js 的组成 1.ECMAScript 2.DOM 3.BOM
JavaScript语法 页面文档对象模型 浏览器对象模型
*三种书写方式:
1.行内式(直接写到元素的内部)
<input type="button" value="唐伯虎" οnclick="alert('秋香姐')">
2.内嵌式
<script>
alert('沙漠骆驼');
</ script>
3.外部链接
<script src="my.js">这个双标签里不可以写任何东西</ script>
*js输入输出语句
alert(msg) 输出的,展示给用户的 浏览器弹出警示框 浏览器
console.log(msg) 控制台输出,给程序猿测试用的 浏览器控制台打印输出信息 浏览器
prompt(info) 这是一个输入框 浏览器弹出输入框,用户可以输入 浏览器
想让用户输入内容 prompt()
弹出警示框 输出的 展示给用户的 alert()
控制台输出的 给程序猿测试用的,按F12 console.log()
变量
变量大白话就是一个装东西的盒子 是用于存放数据的容器,我们通过变量名获取数据,甚至数据可以修改
本质:变量是程序在内存中申请的一块用来存放数据的空间
*声明变量
1.var age; //声明一个名称为age的变量
var 是一个js关键字 用来声明变量(variable变量的意思) 使用该关键字声明变量后 计算机会自动为变量分配内存空间,不需 要程序员管
age 是程序员自定义的变量名 我们要通过变量名来访问内存中分配的空间
2.赋值
age = 10; //给age 这个变量赋值为10
= 用来把右边的值赋给左边的变量空间中 此处代表赋值的意思
变量值是程序员保存到变量空间里的值
列子:
var age; //声明了一个age的变量
age = 18; //赋值 把值(18)存入这个变量中
console.log(age); //输出结果
*后期使用比较多 推荐这个变量的初始化
var age = 18; //声明变量的同时 赋值为18
console.log(age);
列子:
有个叫卡卡西的人在旅店登记的时候前台让他填-张表,这张表里的内容要存到电脑上,表中的内容有:姓名、年龄、
邮箱、家庭住址和工资,存储之后需要把这些信息显示来,所显示的内容如下:
我叫旗木卡卡洒,我住在火影村,我今年30岁 了, 我的邮箱是kakaxi@itcast.cn ,我的工资2000
var myname = '卡卡西';
var address = '火影村';
var age = 30;
var email = '1330191325@qq.com';
var gz = 2000;
console.log(myname);
console.log(address);
console.log(age);
console.log(email);
console.log(gz);
用户输入姓名 存储到一个myname的变量里面
var myname = prompt('请输入您的名字');
输入这个用户名
alert(myname);
*更新变量
一个变量被重新赋值后,他原有的值就会被覆盖 变量值将以最后一次赋的值为准
类似css的层叠性
var myname = 'pink老师'; //第一个值
console.log(myname);
myname = '迪丽热巴'; //第二个值
console.log(myname);
第二个值覆盖第一个值 pink老师会被迪丽热巴覆盖
*同时声明多个变量
只要写一个 var 就行了 多个变量名之间用英文逗号隔开
最后一个加分号 (;)
如:
var age = 18,
address = '火影村',
gz = 2000;
声明变量的特殊情况
1.只声明,不赋值
如:
var age;
console.log(age); //undefined
结果是程序也不知道里面的存的是什么 所以结果是undefined 未定义的意思
2.不声明 不赋值 直接使用某个变量会报错的
如:
console.log(tel);
3.不声明直接赋值使用 虽然有用 不提倡这样使用 可以废掉
qq = 110;
console.log(qq);
1.5变量命名规范
●由字母(A-Z a-z)、 数字(0-9)、 下划线(_)、 美元符号($)组成,如: usrAge, num01,_ name
●严格区分大小写。var app;和var App;是两个变量
●不能以数字开头。 18age 是错误的
●不能是关键字、保留字。例如:var、for. while
●变量名必须有意义。不可以如;MMD BBD n|→age.
●遵守驼峰命名法。首字母小写,后面单词的首字母需要大写。myFirstName
●推荐翻译网站:有道爱词霸
js 是编程语言 有很强的逻辑性这里面:实现这个要求
的思路 先怎么做后怎么做
思路:我们需要一个临时变量帮我们
1.把apple1 给我们的临时变量temp
2.把apple2 里面的苹果给 apple1
3.把临时变量里面的值给 apple2
var temp; // 声明了一个临时变量为空的
var apple1 = '青苹果'; // 声明了一个叫青苹果的变量
var apple2 = '红苹果'; // 声明了一个叫红苹果的变量
temp = apple1; // 表示的是apple1青苹果转移到了temp这个临时变量
apple1 = apple2; // 表示的是apple2红苹果 转移到了之前apple1青苹果的变量里面
apple2 = temp; // 表示的是temp 初始青苹果 转移到了之前apple2 初始红苹果 的变量里面
console.log(apple1);
console.log(apple2);
举个栗子在理解一下 我们想让a水杯和b水杯交换一下变量,交换一下位置,先创建一个临时变量,然后声明a和b水杯的变量,先把a水杯放到临时变量里面
然后b水杯放到一开始的a水杯里面,最后临时变量里面的a水杯放到一开始b水杯里面
变量小结:
1.为什么需要变量?
因为我们一些数据需要保存,所以需要变量
2.变量是什么?
变量就是一个容器,用来存放数据的,方便我们以后使用里面的数据。
3.变量的本质是什么?
变量是内存里的一块空间,用来存储数据
4.变量是怎么使用的?
我们使用变量的时候,一定要声明变量,然后赋值,声明变量本质是去内存申请空间
5.什么是变量的初始化?
声明变量并赋值我们称之为变量的初始化
6.变量命名规范有哪些?
变量名尽量要规范,见名知意——驼峰命名法,区分哪些变量名不合法
7.交换二个变量值的思路?
学会交换2个变量
// 变量部分 ↑ CSDN已发布
数据类型简介
1.1为什么需要数据类型
在计算机中,不同的数据所需用的存储空间是不同的,为了便于把数据分成所需内存相同的数据,并利
用存储空间,定义了不同的数据类型。 简单来说,数据类型就是数据的类别型号。比如姓名“张三”(字符串型) 年龄18(数值型) ,这些数据的类型是不一样的。
1.2变量的数据类型 变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的
内存中。JavaScript 是一种弱类型或者说动态语言。 这意味着不用提前声明变量的类型,在程序运行过程中,类型会
被自动确定。
变量是用来存储值的所在处,它们有名字和数据类型。变量的数据类型决定了如何将代表这些值的位存储到计算机的
内存中。JavaScript 是一种弱类型或者说动态语言。这意味着不用提前声明变量的类型,在程序运行过程中,类型会
被自动确定。
var num; 这里的num 我们是不确定属于哪种数据类型的
var num = 10; 此时才知道 num 是数字型
var areYouOk; 这里的areYouOK 我们是不确定属于哪种数据类型的
var areYouOk =‘是的'; 此时才知道 areYouOK 是字符型
*js 的变量数据类型是只有程序在运行过程中 根据等号右边的值来确定的 运行完毕之后,变量就确定
了数据类型。
JavaScript拥有动态类型,同时也意味着相同的变量可用作不同的类型:
var x = 6; x为数字
var x = "Bill"; x为字符串
1.3数据类型的分类
JS把数据类型分为两类:
●简单数据类型( Number, string, Boolean, Undefined, Null )
●复杂数据类型 ( object)
2.1简单数据类型(基本数据类型)
JavaScript中的简单数据类型及说明如下:
简单数据类型 说明 默认值
Number 数字型,包含整型值和浮点型值,如21、0.21 0
Boolean 布尔值类型,如true、false, 等价于1和0 false
String 字符串类型,如"张三" 注意咱们js里面,字符串都带引号 Undefined
Undefined vara;声明了变量a但是没有给值,此时a = undefined undefined
Null var a = null;声明了变量a为空值 null
了解
2.2 数字型 Number
javaScript 数字类型既可以用来保存整数值 也可以保存小数(浮点数)。
var age = 21; 数字型的整数
var Age = 21.123123; 数字型的小数(浮点数)
数字型进制
最常见的有二进制,八进制,十进制,十六进制
1.八进制数字序列范围 0-7 我们程序里面数字前面加0 表示八进制
var num1 = 07; //对应十进制的7
var num1 = 019; //对应十进制的19
var num1 = 08; //对应十进制的8
2.十六进制数字序列范围 0-9以及A-F
var num = 0xA;
现阶段我们只需要记住,在js中八进制前面加0 十六进制前面加0x
数字型范围
js中数值的最大和最小值
alert(Number.MAX_VALUE); //1.7976931348623157e+308
alert(Number.MIN_VALUE); // 5e-324
数字型的最大值:
console.log(Number.MAX_VALUE);
数字型的最小值:
console.log(Number.MIN_VALUE);
数字型的三个特殊值
alert(Infinity); //Infinity
alert(-Infinity); //-Infinity
alert(NaN); //NaN
Infinity
-Infinity
NaN,Not a number,代表一个非数值
无穷大:
console.log(Number.MAX_VALUE * 2); // Infinity无穷大
无穷小:
console.log(-Number.MAX_VALUE * 2); // -Infinity无穷小
非数字
console.log('德玛西亚' - 100); //NaN
isNaN() 这个方法用来判断非数字 并且返回一个值 如果是数字返回的是 false 如果不是数字返回的是true
使用方法
console.log( isNaN(12)); 如果是数字 返回false
console.log( isNaN('德玛西亚')); 如果不是数字 返回true
2.3 字符串型 String
字符串型可以是引号中的任意文本,其语法为双引号""和单引号''
列子: 'pink' 'pink老师' '12':虽然12是数值型的,但是加上了引号,他现在就是字符串 'true'
注意1: 因为html标签里面的属性使用的是双引号,js这里我们推荐使用单引号 虽然不管是单引号还是双引号都行 但是不允许二个都不加 如:var age = 阿巴阿巴阿巴 错的!!!
注意2: var str = '我是'南京'彭于晏'; 这是错误写法,会报错。因为引号没有我们想的那么智能,他有一个就近原则 这样就会使 我 字前面的'匹配 是 字后面的' 形成一个字符串为一对,彭 字前面的'会匹配 晏 后面的' 形成一个字符串为一对,这俩个没问题, 但是南京俩字就没被包裹,会出错误的,会报错!
所以我们需要字符串引号嵌套关系的话有个口诀:↓
js可以用 单引号嵌套双引号,或者 双引号嵌套单引号(外双内单,外单内双)
写法一:
var str = '我是"南京"彭于晏';
console.log(str);
写法二:
var str1 = "我是'南京'彭于晏";
console.log(str1);
2.字符串转义符
类似HTML里面的特殊字符,字符串中也有特殊字符,我们称之为转义符。
转义符都是开头的,
但是这些转义字符写到引号里面
常用的转义符及其说明如下:
转义符 解释说明
n 换行符,n是newline的意思
\ 斜杠
' '单引号
" "双引号
t tab缩进
b 空格,b是blank的意思
根据上面的知识点,把转义字符插到里面作练习
alert("有一个人叫真咯嗦,娶了个老婆叫要你管,生了个儿子叫麻烦。有一天麻烦不见了!n夫妻俩就去报案。警察问爸爸:请问这位男士你叫啥名字?爸爸说:'真咯嗦。警察很生气,然后 他又n问妈妈叫啥名字'。妈妈说:要你管。警察非常生气的说:你们要干什么?夫妻俩说:找麻烦。")
3.字符串长度
字符串是由若干个字符组成的 这些字符的数量就是字符的长度 通过字符串的length属性可以获取整个字符串的长度是多少
列子:
var str = 'my name is andy';
console.log(str.length); 15 空格也算
4.字符串拼接
多个字符串之间可以使用+进行拼接,其拼接方式为 *字符串+任何类型=拼接之后的新字符串
拼接前会把与字符串相加的任何类型转成字符串,在拼接成一个新的字符串
列:
console.log('沙漠' + '骆驼'); //出来的是字符串的 沙漠骆驼
不管你是个什么类型,都能拼接
console.log('pink老师' + '18'); // pink老师18
console.log('pink' + true); // pinktrue
console.log(12 + 12); // 24 12和12都是数字型,相加
console.log('12' + 12); 1212 只要有字符串和其他的相加拼接 最后的结果肯定是字符串型的’
*+号总结口诀:数值相加,字符相连
字符串拼接加强
console.log('pink老师' + 18); // pink老师18
console.log('pink老师' + 18 + '岁了'); pink老师18岁了
通过变量的方法带入去写
var age = 18 // age改成多少 ↓就显示多少
console.log('pink老师' + age + '岁了');
我们经常会将字符串和变量来拼接 因为变量可以很方便地修改里面的值
中间的age是一个变量 不可以加引号!!! 因为这样的话 变量会变成字符串
变量和字符串相连的口诀:引引加加
案列
女孩喜不喜欢我
案例分析
交互编程的三个基本要素:
1.你喜欢我吗?→这是 用户输入
2.女孩想了想→这是 程序内部处理
3. 最后给了你一巴掌→这是 输出结果
那么在程序中要如何实现呢?
①弹出一个输入框( prompt) ,让用户输入年龄(用户输入)
②把用户输入的值用变量保存起来,把刚才输入的年龄与所要输出的字符串拼接(程序内部处理)
③使用alert语句弹出警示框(输出结果)
通过上面分析,我们写个显示年龄的案列:
var age = prompt('请输入你的年龄'); //用户输入
var str = ('您今年已经' + age + '岁了') //内部处理
alert(str); //弹出输出结果
布尔型 Boolean
布尔类型有二个值:true和false,其中true表示真(对),而false表示假(错)
布尔型参与加法运算,也就是和数字型相加的时候,true的值为1,false的值为0
console.log(true + 1); //2 true为1
console.log(false + 1); //1 false为0
false: "0" '' NaN null undefined 只有这五个
布尔型 Boolean
var flag = true; //flag 布尔型 true对的
var flag1 = false; //flag1 布尔型 false对的
console.log(true + 40); //41 true 参与加法运算当1来看
console.log(false + 40); //40 false 参与加法运算当0来看
特殊的简单数据类型
Undefined 和 Null
1.Undefined 未定义的,不知道什么类型
一个声明后没有被赋值的变量会有一个默认值 undefined
如:
var str;
console.log(str);
var variable = undefined;
console.log(variable + 'pink'); // undefinedpink
console.log(variable + 1 ); // NaN undefined 和数字相加 最后的结果是NaN
2.Null
null 空值 完全是空的
var space = null;
console.log(space + 'pink' ); // nullpink
console.log(space + 1 ); // 1
一个声明变量给null值 里面存的值为空(学习对象时,我们继续研究null)
3.1获取变量数据类型
typeof 可以用来获取检测变量的数据类型
列子:
var num = 10; //眼睛看这是一个数据型
console.log(typeof num); //检测出数据类型是 number
var str = 'pink'; //眼睛看这是字符型
console.log(typeof str); //检测出 string
var flag = true; //眼睛看这是布尔型
console.log(typeof flag); //检测出 boolean 布尔型 没问题
var var1 = undefined;
console.log(typeof var1); //检测出 undefined
这是个列外 ↓ 这是一个对象,后面学了对象这个就知道了
var timer = null;
console.log(typeof timer); //object
这个typeof 可以帮我们检测变量到底是什么类型
根据得到的数据类型再进行一系列的运算
除了使用typeof 来检测数据类型
还有在F12-Console中的颜色看出来
如:
console.log(18); //蓝色, 是数字型的
console.log('18'); //黑色 加了''号是字符型的 黑色肯定是字符串型的
console.log(true); //深蓝色 布尔型
console.log(undefined); //浅灰色
console.log(null); //浅灰色
3.2字面量
字面量是在源代码中一个固定值的表示法,通俗来说,就是字面量表示如何表达这个值。
●数字字面量:8,9, 10
●字符串字面量:‘黑马程序员,"大前端”
●布尔字面量: true , false
4
数据类型转换
4.1什么是数据类型转换
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变
量的数据类型。通俗来说,就是把一种数据类型的变量转换成另外一种数据类型。
我们通常会实现3种方式的转换:
1.转换为字符串类型
2.转换为数字型
3.转换为布尔型
字符串的三种转换方式
1.toString()
把数字型转换为字符串型 toString()
var num = 10;
var str = num.toString();
console.log(str);
2.String(这里塞变量)
console.log(String(num));
*3.利用 + 拼接字符串的方法实现转换效果
console.log(num + ''); //这也是重中之重 用的最多 把这种 转换方式称为 隐式转换
数字型的转换方式(重点)
方式 说明 案例
parselnt(string)函数 将string类型转成整数数值型 parselnt('78')
parseFloat(string)函数 将string类型转成浮点数数值型 parseFloat('78.21')
Number()强制转换函数 将string类型转换为数值型 Number('12')
js隐式转换(- * /) 利用算术运算隐式转换为数值型 '12'-0
1.用 parseInt(变量) 可以把字符型的转换为数字型 得到的是整数
var age = prompt('请输入您的年龄');
console.log(parseInt(age)); //parseInt(变量) 这时候age就转换为数字型了 取整 不存在四舍五入
console.log(parseInt('120px')); // 120 会去掉这个px单位
console.log(parseInt('rem120px')); //NaN
2.用 parseFloat(变量) 可以把字符型的转换为数字型 得到的是小数 浮点数
console.log(parseFloat('3.14')); // 3.14
console.log(parseFloat('120px')); // 120 会去掉这个px单位
console.log(parseFloat('rem120px')); //NaN
注意! parseInt 和 parseFloat 单词的大小写 这二个是重点
3.利用 Number(变量)
var str = '123';
console.log(Number(str));
console.log(Number('12'));
4.利用了算数运算 - * / 隐式转换
console.log('12' - 0 ); // 12 数字型的12 先把字符型的12 转换为了数字型的12 12-0=12
console.log('123' - '120');
计算自己的年龄
var year = prompt('请输入您的出生年份');
var age = 2020 - year; // year 取过来的是字符串型需要转成数字型,要有这个思路,不过这里用的是减法 存在了隐式转换 碰巧了!
alert('您今年已经' + age + '岁了');
简单单加法计算
思路↓
①先弹出第一个输入框.提示用户输入第一一个值保存起来
②再弹出第二个框,提示用户较入第二个值保存起来
③把这两个值相加.并将结果赋给新的变量(注意数据类型转换)
④弹出警示框( alert) .把计算的结果输出(输出结果)
var num1 = prompt('请你输入第一个值:');
var num2 = prompt('请你输入第二个值:')
var result = parseFloat(num1) + parseFloat(num2); //num1+num2先取过来的是字符型,所以前面加一个转换 这里用 parseFloat是因为考虑到万一别人输入小数,浮点数
alert('您输出的结果是:' + result)
5.转换为布尔型
方式 说明 案列
Boolean()函数 其他类型转成布尔值 Boolean('true');
代表空,否定的值会被转换为false 如 ' ' 0 NaN null undefined
作业
依次询问并获取用户的姓名 年龄 性别 地址 然后 弹框弹出来
var name = prompt('请输入您的姓名');
var age = prompt('请输入您的年龄');
var gender = prompt('请输入您的性别');
var addres = prompt('请输入您的地址');
alert("您的姓名是:" + name + 'n' + "您的年龄是:" + age + 'n' + "您的性别是:" + gender + 'n' + "您的地址是:" + addres);
扩展
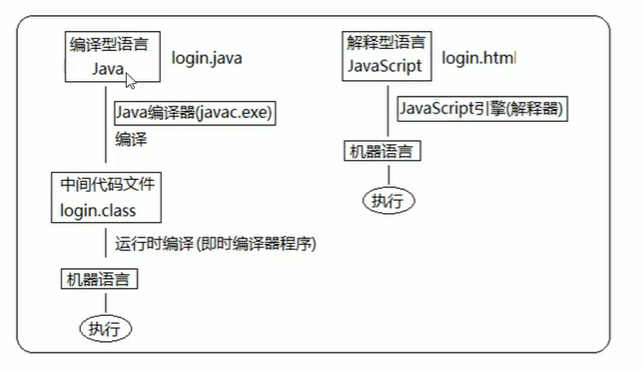
解释型语言和编译型语言
1.概述
计算机不能直接理解任何除机器语言以外的语言,所以必须要把程序员所写的程序语言翻译成机器语言才能执行
程序。程序语言翻译成机器语言的工具,被称为翻译器。
●翻译器翻译的方式有两种:一个是 编译,另外一个是 解释。两种方式之间的区别在于 翻译的时间点不同
●编译器是在 代码执行之 前进行编译,生成中间代码文件
●解释器是在 运行时进行及时解释 ,并拉即执行(当编译器以解释方式运行的时候,也称之为解释器)
执行过程↓
类似于请客吃饭:
●编译语言:首先把所有菜做好,才能上桌吃饭
●解释语言:好比吃火锅,边吃边涮,同.时进行
解释型语言和编译型语言 不重要 知道就行
1.标识(zhi)符 就是开发人员为变量 属性 函数 参数的名字
不能是关键字和保留字 关键字标识就是js里面已经存在的字
2.关键字
关键字:是指JS本身已经使用了的字,不能再用它们充当变量名、方法名。
包括: break、case、 catch. continue. default. delete. do. else. finally. for. function. if. in.
instanceof. new. return、 switch. this、 throw. try. typeof. var. void. while、 with等。
已经有特殊含义了,我们不能在用这些作为变量名了
3.保留字:实际上就是预留的”关键字”,意思是现在虽然还不是关键字 ,但是未来可能会成为关键字,同样不
能使用它们当变量名或方法名。
包括: boolean. byte. char. class、const. debugger. double. enum. export、 extends.
fimal、float、 goto、implements、 import、 int、 interface、 long、 mative、package.
private、protected. public、short、 static、super、 synchronized. throws、transient、
volatile等。
视频来源哔哩哔哩上的<pink老师>
博主只是整理记录了一下
加了点自己的注释
方便自己复习
最后
以上就是舒心跳跳糖最近收集整理的关于JavaScrip 初学 (变量部分)的全部内容,更多相关JavaScrip内容请搜索靠谱客的其他文章。
![[C学习笔记].编码规范](https://www.shuijiaxian.com/files_image/reation/bcimg4.png)







发表评论 取消回复