forEach标签:
能够循环: 数组: list , map 集合:
语法:
<c:forEach items="" var="" varStatus="">
<c:forEach>
items:
标签, ${存放在域对象当中的属性的名称}:
例如


数组或者集合
var:
每一个元素的名称:
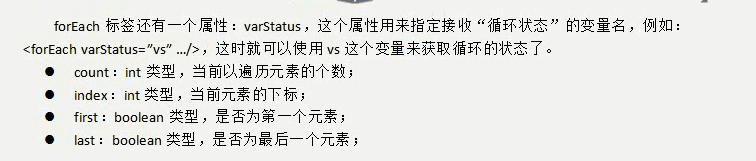
varStatus="": 带有循环状态的元素
演示集合的遍历如下:
直接在web层赋值测试
web层代码:
package com.yidongxueyuan.web.servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.yidongxueyuan.domain.Item;
import com.yidongxueyuan.service.ItemService;
import com.yidongxueyuan.service.impl.ItemServiceImpl;
public class ItemServlet extends HttpServlet {
//依赖业务层:
private ItemService service= new ItemServiceImpl();
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setContentType("text/html;charset=utf-8");
Item item = service.findItem("1001");
//将对象设置request
request.setAttribute("item", item);
//转发: 商品的展示页面:
request.getRequestDispatcher("/item/ItemShow.jsp").forward(request, response);
}
}
JSP层代码:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'ItemShow.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<%--展示商品 --%>
<table border="1"align="center">
<tr>
<th>编号</th>
<th>商品的名称</th>
<th>商品的价格</th>
<th>购买的数量</th>
</tr>
<tr>
<td>${item.id }</td>
<td>${item.name }</td>
<td>${item.price }</td>
<td>${item.num }</td>
</tr>
</table>
</body>
</html>
数组的遍历演示如下:
直接在JSP前端给数组赋值并演示,其中 域对象第一个参数可以随便起名,遍历 var 参数也可以随便起名字,真正决定的是setattribute的第二个参数。
加上状态码之后,varstatus相当于封装了item对象并加入一些属性。


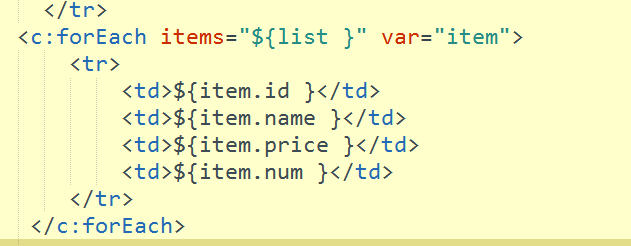
遍历数组JSP代码如下:
<%@ page language="java" import="java.util.*,com.yidongxueyuan.domain.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'itemShow2.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<%--
forEach循环遍历数组:
--%>
<%
Item item = new Item();
item.setId(1001);
item.setName("口红2");
item.setNum(20);
item.setPrice(28.8);
Item item1 = new Item();
item1.setId(1001);
item1.setName("牛仔衣2");
item1.setNum(10);
item1.setPrice(288.8);
Item item2 = new Item();
item2.setId(1001);
item2.setName("牛仔裤2");
item2.setNum(10);
item2.setPrice(188.8);
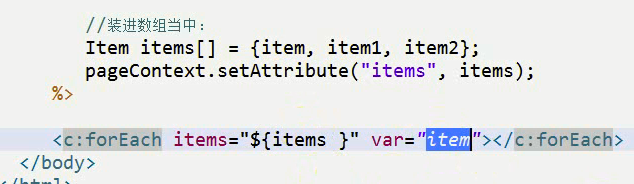
//装进数组当中:
Item items[] = {item, item1, item2};
pageContext.setAttribute("items", items);
%>
<table border="1"align="center">
<tr>
<th>编号</th>
<th>商品的名称</th>
<th>商品的价格</th>
<th>购买的数量</th>
</tr>
<c:forEach items="${items }" var="item" varStatus="vs">
<%-- <tr>
<td>${item.id }</td>
<td>${item.name }</td>
<td>${item.price }</td>
<td>${item.num }</td>
</tr> --%>
<!-- 使用带有循环状态的属性:varStatus -->
<tr>
<td>${vs.index }</td>
<td>${vs.count }</td>
<td>${vs.current.name }</td>
<td>${vs.first }</td>
<td>${vs.last }</td>
</tr>
</c:forEach>
</table>
</body>
</html>
遍历map集合代码如下:
<%@ page language="java" import="java.util.*,com.yidongxueyuan.domain.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP 'itemShow2.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<%--
forEach循环遍历数组:
--%>
<%
Item item = new Item();
item.setId(1001);
item.setName("口红2");
item.setNum(20);
item.setPrice(28.8);
Item item1 = new Item();
item1.setId(1001);
item1.setName("牛仔衣3");
item1.setNum(10);
item1.setPrice(288.8);
Item item2 = new Item();
item2.setId(1001);
item2.setName("牛仔裤3");
item2.setNum(10);
item2.setPrice(188.8);
//装进map 集合:
Map<String,Item> map = new HashMap<String,Item>();
map.put("item",item);
map.put("item1",item1);
map.put("item2",item2);
pageContext.setAttribute("items", map);
%>
<table border="1"align="center">
<tr>
<th>编号</th>
<th>商品的名称</th>
<th>商品的价格</th>
<th>购买的数量</th>
</tr>
<c:forEach items="${items }" var="me" >
<!-- 使用带有循环状态的属性:varStatus -->
<tr>
<td>${me.value.id}</td>
<td>${me.value.name}</td>
<td>${me.value.price}</td>
<td>${me.value.num}</td>
</tr>
</c:forEach>
</table>
</body>
</html>
最后案例使用foreach循环输出 1-100:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP '01-forEach.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<!-- forEach 模拟传统的for循环: 打印1-100
for(int i=1; i<=100; i+=2){
}
//1+2+3+......100
-->
<%-- <c:forEach begin="1" end="100" var="i" step="2">
${i }
</c:forEach> --%>
<c:set var="sum" value="0"></c:set>
<c:forEach begin="1" end="100" var="i" step="1">
<c:set var="sum" value="${sum + i}" />
</c:forEach>
<c:out value="${sum }"></c:out>
</body>
</html>
二: fmt 格式化库:
在JSP使用:直接导包即可

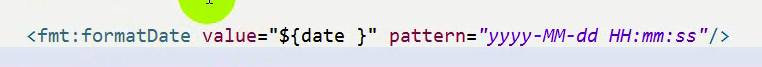
日期的格式化:

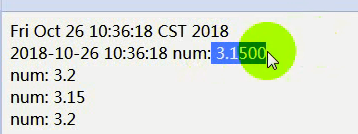
数值的格式化:
0.00和#.##的区别在于 前者会用0来补齐位数,后者只显示有效数字。
前者 第二行 。 后者 第四行。

代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>My JSP '01..jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<%
Date date = new Date();
out.println(date);
pageContext.setAttribute("date", date);
out.println("<br/>");
%>
<fmt:formatDate value="${date }" pattern="yyyy-MM-dd HH:mm:ss"/>
<%
double num=3.15;
double num1 =3.18;
pageContext.setAttribute("num", num);
pageContext.setAttribute("num1", num1);
%>
num: <fmt:formatNumber value="${num }" pattern="0.0000"/><br/>
num: <fmt:formatNumber value="${num }" pattern="0.0"/><br/>
num: <fmt:formatNumber value="${num }" pattern="#.####"/><br/>
num: <fmt:formatNumber value="${num }" pattern="#.#"/>
</body>
</html>
2018年11月16日00:57:23于易动,
愿梦想路上不再孤独。
最后
以上就是谦让大白最近收集整理的关于foreach循环遍历数组和集合&fmt格式化库的全部内容,更多相关foreach循环遍历数组和集合&fmt格式化库内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复