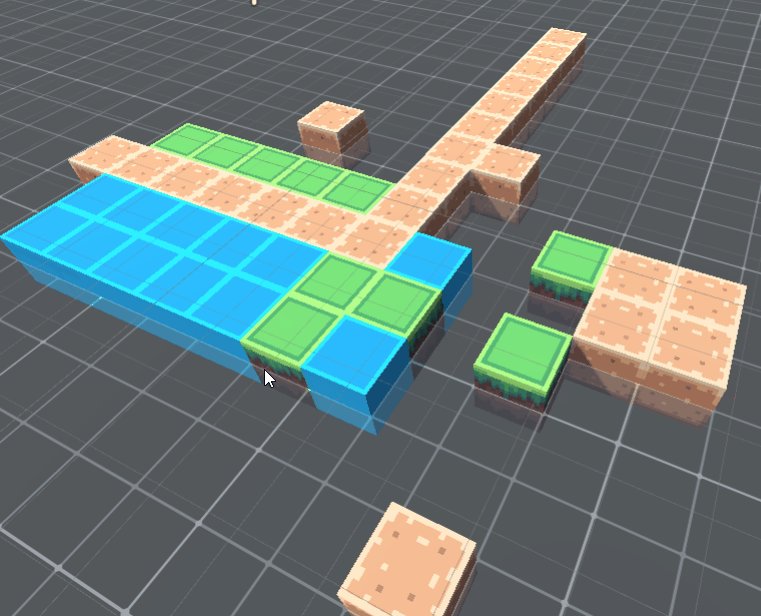
点击毛笔按钮,在点击材质球,

接着在Scene场景中即可替换方块的材质了,如下:

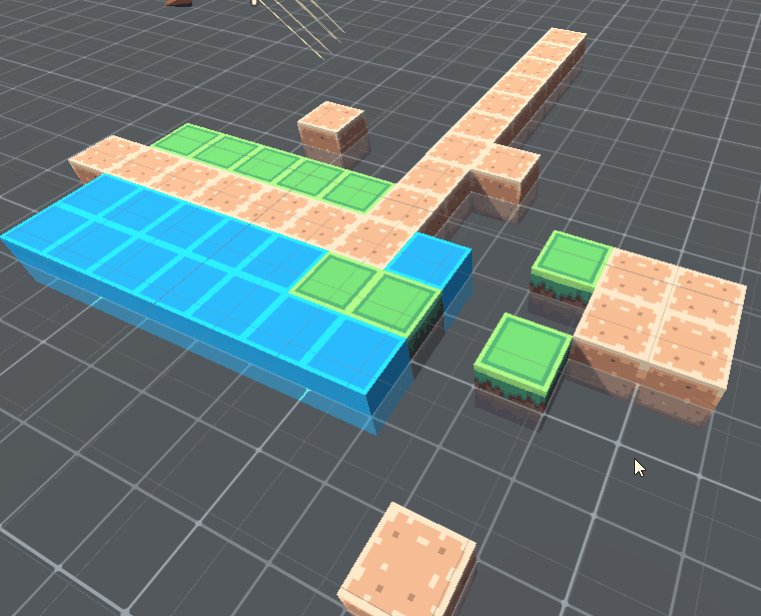
19、还原材质
点击刷子按钮,

然后在Scene视图中点击刚刚被替换材质的方块,即可还原对应的材质,

20、设置层高
我们上面都是在一个平面层上刷方块,如果我们想要在不同的平面层刷方块,可以调整层高,

四、正片开始
工具基本操作讲完了,接下来是正片(此处应有背景音乐)。
1、准备素材
注:不知道哪里找体素资源的同学,我文章末尾贴了资源下载地址~
网格:

贴图:

包装成预设:

2、铺方块
开始铺方块,

铺啊铺,

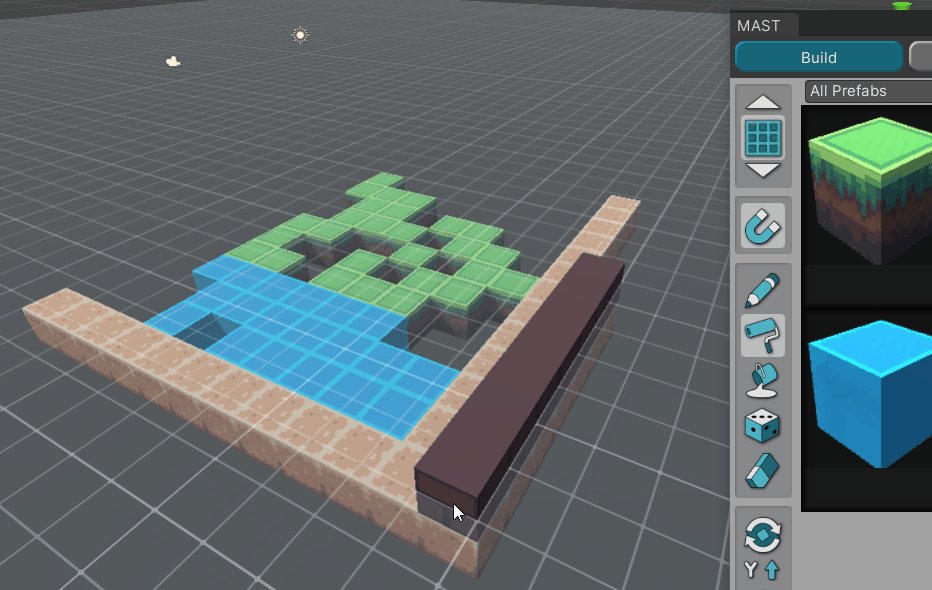
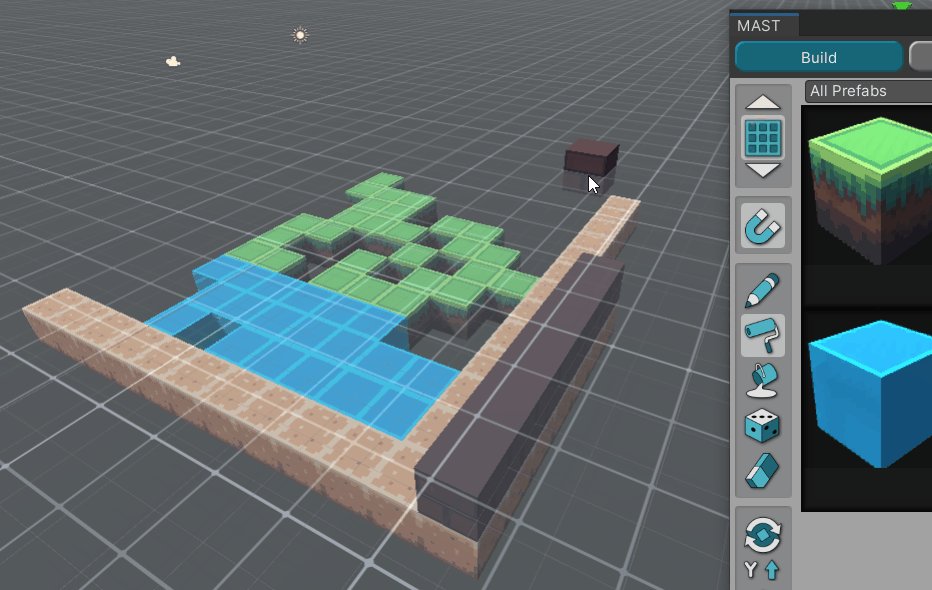
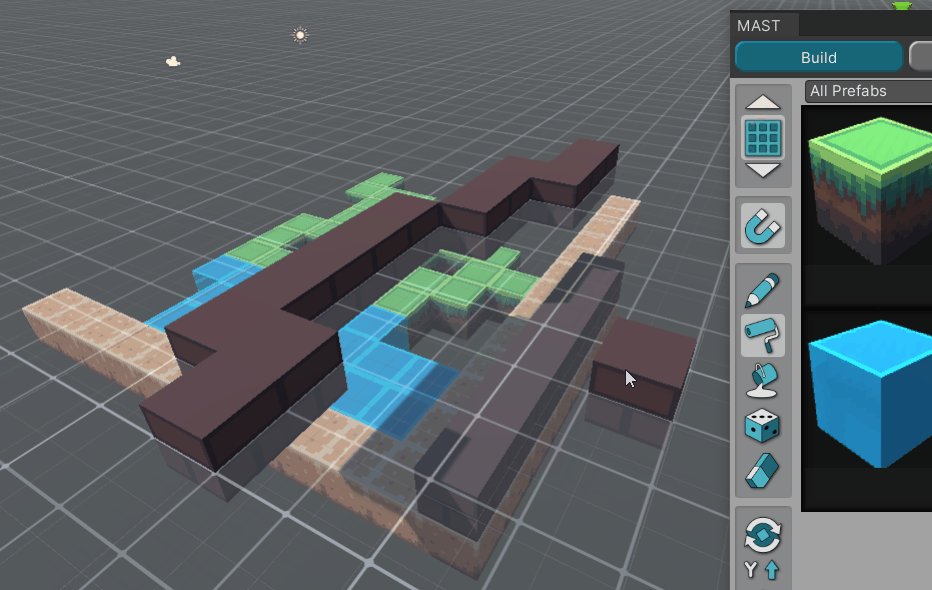
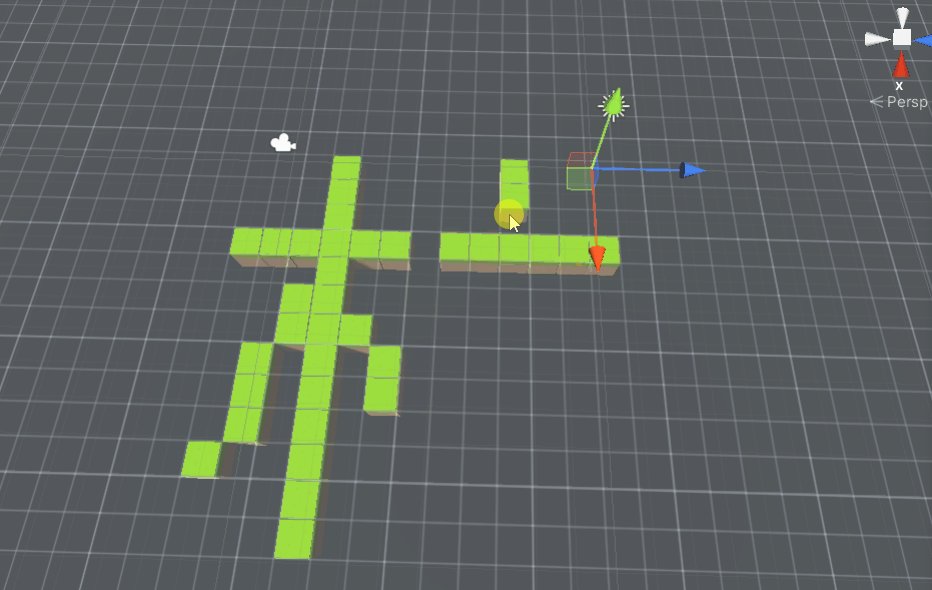
3、加点细节
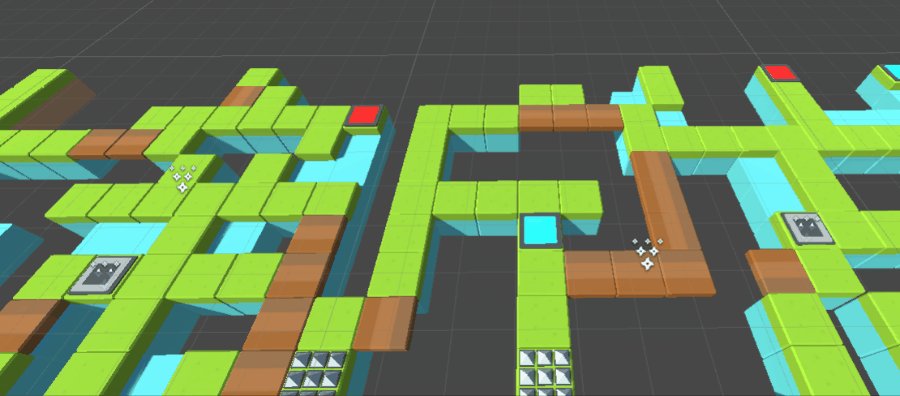
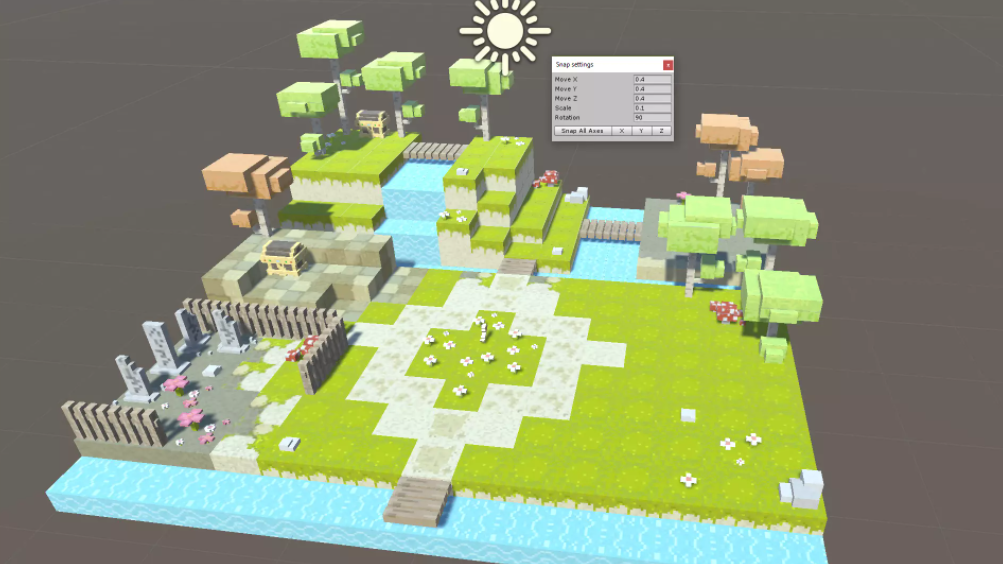
再加点细节,水、桥、机关、星星、生成点等等,

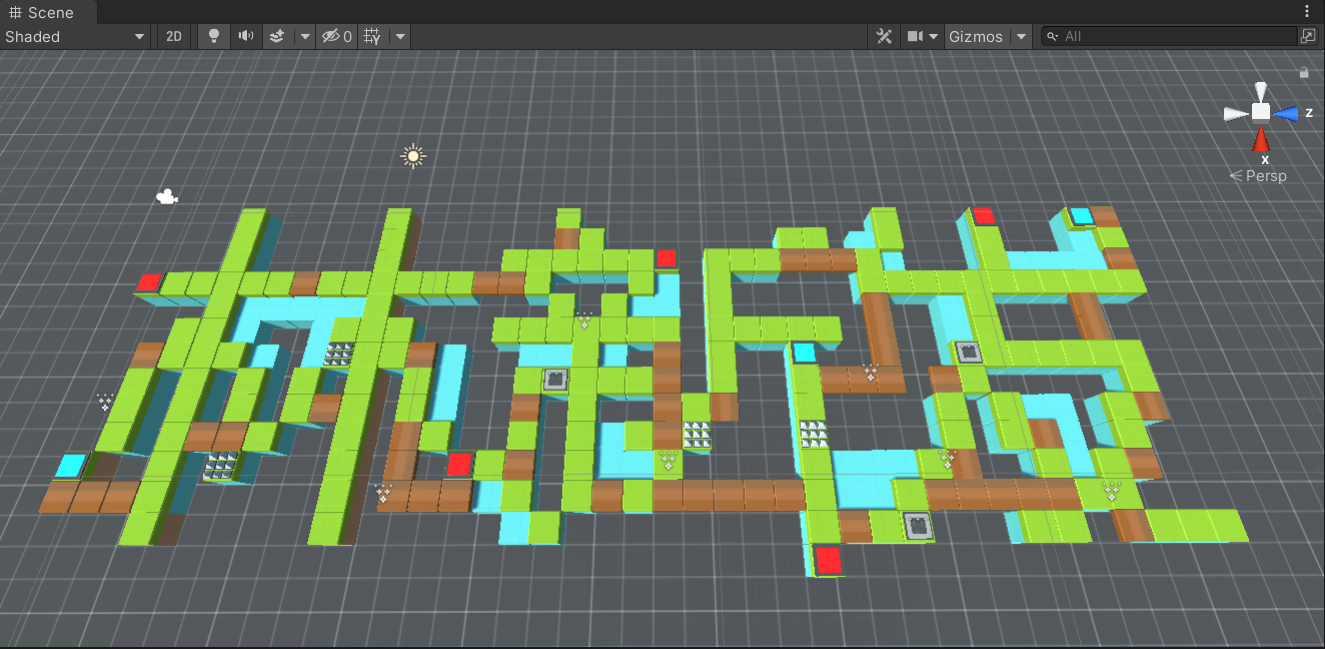
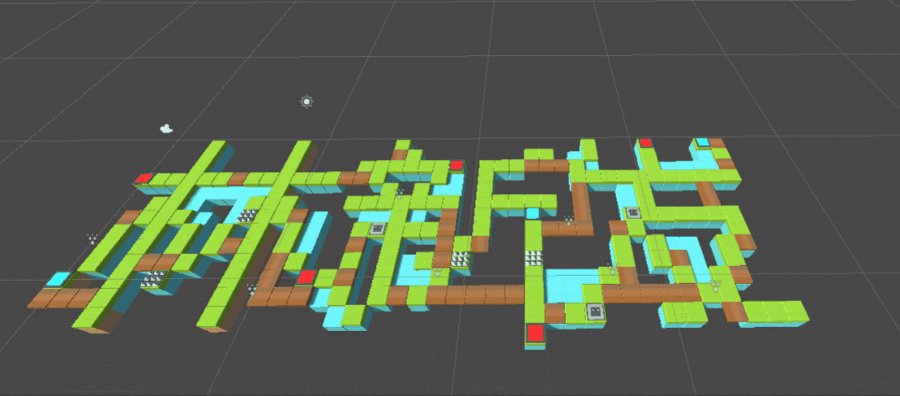
差不多这样子,

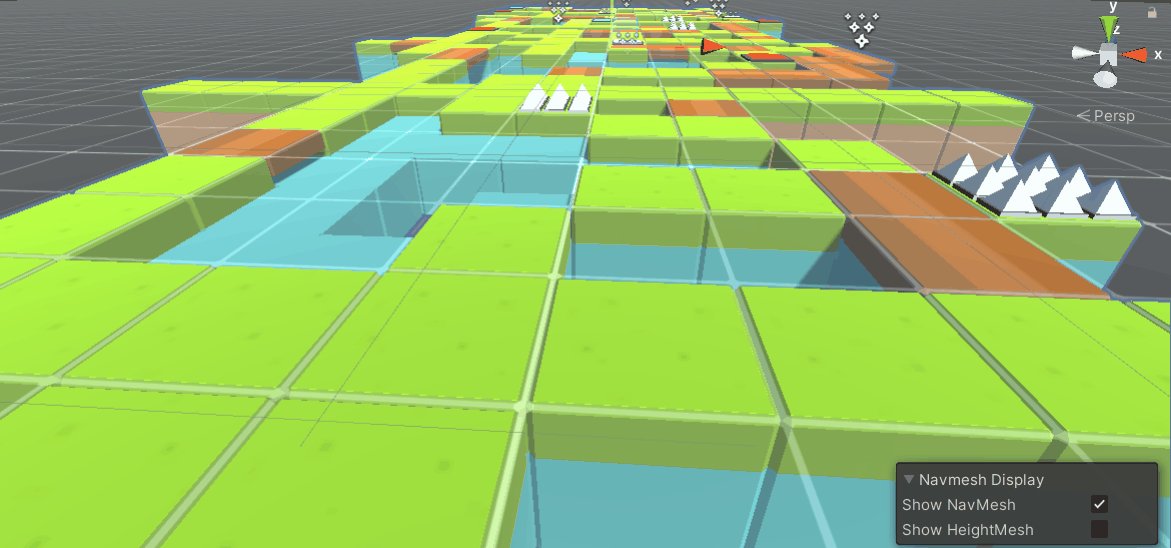
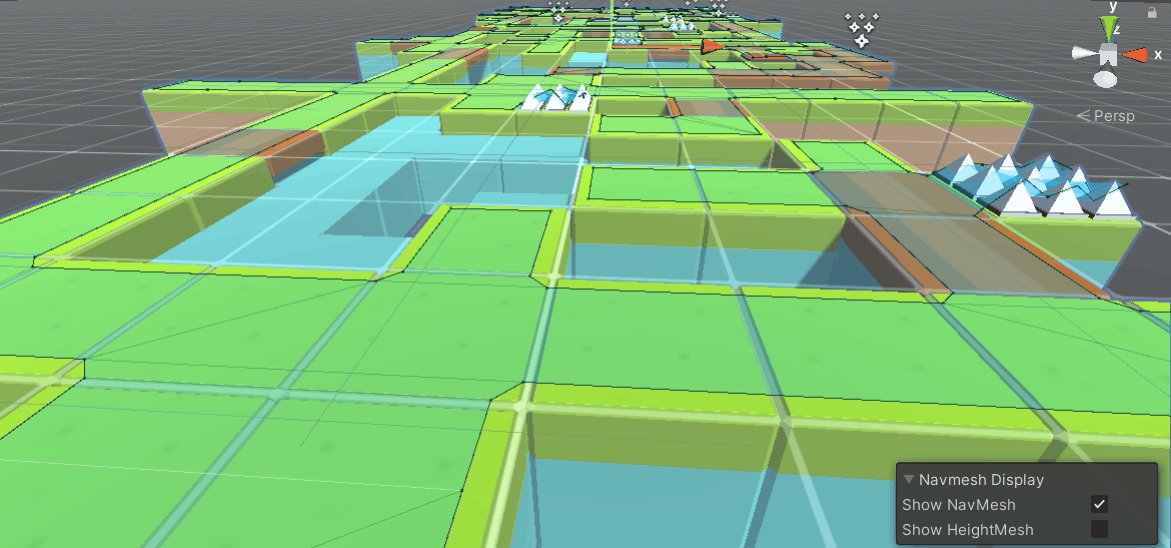
4、导航烘焙
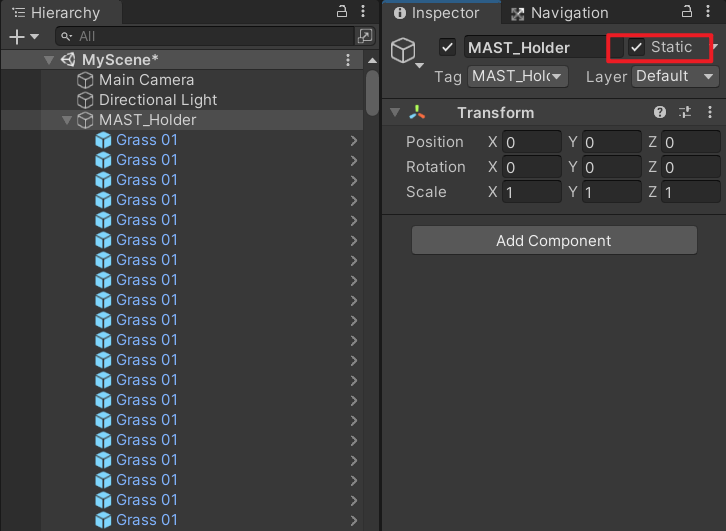
把所有方块(除了水的方块)设置为Static,

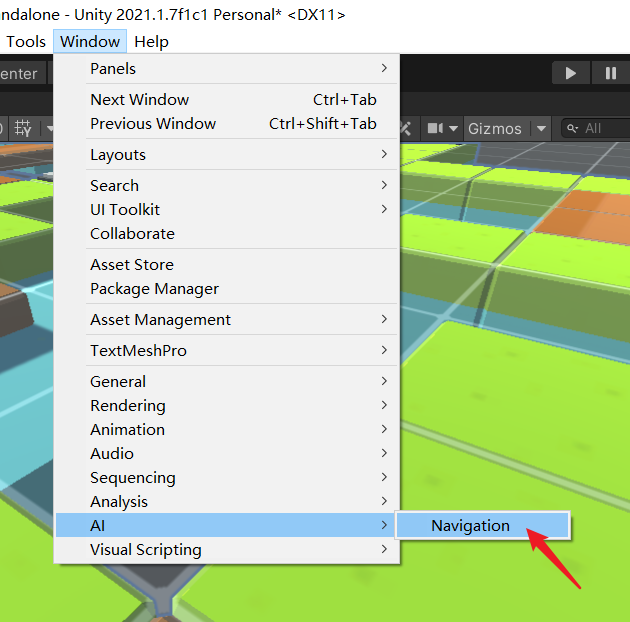
点击菜单Window / AI / Navigation,打开Navigation窗口,

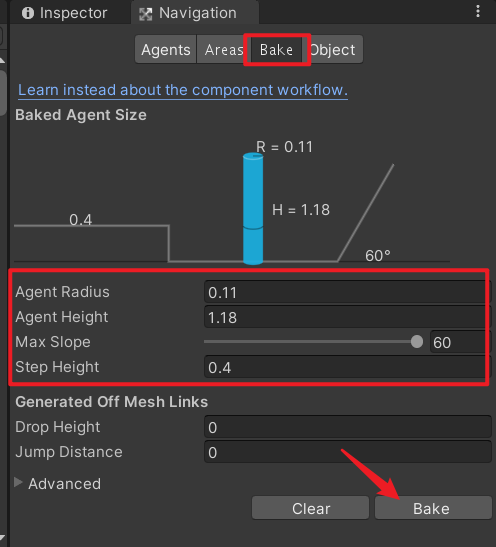
点击Bake标签页,设置一下Agent参数,最后点击Bake,

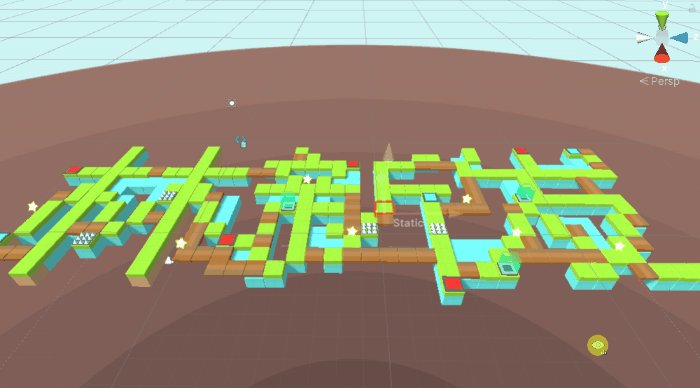
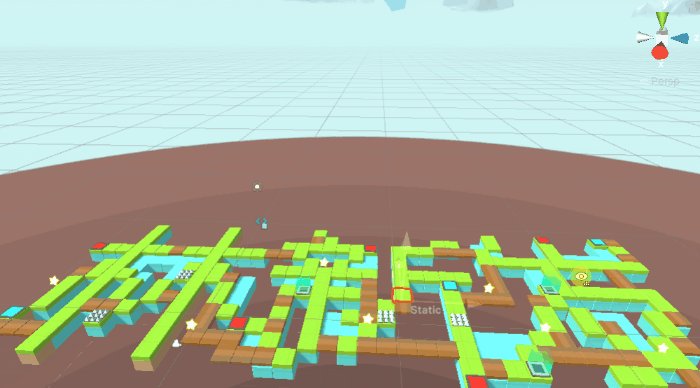
烘焙成功,可以看到路面出现蓝色的网格,

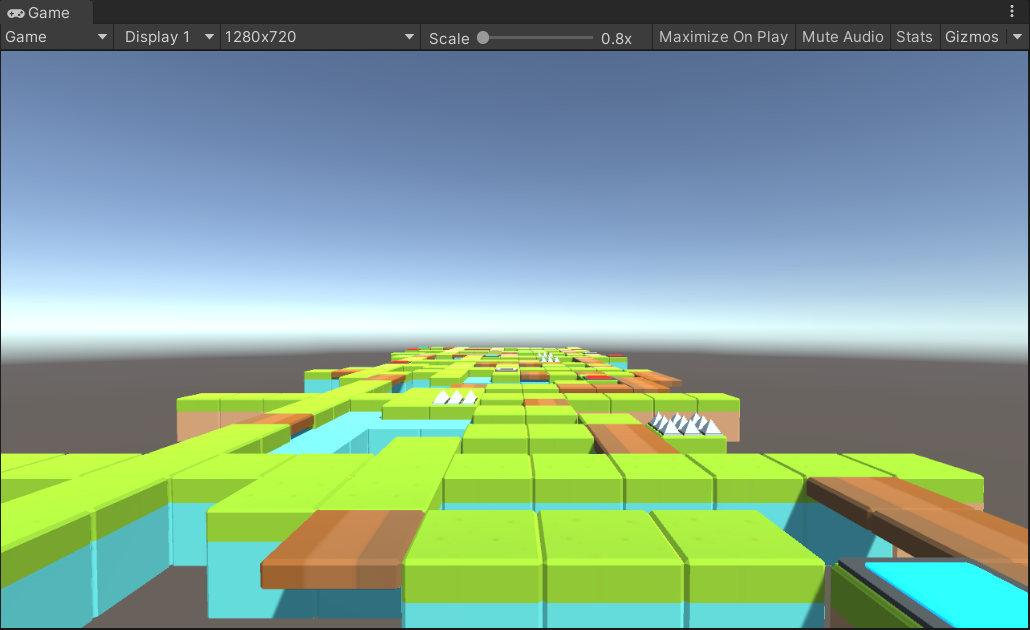
5、添加天空盒
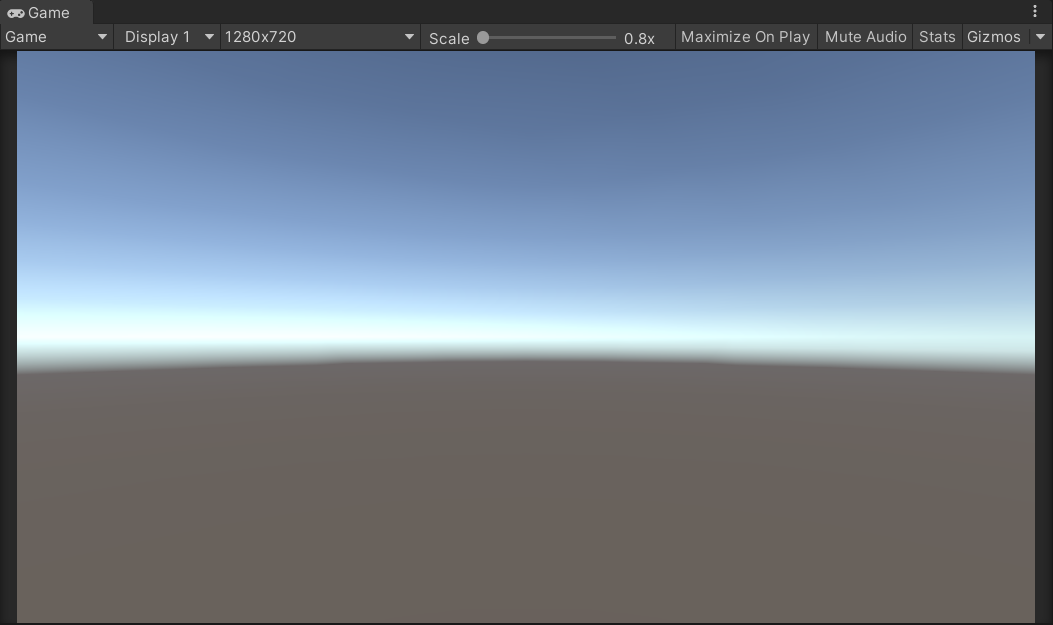
现在天空太单调了,

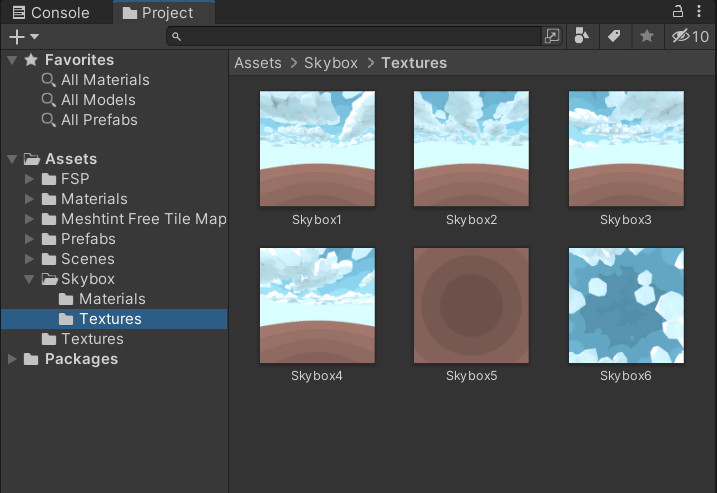
我们加个天空盒,我上一篇文章《Unity实战篇,小岛城堡里的常春藤,听新发剖析Unity案例知识点》中用到了一个天空盒,我很喜欢这个天空盒,

我们把它弄过来,天空盒贴图如下,分别是前后左右下上6张图:

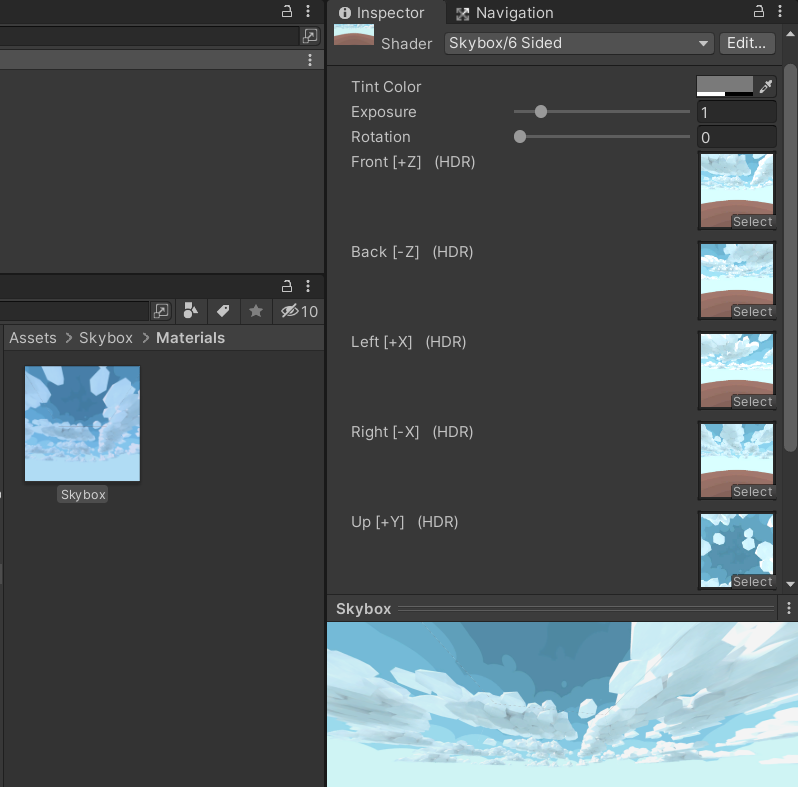
对应的材质球如下,注意材质球使用的shader为Skybox/6 Sided,贴图分别赋值6张贴图:

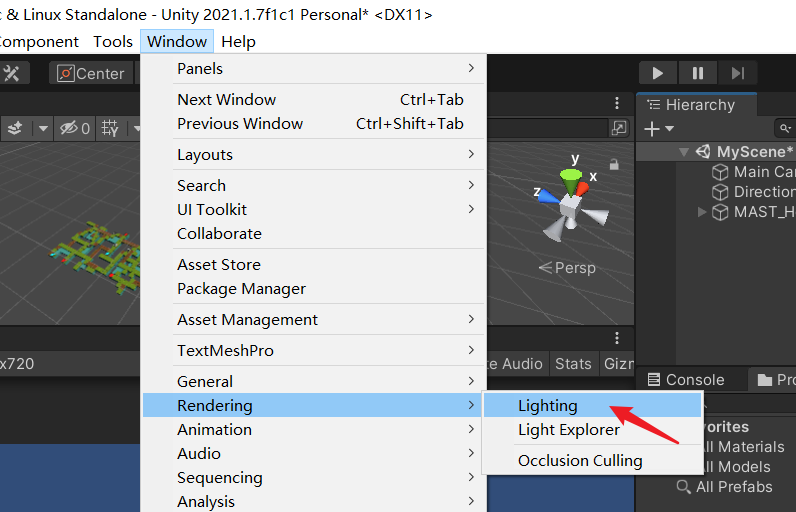
把菜单Window / Rendering / Lighting,

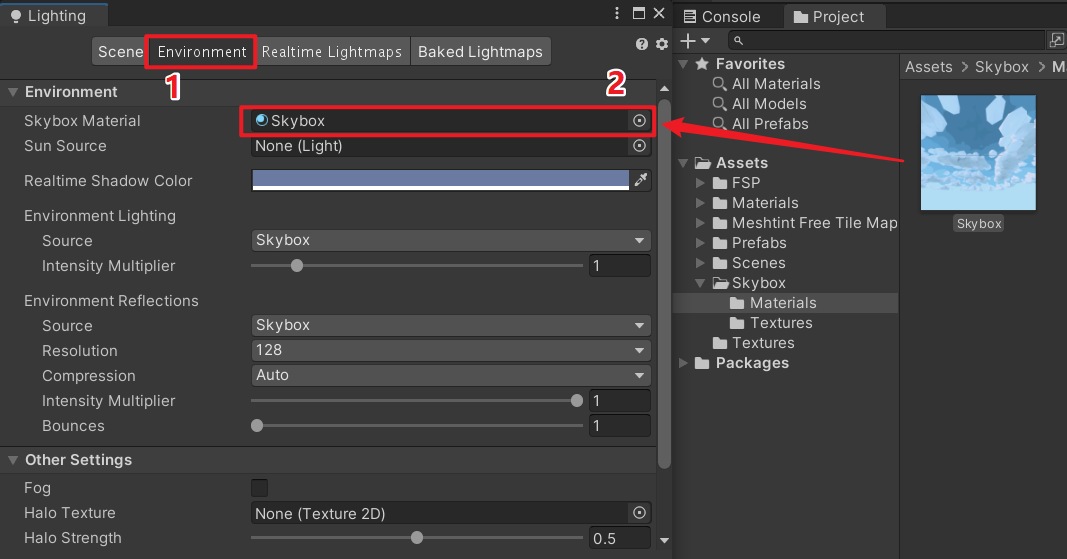
在Lighting窗口中点击Environment标签页,赋值Skybox Material为我们的天空盒材质球,

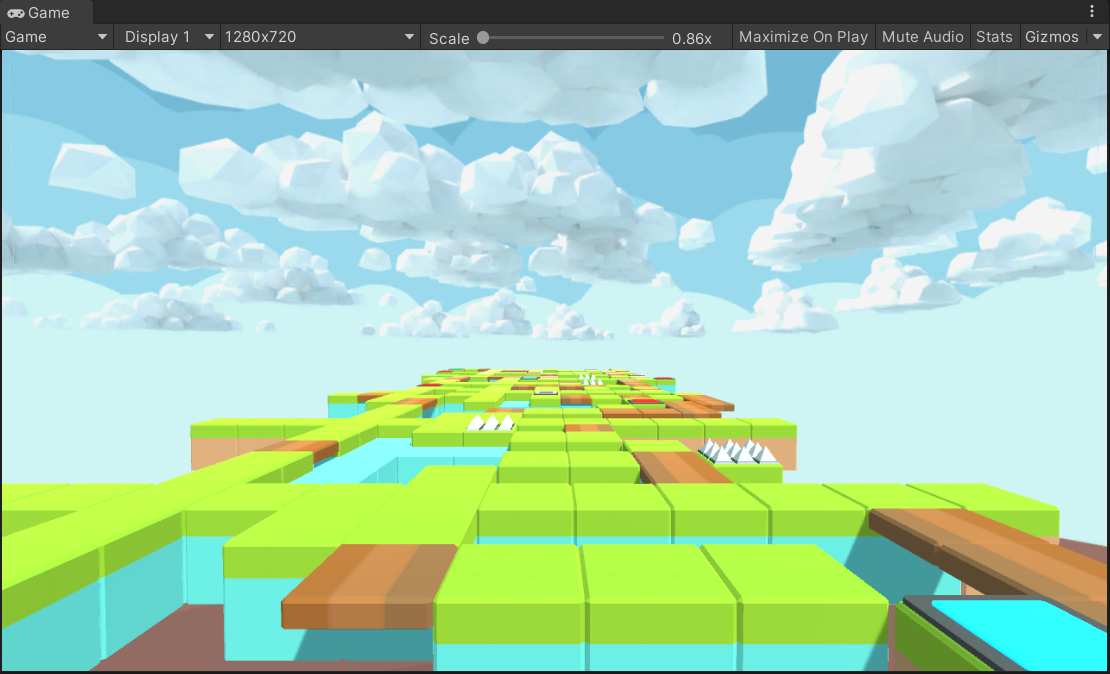
效果如下,是不是超级治愈呢~


6、添加主角
主角依然使用我最喜欢的宇航员吧~

喜欢这个宇航员模型的同学可以自行从这里下载:https://assetstore.unity.com/packages/3d/characters/humanoids/sci-fi/stylized-astronaut-114298
将模型下载导入Unity中,

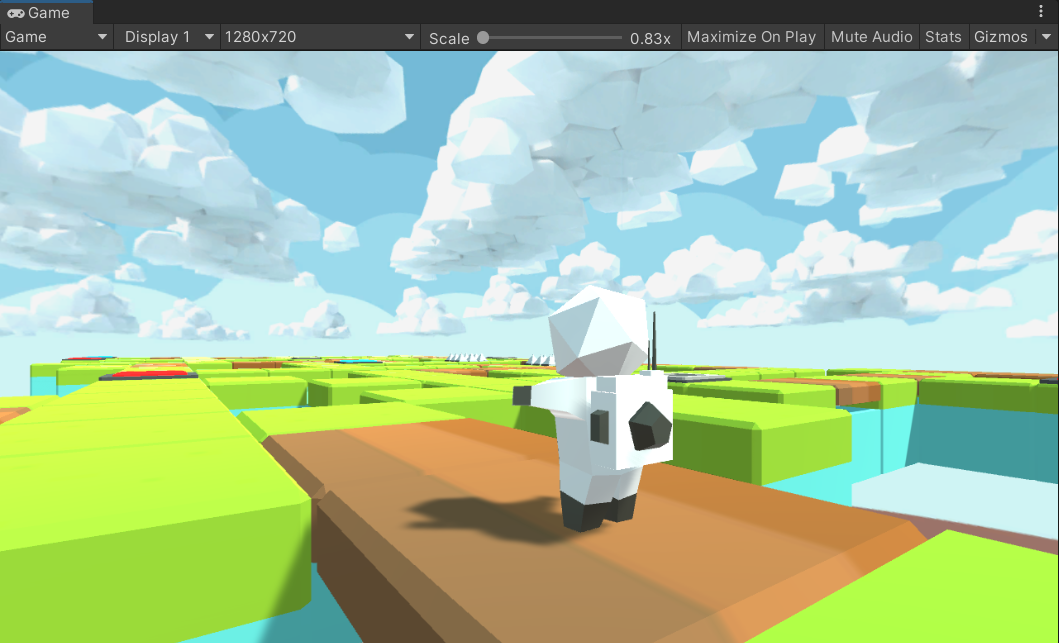
把主角拖入场景中,调整一下主角的缩放和坐标,如下:

7、添加摇杆控制
在我之前那篇文章《[原创] 用Unity等比例制作广州地铁,广州加油,早日战胜疫情(Unity | 地铁地图 | 第三人称视角)》里面我做了一个双摇杆控制主角移动和控制摄像头的功能,也安排进来。
注:因为双摇杆我在上面这篇文章中已经讲了制作过程,所以这里就不赘述啦~

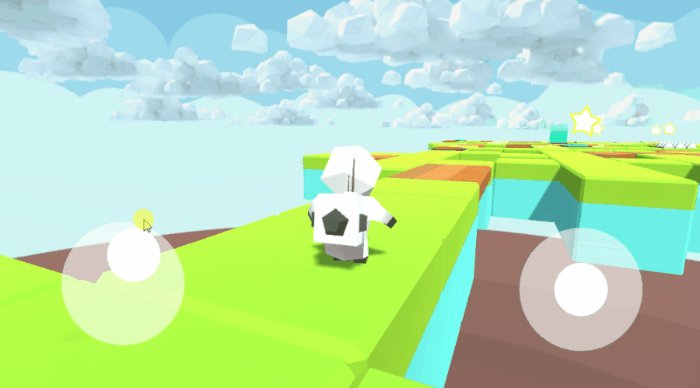
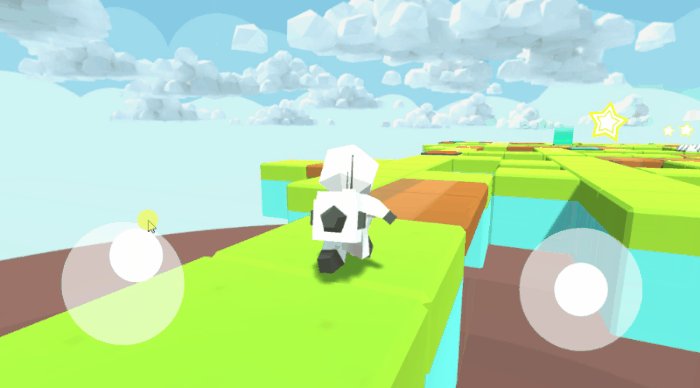
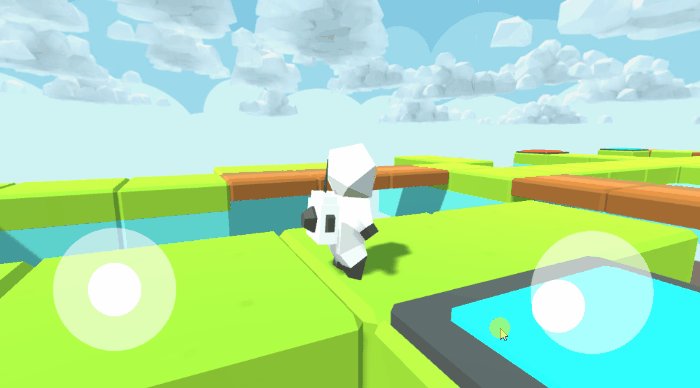
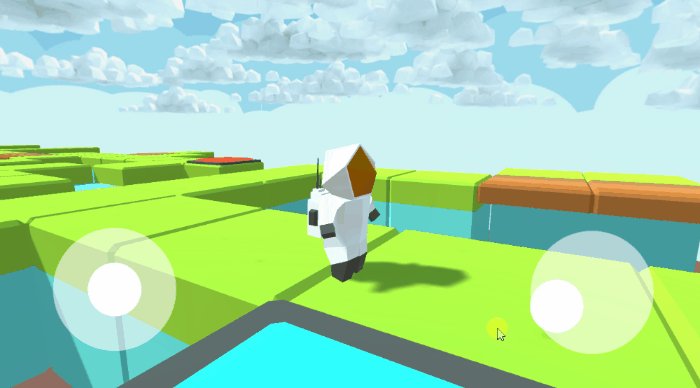
8、运行效果
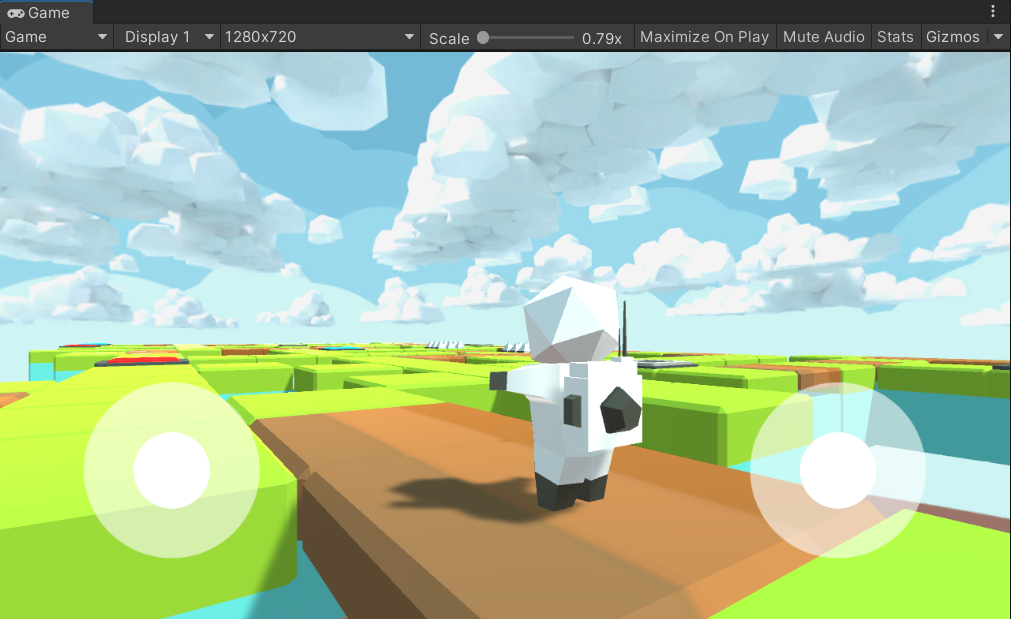
最后运行效果如下:


五、体素资源推荐
末了,找不到体素资源的同学,我推荐几个吧~
1、资源一
下载地址:https://assetstore.unity.com/packages/3d/environments/fantasy/voxel-environments-1-152920


2、资源二
下载地址:https://assetstore.unity.com/packages/3d/environments/dungeons/voxel-dungeon-environment-set-1-57394

3、资源三
下载地址:https://assetstore.unity.com/packages/3d/vegetation/trees/free-low-poly-boxy-stylized-trees-0-67258

4、资源四
下载地址:https://assetstore.unity.com/packages/3d/environments/3d-blocks-3-0-195023

5、资源五
https://assetstore.unity.com/packages/3d/characters/animals/mammals/voxel-animals-pack-1-151257

6、资源六
下载地址:https://assetstore.unity.com/packages/3d/environments/fantasy/isometric-pack-3d-62262

7、资源七
下载地址:https://assetstore.unity.com/packages/3d/environments/cube-world-proto-series-144159


六、结束语
好了,就先写这么多吧~
我是新发,喜欢的记得点赞、收藏、关注,有什么技术上的问题,欢迎留言或私信~
拜拜~
最后
以上就是欢呼鞋子最近收集整理的关于【游戏开发实战】Unity快速搭建体素风格关卡地图(Tile3D | 我的世界 | Voxel | 场景 | 编辑器)的全部内容,更多相关【游戏开发实战】Unity快速搭建体素风格关卡地图(Tile3D内容请搜索靠谱客的其他文章。








发表评论 取消回复