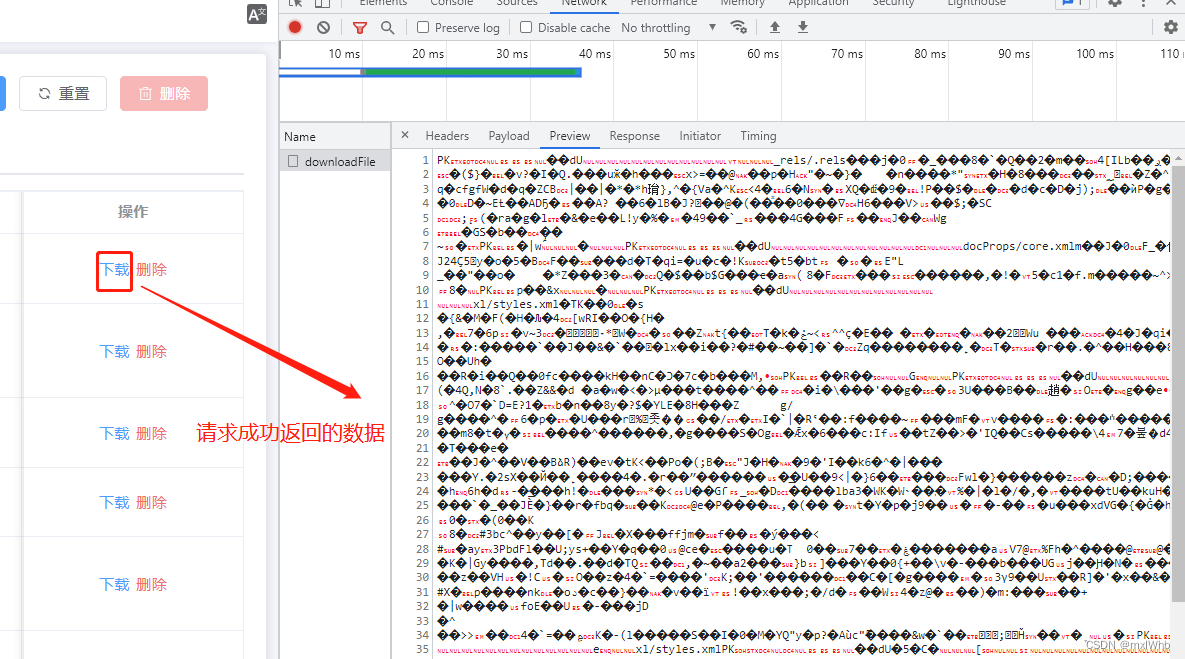
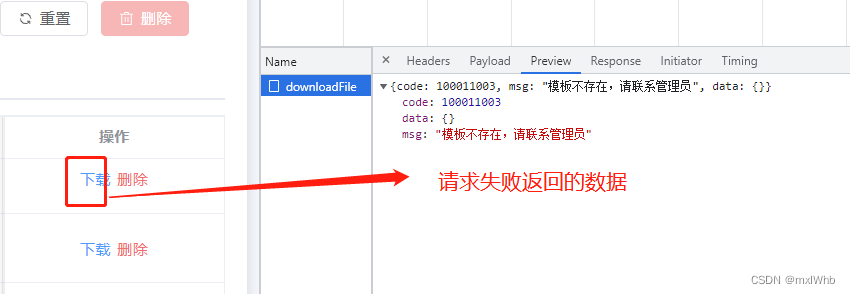
场景后端返回的数据是arraybuffer 类型,请求成功下载excel,失败弹出错误原因
<script setup lang="ts">
import { ElMessage} from 'element-plus';
// 下载;
const exportData = async (fileName: string) => {
const res = await downloadExcel({ fileName: fileName});//后端接口,以及所需要的参数
// 使用TextDecoder
let enc = new TextDecoder();//,默认转utf-8
let uint8_msg = new Uint8Array(res.data);
let response = enc.decode(uint8_msg);
if (response.includes('code')) {//文件错误时会返回code码告知错误原因,若成功直接返回文件流
ElMessage.error(JSON.parse(response).msg);
} else {
use_export(res, fileName);//成功下载excel文件
}
};
// 导出
const use_export = (response: any, name: string) => {
const blob = new Blob([response.data], {
type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=utf-8',
});
const a = document.createElement('a');
const href = window.URL.createObjectURL(blob); // 下载的链接
a.href = href;
a.download = decodeURI(name);
document.body.appendChild(a);
a.click(); // 点击导出
document.body.removeChild(a); // 下载完成移除元素
window.URL.revokeObjectURL(href); // 释放掉blob对象
};
</script>


最后
以上就是寂寞寒风最近收集整理的关于arraybuffer 转json的全部内容,更多相关arraybuffer内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复