类数组
我们知道有两种数据叫做数组和对象,但是我们其实可以用对象来模拟出数组的效果,我们把这种对象叫做类数组。我们前面提到的arguments实参列表就是一个类数组。
类数组并不是一个数组,但是它可以表现出数组的特性。
var arr = [1, 2, 3, 4];
var arr1 = {
"0" : 1,
"1" : 2,
"2" : 3,
"length" : 3,
"push" : Array.prototype.push
}
console.log(Object(arr));
arr1.push(4);
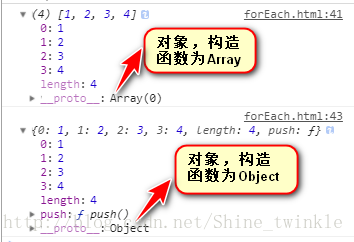
console.log(arr1)结果如下:

上面的一个是数组,下面的一个是类数组。具有数组形式的对象,有数组的一些方法。其中有push方法,主要像数组,就是因为里面有length属性。
push的实现方法是:
Array.prototype.push = function (num ) {
this[this.length++]. = num;
}也看到了,主要是操作length属性,向数组里面添加东西,就是把length+1,只有有length属性,才能实现push这个方法。
var arrObj = {
"3": 1,
"4": 2,
"a": 3,
"b": 4,
"length":2,
'push': Array.ptototype.push
}
arrObj.push(3);
arrObj.push(6);结果是这样的:
var arrObj = {
"2": 3,
"3": 6,
"4": 2,
"a": 3,
"b": 4,
"length":4,
'push': Array.ptototype.push
}从这里可以看出,向里面加入东西,只是改变的是length的数值,如果序号不是正常的数字,就会作为排序的内容,向下进行。知道把有数字的内容给覆盖掉,然后接着就想下添加。大家可以自己去试一下,找出里面的规律。
但是需要记住本质,它的本质就是改变,length的值。
try…catch
try {} catch (e) {} finally {}一般是用来检测可能出错的问题的。
我们把可能出错的代码块放入try里面,然后把如果出错会产生的反应代码放到catch里面,finally就是当catch走完之后再走一下finally代码块,finally的用处不是很大。
catch的参数e一定要写上,系统会自动传进去错误信息,错误信息一共有以下6种:
1.EvalError eval()的使用与定义不一致
2.RangeError 数值越界
3.ReferenceError 非法或不能识别的引用数值
4.SyntaxError 发生语法解析错误
5.TypeError 操作数类型错误
6.URIError URI处理函数使用不当
其中3和4比较常见。
当try里面的代码出错了,try里面出错代码后面的代码就不会执行了,但是在try外面的代码还是正常执行的。
try {
console.log(a);
//throw
}catch (e) {
console.log(e); // ReferenceError: a is not defined(…)
}具体可以查看博客,上面对此问题,介绍的比较详细。这个问题,一般在找错误的时候用的比较多。
严格模式(use strict)
我们只要在代码的第一行写上“use strict”;这一行字符串就可以进入严格模式了,不会对不兼容严格模式的浏览器产生影响。
严格模式主要有两种用法:
1.全局严格模式
2.局部严格模式
全局模式就是我们在整个js代码的第一行写上字符串,而局部模式就是在函数里面的第一行写上字符串。
这里不推荐使用全局严格模式。
s5的严格模式是一种全新的es5规范,在这个模式下,有一些es3的不标准的规则就不能使用了。这个模式有一定的好处,它可以规范你的编程习惯,让你的代码更加的语义化。
严格模式的特点:
1.当我们的代码进入严格模式之后,就不允许使用with函数,arguments.callee方法,func.caller属性。
2.变量赋值之前必须声明。
3.局部的this使用前必须被赋值,除了全局的this默认指向window,其他的默认都是undefiend。而且在非严格模式下,Person.call(null/undefined)之后,里面的this还是指向window,但是如果是严格模式的话,那么传递null,this就指向null,传递undefiend,this就指向undefiend。
4.拒绝重复属性和参数。不过有一些浏览器的属性名可以重复。
with
看到了with,就想多说一下呀,平时为什么不用with,这是有原因的,它增加了作用域链,在变量查找的时候,又多了层查找,导致作用链变长,会影响效率的。
with () {} 的作用是改变作用域链,它可以把括号里面的执行期上下文或者作用域放在自己的作用域链的最顶端。(正常也能找到变量,为什么要多加作用域链呢?)
var obj = {a: 123};
function test () {
var a = 111;
var b = 222;
with (obj) {
console.log(a); // 123
console.log(b); // 222
}
}
test();本来如果没有with的话,在test函数里面作用域链的最顶端应该是自身,然后在下面才是window的作用域,但是用with之后,我们把obj放在了自身上面,成为了最上面的作用域,这样我们打印a,就会优先调用obj里面的a属性,如果有就用,没有的话再向下找第二层test函数的作用域。
最后
以上就是呆萌月饼最近收集整理的关于js(十)---类数组和严格模式的全部内容,更多相关js(十)---类数组和严格模式内容请搜索靠谱客的其他文章。



![[js对象]JS入门之arguments对象](https://www.shuijiaxian.com/files_image/reation/bcimg8.png)




发表评论 取消回复