一、建立.net core2.2 mvc项目
二、建立数据模板、服务、控制器
三、建立视图
此次教程废话少说,看不懂可以看我初级教程
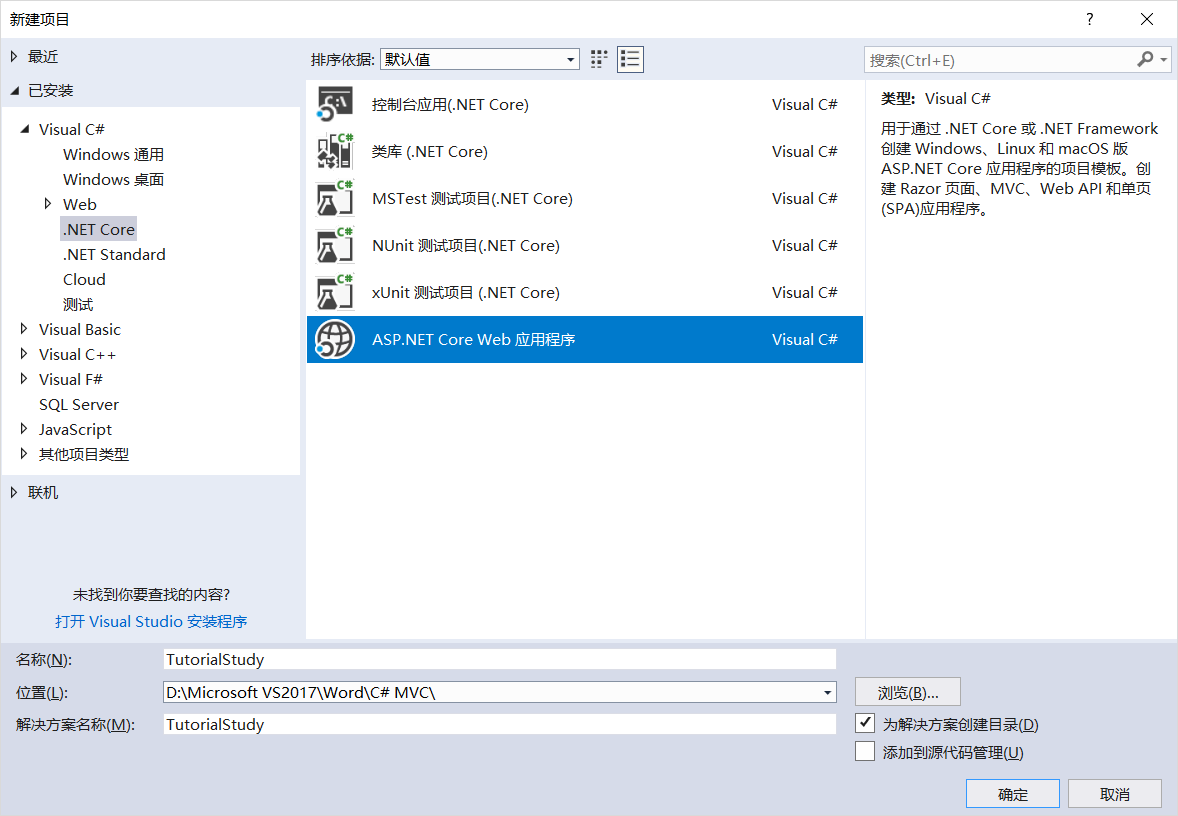
一、建立.net core2.2 mvc项目
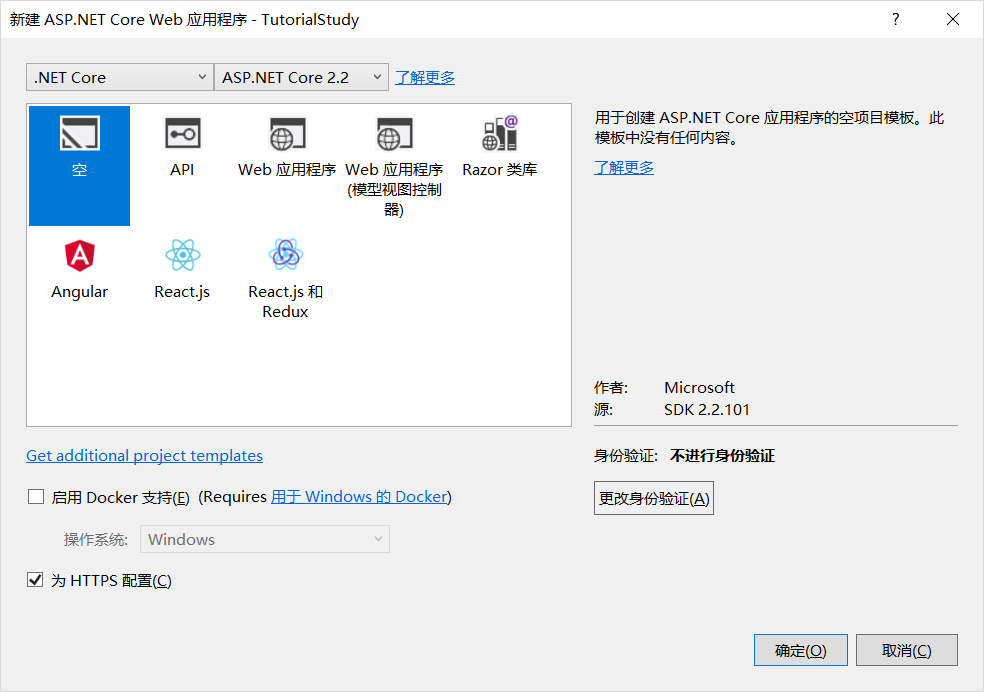
建立TutorialStudy.Web空项目

二、建立数据模板、服务、控制器
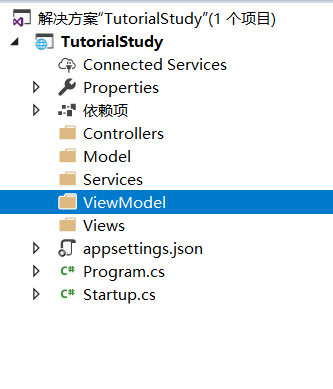
建立四、五个文件夹
在Model文件夹下建立Student类与Gender枚举
using System;
namespace TutorialStudy.Model
{
public class Student
{
public int Id { get; set; }
public string FirstName { get; set; }
public string LastName { get; set; }
public DateTime BirthDate { get; set; }
public Gender Gender { get; set; }
}
}
namespace TutorialStudy.Model
{
public enum Gender
{
女士=0,
男士=1,
其他=2
}
}
在Services文件内添加接口IRepository与实现类InMemoryRepository
using System.Collections.Generic;
namespace TutorialStudy.Services
{
public interface IRepository<T> where T:class
{
IEnumerable<T> GetAll();
T GetById(int studentId);
T Add(int i);
}
}
using System;
using System.Collections.Generic;
using System.Linq;
using TutorialStudy.Model;
namespace TutorialStudy.Services
{
public class InMemoryRepository:IRepository<Student>
{
private readonly List<Student> _student;
public InMemoryRepository()
{
_student=new List<Student>
{
new Student
{
Id=1,
FirstName = "龙",
LastName = "族",
BirthDate = new DateTime(1998,10,14),
Gender = Gender.男士
},
new Student
{
Id=2,
FirstName = "醉",
LastName = "人",
BirthDate = new DateTime(1998,10,14),
Gender = Gender.男士
},
new Student
{
Id=3,
FirstName = "东方",
LastName = "不败",
BirthDate = new DateTime(2008,2,14),
Gender = Gender.女士
}
};
}
public IEnumerable<Student> GetAll()
{
return _student;
}
public Student GetById(int studentId)
{
return _student.FirstOrDefault(x => x.Id == studentId);
}
public Student Add(int i)
{
throw new NotImplementedException();
}
}
}
在Statup类中进行注册服务
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
using TutorialStudy.Model;
using TutorialStudy.Services;
namespace TutorialStudy
{
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
services.AddScoped<IRepository<Student>, InMemoryRepository>();
services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles();
app.UseStatusCodePages();
app.UseMvc(routes => { routes.MapRoute("Default", "{controller=Home}/{action=Index}/{id?}"); });
app.Run(async (context) =>
{
await context.Response.WriteAsync("Hello World!");
});
}
}
}
接下来是视图模板,为视图提供数据的模板,
建立StudentViewModel类
using TutorialStudy.Model;
namespace TutorialStudy.ViewModel
{
public class StudentViewModel
{
public int Id { get; set; }
public string Name { get; set; }
public int Age { get; set; }
public Gender Gender { get; set; }
}
}
using System.Collections.Generic;
namespace TutorialStudy.ViewModel
{
public class HomeIndexViewModel
{
public IEnumerable<StudentViewModel> Students { get; set; }
}
}
接下来是控制器,在Controllers文件夹内建立HomeController类
using Microsoft.AspNetCore.Mvc;
using System;
using System.Linq;
using TutorialStudy.Model;
using TutorialStudy.Services;
using TutorialStudy.ViewModel;
namespace TutorialStudy.Controllers
{
public class HomeController:Controller
{
private readonly IRepository<Student> _repository;
public HomeController(IRepository<Student> repository)
{
_repository = repository;
}
[HttpGet]
public IActionResult Index()
{
var list = _repository.GetAll();
var vms = list.Select(x => new StudentViewModel
{
Id = x.Id,
Name = $"{x.FirstName}{x.LastName}",
Age = DateTime.Now.Subtract(x.BirthDate).Days / 365,
Gender = x.Gender
});
var vm=new HomeIndexViewModel
{
Students = vms
};
return View(vm);
}
}
}
三、建立视图
对了,把视图数据模板放入视图里面去
在里面建立Home文件夹,建立
@addTagHelper *,Microsoft.AspNetCore.Mvc.TagHelpers
大小写不要错,这句话是为了能在cshtml里面写c#语句而写的
再建立视图
@model TutorialStudy.Views.ViewModel.HomeIndexViewModel
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width"/>
<title>学生信息主页</title>
</head>
<body>
<h1>Student</h1>
<ul>
@foreach (var s in Model.Students)
{
<li>
@s.Name (@s.Age)
</li>
}
</ul>
</body>
</html>
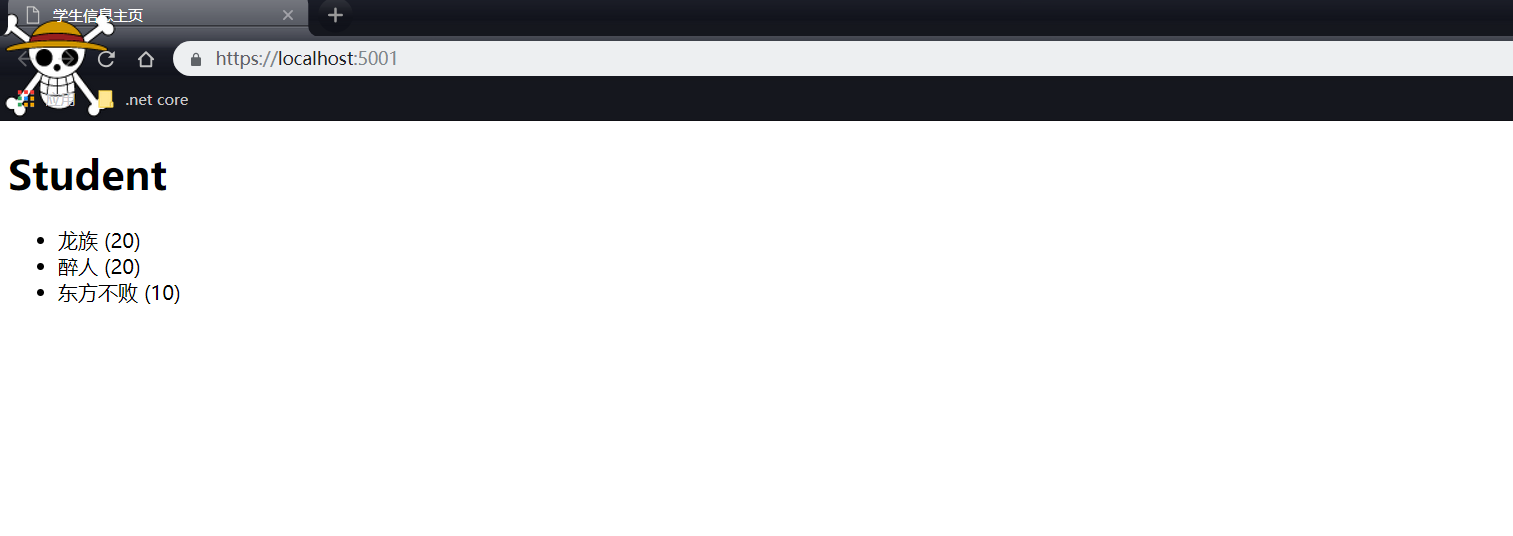
然后运行
额,,,上面的草帽小子骷髅头是谷歌浏览器的主题,这是就可以看见其信息了,
第一步暂时完成
本教程将会持续更新哦,不懂得可以留言,最好先看看我的mvc初级教程再来看这个
github地址:https://github.com/1045683477/.net-core-mvc-intermediate
转载于:https://www.cnblogs.com/zuiren/p/10849924.html
最后
以上就是感性小懒虫最近收集整理的关于.net core MVC中级教程(一)的全部内容,更多相关.net内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复