在一个普通函数中,this归属于函数的“拥有者”。由于我们是在vue组件里定义的,那么this归属于vue组件。接下来我将解释this的作用域。
大多数情况下你在vue里最好使用普通函数,特别是当你构建:
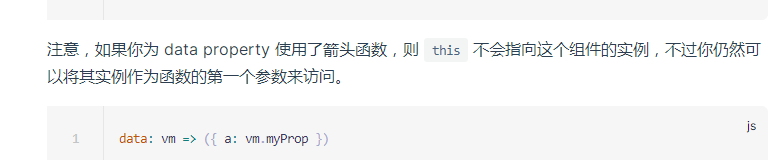
data
methods
computed props
watched props
vue组件下的方法的时候应该用一个普通函数
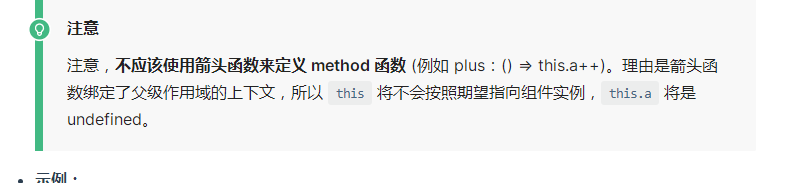
在一个箭头函数里,this并不归属于函数的拥有者。
箭头函数的作用域被称为词法作用域(或静态作用域lexical scoping)。首先我们要明白在箭头函数中,this是去函数定义时的环境中查询的。this在上下文中被读取
当我们在普通函数里使用箭头函数时,普通函数会设置this作为我们的vue组件,这样箭头函数就能正常使用this了,正因为这普通函数使用的是普通函数(而不是箭头函数),它在vue里创建了自己的上下文。箭头函数和mehod里的普通函数使用了同一上下文
如果data,method下的方法,compued等组件的方法直接使用箭头函数,这时候的上下文this是undefined,这时候这个方法内容使用this会报错,当然方法内的箭头函数也会是this undefined
data() {
return {
match: 'This is a message',
};
},
computed: {
msg(messages) {
console.log(this); // Our Vue component
const filter = messages.filter(
// References our Vue Component
(message) => message.includes(this.match)
);
return filter;
}
} 

最后
以上就是坦率棒球最近收集整理的关于Vue 箭头函数 this 问题的全部内容,更多相关Vue内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复