我是靠谱客的博主 哭泣刺猬,这篇文章主要介绍自定义组件 - 组件的创建与引用(微信小程序)1. 创建组件2. 引用组件3. 局部引用组件4. 全局引用组件5. 全局引用 VS 局部引用6. 组件和页面的区别,现在分享给大家,希望可以做个参考。
1. 创建组件
在项目的根目录中,鼠标右键,创建 components -> test 文件夹
在新建的 components -> test 文件夹上,鼠标右键,点击“新建 Component”
键入组件的名称之后回车,会自动生成组件对应的 4 个文件,后缀名分别为 .js,.json, .wxml 和 .wxss
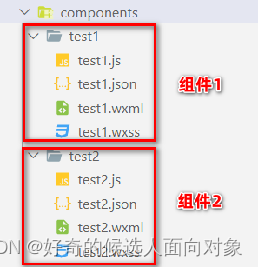
注意:为了保证目录结构的清晰,建议把不同的组件,存放到单独目录中,例如:

2. 引用组件
组件的引用方式分为“局部引用”和“全局引用”,顾名思义:
局部引用:组件只能在当前被引用的页面内使用
全局引用:组件可以在每个小程序页面中使用
3. 局部引用组件
在页面的 .json 配置文件中引用组件的方式,叫做“局部引用”。示例代码如下:

4. 全局引用组件
在 app.json 全局配置文件中引用组件的方式,叫做“全局引用”。示例代码如下:

5. 全局引用 VS 局部引用
根据组件的使用频率和范围,来选择合适的引用方式:
如果某组件在多个页面中经常被用到,建议进行“全局引用”
如果某组件只在特定的页面中被用到,建议进行“局部引用”
6. 组件和页面的区别
从表面来看,组件和页面都是由 .js、.json、.wxml 和 .wxss 这四个文件组成的。但是,组件和页面的 .js 与 .json 文件有明显的不同:
组件的 .json 文件中需要声明 "component": true 属性
组件的 .js 文件中调用的是 Component() 函数
组件的事件处理函数需要定义到 methods 节点中
最后
以上就是哭泣刺猬最近收集整理的关于自定义组件 - 组件的创建与引用(微信小程序)1. 创建组件2. 引用组件3. 局部引用组件4. 全局引用组件5. 全局引用 VS 局部引用6. 组件和页面的区别的全部内容,更多相关自定义组件内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复