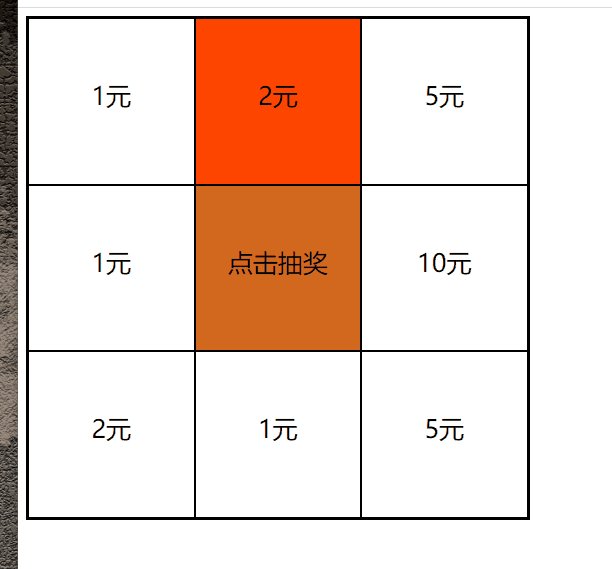
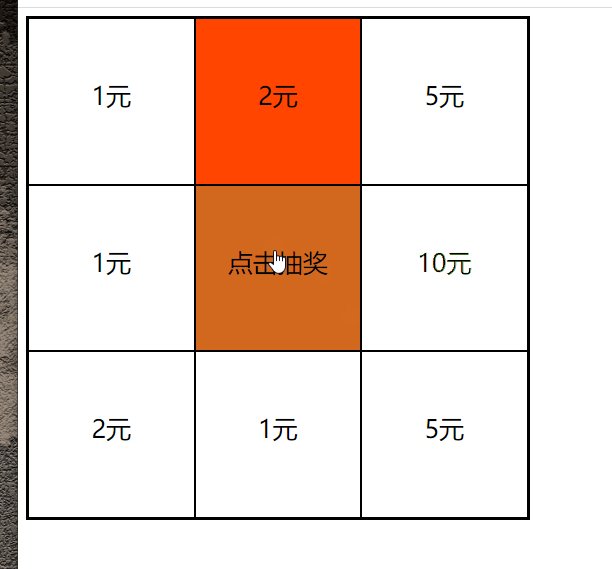
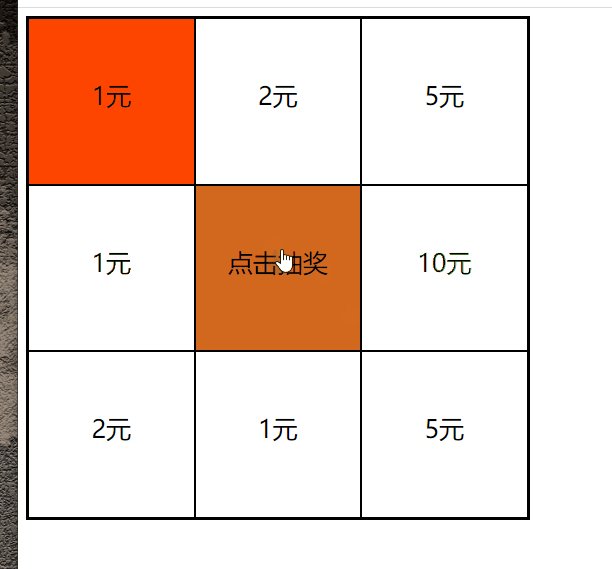
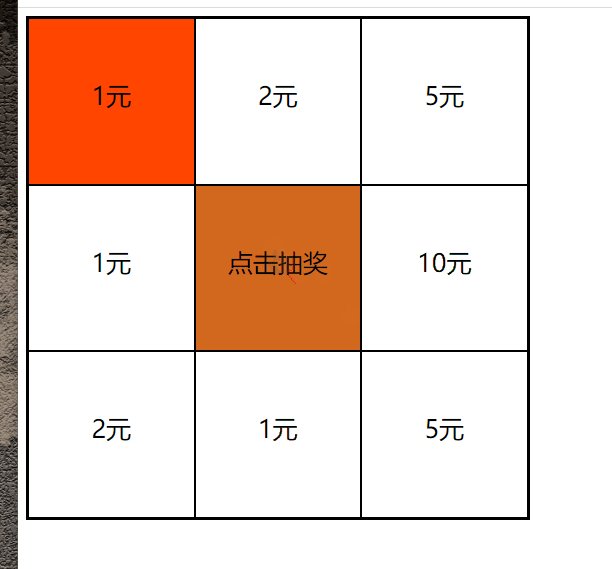
抽奖动画效果如下图:

代码如下图:
<style>
.wrap {
display: inline-grid;
grid-template-columns: repeat(3, 33.3%);
grid-template-rows: repeat(3, 33.3%);
border: 2px solid black;
width: 500px;
height: 500px;
text-align: center;
-webkit-user-select: none;
margin-left: 100px;
}
.wrap>div {
border: 1px solid black;
font-size: 25px;
padding-top: 60px;
}
.wrap>div:nth-child(5) {
background: chocolate;
cursor: pointer;
}
</style>
<body>
<div class="wrap">
<div>1元</div>
<div>2元</div>
<div>3元</div>
<div>5元</div>
<div>点击抽奖</div>
<div>10元</div>
<div>2元</div>
<div>1元</div>
<div>5元</div>
</div>
<script
// 设置奖项
let arry = [0, 1, 2, 5, 8, 7, 6, 3], i = 0, count = 0, time;
// 按钮点击事件
$(".wrap div:eq(4)")[0].onclick = test
function test() {
$(".wrap div:eq(4)")[0].onclick = null;
// 设置随机的奖
var random = Math.floor(Math.random() * 8 + 30);
console.log(random)
// 点击执行抽奖
time = setInterval(function () {
draw(random);
}, 100)
}
let draw = (random) => {
// 把所有变白色
$('.wrap div').each((i, v) => {
v.style.background = 'white'
})
// 开始旋转变色
i++;
if (i === arry.length) i = 0;
$(".wrap div").eq(arry[i]).css({ 'background': "orangered" });
// 按钮重置为原来的颜色
$(".wrap div:eq(4)").css({ 'background': "chocolate" });
// 旋转的圈数
count++;
if (random == count) {
count = 0;
clearInterval(time);
$(".wrap div:eq(4)")[0].onclick = test
}
}
</script>
最后
以上就是长情宝马最近收集整理的关于Js抽奖动画Demo的全部内容,更多相关Js抽奖动画Demo内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复