vue结合tracking.js,实现web端人脸识别功能
- 实现人脸识别
实现人脸识别
一、tracking.js下载:
1、官网下载 tracking.js 的代码包,功能更全面一些,是官网最新更新的
官网地址: https://trackingjs.com/
2、npm 安装
执行命令: npm install tracking ,装完之后node_modules下会有tracking文件夹。
二、demo测试
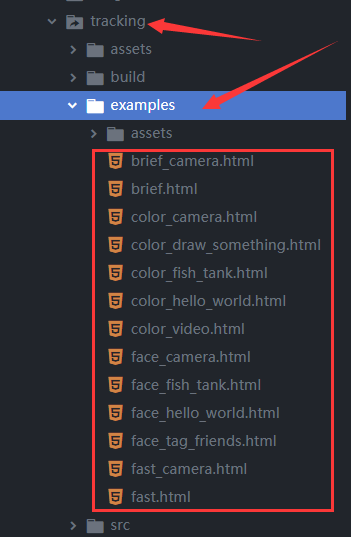
一个简单的办法,在 tracking 文件夹下查看目录,能看到一个叫作 example 的文件夹,里面有很多适用于不同需求和情境的demo,copy过去改改就可以。

代码如下:
html:
<template>
<div class="testTracking">
<video id="video" width="318" height="270" preload autoplay loop muted></video>
<canvas id="canvas" width="318" height="270"></canvas>
<img :src="dataUrl" alt="" id="img1">
<div class="buttonDiv">
<button type="button" @click="submit">上传照片</button>
<button type="button" name="button" @click="openCamera">点击我拍照</button>
</div>
</div>
</template>
js:
<script>
import '../assets/js/tracking-min';
import '../assets/js/face-min.js';
import '../assets/js/dat.gui.min.js';
import '../assets/js/stats.min';
export default {
name: 'testTracking',
data () {
return {
dataUrl: '',
x:0,
y:0,
h:0,
w:0,
}
},
mounted () {
this.openCamera()
},
methods: {
openCamera () {
var video = document.getElementById('video');
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
let vm = this;
var tracker = new tracking.ObjectTracker('face');
this.lalala = tracker;
tracker.setInitialScale(4);
tracker.setStepSize(2);
tracker.setEdgesDensity(0.1);
this.trackerTask = tracking.track('#video', tracker, {camera: true});
tracker.on('track', function(event) {
context.clearRect(0, 0, canvas.width, canvas.height);
event.data.forEach(function(rect) {
if(event.data.length >0){
context.strokeStyle = '#a64ceb';
context.strokeRect(rect.x, rect.y, rect.width, rect.height);
context.font = '11px Helvetica';
context.fillStyle = "#fff";
context.fillText('x: ' + rect.x + 'px', rect.x + rect.width + 5, rect.y + 11);
context.fillText('y: ' + rect.y + 'px', rect.x + rect.width + 5, rect.y + 22);
vm.x= rect.x;
vm.y= rect.y;
vm.w= rect.width ;
vm.h= rect.height ;
}
});
});
},
submit () {
let that = this
let canvas = document.getElementById('canvas')
let context = canvas.getContext('2d')
let video = document.getElementById('video')
setTimeout(function () {
context.drawImage(video, (that.x + that.w), (that.y + that.h), (that.x + that.w), (that.y + that.h),(that.x), that.y,(that.w ), (that.h));
let dataUrl = canvas.toDataURL('image/png');
console.log(dataUrl)
that.dataUrl = dataUrl;
}, 1000)
}
},
destroyed () {
// 停止侦测
this.trackerTask.stop()
// 关闭摄像头
this.trackerTask.closeCamera()
}
}
</script>
css:
<style lang="less" scoped>
.testTracking {
height: 100vh;
width: 100%;
position: relative;
> * {
position: absolute;
left: 0;
right: 0;
margin: auto;
}
> img {
bottom: 124px;
}
video, canvas {
top: 0;
}
canvas{
position: absolute;
z-index: 22;
}
.buttonDiv {
bottom: 10px;
}
#img1{
position: absolute;
z-index: 33;
}
}
</style>
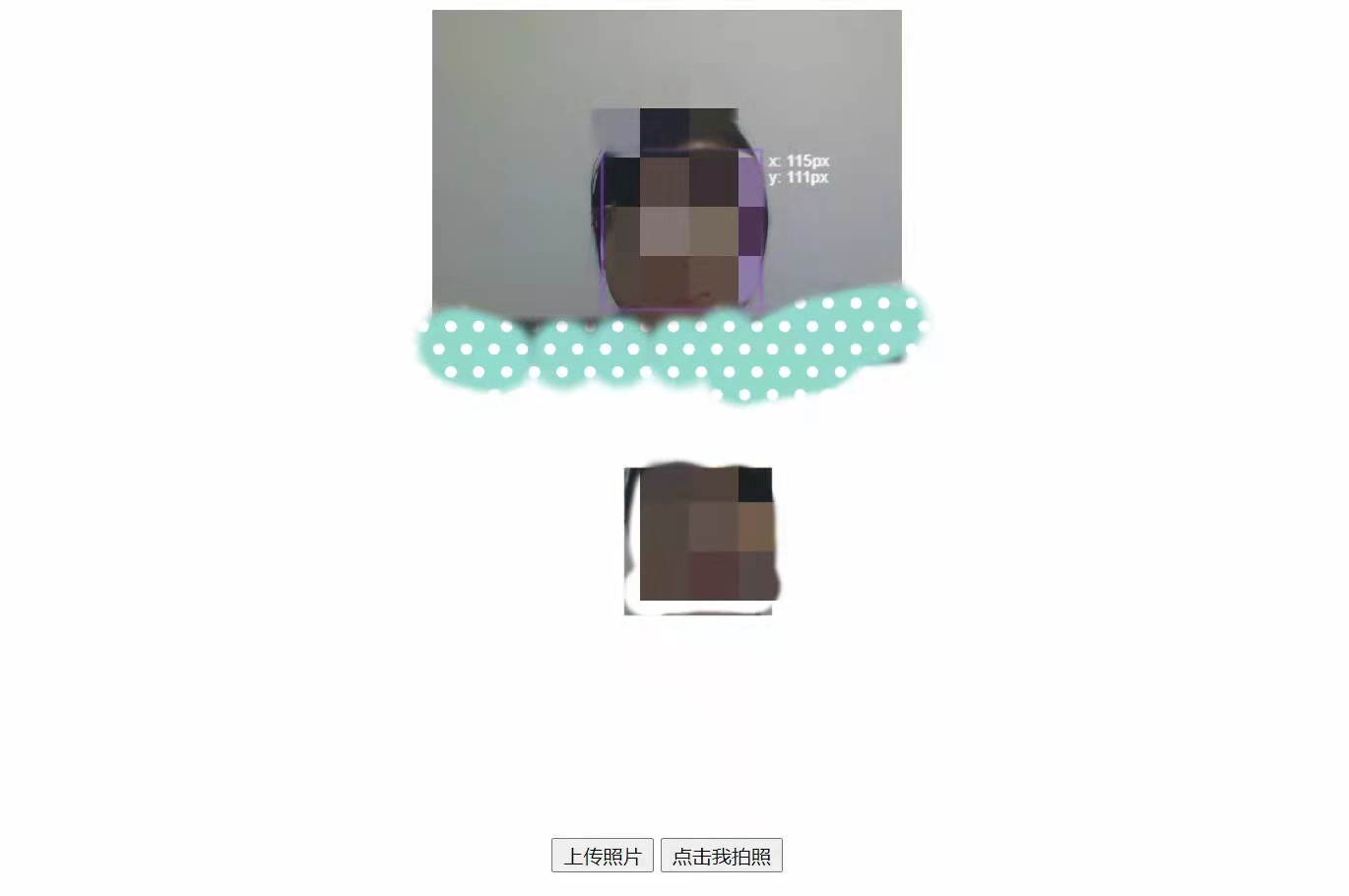
想要实现上传的图片只是面部一部分的图片的主要代码:
context.drawImage(video, (that.x + that.w), (that.y + that.h), (that.x + that.w), (that.y + that.h),(that.x), that.y,(that.w ), (that.h));
效果:

最后
以上就是丰富帽子最近收集整理的关于vue结合tracking.js,实现web端人脸识别功能的全部内容,更多相关vue结合tracking内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复