需求:在vue中用js通过滑轮滚动实现放大缩小功能,此代码可直接使用
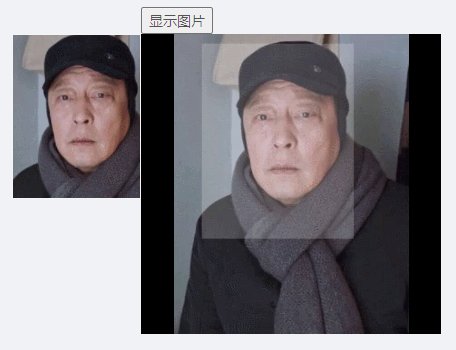
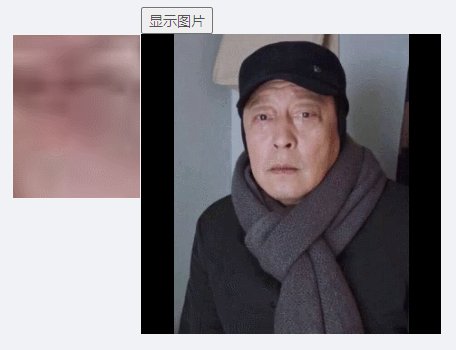
效果:

代码:
<template>
<div style="width:300px;height:300px;margin:auto">
<button @click="showImg">显示图片</button>
<div class="box" style="position: relative">
<img class="oldImg" v-show="false" :src="pic"/>
<div class="img_box" style="width:100%;height:100%">
<div class="image_img" @mousewheel.prevent="mousewheel">
<img class="rightImg" ref="init" :src="pic">
<div v-show="topShow" class="over" :style="topStyle"></div>
<!-- 最顶层覆盖了整个原图空间的透明层罩 -->
<div class="maskOver" @mouseenter="enterHandler" @mousemove="moveHandler" @mouseout="outHandler"></div>
</div>
</div>
<div v-show="bigShow" class="left_show">
<img :style="big_img" class="leftImg" :src="pic" alt=""/>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'ddddd',
components: {},
data() {
return {
pic: "https://tse1-mm.cn.bing.net/th/id/R-C.fbe6958adbce36d036d3c14f2c95db5c?rik=O7oLbGAo2jl2Uw&riu=http%3a%2f%2f5b0988e595225.cdn.sohucs.com%2fimages%2f20190407%2f180917b2b82041d783aaf883989d46fb.jpeg&ehk=BXHFEvoh8K7KR%2bizrmexveVXepBFRkTFNMfcY7A%2bnfw%3d&risl=&pid=ImgRaw&r=0",
topStyle: {transform: ""},
big_img: {},
topShow: false,
bigShow: false,
event:{},
scale:1
}
},
methods: {
// 滑轮事件
mousewheel(e) {
if (e.wheelDelta >= 120) {
if (this.scale >= 1) {
if (Math.floor(document.getElementsByClassName("over")[0].style.height.split('p')[0]) > 11) {
this.scale += 0.01;
// console.log("放大 乘以")
document.getElementsByClassName("leftImg")[0].style.width = Number(document.getElementsByClassName("leftImg")[0].style.width.split('p')[0]) * this.scale + 'px'
document.getElementsByClassName("leftImg")[0].style.height = Number(document.getElementsByClassName("leftImg")[0].style.height.split('p')[0]) * this.scale + 'px'
document.getElementsByClassName("over")[0].style.width = Number(document.getElementsByClassName("over")[0].style.width.split('p')[0]) / this.scale + 'px'
document.getElementsByClassName("over")[0].style.height = Number(document.getElementsByClassName("over")[0].style.height.split('p')[0]) / this.scale + 'px'
this.magnifier()
}
} else {
// console.log("放大 除以")
document.getElementsByClassName("leftImg")[0].style.width = Number(document.getElementsByClassName("leftImg")[0].style.width.split('p')[0]) / this.scale + 'px'
document.getElementsByClassName("leftImg")[0].style.height = Number(document.getElementsByClassName("leftImg")[0].style.height.split('p')[0]) / this.scale + 'px'
document.getElementsByClassName("over")[0].style.width = Number(document.getElementsByClassName("over")[0].style.width.split('p')[0]) * this.scale + 'px'
document.getElementsByClassName("over")[0].style.height = Number(document.getElementsByClassName("over")[0].style.height.split('p')[0]) * this.scale + 'px'
this.magnifier()
this.scale += 0.01;
}
} else if (e.wheelDelta <= -120) {
if (this.scale <= 1) {
if (Math.floor(document.getElementsByClassName("over")[0].style.height.split('p')[0]) / Number(document.getElementsByClassName("image_img")[0].style.height.split('p')[0])<0.8) {
// console.log("缩小 乘以")
this.scale -= 0.01;
document.getElementsByClassName("leftImg")[0].style.width = Number(document.getElementsByClassName("leftImg")[0].style.width.split('p')[0]) * this.scale + 'px'
document.getElementsByClassName("leftImg")[0].style.height = Number(document.getElementsByClassName("leftImg")[0].style.height.split('p')[0]) * this.scale + 'px'
document.getElementsByClassName("over")[0].style.width = Number(document.getElementsByClassName("over")[0].style.width.split('p')[0]) / this.scale + 'px'
document.getElementsByClassName("over")[0].style.height = Number(document.getElementsByClassName("over")[0].style.height.split('p')[0]) / this.scale + 'px'
this.magnifier()
}
} else {
// console.log("缩小 除以")
document.getElementsByClassName("leftImg")[0].style.width = Number(document.getElementsByClassName("leftImg")[0].style.width.split('p')[0]) / this.scale + 'px'
document.getElementsByClassName("leftImg")[0].style.height = Number(document.getElementsByClassName("leftImg")[0].style.height.split('p')[0]) / this.scale + 'px'
document.getElementsByClassName("over")[0].style.width = Number(document.getElementsByClassName("over")[0].style.width.split('p')[0]) * this.scale + 'px'
document.getElementsByClassName("over")[0].style.height = Number(document.getElementsByClassName("over")[0].style.height.split('p')[0]) * this.scale + 'px'
this.magnifier()
this.scale -= 0.01;
}
}
this.moveHandler(this.event)
},
magnifier(){
// 放大镜--大图 & 遮罩
document.getElementsByClassName("left_show")[0].style.width = document.getElementsByClassName("oldImg")[0].naturalWidth / 4 + 'px'
document.getElementsByClassName("left_show")[0].style.height = document.getElementsByClassName("oldImg")[0].naturalHeight / 4 + 'px'
// 设置套img的div和遮罩大小
document.getElementsByClassName("image_img")[0].style.width = this.$refs.init.offsetWidth + 'px'
document.getElementsByClassName("image_img")[0].style.height = this.$refs.init.offsetHeight + 'px'
document.getElementsByClassName("maskOver")[0].style.width = this.$refs.init.offsetWidth + 'px'
document.getElementsByClassName("maskOver")[0].style.height = this.$refs.init.offsetHeight + 'px'
},
showImg(value, e) {
document.querySelector('.box').style.width = '100%'
document.querySelector('.box').style.height = '100%'
document.querySelector('.img_box').style.width = '100%'
document.querySelector('.img_box').style.height = '100%'
document.querySelector('.left_show').style.marginRight = document.querySelector('.img_box').style.width
document.getElementsByClassName("image_img")[0].style.width ='100%'
document.getElementsByClassName("image_img")[0].style.height = '100%'
setTimeout(() => {
document.getElementsByClassName("over")[0].style.width = this.$refs.init.offsetWidth/4 + 'px'
document.getElementsByClassName("over")[0].style.height = this.$refs.init.offsetHeight/4 + 'px'
document.querySelector(".leftImg").style.width = document.getElementsByClassName("oldImg")[0].naturalWidth + 'px'
document.querySelector(".leftImg").style.height = document.getElementsByClassName("oldImg")[0].naturalHeight + 'px'
this.magnifier()
},50)
},
// 鼠标进入原图空间函数
enterHandler() {
// 层罩及放大空间的显示
this.topShow = true;
this.bigShow = true;
},
// 鼠标移动函数
moveHandler(event) {
this.event = event
let overWidth = Number(document.getElementsByClassName("over")[0].style.width.split('p')[0])
let overHeight = Number(document.getElementsByClassName("over")[0].style.height.split('p')[0])
let imgWidth = this.$refs.init.offsetWidth
let imgHeight = this.$refs.init.offsetHeight
let bigWidth = Number(document.getElementsByClassName("leftImg")[0].style.width.split('p')[0])
let bigHeight = Number(document.getElementsByClassName("leftImg")[0].style.height.split('p')[0])
// 鼠标的坐标位置
let x = event.offsetX
let y = event.offsetY
// 层罩的左上角坐标位置,并对其进行限制:无法超出原图区域左上角
let topX = x - overWidth / 2 < 0 ? 0 : x - overWidth / 2
let topY = y - overHeight / 2 < 0 ? 0 : y - overHeight / 2
// 对层罩位置再一次限制,保证层罩只能在原图区域空间内
if (topX > imgWidth - overWidth) {
topX = imgWidth - overWidth
}
if (topY > imgHeight - overHeight) {
topY = imgHeight - overHeight
}
// 通过 transform 进行移动控制
this.topStyle.transform = `translate(${topX}px,${topY}px)`;
this.big_img.transform = `translate(-${bigWidth / imgWidth * topX}px,-${bigHeight / imgHeight * topY}px)`
},
// 鼠标移出函数
outHandler() {
// 控制层罩与放大空间的隐藏
this.topShow = false;
this.bigShow = false;
},
},
}
</script>
<style scoped lang="scss">
p {
margin: 0;
}
.box {
width: 0;
height: 0;
.img_box {
background-color: black;
display: flex;
justify-content: center;
align-items: center;
.close {
position: absolute;
top: 2px;
right: 2px;
width: 0;
height: 0;
z-index: 2;
}
.image_img {
margin: auto;
position: relative;
height: 100%;
width: 100%;
.rightImg {
height: 100%;
max-width: 100%;
}
/* 一个最高层层罩 */
.maskOver {
width: 100%;
height: 100%;
position: absolute;
z-index: 1;
top: 0;
left: 0;
}
/* 层罩,通过定位将左上角定位到(0,0) */
.over {
width: 55%;
height: 45%;
background-color: rgba(255, 255, 255, 0.2);
position: absolute;
top: 0;
left: 0;
}
}
}
/* 左边的区域图片放大空间 */
.left_show {
right: 0;
top: 0;
width: 400px;
height: 200px;
border: 1px solid whitesmoke;
position: absolute;
overflow: hidden;
/* 放大的图片,通过定位将左上角定位到(0,0) */
.leftImg {
display: inline-block;
/*width: 1000px;*/
/*height: 700px;*/
position: absolute;
top: 0;
left: 0;
}
}
}
</style>最后
以上就是靓丽黄蜂最近收集整理的关于vue放大镜:滑轮滚动放大缩小,可直接使用,无需插件的全部内容,更多相关vue放大镜:滑轮滚动放大缩小内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。





![[星期-时间]维度,解析日期绘制散点图,python[星期-时间]维度,解析日期绘制散点图,python](https://www.shuijiaxian.com/files_image/reation/bcimg5.png)


发表评论 取消回复