第一步 保证Node.Js 版本为12.0以上
打开cmd命令输入 node -v 看版本
目前是最新用18.0就行,下载地址:https://nodejs.org/en/安装node.js配环境变量就不细说,网上到处都有
用vscode打开终端ctrl+shift+`

cd 到自己创建的目录里面准备新建项目
按顺序输入下面命令:
npm install vite
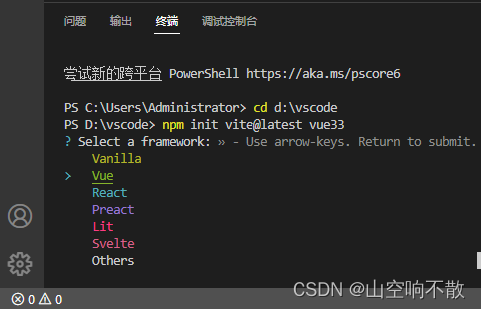
npm create vite@latest vue3 ------>vue3这个是自定义名字
这是选框架,原生的用第二个vue

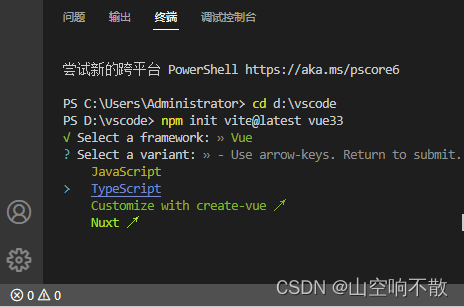
vue3不选第二个ts建议玩vue2去

cd vue3 ----->到自己目录下
npm initall ------>安装必备的
npm run dev —>默认启动命令
第二步 安装扩展
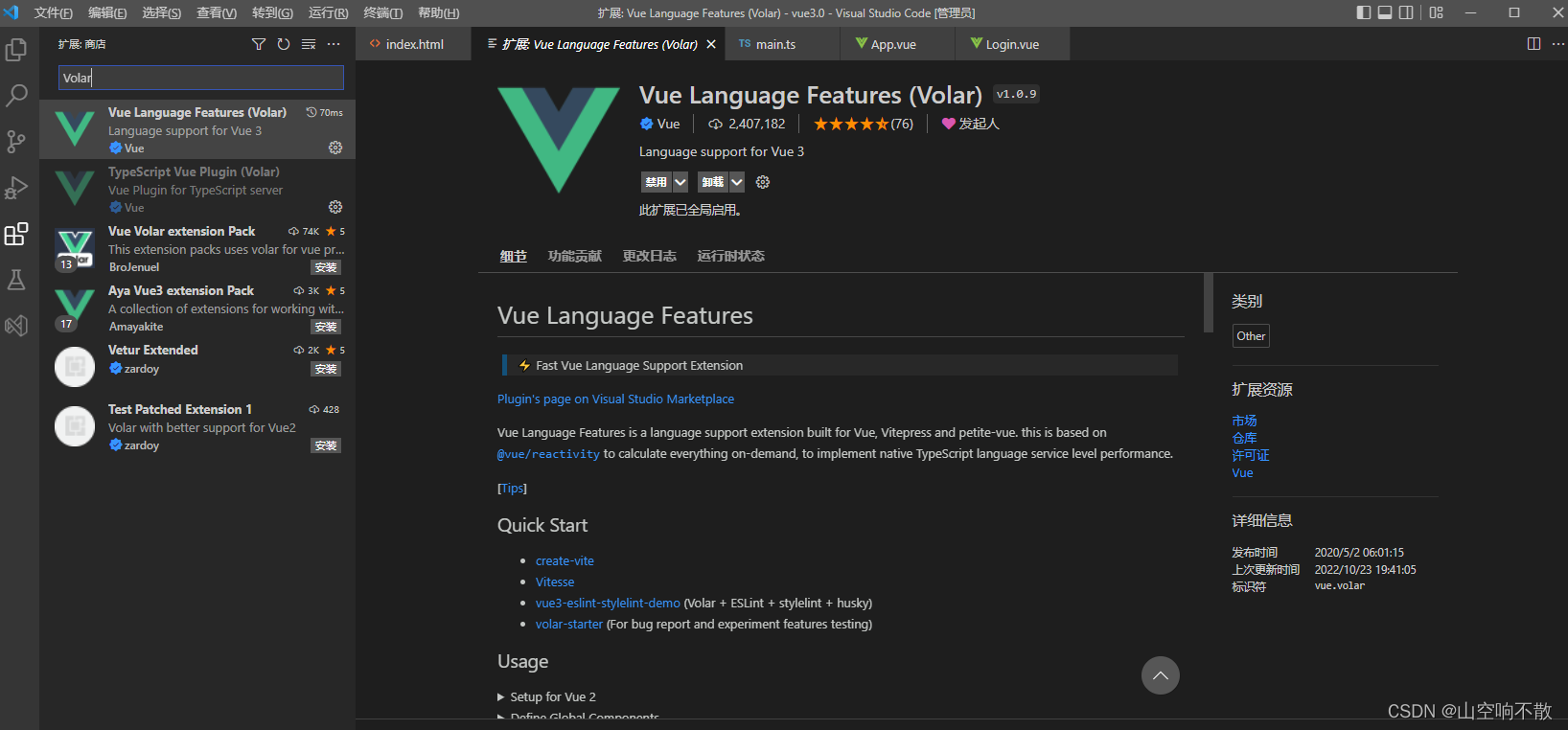
里面安装 Volar 如果装有Vetur就卸载 然后重启打开
不然App.vue中 Import HelloWord from './components/HelloWord.vue’会报红色波浪线错误

第三步 引用组件并配置
一、添加Element-Plus
理解:没有理解不想自己敲div写css
引入 Element Plus 版本Ui组件库 终端输入:
npm install Element-plus
在 main.ts里面添加两个引用并在下面use中添加,如果有报错重启软件,如果还报错,那就是添加出错了
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')
这样就创建完成可以开始项目了,写完建议再重启一下,以免没加载完全
二、添加axios,vue3没有this所以不能全局挂载引用
理解:跟网线一样,添加这个才能访问到网络
没有this所以写法稍微不同,但创建axios过程一样也就使用不同
输入命令:
npm install aios
新建ts文件axios.ts写入下方代码
import axios from "axios";
const API = axios.create({
baseURL:'http://localhost:3000/api', //路径可以放在main中统一修改
timeout:2000
});
API.interceptors.request.use(res=>{ // 这里是发送的拦截请求,看请求是否符合
const token=sessionStorage.getItem("token");
if(token){
res.headersres.headers["token"]=token
}
return res
})
API.interceptors.response.use(res=>{//这是返回拦截,看返回的处理
return res.data;
},(err=>{
return Promise.reject(err.response.data.message);
}));
export default API //存一下档
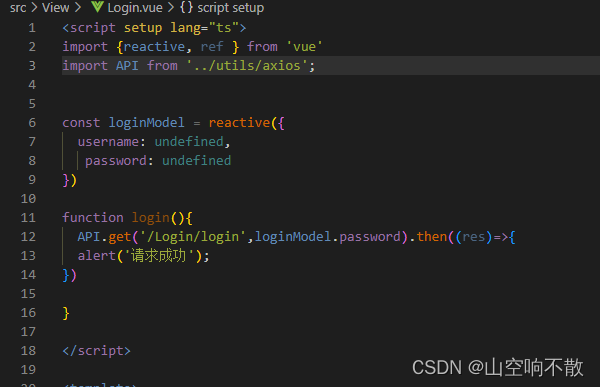
使用起来得一个个加没有this了
在 setup中得每次都得加一个,目前我也没找到其他方法

三、添加router
理解:就是让页面能配置,不用在页面上加div或者a跳转标签,或者写js jquer跳转,直接统一配置路径
npm run vue-router
添加路由没有什么注意点,别敲错就行
找个地方新建ts文件router.ts写以下
import { createRouter ,createWebHistory} from "vue-router"
const router= createRouter({
history:createWebHistory(), //history模式
routes :[//就是个数组
{
path:"/",
name:"login",
component:()=>import('../View/Login.vue'), //vue3中写法应该是这样
meta:{
title:'首页'
}
},
{
path:'/*', //重新进入到默认的地方
redirect:'/' //重新进入就会进到默认啥都没有地方就是首页
}
]
})
router.beforeEach((to,from,next)=>{ //运行时先进这里
if(to.meta.title){
document.title=`${to.meta.title}`; //这里不是分号是键盘左上角那个波浪线
}
next()
})
router.afterEach((to,from)=>{ //运行完其他最后来到这里进行最后一系列处理
})
export default router
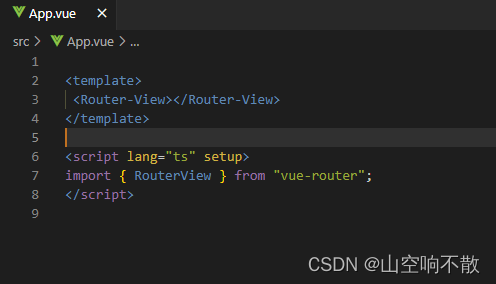
最后在 App.vue中用这个router路径标签。可以理解为最外面那一层,整个页面以这个为主体

四、添加pinia以及配置store
理解:等于封装了处理全局变量的地方,统一管理缓存或者存储的东西
这种写法中defineStroe是基于pinia的,都需要默认注册,所以分两个文件装
npm install pinia
npm install pinia-plugin-persistedstate //数据缓存组件 可要可不要
创建文件一 pinia.ts
import {createPinia} from 'pinia'
import piniapluginpersistedstate from 'pinia-plugin-persistedstate'
const pinia = createPinia()
pinia.use(piniapluginpersistedstate)
export default pinia
创建文件—store
import { defineStore } from "pinia"
const store = defineStore('token',{
state:()=>{
return{
token:null,
data:null
}
},
getters: {
getState(state) {
return state.token
}
},
actions: {
setState(data: any) { //注意这里得给类型,在 setup中不加类型会报错
this.token = data
},
logout() {
this.token = null
sessionStorage.clear()
localStorage.clear()
},
},
//持久化存储
persist: true
})
export default store
使用方法
<script setup lang="ts">
import store from '../store/store';
const stores = store()
const state = stores.setState(100)
</script>
最后Main.ts文件里面注册的,最好添加以下jquery
npm install jquery
npm install @types/jquery
main.ts
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import pinia from './pinia/pinia'
import './style.css' //自己的样式可删掉
import $ from 'jquery'
import router from './route/router'
const app = createApp(App)
app.use(router)
app.use($)
app.use(pinia)
app.use(ElementPlus)
app.mount('#app')
还有纯 TS写法区别看另一篇
script lang=“ts” setup —— script lang=“ts” —— script 三种写法区别
后续补上
最后
以上就是自信犀牛最近收集整理的关于vue3+Ts+Vite+ElementPlus+Axios+Router+Pinia 创建过程以及会出的错误的全部内容,更多相关vue3+Ts+Vite+ElementPlus+Axios+Router+Pinia内容请搜索靠谱客的其他文章。








发表评论 取消回复