Wireshark Lab: HTTP
文章目录
- Wireshark Lab: HTTP
- 1.The Basic HTTP GET/response interaction
- 2.The HTTP CONDITIONAL GET/response interaction
- 3.Retrieving Long Documents
- 4.HTML Documents with Embedded Objects
- 5.HTTP Authentication
1.The Basic HTTP GET/response interaction
Basic information of HTTP
- Is your browser running HTTP version 1.0 or 1.1? What version of HTTP is the server running?
- What languages (if any) does your browser indicate that it can accept to the server?
- What is the IP address of your computer? Of the gaia.cs.umass.edu server?
- What is the status code returned from the server to your browser?
- When was the HTML file that you are retrieving last modified at the server?
- How many bytes of content are being returned to your browser?
- By inspecting the raw data in the packet content window, do you see any headers within the data that are not displayed in the packet-listing window? If so, name one.
-
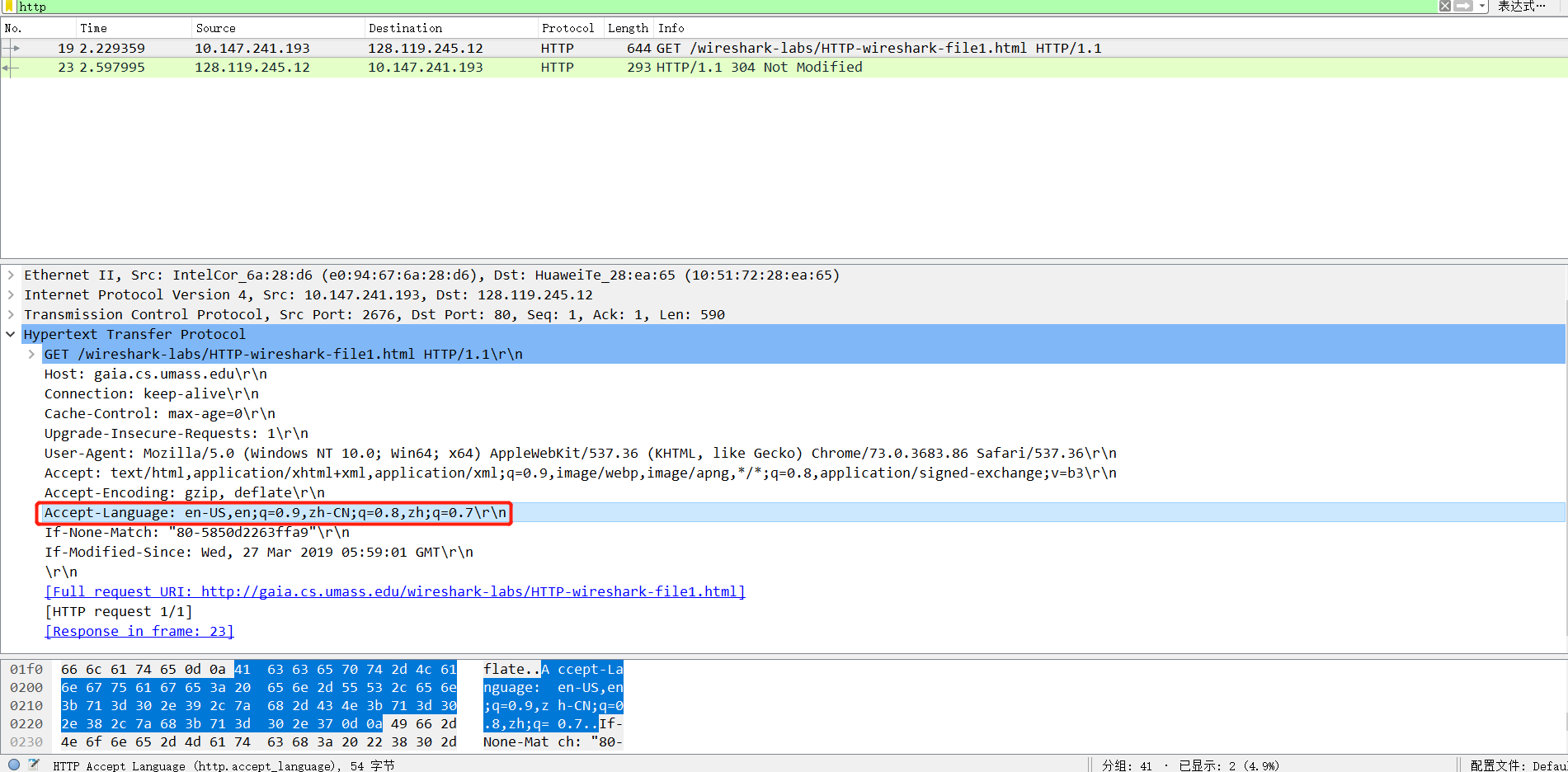
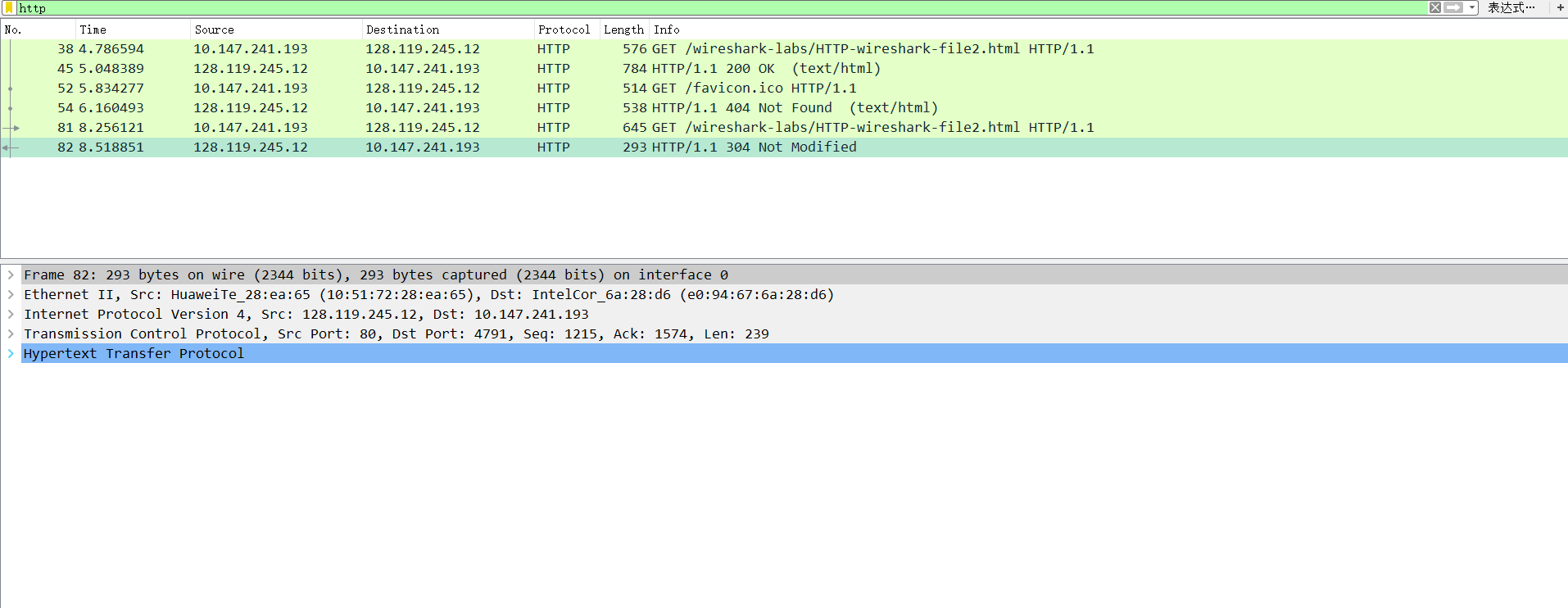
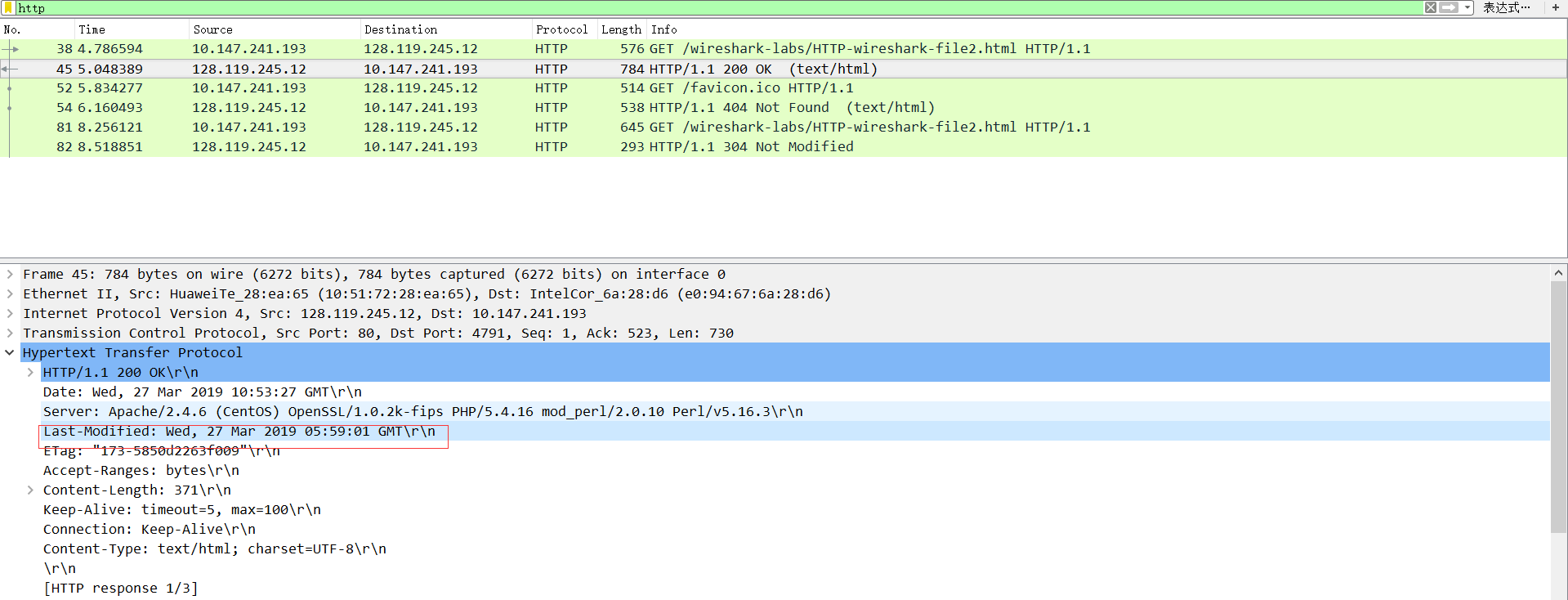
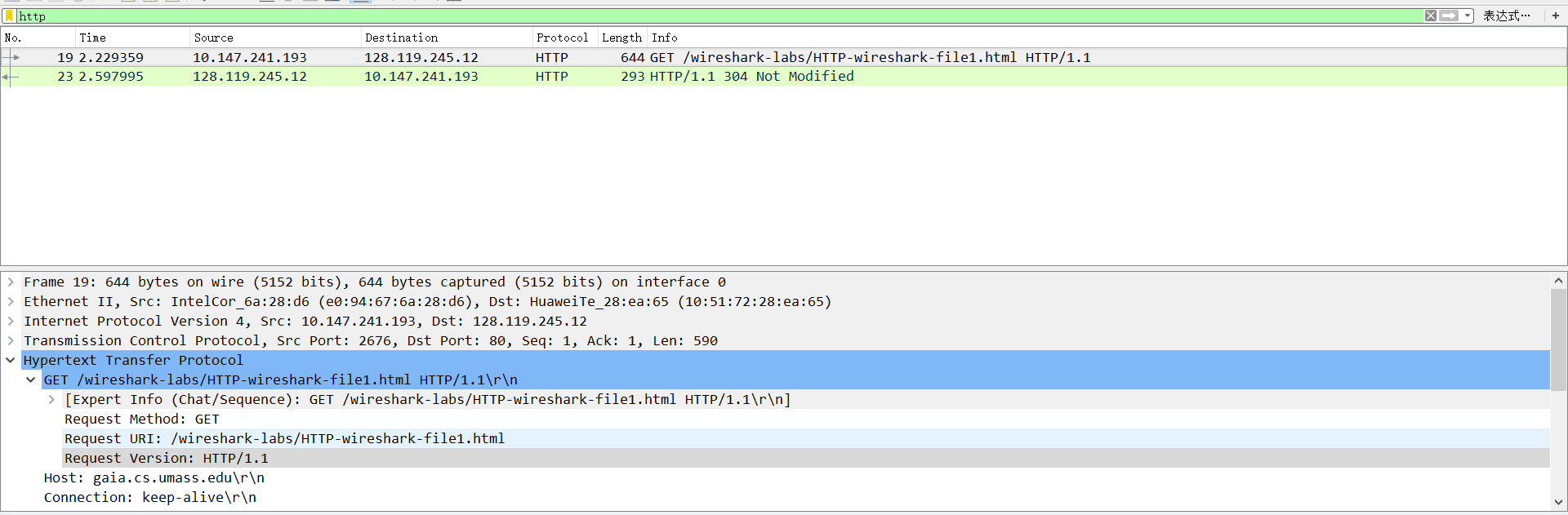
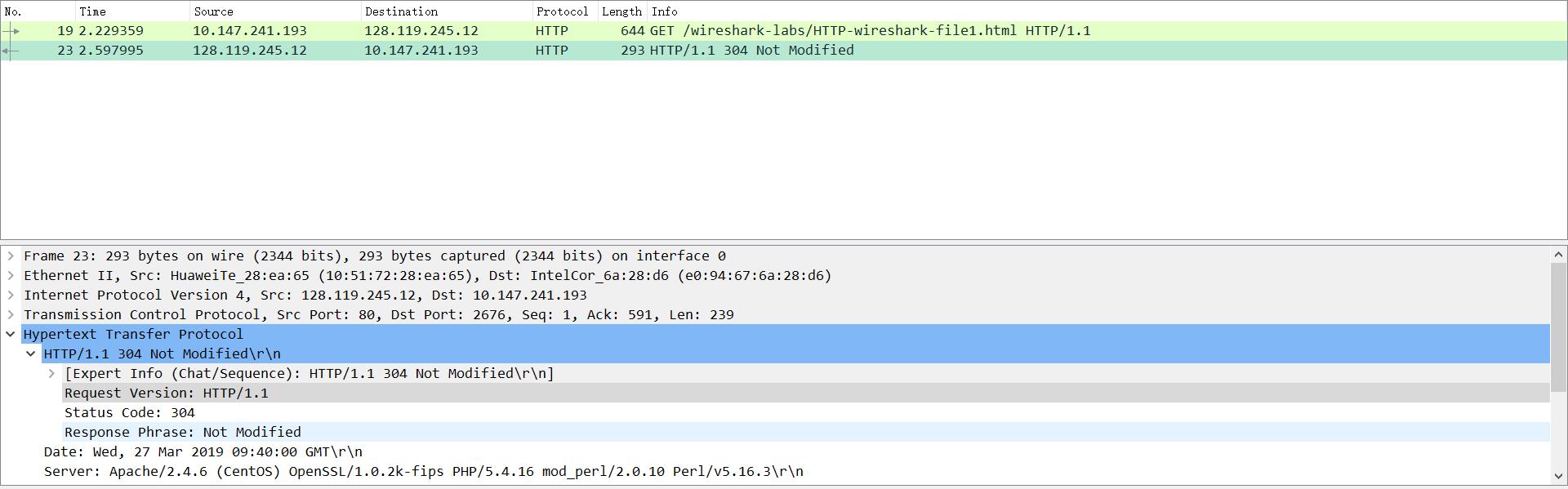
My browser run HTTP version 1.1. Just like the pic1 show above. Remote server run HTTP version 1.1, too. As is shown in pic2.

-
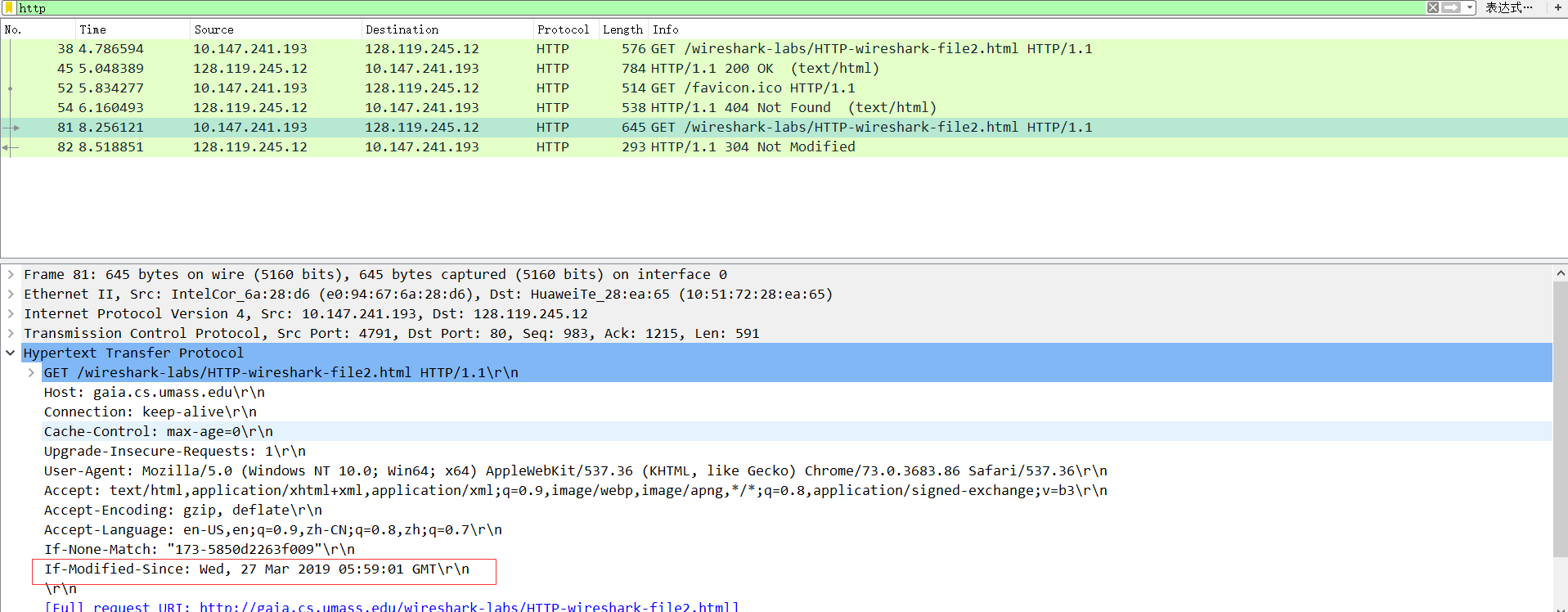
According to the pic3, we know that browser can accept these three languages : en-US, zh-CN or zh.
-
My own IP address is the source of first item in Wireshark. 10.147.141.193. That is my own IP address.
PS C:Users16700> ipconfig | findstr IPv4 IPv4 ?? . . . . . . . . . . . . : 192.168.195.1 IPv4 ?? . . . . . . . . . . . . : 192.168.175.1 IPv4 ?? . . . . . . . . . . . . : 10.147.241.193and is exactly same as my own ipconfig!
And the IP address of gaia.cs.umass.edu server is the Destination of first item in Wireshark.128.119.245.12.
PS C:Users16700> ping gaia.cs.umass.edu 正在 Ping gaia.cs.umass.edu [128.119.245.12] 具有 32 字节的数据: 来自 128.119.245.12 的回复: 字节=32 时间=272ms TTL=43 来自 128.119.245.12 的回复: 字节=32 时间=264ms TTL=43 来自 128.119.245.12 的回复: 字节=32 时间=267ms TTL=43 来自 128.119.245.12 的回复: 字节=32 时间=263ms TTL=43and it is also the same as what we ping the address!
-
From pic2 we can read the status code 304 Not Modified in response message.
-
// This maybe the Date item of response message. Wed, 27 Mar 2019 09:40:00 GMT
This is the If-Modified-Since part : Wed, 27 Mar 2019 05:59:01 GMT.
-
Server send 293bytes to my browser. As is shown in the pic2.
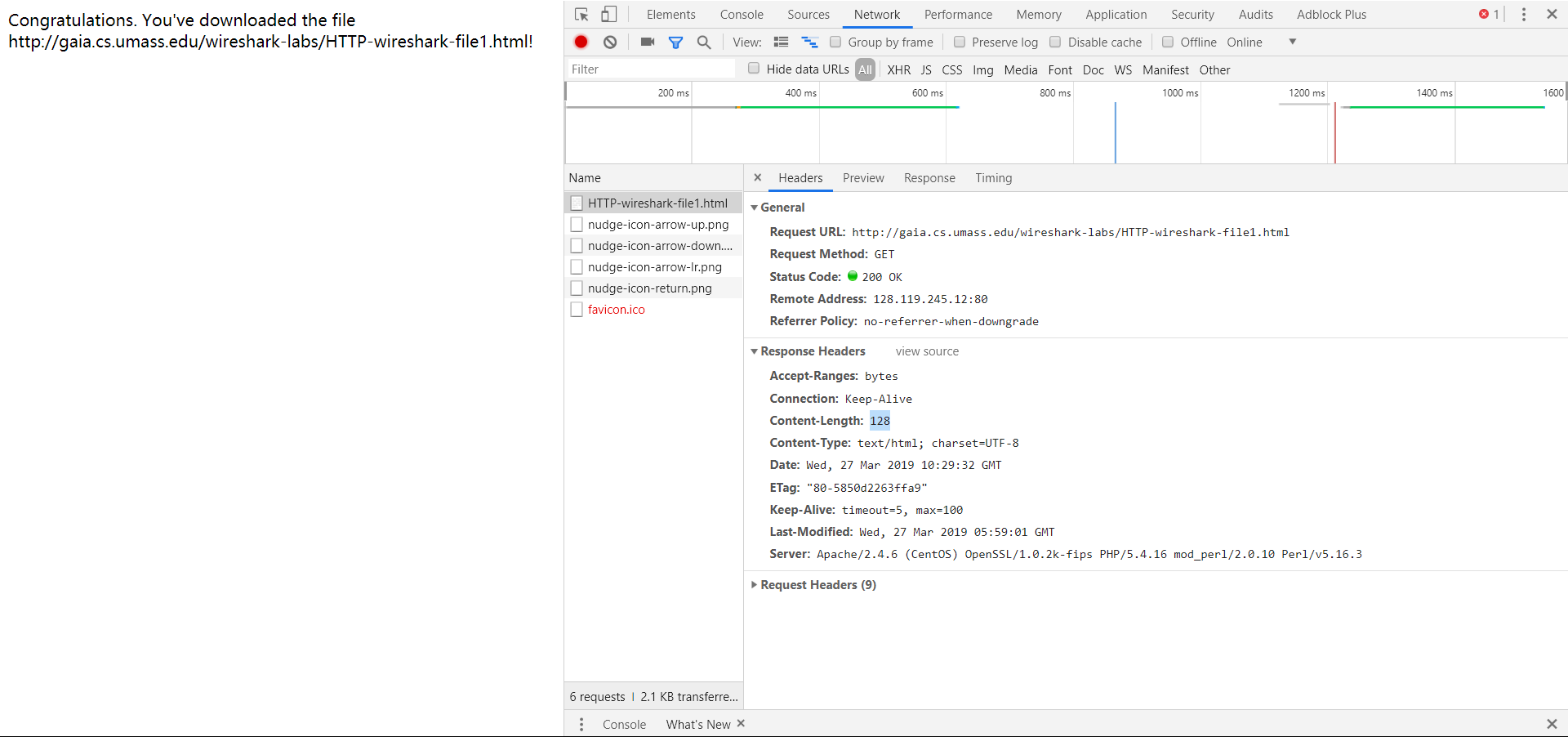
If return 304 Not Modified that means since we first request the page, this page is not change at all. And server won’t return us page content, and we use browser cache to load this page. So we should flash browser cache and reload the page so that to let server know we are green hand in this page. And finally we get status code 200, and get it’s length : 128bytes

-
Connection-alive, Last-Modified
2.The HTTP CONDITIONAL GET/response interaction
HTTP Cache
- Inspect the contents of the first HTTP GET request from your browser to the server. Do you see an “IF-MODIFIED-SINCE” line in the HTTP GET?
- Inspect the contents of the server response. Did the server explicitly return the contents of the file? How can you tell?
- Now inspect the contents of the second HTTP GET request from your browser to the server. Do you see an “IF-MODIFIED-SINCE:” line in the HTTP GET? If so, what information follows the “IF-MODIFIED-SINCE:” header?
- What is the HTTP status code and phrase returned from the server in response to this second HTTP GET? Did the server explicitly return the contents of the file? Explain.
Before we answer questions above, we must know something like this:
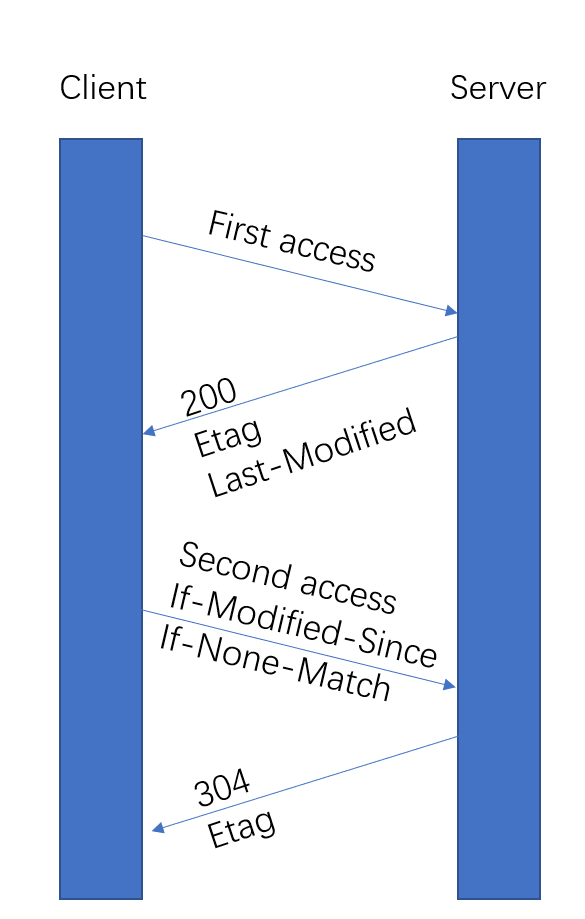
- When we first access the server, for example, xxxx.com the client (in this case, our browser). We might sent HTTP request to remote server;
- Remote server accept our request and send client response packet. Include
Last-ModifiedandETagitems with status code200; - We access xxxx.com again without clean browser cache. This time client will send request, Include
If-Modified-Since,If-None-Matchto the server - Remote server accept our request and check
If-None-MatchandETag- if
If-None-MatchequalsETag--That’s to say, server do not change since client last access. Then server will return status code304and response includeETag. - if
If-None-Matchnot equalsETag--That’s to say, server have changed the file. This access is regarded as a new access. Server will return status code200and response withLast-ModifiedandETag
- if

-
In above analysis, we can easy to know when we first request, we can not see
If-Modified-SINCEline in HTTP GET.


-
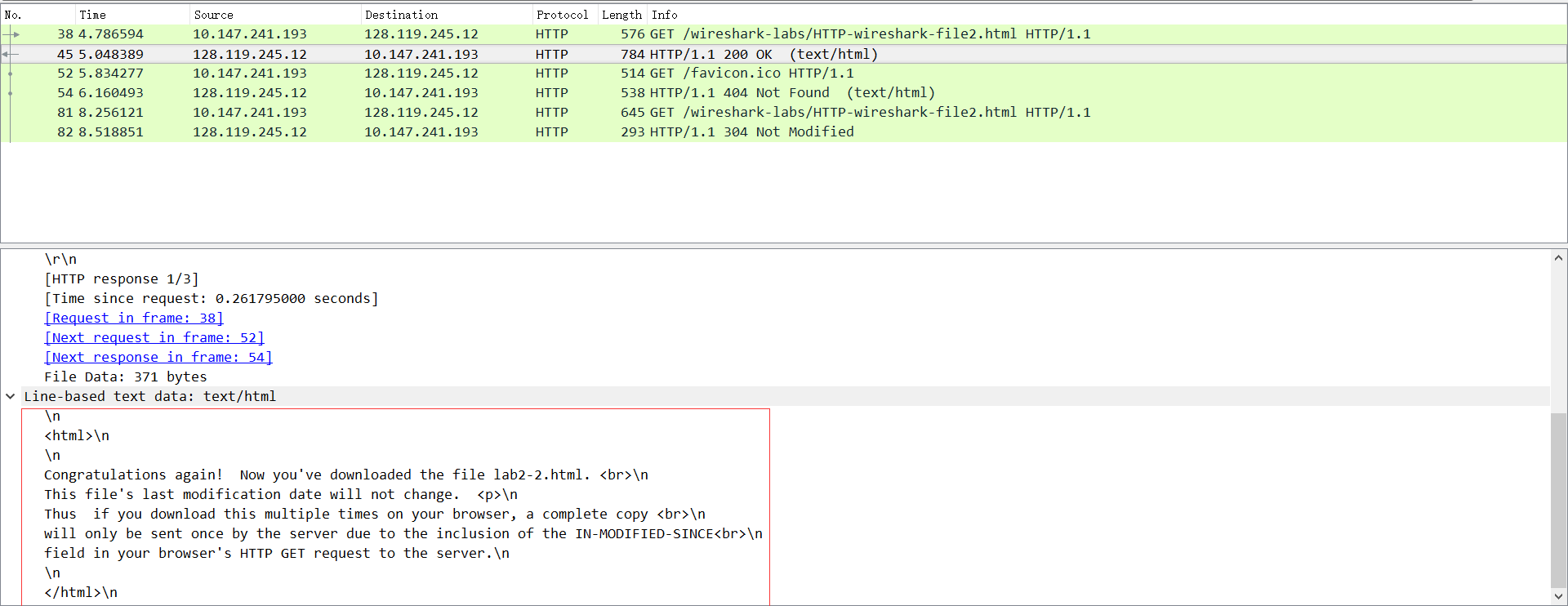
Look at the pic above we can see that server return the html content to us explicitly when first access the web. While the second access, it does not return!
It is HTTP cache that make these case! We first access xxxx.com without any cache, so remote server return us html content explicitly. When we 2nd access xxxx.com and get
304– we know that what we need are all at HTTP cache. So server will not return html content.


- Yeah, we can see an
If-Modified-Sinceline in 2nd HTTP GET. In fact, information follows the tag is exactly the information from 1st server responseLast-Modifiedtag. - When we 2nd receive the remote server, we get status code
304.-- That means client cache has already stored the information. And server will not return content of file. Reason is what I said in 9.
3.Retrieving Long Documents
Big File HTTP SUBSection

- How many HTTP GET request messages did your browser send? Which packet number in the trace contains the GET message for the Bill or Rights?
- Which packet number in the trace contains the status code and phrase associated with the response to the HTTP GET request?
- What is the status code and phrase in the response?
- How many data-containing TCP segments were needed to carry the single HTTP response and the text of the Bill of Rights?
-
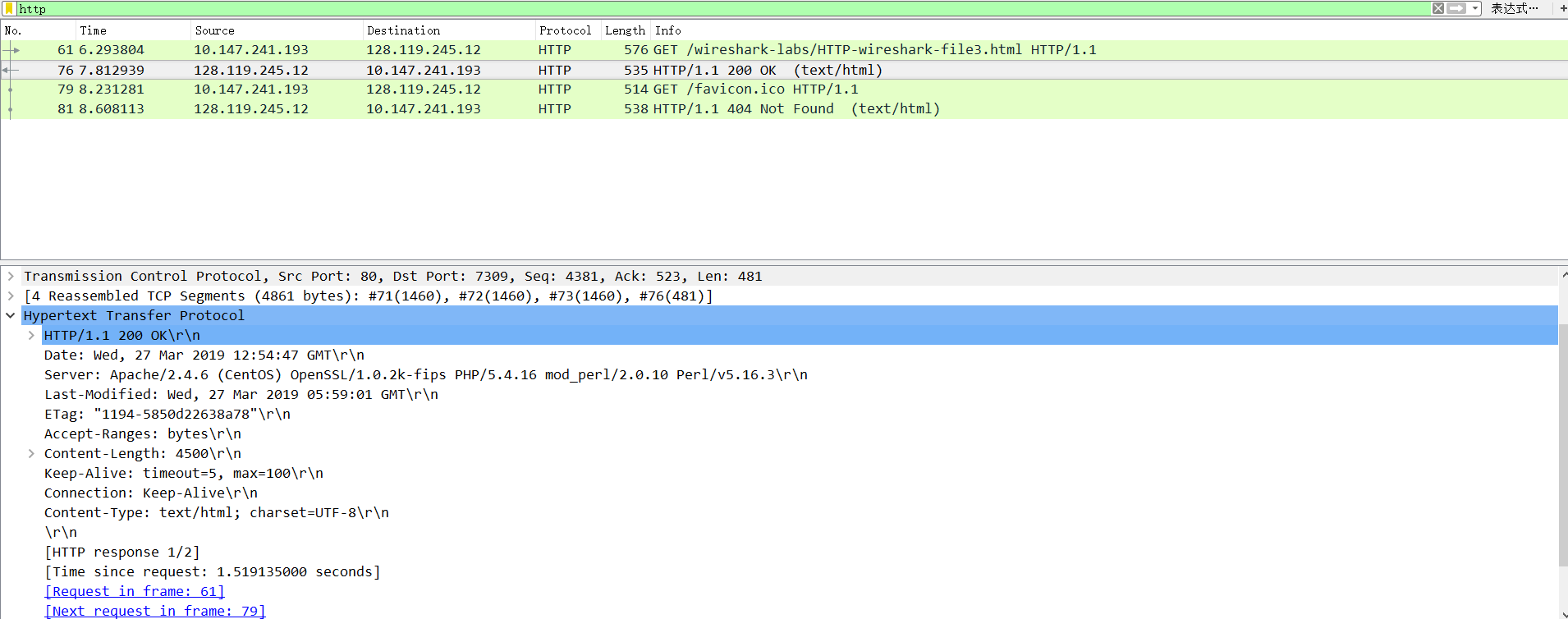
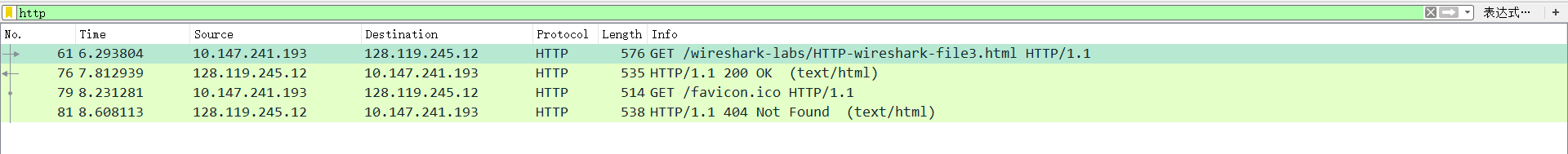
I have sent 2 HTTP/GET request messages. One of them(61) is request of the HTML, while another(79) is request for the icon next to the title. Packet 61 contains the GET message for Bill or Rights?
-
Packet 76 contains the status code and phrase to the HTTP GET request.

-
200 OK
-
In fact, we know that the HTML file is 4500bytes, and every TCP can carry 1460bytes, so we need 4500 1460 = 3.08 dfrac{4500}{1460} = 3.08 14604500=3.08, So we will use 4 TCP.
4.HTML Documents with Embedded Objects
How many HTTP GET request messages did your browser send? To which Internet addresses were these GET requests sent?
Can you tell whether your browser downloaded the two images serially, or whether they were downloaded from the two web sites in parallel? Explain
Before we answer question above, we must know something below.
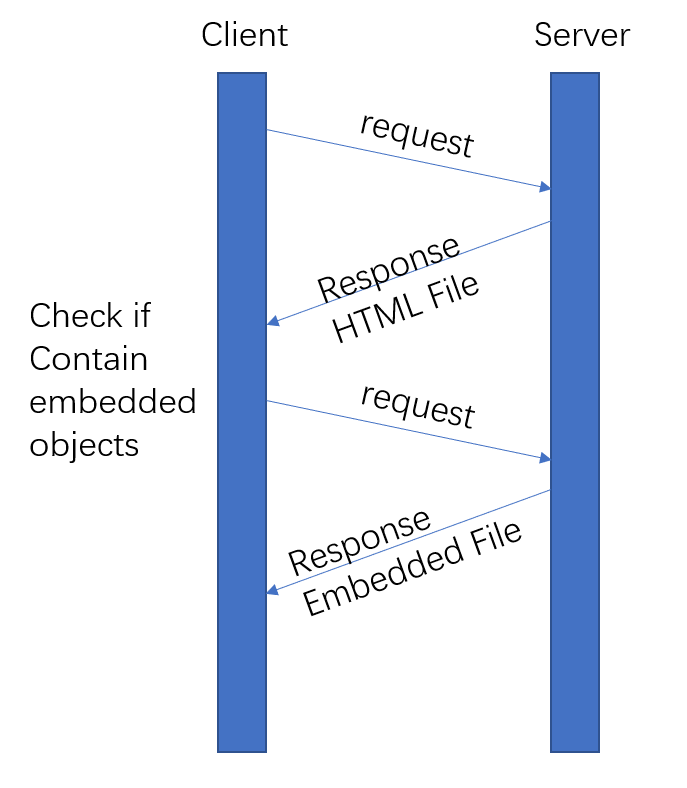
The process of request is divided into these steps:
- client(usually browser) send request to remote server
- remote server return HTML File to local client
- browser check if there are Embedded Objects in RETURNED HTML.
- EXIST: then client start another request to ask the object
- ELSE: Finish this connection.

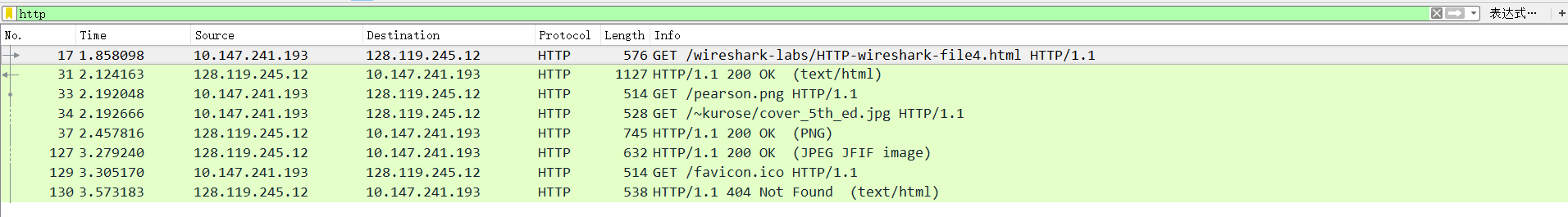
- My browser sent 4 request messages.

For Packet 17, This is the request for html file. For Packet 33, This is the request for the logo of person.png; For Packet 34, This is the request for cover.jpg, And the last one was the Packet 130, This is the request for the icon next to the title.
- Parallel! In fact when we request for the EMBEDDED OBJECTS, we can see from the Wireshark that browser sent THE 2nd request immediately rather than request until the RESPONSE of 1st request.
5.HTTP Authentication
What is the server’s response (status code and phrase) in response to the initial HTTP GET message from your browser?
When your browser’s sends the HTTP GET message for the second time, what new field is included in the HTTP GET message?
https://blog.csdn.net/maoliran/article/details/51841420
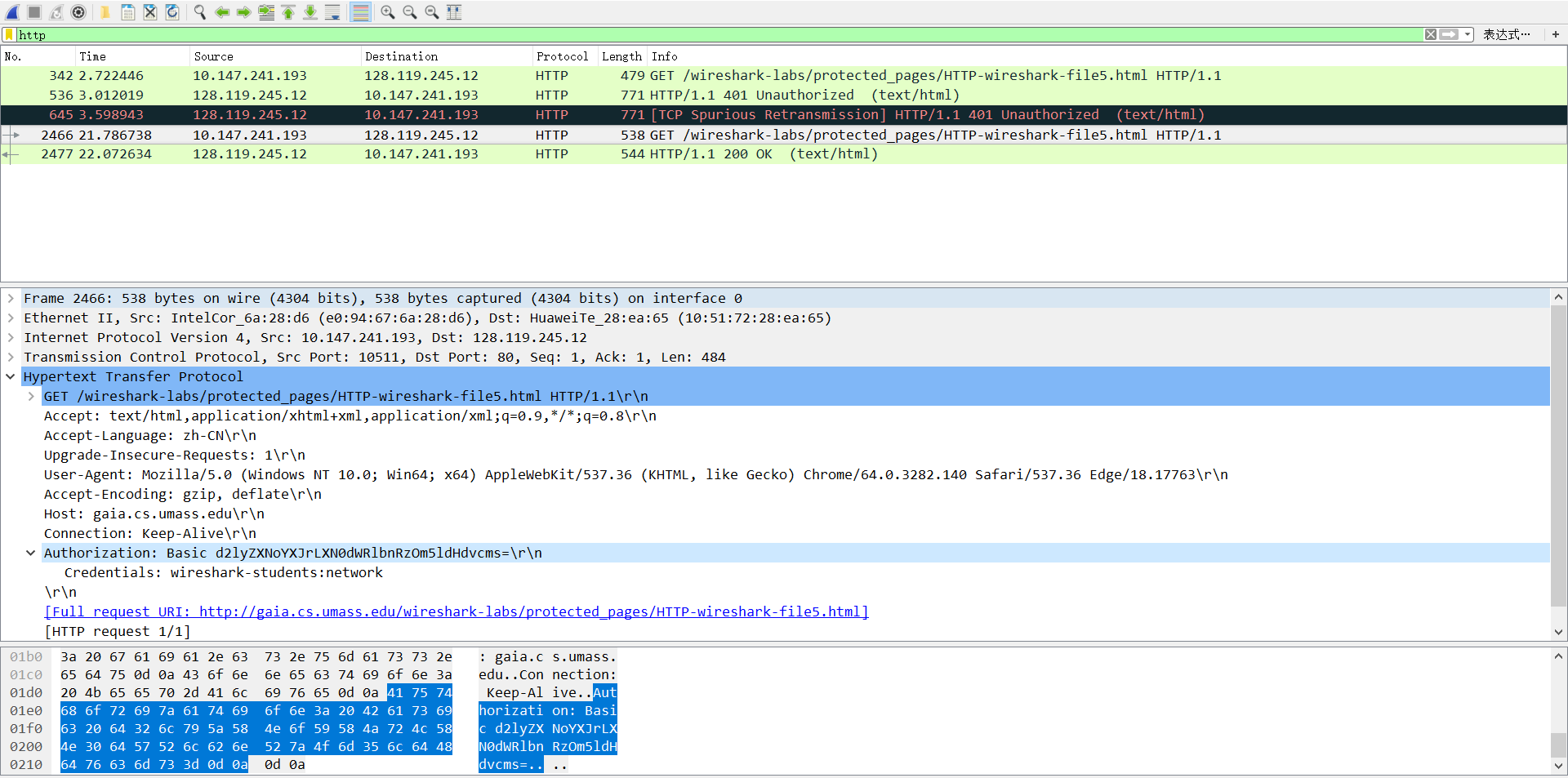
- The remote server response
401 Unauthorizedfor our initial HTTP GET message. - When we request the site for second time, we can find that in HTTP GET we find
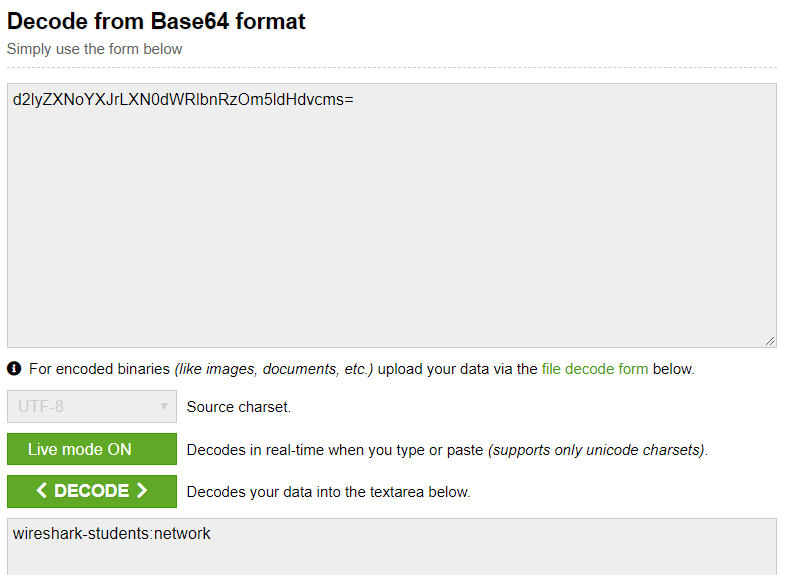
Authorization: Basic d2lyZXNoYXJrLXN0dWRlbnRzOm5ldHdvcms=.
In fact, the values follow by tag Authorization : Basic is the result of encryption if username and password.(in this case, we use base64)

最后
以上就是动听雪碧最近收集整理的关于网络自顶向下实验一——HTTP的全部内容,更多相关网络自顶向下实验一——HTTP内容请搜索靠谱客的其他文章。












发表评论 取消回复