文章目录
- 1.概述
- 2.顶层目录
- 2.1.src--顶层目录
- 2.2.content/ 目录
- 2.3.chrome/ 目录
- 3.作者答疑
1.概述
Chromium 主要分为三个部分: browser, renderer, WebKit. browser 是主进程,负责所有 UI 和 I/O 操作; renderer (通常)是每个页面的渲染进程,它是 browser 的子进程; WebKit 内嵌在 renderer 中,负责页面的布局和渲染。你可以参考 multi-process architecture 和 how Chromium displays web pages 这两篇文章。解决方案文件,解决方案文件的路径是: src/chrome/chrome.sln
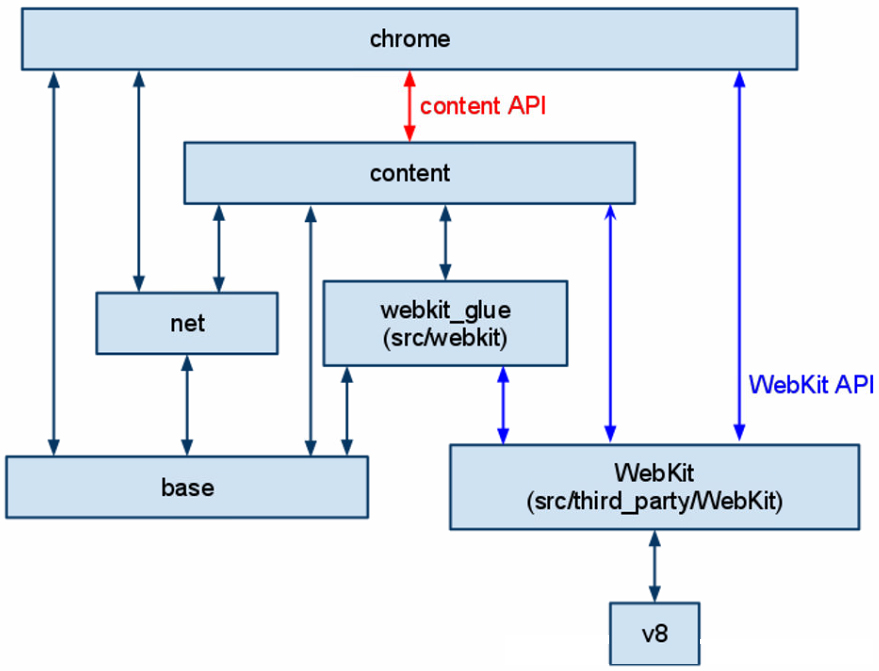
启动代码在 src/chrome/app/chrome_dll 和 src/chrome/app/chrome 文件夹中;公共共享库代码在 src/base 文件夹中,这部分代码被所有项目共享,我们尽可能让它更小;browser 共享代码在 src/chrome/common 目录中,这部分代码被 browser 和 renderer 共享;WebKit 代码在 src/third_party/WebKit 目录中,它是只读的。src/chrome/renderer 项目代表运行每个 tab 的子进程;src/chrome/browser 项目提供了用户界面、存储、网络请求等功能;各模块关系图如下所示:

2.顶层目录
2.1.src–顶层目录
- apps : Chrome packaged apps
- base : 被所有项目共享的代码。例如字符串操作等,这个文件夹下只能添加那些必须被多个顶层项目共享的代码。
- breakpad : 谷歌开源的崩溃上报项目。它直接从谷歌的 svn 仓库中拉取。
- build : 编译相关的配置,由所有项目共享。
- cc : chromium compositor(合成器) 实现。
- chrome : Chromium browser。
- chrome/test/data : 测试用数据。
- content : 包含建立 多进程浏览器 所需要的核心代码。这篇文档描述了为什么要把这块代码独立出来。
- device : 对底层硬件接口进行抽象,使其可以跨平台调用。
- net : 网络库。
- sandbox : 沙箱项目。其目的是防止 renderer 进程被 hack 之后攻击系统。
- skia : 谷歌的 skia 图形库。这块项目是给 Android 使用的。ui/gfx 中对它进行了封装。
- sql : 对 sqlite 的封装。
- testing : 谷歌开源的测试工具 GTest。用于进行单元测试。
- third_party : 一系列第三方库,例如 图片解码,解压缩库。chrome/third_party 里包含了一些专门给 chrome 用的第三方库。
- ui/gix : 共享绘图类,基于 Chromium 的 UI 绘图库。
- ui/views : 进行 ui 开发的简单框架,提供了渲染、布局、事件处理机制。大部分的浏览器 ui 都基于这个框架来实现。这个 目录下包含了基本对象,另外一些跟 浏览器 相关的对象包含在 chrome/browser/ui/views 目录中。
- url : 谷歌开源的 url 解析和标准化库。
- v8 : V8 JavaScript 库。它直接从谷歌的 svn 仓库中拉取。
2.2.content/ 目录
- browser : 程序后台。负责所有 I/O 操作,及与子进程的通信。它跟 renderer 通信来管理 网页。
- common : 由 content 模块中不同进程共享的文件(browser, renderer, plugin 等)。
- gpu : GPU 进程的代码,用于 3D 合成和 3D API。
- plugin : 用于在其他进程中运行插件的代码。
- ppapi_plugin : Pepper 插件进程的代码。
- renderer : 每个 tab 子进程的代码。它内嵌了 WebKit, 并通过 browser 进行 I/O 操作。
- utility : 沙箱进程中执行随机操作所需要的代码。当 browser 进程需要对不受信任的数据做操作时,会调用它。
- worker : 运行 HTML5 Web Worker 的代码。
2.3.chrome/ 目录
- app : 程序最基础的部分。程序启动后会执行这个目录中的代码,它会根据当前进程启动的类型,将操作分发给 browser 和 renderer 进程去处理。它包含了生成 chrome.exe 和 chrome.dll 的工程。一般情况下这部分不需要更改,除非你想替换一些资源文件。
- locales : 用于生成本地化的 DLL;
- resources : 图标和光标;
- theme : 主题图片;
- browser : 程序前台。包括主窗口、UI、及用于处理 I/O 操作的程序后台部分。它跟 renderer 通信来管理 网页。
- ui : 用于实现 UI 特性的 model, view, controller 代码。
- common : 由 chrome 模块中的 browser, renderer 模块所共享的代码。
- installer : 安装包代码;
- renderer : 运行在 renderer 进程中的代码。它在 content 模块的基础上增加了自动完成、翻译等特性。
- third_party : 专门给 Chrome 用的第三方库。
3.作者答疑
如有疑问,请留言。
最后
以上就是无情音响最近收集整理的关于Chromium-源代码模块简单介绍-各模块之间关系依赖图的全部内容,更多相关Chromium-源代码模块简单介绍-各模块之间关系依赖图内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复