一.History对象:有关客户访问过的URL的信息
back():加载History列表中的上一个URL(相当于后退键)
forward():加载History列表中的下一个URL(相当于前进键)
go("url" or number):加载History列表中的第一个URL或要求浏览器移动指定的页面数
(go(1)代表前进一页,等价于forward()方法。 go(-1)相当于后退一页,等价于back()方法 )
二.Location对象:有关于当前URL的信息
host:设置或检索位置或URL的主机名和端口号
hostname:置或检索位置或URL的主机名部分
href:设置或检索位置或URL字符串
assign("url"):加载URL指定的新的HTML文档
reload():重新加载当前页
replace("url"):通过加载URL指定的文档来替换当前文档
三.Document对象:每个载入浏览器的HTML文档都会成为Document对象
onload():对象装载完成后触发
键盘事件
onkeydown:按下一个键
onkeyup:松开一个键
onkeypress:按下然后松开一个键
鼠标事件
onunload():对象被卸载后触发
onmousedown:按下鼠标键
onmousemove:移动鼠标
onmouseout:鼠标离开当前页面
onmouseover:鼠标移动到当前页面
onmouseup:松开鼠标键
onclick:单击鼠标键
ondblclick:双击鼠标键
- 将今日在课堂上讲的三个页面之间的跳转写出来,注意history对象的使用。


<input type="button" id="btn" value="打开02.html"/>
<script type="text/javascript">
document.getElementById("btn").onclick=function(){
location.href="02.html"
}
</script>
<input type="button" id="btn1" value="后退back" />
<input type="button" id="btn2" value="打开03.html" />
<input type="button" id="btn3" value="向前forword()" />
<input type="button" id="btn4" value="go" />
<script type="text/javascript">
document.getElementById("btn1").onclick = function() {
history.back()//后退
}
document.getElementById("btn2").onclick = function() {
location.href = "03.html"//跳转
}
document.getElementById("btn3").onclick = function() {
history.forward()//前进
}
document.getElementById("btn4").onclick = function() {
history.go(1)//与forward的功能一样 向前
}
</script><input type="button" id="btn1" value="返回02.html"/>
<input type="button" id="btn2" value="前进"/>
<script type="text/javascript">
document.getElementById("btn1").onclick=function(){
history.back()
}
document.getElementById("btn2").onclick=function(){
history.go(-1)
}
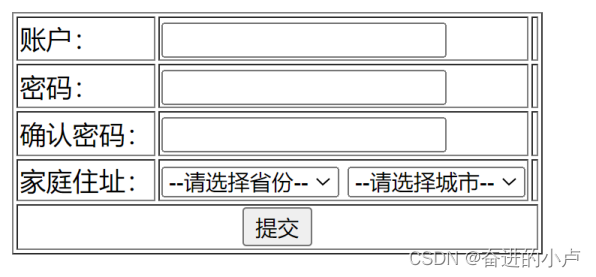
</script>2.制作如下界面,实现用户名、密码和确认密码的验证,并给与一定的提示消息

<table border="">
<tr>
<td>账户:</td>
<td>
<input type="text" name="uname" id="uname" value="" onblur="checkUname()" />
</td>
<td>
<label id="msg1"></label>
</td>
</tr>
<tr>
<td>密码:</td>
<td>
<input type="password" name="pwd1" id="pwd1" value="" onblur="checkpwd()" />
</td>
<td>
<label id="msg2"></label>
</td>
</tr>
<tr>
<td>确认密码:</td>
<td>
<input type="password" name="pwd2" id="pwd2" value="" onblur="checkEquals()" />
</td>
<td>
<label id="msg3"></label>
</td>
</tr>
<tr>
<td>家庭住址:</td>
<td>
<select>
<option>--请选择省份--</option>
<option>河南省</option>
<option>广东省</option>
<option>河北省</option>
<option>更多....</option>
</select>
<select>
<option>--请选择城市--</option>
<option>信阳市</option>
<option>洛阳市</option>
<option>郑州市</option>
<option>更多.....</option>
</select>
</td>
</tr>
<tr>
<td colspan="3" align="center">
<input type="button" value="提交" onclick="anniu()" />
</td>
</tr>
</table>
<script type="text/javascript">
function checkUname() {
var reg = /^[a-zA-Z_]{6,}$/
var username = document.getElementById("uname").value
if (reg.test(username)) {
document.getElementById("msg1").innerHTML = "用户名格式正确"
return true
} else {
document.getElementById("msg1").innerHTML = "用户名格式错误"
return false
}
}
function checkpwd() {
var reg = /^[0-9a-zA-Z_]{6,}$/
var pwd1 = document.getElementById("pwd1").value
if (reg.test(pwd1)) {
document.getElementById("msg2").innerHTML = "密码格式正确"
return true
} else {
document.getElementById("msg2").innerHTML = "密码格式错误"
return false
}
}
function checkEquals() {
var a = document.getElementById("pwd1").value
var b = document.getElementById("pwd2").value
if (a == b) {
document.getElementById("msg3").innerHTML = "密码格式正确"
return true
} else {
document.getElementById("msg3").innerHTML = "密码与上不一致"
return false
}
}
function anniu() {
if (checkUname() && checkpwd() && checkEquals()) {
alert("验证成功")
} else {
alert("验证失败")
}
}
</script>- 3.利用onblur事件实现文本框中英文字母全部转换成大写,效果如下所示:
文本框中输入:
失去焦点后:
<body>
转换大写:<input type="text" id="text1" onblur="t()"/>
</body>
<script type="text/javascript">
function t(){
var text=document.getElementById("text1").value
var ins=/[a-z]/
var istext=ins.test(text)
if(istext){
document.getElementById("text1").value=document.getElementById("text1").value.toUpperCase()
}else{
alert("必须输入小写字符")
}
}
</script>最后
以上就是香蕉世界最近收集整理的关于javascript 的History、Document、Location对象及属性方法和事件的全部内容,更多相关javascript内容请搜索靠谱客的其他文章。








发表评论 取消回复