目录
- TCP/IP的三次握手和四次挥手
- HTTP有哪些方法?
- http常用状态码(http-status-code):
- 从浏览器输入URL按回车到页面显示都发生了什么?
- HTTPS和HTTP的区别?
- 什么是HTTP持久化和管线化
- HTTPS对称加密和非对称加密
- 浏览器缓存?
- get请求和post请求有什么区别?什么时候使用post?
- Cookie详解
- Cookie 和 Session 的区别?
- Cookie、LocalStorage和SessionStorage 的区别
- 基于 Token 的身份验证方法
- XSS和CSRF区别
TCP/IP的三次握手和四次挥手
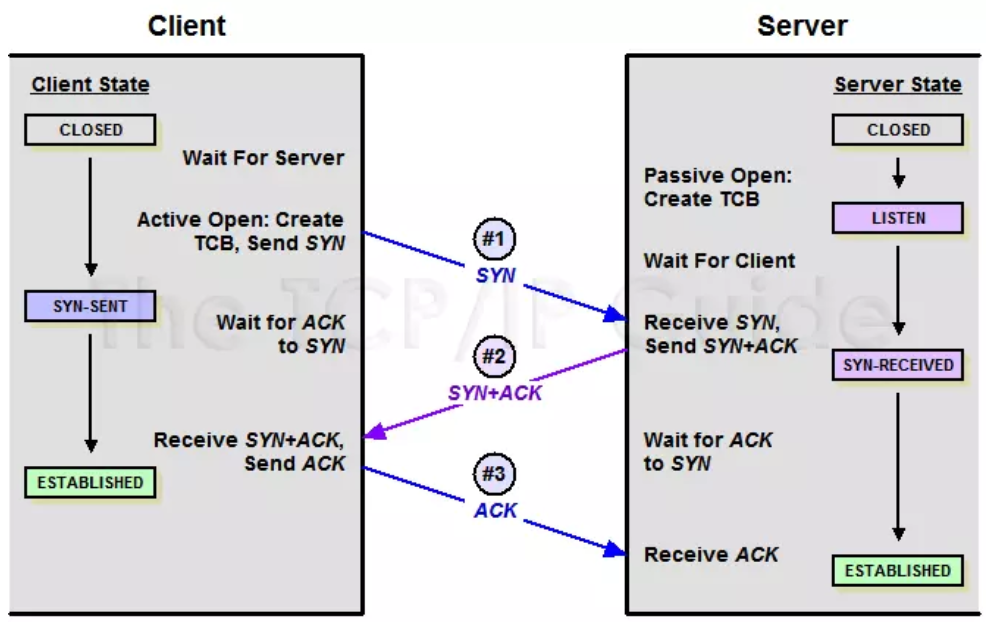
三次握手的必要性:为了保证服务器能接收到客户端的信息并做出正确的应答而进行前两次(第一次和第二次)握手,为了保证客户端能够接收到服务端的信息并能做出正确的应答而进行后两次(第二次和第三次)握手。
三次握手:
报文首部有TCP的6种标示:SYN(建立联机) ACK(确认) PSH(传送) FIN(结束) RST(重置) URG(紧急)

- 第一次握手:客户端向服务器发出连接请求报文,这时报文首部中包含SYN码,表示客户端要求和服务端建立连接;
- 第二次握手:服务端收到客户端的连接请求后,会发出含有ACK码的响应报文给客户端,表示你的连接请求已经收到,询问客户端是否真的需要建立连接;
- 第三次握手:客户端收到ACK码以后会检验是否正确,如果正确,客户端会再次发送ACK码的报文给服务端,表示确认建立连接;
三次握手都成功以后才会建立连接,然后才会发送数据;
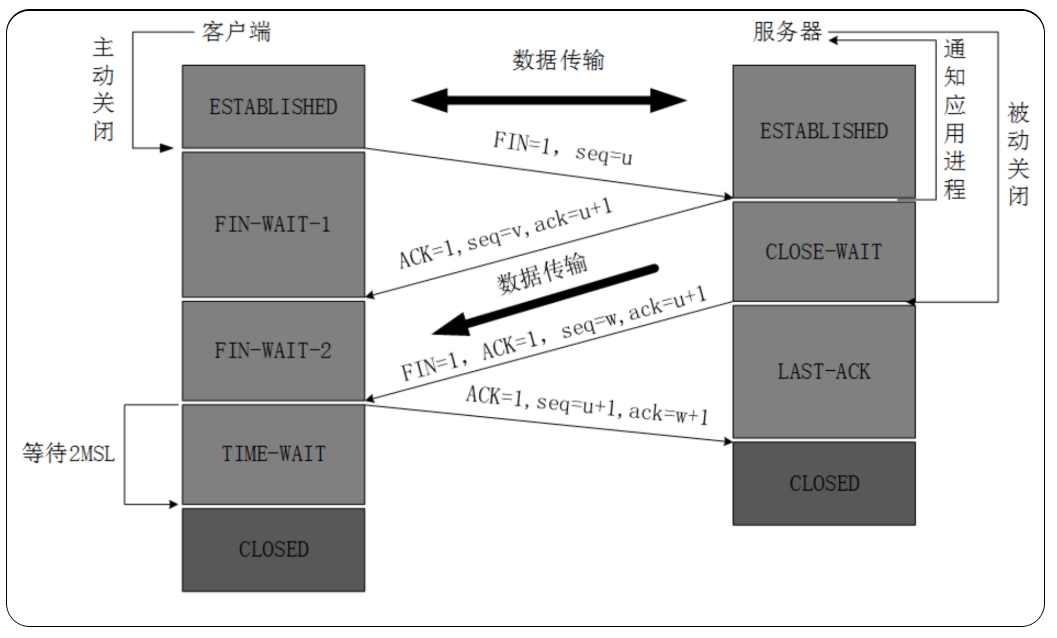
四次挥手:

- 第一次挥手:当客户端发送数据结束后,会发送FIN码数据包给服务端,表示告知服务端客户端的数据已经传递完了。
- 第二次挥手:当服务端收到FIN后,会发送ACK给客户端,表示服务端已经知道客户端传完了。客户端收到ACK以后就会把传递数据给服务端的通道关闭;
- 第三次挥手:当服务端把响应的数据发送完毕后,会发送一个FIN给客户端,告知客户端响应的数据已经发送完毕;
- 第四次挥手:当客户端收到FIN后,会发送一个ACK码数据包给服务端,告知服务端客户端已经知道数据发送完毕;服务端收到ACK码后,可以安心的把数据传递通道关闭掉。
发送FIN表示数据已经发送完,接收到ACK码后这一方才会把通道关闭
HTTP有哪些方法?
- HTTP/1.0定义了三种请求方法: GET, POST 和 HEAD方法
- HTTP/1.1新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT
- HTTP/2 新增:PATCH
- GET:获取资源
GET 方法用来请求访问已被 URI 识别的资源 - POST:传输实体主体
- HEAD:获得报文首部
- PUT:传输文件
就像 FTP 协议的文件上传一样,要求在请求报文的主体中包含文件内容,然后保存到请求 URI 指定的位置 - DELETE:删除文件
DELETE 方法用来删除文件,是与 PUT 相反的方法。 - OPTIONS:询问支持的方法
OPTIONS 方法用来查询服务器支持的方法 - TRACE:追踪路径
TRACE 方法用来确认连接过程中发生的一系列操作,用于测试或诊断 - CONNECT:要求用隧道协议连接代理
CONNECT 方法要求在与代理服务器通信时建立隧道,实现用隧道协议进行 TCP 通信。主要使用 SSL(安全套接层)和 TLS(传输层安全)协议把通信内容加密后经网络隧道传输 - PATCH: 用于对资源进行部分修改
http常用状态码(http-status-code):
- 1XX 信息状态码
- 2XX 成功状态码 0, 4, 6
- 200 OK
表示从客户端发来的请求在服务器端被正常处理了 - 204 No Content
该状态码代表服务器接收的请求已成功处理,但在返回的响应报文中不含实体的主体部分,就是服务端没有内容返回。一般在只需要从客户端往服务器发送信息,而对客户端不需要发送新信息内容的情况下使用 - 206 Partial Content
该状态码表示客户端进行了范围请求,而服务器成功执行了这部分的 GET 请求,响应报文中包含由Content-Range 指定范围的实体内容
- 3XX 重定向状态码 1, 2, 3, 4, 7
- 301 Moved Permanently
永久性重定向。该状态码表示请求的资源已被分配了新的 URI,以后应使用资源现在所指的 URI。 - 302 Found
临时性重定向。该状态码表示请求的资源已被分配了新的 URI,希望用户本次能使用新的 URI 访问。但 302 状态码代表的资源不是被永久移动,只是临时性质的。即已移动的资源对应的 URI 将来还有可能发生改变。 - 303 See Other
该状态码表示由于请求对应的资源存在着另一个 URI,应使用 GET 方法定向获取请求的资源
303 状态码和 302 Found 状态码有着相同的功能,但 303 状态码明确表示客户端应当采用 GET 方法获取资源 - 304 Not Modified
走缓存(服务端觉得你之前请求过这个东西,而且服务器上的那一份没有发生变化,告诉客户端用缓存就行) - 307 Temporary Redirect
临时重定向。该状态码与 302 Found 有着相同的含义。在重定向时不会改变 method
- 4XX 客户端错误状态码 0, 1, 3, 4
- 400 Bad Request
该状态码表示请求报文中存在语法错误 - 401 Unauthorized
该状态码表示发送的请求需要有通过 HTTP 认证(BASIC 认证、DIGEST 认证)的认证信息。权限不够导致的 - 403 Forbidden
该状态码表明对请求资源的访问被服务器拒绝了,没有说明具体原因 - 404 Not Found
该状态码表明服务器上无法找到请求的资源,客户端请求的资源或者数据不存在
- 5XX 服务器错误状态码 0, 3
- 500 Internal Server Error
该状态码表明服务器端在执行请求时发生了错误。也有可能是 Web 应用存在的 bug 或某些临时的故障,服务器内部错误 - 503 Service Unavailable
该状态码表明服务器暂时处于超负载或正在进行停机维护,现在无法处理请求
从浏览器输入URL按回车到页面显示都发生了什么?
- 查询IP地址。浏览器根据URL进行DNS查询取得IP地址(DNS 查询:浏览器缓存->系统缓存->路由器缓存->ISP DNS 缓存->根域名服务器)
- 与服务器连接。
(1) 构造HTTP请求,添加一些HTTP首部,建立TCP连接(三次握手)
(2) 浏览器向web服务器发送HTTP请求报文,等待响应
(3) 服务器处理HTTP请求报文,返回响应报文
(4) 首先浏览器会判断状态码是什么,如果是 200 那就继续解析,如果 400 或 500 的话就会报错,如果 300 的话会进行重定向,这里会有个重定向计数器,避免过多次的重定向,超过次数也会报错 - 渲染页面。如果是200,浏览器解析服务器返回的HTTP响应报文,若为HTML则渲染页面。
先会根据 HTML 构建 DOM 树,有 CSS 的话会去构建 CSSOM 树。
遇到 script 标签,判断是否存在 async 或者 defer ,前者会并行进行下载并执行 JS,后者会先下载文件,然后等待 HTML 解析完成后顺序执行,如果以上都没有,就会阻塞住渲染流程,先执行JS。遇到文件下载的会去下载文件,这里如果使用 HTTP 2.0 协议的话会极大的提高多图的下载效率。
CSSOM 树和 DOM 树构建完成后会开始生成 Render 树,这一步就是确定页面元素的布局、样式等等
在生成 Render 树的过程中,浏览器就开始调用 GPU 绘制,合成图层,将内容显示在屏幕上了 - 最后关闭TCP连接(四次挥手)
参考
从输入url到页面加载完成发生了什么?——前端角度
HTTPS和HTTP的区别?
HTTP(Hyper Text Transfer Protocol)超文本传输协议,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议
HTTPS协议是由SSL(Secure Socket Layer)+HTTP协议构建的可进行加密传输、身份认证的网络协议,要比http协议安全。
- HTTPS协议需要到ca申请证书,一般免费证书较少,因而需要一定费用。
- HTTP是超文本传输协议,信息是明文传输,HTTPS则是具有安全性的SSL加密传输协议。
- HTTP和HTTPS使用的是完全不同的连接方式,用的端口也不一样,前者是80,后者是443。
- HTTP的连接很简单,是无状态的;HTTPS协议是由SSL+HTTP协议构建的可进行加密传输、身份认证的网络协议,比HTTP协议安全。
HTTPS主要解决三个安全问题:
- 内容隐私
- 防篡改
- 确认对方身份
https并不是直接通过非对称加密传输过程,而是有握手过程,握手过程主要是和服务器做通讯,生成私有密钥,最后通过该密钥对称加密传输数据。还有验证证书的正确性。 证书验证过程保证了对方是合法的,并且中间人无法通过伪造证书方式进行攻击。
什么是HTTP持久化和管线化
出现背景: HTTP 最初的版本中,每进行一次 HTTP 通信,就要断开一次 TCP 连接(无连接)
为解决上述问题,HTTP/1.1 增加了持久连接(HTTP Persistent Connections )的方法,其特点是,只要一方未明确提出断开连接,则另一方保持 TCP 连接状态
管线化是在持久连接的基础上实现的,管线化的实现,能够同时并行发送多个请求,而不需要一个接一个的等待响应
HTTPS对称加密和非对称加密
- 对称加密/共享密钥:
发送方和接收方需要持有同一把密钥,发送消息和接收消息均使用该密钥。相对于非对称加密,对称加密具有更高的加解密速度,但双方都需要事先知道密钥,密钥在传输过程中可能会被窃取,因此安全性没有非对称加密高。 - 非对称加密/公共密钥:
接收方在发送消息前需要事先生成公钥和私钥,然后将公钥发送给发送方。发送方收到公钥后,将待发送数据用公钥加密,发送给接收方。接收到收到数据后,用私钥解密。在这个过程中,公钥负责加密,私钥负责解密,数据在传输过程中即使被截获,攻击者由于没有私钥,因此也无法破解。非对称加密算法的加解密速度低于对称加密算法,但是安全性更高。
参考
三年大厂面试官-面试题精选及答案
浏览器缓存?
浏览器缓存机制的关键:
-
浏览器每次发起请求,都会先在浏览器缓存中查找该请求的结果以及缓存标识
-
浏览器每次拿到返回的请求结果都会将该结果和缓存标识存入浏览器缓存中
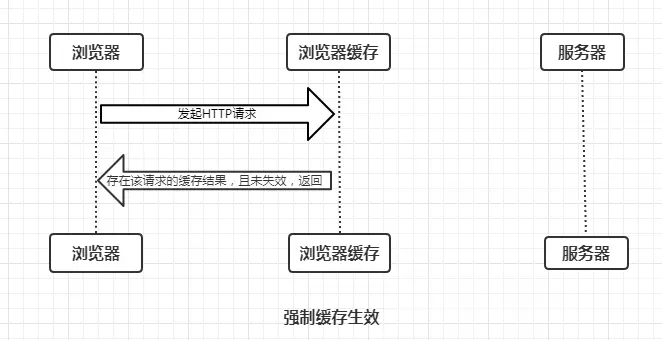
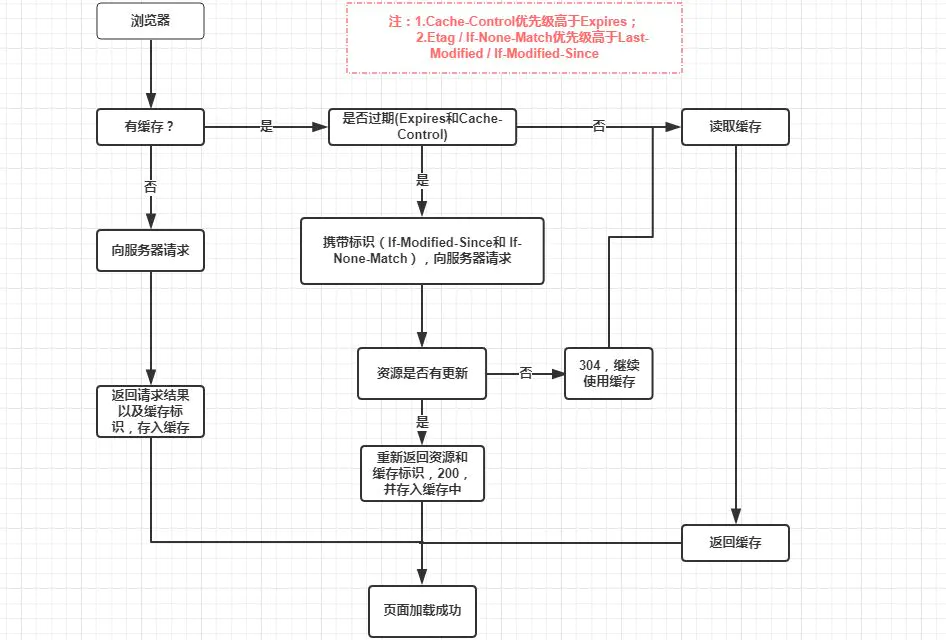
强缓存:不会向服务器发送请求,直接从缓存中读取资源,在chrome控制台的Network选项中可以看到该请求返回200的状态码,并且Size显示from disk cache或from memory cache。强缓存可以通过设置两种 HTTP Header 实现:Expires 和 Cache-Control。
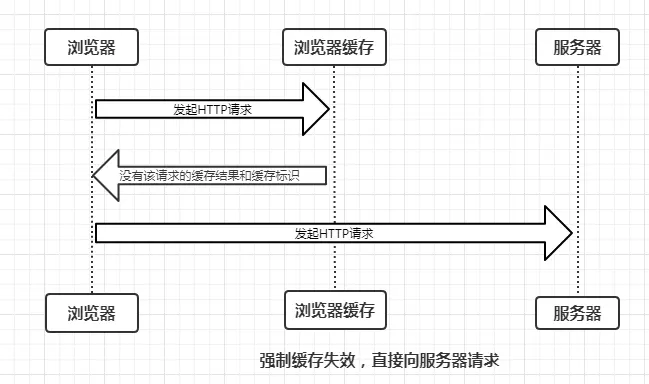
强制缓存的情况主要有三种:
- 不存在该缓存结果和缓存标识,强制缓存失效,则直接向服务器发起请求(跟第一次发起请求一致)

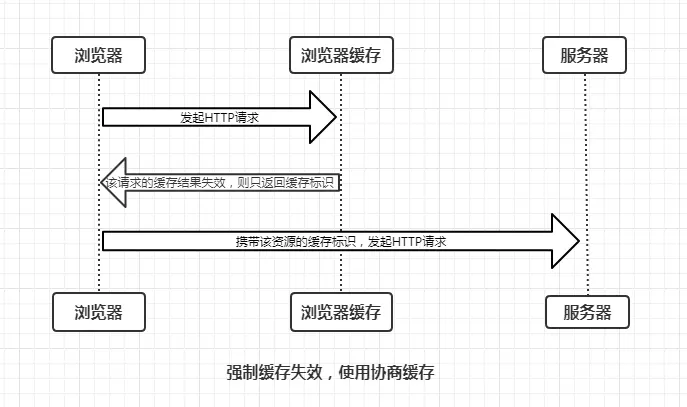
- 存在该缓存结果和缓存标识,但该结果已失效,强制缓存失效,则使用协商缓存(暂不分析)

- 存在该缓存结果和缓存标识,且该结果尚未失效,强制缓存生效,直接返回该结果

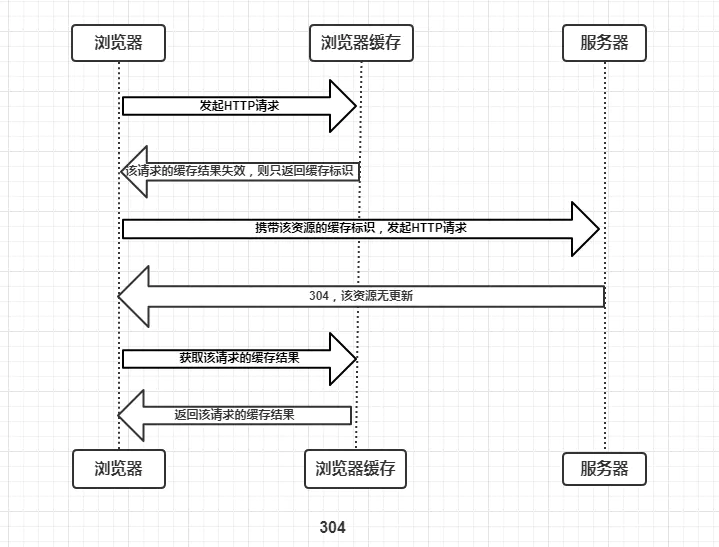
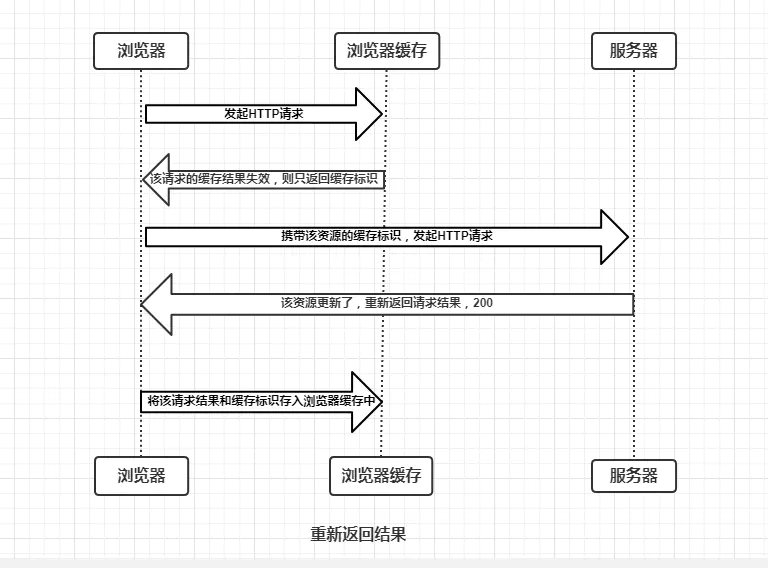
协商缓存:就是强制缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程,主要有以下两种情况:
- 协商缓存生效,返回304和Not Modified

- 协商缓存失效,返回200和请求结果

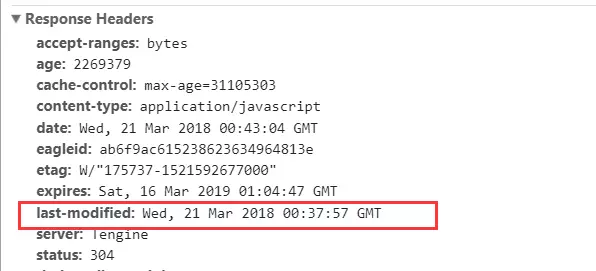
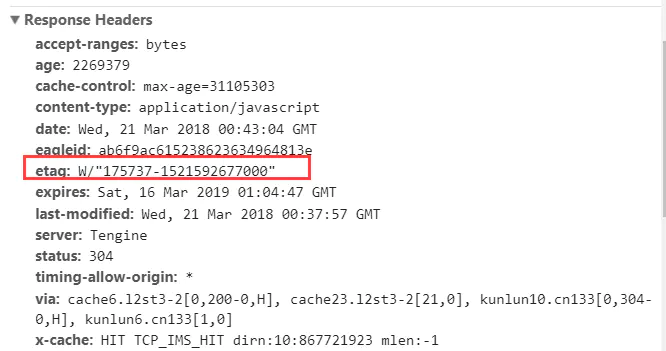
协商缓存可以通过设置两种 HTTP Header 实现:Last-Modified 和 ETag 。
Last-Modified是服务器响应请求时,返回该资源文件在服务器最后被修改的时间

Etag是服务器响应请求时,返回当前资源文件的一个唯一标识(由服务器生成)

强制缓存优先于协商缓存进行,若强制缓存(Expires和Cache-Control)生效则直接使用缓存,若不生效则进行协商缓存(Last-Modified / If-Modified-Since和Etag / If-None-Match),协商缓存由服务器决定是否使用缓存,若协商缓存失效,那么代表该请求的缓存失效,返回200,重新返回资源和缓存标识,再存入浏览器缓存中;生效则返回304,继续使用缓存。

参考
彻底理解浏览器的缓存机制
get请求和post请求有什么区别?什么时候使用post?
GET:一般用于信息获取,使用 URL 传递参数,对所发送信息的数量也有限制,一般在 2000 个字符
POST:一般用于修改服务器上的资源,对所发送的信息没有限制
区别:
- GET请求限制长度,POST没有限制。
实际上HTTP 协议从未规定 GET/POST 的请求长度限制是多少。对GET请求参数的限制是来源与浏览器或web服务器,浏览器或web服务器限制了url的长度,因为数据量太大对浏览器和服务器都是很大负担。不同的浏览器和WEB服务器,限制的最大长度不一样。 - GET和POST最大的区别主要是GET请求是幂等性的,POST请求不是。
幂等性是对同一URL的反复读取不应该对访问的数据有副作用。因为GET因为是读取,就可以对GET请求的数据做缓存。
不幂等也就意味着不能随意多次执行。多次执行会产生新资源,因此也就不能缓存。所以浏览器不能把POST请求保存为书签
所以不应该且不能用get请求做数据的增删改这些有副作用的操作。因为get请求是幂等的,在网络不好的隧道中会尝试重试。如果用get请求增数据,会有重复操作的风险,而这种重复操作可能会导致副作用(浏览器和操作系统并不知道你会用get请求去做增操作)。 - POST比GET安全,因为数据在地址栏上不可见
GET用URL传输数据,用户名和密码将明文出现在URL上,因为登录页面有可能被浏览器缓存,其他人查看浏览器的历史纪录,那么别人就可以拿到你的账号和密码了。POST虽然用body传输数据,但因为HTTP本身是明文协议。每个HTTP请求和返回都会在网络上明文传播,不管是url,header还是body。所以为了避免传输中数据被窃取,必须做从客户端到服务器的端端加密。业界的通行做法就是HTTPS。
在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
参考
HTTP|GET 和 POST 区别?网上多数答案都是错的
Cookie详解
cookie的应用场景
-
在响应报文中服务器用Set-Cookie设定浏览器端要存储的Cookie信息,浏览器接受并保存,下次再访问同一个网站时,Web服务器接收到浏览器请求中携带的该Cookie信息,会依据Cookie里的内容来判断使用者,送出特定的网页内容。
-
网站可以利用cookie跟踪统计用户访问该网站的习惯,比如什么时间访问,访问了哪些页面,在每个网页的停留时间等。利用这些信息,一方面是可以为用户提供个性化服务,另一方面,也可以作为了解所有用户行为的工具,对于网站经营策略的改进有一定参考价值。
-
目前Cookie最广泛的是记录用户登录信息,这样下次访问时可以不需要输入自己的用户名、密码了——但容易发生用户信息泄密的问题,尤其在多个用户共用一台电脑时很容易出现这样的问题。
Cookie的缺点
-
安全性问题。如果cookie被人拦截了,那人就可以取得所有的session信息。即使加密也与事无补,因为拦截者并不需要知道cookie的意义,他只要原样转发cookie就可以达到目的了。
-
并且每次你请求一个新的页面的时候,cookie只要满足作用域和作用路径,Cookie都会被发送过去,这样无形中浪费了带宽。
参考
cookie、sessionStorage、localStorage 详解及应用场景
Cookie 和 Session 的区别?
- 安全性: Session 比 Cookie 安全,Session 是存储在服务器端的,Cookie 是存储在客户端的。使用Cookie,别人可以分析存放在本地的Cookie并进行Cookie欺骗,考虑安全选择Session。使用Session当访问增多,会比较占用服务器的性能,考虑服务器性能选择Cookie。
- 存取值的类型:Cookie 只支持存字符串数据,想要设置其他类型的数据,需要将其转换成字符串,Session 可以存任意数据类型。
- 有效期: Cookie 可设置为长时间保持,比如我们经常使用的默认登录功能,Session 一般时间较短,客户端关闭(默认情况下)或者 Session 超时都会失效。
- 存储大小: 单个 Cookie 保存的数据不能超过 4K,Session 可存储数据远高于 Cookie,但是当访问量过多,会占用过多的服务器资源。
Cookie、LocalStorage和SessionStorage 的区别
Cookie的大小是受限的,并且每次你请求一个新的页面的时候Cookie都会被发送过去,这样无形中浪费了带宽,另外cookie还需要指定作用域,不可以跨域调用。
- 储存位置:cookie 数据始终在同源的http请求中携带,服务器和客户端都可以访问。而 webStorage 不会再请求中携带,仅仅在本地存储,只有本地浏览器端可访问数据,服务器不能访问本地存储直到通过POST或者GET的通道发送到服务器。
- 存储大小:cookie 是4k。webStorage 可以达到5M甚至更大
- 有效期: sessionStorage 仅仅是会话级别的存储,它只在当前浏览器关闭前有效,不能持久保持;localStorage 始终有效,即使窗口或浏览器关闭也一直有效,除非用户手动删除,其才会失效;cookie 只在设置的 cookie 过期时间之前一直有效。
- 作用域:sessionStorage 不在不同的浏览器窗口中共享; localStorage 和 cookie 在所有同源窗口是共享的。
- sessionStorage“浏览器窗口”的概念:sessionStorage是在同源的同窗口中,始终存在的数据,也就是说只要这个浏览器窗口没有关闭,即使刷新页面或进入同源另一个页面,数据仍然存在,关闭窗口后,sessionStorage就会被销毁,同时**“独立”打开的不同窗口,即使是同一页面**,sessionStorage对象也是不同的。
- 实际应用:Cookies最典型的应用是用户的登录信息,用户可能会得到提示,是否在下一次进入此网站时保留用户信息以便简化登录手续,这些都是Cookies的功用。Web Storage存储一些需要页面共享的信息,并且不需要向后台发送的信息。
- web storage拥有setItem,getItem,removeItem,clear等方法,不像cookie需要前端开发者自己封装setCookie,getCookie。
- Web Storage 支持事件通知机制,可以将数据更新的通知发送给监听者。Web Storage 的 api 接口使用更方便。

参考
cookie、session、sessionStorage、localStorage区别
Cookie、SessionStorage、LocalStorage应用及区别
基于 Token 的身份验证方法
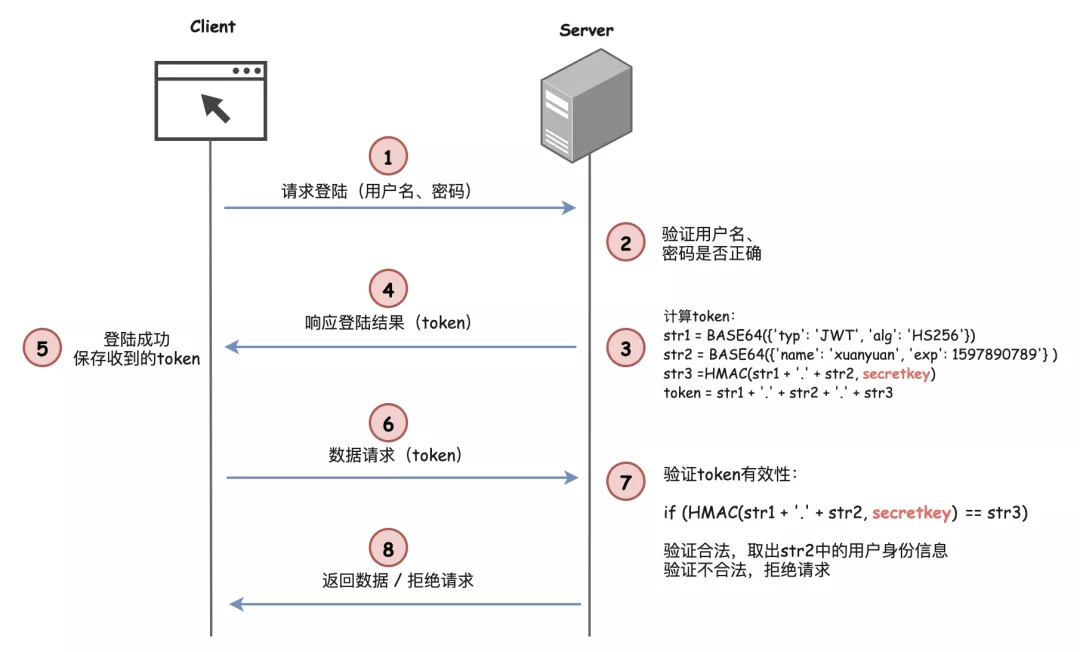
基于token的身份验证是对session验证的改进,服务器不用再存储身份信息,只需要用客户端发来的token,进行根据内部算法计算,验证。
- 客户端使用用户名跟密码请求登录
- 服务器端收到请求,去验证用户名与密码,验证成功后,服务器端会签发一个 token 并把这个 token 发送给客户端
- 客户端收到 token 以后,会把它存储起来,比如放在 cookie 里或者 localStorage 里,客户端每次向服务器端请求资源的时候需要带着服务器端签发的 token
- 服务器端收到请求,然后去验证客户端请求里面带着的 token ,如果验证成功,就向客户端返回请求的数据
- 每一次请求都需要携带 token,需要把 token 放到 HTTP 的 Header 里
- 基于 token 的用户认证是一种服务端无状态的认证方式,服务端不用存放 token 数据。用解析 token 的计算时间换取 session 的存储空间,从而减轻服务器的压力,减少频繁的查询数据库
- token 完全由应用管理,所以它可以避开同源策略

深夜,我偷听到程序员要对session下手……
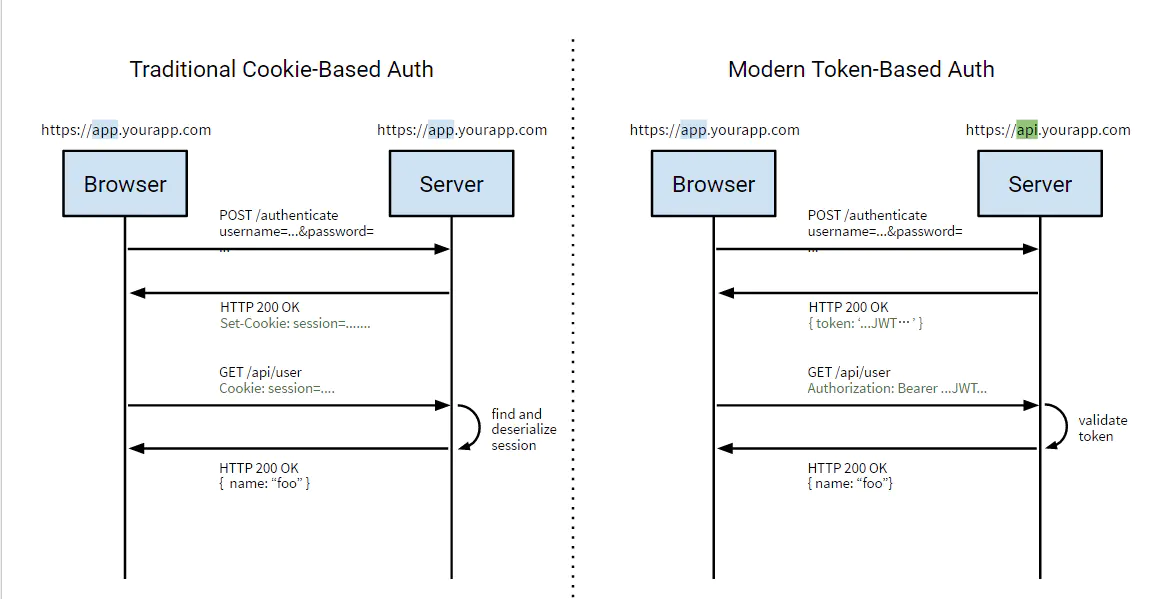
对比基于Cookie的认证
- 客户端把用户 ID 和密码等登录信息放入报文的实体部分,通常是以 POST 方法把请求发送给服务器。
- 服务器会发放用以识别用户的 Session ID并将其存在Session中。在首部字段 Set-Cookie 内写入 Session ID
- 客户端接收到从服务器端发来的 Session ID 后,会将其作为 Cookie 保存在本地
- 下次向服务器发送请求时,浏览器会自动发送 Cookie,所以 Session ID 也随之发送到服务器。服务器端可通过验证接收到的Session ID 识别用户和其认证状态

同源策略在web应用的安全模型中是一个重要概念,同源指协议,域名,端口相同。在这个策略下,web浏览器只有在两个页面有相同的源时,才允许第一个页面的脚本访问第二个页面里的数据。这个策略可以阻止一个页面上的恶意脚本通过页面的DOM对象获得访问另一个页面上敏感信息的权限。
参考
几种常用的认证机制
XSS和CSRF区别
- 跨站脚本攻击(Cross Site Scripting),恶意攻击者往 Web 页面里插入恶意 Script 代码,当用户浏览该页或点击、输入触发时,嵌入其中 Web 里面的 Script 代码会被执行,从而达到恶意攻击用户的目的。(攻击者可以注入任意的恶意脚本进行攻击,可能注入恶作剧脚本,或者注入能获取用户隐私数据(如cookie)的脚本。)
- 跨站请求伪造(Cross-site request forgery),是伪造请求,冒充用户在站内的正常操作。我们知道,绝大多数网站是通过 cookie 等方式辨识用户身份,再予以授权的。所以要伪造用户的正常操作,最好的方法是通过 XSS 或链接欺骗等途径,让用户在本机(即拥有身份 cookie 的浏览器端)发起用户所不知道的请求。
区别:
- 原理不同,CSRF是利用网站A本身的漏洞,去请求网站A的api;XSS是向目标网站注入JS代码,然后执行JS里的代码。
- CSRF需要用户先登录目标网站获取cookie,而XSS不需要登录
- CSRF的目标是用户,XSS的目标是服务器
- XSS是利用合法用户获取其信息,而CSRF是伪造成合法用户发起请求
XSS 攻击的防范
- HttpOnly 防止劫取 Cookie
HttpOnly 使浏览器禁止页面的Javascript 访问带有 HttpOnly 属性的Cookie。设置之后从 Web 页面内还可以对 Cookie 进行读取操作。但使用 JavaScript 的 document.cookie就无法读取附加 HttpOnly 属性后的 Cookie 的内容。
攻击者可以通过注入恶意脚本获取用户的 Cookie 信息。通常 Cookie 中都包含了用户的登录凭证信息,攻击者在获取到 Cookie 之后,则可以发起 Cookie 劫持攻击。所以,严格来说,HttpOnly 并非阻止 XSS 攻击,而是能阻止 XSS 攻击后的 Cookie 劫持攻击。 - 输入检查
不要相信用户的任何输入。 对于用户的任何输入要进行检查、过滤和转义。建立可信任的字符和 HTML 标签白名单,对于不在白名单之列的字符或者标签进行过滤或编码。
在 XSS 防御中,输入检查一般是检查用户输入的数据中是否包含 <,> 等特殊字符,如果存在,则对特殊字符进行过滤或编码,这种方式也称为 XSS Filter。
而在一些前端框架中,都会有一份 decodingMap, 用于对用户输入所包含的特殊字符或标签进行编码或过滤,如 <,>,script,防止 XSS 攻击 - 输出检查
用户的输入会存在问题,服务端的输出也会存在问题。一般来说,除富文本的输出外,在变量输出到 HTML 页面时,可以使用编码或转义的方式来防御 XSS 攻击。例如利用 sanitize-html 对输出内容进行有规则的过滤之后再输出到页面中。
CSRF 攻击的防范
-
验证码
验证码被认为是对抗 CSRF 攻击最简洁而有效的防御方法。CSRF 攻击往往是在用户不知情的情况下构造了网络请求。而验证码会强制用户必须与应用进行交互,才能完成最终请求。因为通常情况下,验证码能够很好地遏制 CSRF 攻击。 -
Referer Check
根据 HTTP 协议,在 HTTP 头中有一个字段叫 Referer,它记录了该 HTTP 请求的来源地址。通过 Referer Check,可以检查请求是否来自合法的"源"。比如,如果用户要删除自己的帖子,那么先要登录 www.c.com,然后找到对应的页面,发起删除帖子的请求。此时,Referer 的值是 http://www.c.com;当请求是从 www.a.com 发起时,Referer 的值是 http://www.a.com 了。因此,要防御 CSRF 攻击,只需要对于每一个删帖请求验证其 Referer 值,如果是以 www.c.com 开头的域名,则说明该请求是来自网站自己的请求,是合法的。如果 Referer 是其他网站的话,则有可能是 CSRF 攻击,可以拒绝该请求。
Referer Check 不仅能防范 CSRF 攻击,另一个应用场景是 “防止图片盗链”。 -
添加 token 验证
CSRF 攻击之所以能够成功,是因为攻击者可以完全伪造用户的请求,该请求中所有的用户验证信息都是存在于 Cookie 中,因此攻击者可以在不知道这些验证信息的情况下直接利用用户自己的 Cookie 来通过安全验证。要抵御 CSRF,关键在于**在请求中放入攻击者所不能伪造的信息,并且该信息不存在于 Cookie 之中。**可以在 HTTP 请求中以参数的形式加入一个随机产生的 token,并在服务器端建立一个拦截器来验证这个 token,如果请求中没有 token 或者 token 内容不正确,则认为可能是 CSRF 攻击而拒绝该请求。
参考
浅说 XSS 和 CSRF
参考资料
-
2万5千字大厂面经
-
《图解HTTP》
最后
以上就是瘦瘦外套最近收集整理的关于Web前端面试——HTTP部分TCP/IP的三次握手和四次挥手HTTP有哪些方法?http常用状态码(http-status-code):从浏览器输入URL按回车到页面显示都发生了什么?HTTPS和HTTP的区别?什么是HTTP持久化和管线化HTTPS对称加密和非对称加密浏览器缓存?get请求和post请求有什么区别?什么时候使用post?Cookie详解Cookie 和 Session 的区别?Cookie、LocalStorage和SessionStorage 的区别基于 Token 的身份的全部内容,更多相关Web前端面试——HTTP部分TCP/IP的三次握手和四次挥手HTTP有哪些方法?http常用状态码(http-status-code):从浏览器输入URL按回车到页面显示都发生了什么?HTTPS和HTTP的区别?什么是HTTP持久化和管线化HTTPS对称加密和非对称加密浏览器缓存?get请求和post请求有什么区别?什么时候使用post?Cookie详解Cookie内容请搜索靠谱客的其他文章。








发表评论 取消回复