什么是vue
构建用户界面的渐进式框架,Vue 采用自底向上增量开发的设计。
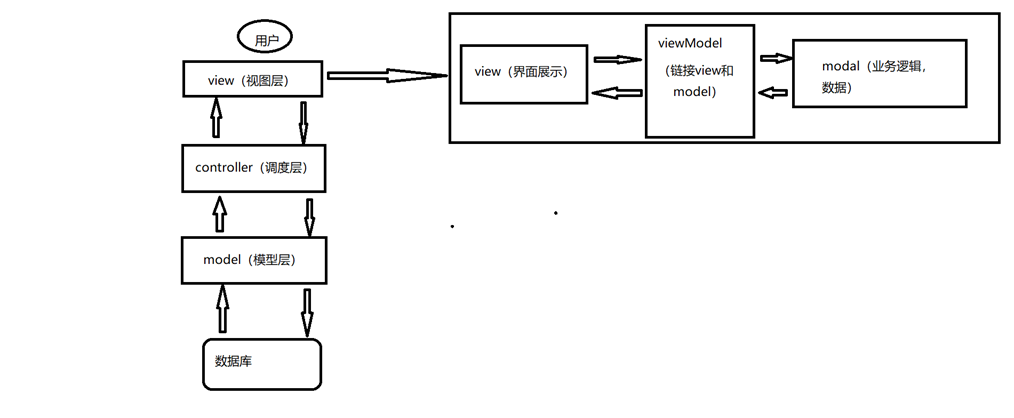
什么是mvc和mvvm
- MVC 是后端的分层开发概念;
- MVVM是前端视图层的概念,主要关注于视图层分离

MVVM modal:负责数据和逻辑处理
框架和库的区别
框架:是一套完整的解决方案;对项目的侵入性较大,项目如果需要更换框架,则需要重新架构整个项目。
库(插件):提供某一个小功能,对项目的侵入性较小,如果某个库无法完成某些需求,可以很容易切换到其它库实现需求。
插值表达式
{{}}
vue指令界面防止闪烁
v-cloak [v-cloak]{display:none}
vue指令v-html和v-text的区别
相同点:都能渲染html页面,展示内容,都会覆盖原来的内容
不同的:v-html能解析富文本,v-text不能
vue指令-属性绑定及简写 v-bind :
vue指令-事件绑定及简写 v-on @
vue事件修饰符
冒泡:从里向外 捕获:从外向内
Stop:阻止冒泡,防止向外扩散,不阻止自身事件执行
Capture:转化为捕获模式
Prevent:阻止默认事件 常用语表单的提交,a链接的跳转
Self:事件作用与自身才触发,不影响冒泡
Once:事件只触发一次
vue指令-双向数据绑定 v-model
vue指令-循环渲染
数组 v-for=”(item,index) in list” :key=”index”
对象 v-for=”(value,key,index) in obj” :key=”index”
数字 v-for=”num in 10” :key=”index” 注意从1开始
Key的作用:提高重拍效率,就地复用,key必须是字符串或数字,必须唯一
vue指令-显示隐藏
v-if 通过删除DOM元素实现,用于少次或一次
v-show 通过display-none,用于多次
vue绑定class方式 :class或v-bind:class
vue绑定style方式 :style或v-bind:class
data:{
font:“font-size:32px;color=”red”,
Class1:”font”,
Class2:“color”
},
methods:{
getStyle{
return“font-size:32px;color:red”
}
}
(1).绑定style
:style=“font-size:33px”
:style="{‘font-size’:'32px',color:'red'}"
:style="font"
:style="getStyle()"括号不能去掉
(2)绑定class
:class="[class1,class2]",
:class="['font','color']"
:class="{font:true,color:false}"
:class="getClass()",括号不能去掉
vue过滤器全局和局部声明方式及使用
用途:常用于文本格式化,修饰文本,文本内容不会改变
全局
// 1定义在vue实例化前
// 2通过Vue提供的filter方法定义:Vue.filter(过滤器的名字,过滤器执行函数)
// 参数:过滤器的名字和过滤器执行函数
// 如果使用了过滤器,最终页面显示内容是return的值
{{num | getSize(format)}} Vue.filter(getSize,function(num,format)) num:需要格式化的内容 format:传的参数
局部声明:filters,和methods同级,filters:{ 过滤器名字:function(num,format){ } },只有自己能用
Vue.filter("moment", function (data, format) {
var year = date.getFullYear();
var month = (date.getMonth() + 1).toString().padStart(2, 0);
var day = (date.getDate()).toString().padStart(2, 0);
var hour = (date.getHours()).toString().padStart(2, 0);
var minute = (date.getMinutes()).toString().padStart(2, 0);
var second = (date.getSeconds()).toString().padStart(2, 0);
return format.replace("YYYY", year).replace("MM", month).replace("DD", day).replace("hh", hour).replace("mm", minute).replace("ss", second)
})
vue键盘修饰符使用
@keyup=”方法名” @keydown=”方法名”
vue键盘修饰符设置别名(自定义按键别名) Vue.config.keyCodes.a=65
vue自定义指令全局和局部声明方式及使用
// 全局定义
// 使用这个方法进行全局定义:Vue.directive("自定义指令名",{})
<input v-mycolor="'red'" type="text" v-model="color" name="" id="">
Vue.directive('mycolor', {
//el 被操控的DOM元素
bind(el, binding) {
console.log(el);
console.log(binding);
el.style.color = "red"
el.style.color = binding.value
},
//元素渲染到界面上之后执行
inserted(el) {
console.log(el);
},
//更新时执行
update(el) {
console.log(el);
}
})
directives: {
mycolor2(el, binding) {
el.style.color = binding.value
},
inserted(el) {
console.log(el);
},
update(el) {
console.log(el);
}
}
vue生命周期钩子函数有哪些?vue生命周期钩子函数各阶段特点,什么作用?
Boforatecreate(){}:一般用于重定向,刚初始化了一个空的Vue实例对象,data,method中的数据还没有初始化
Created(){}:一般用于接口请求,数据初始化,data,method都已经初始化,最早在created中操作data数据,调用method方法
beforeMount(){}:页面数据未更新,内存解析好模板,虚拟DOM还没有挂载到页面上,页面还是旧的
mounted(){}:虚拟Dom挂载完成,页面更新完成,需要依赖DOM的操作,最早在此完成
beforeUpdata(){}:数据更新前,data数据是新的,页面未更新,触发0次或多次
updated(){}:数据更新后,data,页面都是最新的,触发0次或多次
beforeDestory(){}:销毁前,常用于清除计时器,清除页面监听
destroyed(){}:销毁后,啥都没了
vue-resource如何发送get,post请求 vue-resource发送post请求第三个参数写什么
get this.$http.get(“url”).then((res)=>{log(res)})
post this.$http.post(“url”,{ 请求的什么},{当请求类型不为JSON时,加“{emulateJSON:true}”}).then((res)=>{log(res)})
axios发送get,post请求
get axios.get(“url”).then((res)=>{log(res)})
post axios.post(“url”,{ })
请求头类型为JSON,直接写
请求头类型为url(application/x-www-form-urlencoded)
var url = new URLSearchParams();
url.append("type", "free");
url.append("pageNum", 1);
url.append("pageSize", 10);
axios.post("http://wkt.myhope365.com/weChat/applet/course/list/type", url).then(
(res) => {
// console.log(res);
this.courseList = res.data.rows;
}
)
请求头类型为fromdata(multipart/from-data)
var url = new FromData();
url.append("type", "free");
url.append("pageNum", 1);
url.append("pageSize", 10);
axios.post("http://wkt.myhope365.com/weChat/applet/course/list/type", url).then(
(res) => {
// console.log(res);
this.courseList = res.data.rows;
}
)
axios发送post请求使用内置参数对象是什么 URLSearchParams, FromData
vue中过渡动画类名有哪些
.v-enter .v-enter-active .v-enter-to .v-leave .v-enter-active .-v-leave-to
vue中过渡动画结合第三方插件使用
enter-active-class=”” leave-active-class=””
vue中过渡动画中钩子函数的使用
@before-enter=”” @after-enter=”” @enter=””
@before-leave=”” @after-leave=”” @leave=””
vue中如何设置v-for列表动画 <transition-group></transition-group>
vue中如何声明组件
<template id="son">
<div>
111111
</div>
</template>
Vue.component("son",{
template:#son"
})
vue中如何父组件给子组件传值
在子组件props中接收
<div id='app'>
<father formapp="来自app传值" ></father>
</div>
Vue.component("father", {
template: "#father",
data() {
return {
msg:'hello'
}
},
// 接受父组件传值
props:{
// formapp:[String,Number],
formapp:{
type:[String,Number],
default:'fromappfather'
},
},
created() {
console.log(this.formapp);
},
})
vue中如何子组件给父组件传值
<template id="father">
<div>
子传父:{{fromsondata}}
<br>
<son @myson="fromson"></son>
</div>
</template>
Vue.component("father", {
template: "#father",
data() {
return {
msg:'hello',
fromsondata:""
}
},
methods:{
// data就是子组件传的值
fromson(data){
console.log(data);
this.fromsondata = data
}
}
})
Vue.component("son", {
template: "#son",
data() {
return {
}
},
created() {
// 触发子传父 this.$emit( ‘自定义事件’,传递参数)
// this.$emit('myson','这是来自子组件的参数')
},
methods:{
tofather(){
// 子传父
this.$emit('myson','这是来自子组件的参数')
}
},
})
vue中如何使用插槽,两种插槽的区别
插槽就是子组件中的提供给父组件使用的一个占位符,用<slot></slot> 表示,父组件可以在这个占位符中填充任何模板代码,如 HTML、组件等,填充的内容会替换子组件的<slot></slot>标签。
具名插槽 具名插槽其实就是给插槽取个名字。一个子组件可以放多个插槽,而且可以放在不同的地方,而父组件填充内容时,可以根据这个名字把内容填充到对应插槽中
<slot name=”header”></slot> <template v-slot:”header”><template>
前端路由和后端路由的区别
后端路由:不同的url对应服务器上相应的资源
前端路由:对于单页面,通过改边hash值来改变页面的切换
vue中如何使用路由
- 引入vue.router.js,放在vue.js后
- 创建vueRouter实例,new VueRouter
- 创建映射关系
- 将路由挂载到Vue实例上,和methods平级
- 展示<router-view></router-view>
路由跳转两种方式,声明式,函数式
<!-- 声明式跳转 -->
<router-link :to="{path:'/detail',query:{courseid:103,age:18}}">详情页</router-link>
<router-link :to="{name:'mine',params:{urseid:103}}">个人中心</router-link>
<!-- 函数式 -->
<button @click="todetail"> 页面跳转</button>
<button @click="todetail2"> 页面跳转2</button>
路由嵌套
const router = new VueRouter({
// 3.创建映射关系
routes: [
// 重定向
{
path: '/',
redirect: "/index"
},
{
// 路径
path: '/index',
// 对应组件
component: index,
// 嵌套
children: [
// 不加/ 注意,以 / 开头的嵌套路径将被视为根路径。这允许你利用组件嵌套,而不必使用嵌套的 URL。
{
path: "other",
component: other
}
]
},
{
path: "/detail",
component: detail
}
]
})
路由高亮
.router-link-active 默认样式
自定义 linkActiveClass 在new VueRouter实例中
路由重定向
// 重定向
{
path: '/',
redirect: "/index"
},
ref的使用
获取DOM,操作DOM
给DOM元素加ref=“自己起的名”
<div id="box" ref="refdiv"> haha</div>
this.$refs.refdiv.style.color = 'red'
获取组件,拿到组件上的数据和方法
<son id="son2" ref="son2"></son>
this.$refs.son2.log1()
son.component下methods:{
log1(){
console.log(1);
}
}
最早在mounted中 this.$refs.起的名
属性计算,属性监听
watch: {
// newVal: 当前最新值
// oldVal: 上一刻的值
变量名 (newVal, oldVal){
// 变量名对应值改变这里自动触发
}
}
watch: {
"firstname": function (newvalue,oldvalue) {
// console.log(newvalue);
// console.log(oldvalue);
this.name = this.firstname + this.lastname
},
"lastname": function (newvalue,oldvalue) {
this.name = this.firstname + this.lastname
}
},
Watch 监听,和methods平级
属性计算 不能和data里面数据冲突
// 计算属性中所依赖的任何一个 data 属性改变之后,都会重新触发 本计算属性 的重新计算,从而更新 fullName 的值
computed:{
name:{
get:function(){
return this.firstname + '-' + this.lastname
},
// 只有修改自身时会触发
set:function(value){
console.log(value);
this.firstname = value.split("-")[0]
this.lastname = value.split("-")[1]
}
}
}
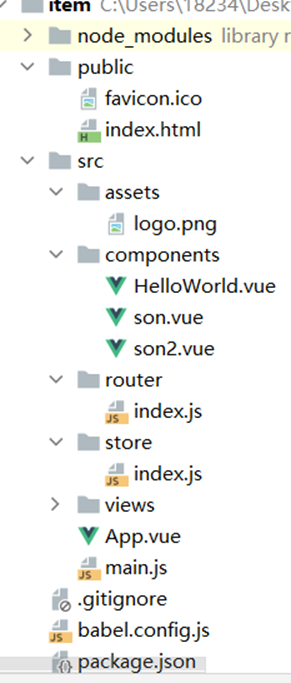
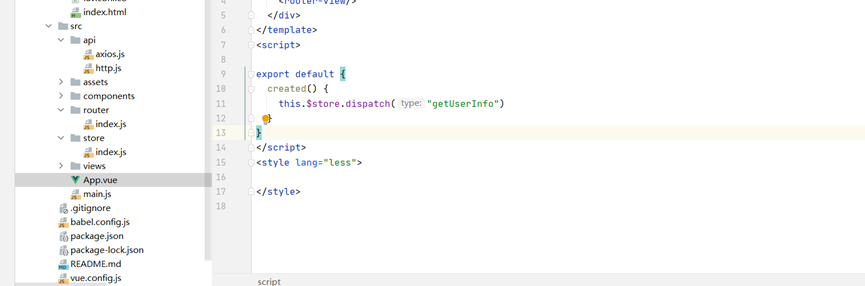
vue-cli使用,如何创建和启动项目,项目文件结构

vuex状态刷新重置问题如何解决

什么是路由守卫,如何配置
主要用来通过跳转或取消的方式守卫导航。
最后
以上就是哭泣未来最近收集整理的关于vue总结的全部内容,更多相关vue总结内容请搜索靠谱客的其他文章。








发表评论 取消回复