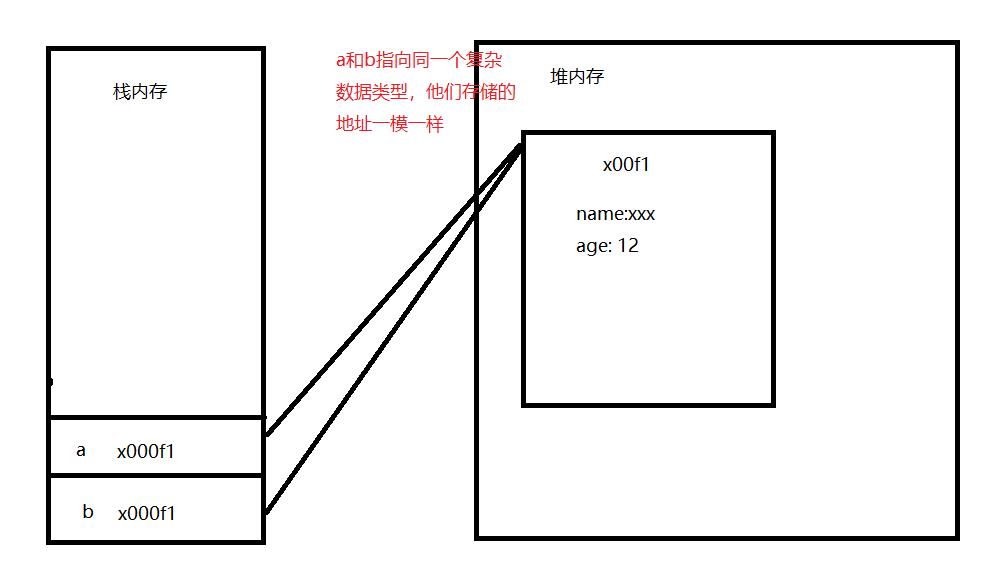
我们知道js有两种数据类型,简单数据类型和复杂数据类型,其中复杂数据类型又叫做引用数据类型。
引用数据类型在创建时会在堆内存中开辟一个储存空间并在栈内存中存放堆内存的地址,这个地址指向的才是复杂数据类型真正的数据内容。
这个概念大家都知道吧,那么js的垃圾回收机制就是根据这个来的,js具有自动的垃圾回收机制。虽然开发的时候不用过于关心内存,因为分配和回收都实现了自动管理。但是了解自己写的代码,在执行过程中发生了什么,有助于我们写出更加优秀的代码。
先说官话
1、自动垃圾回收机制就是找出那些不再继续使用的值,然后释放其占用的空间。垃圾回收机制每隔固定的时间段就执行一次释放操作。
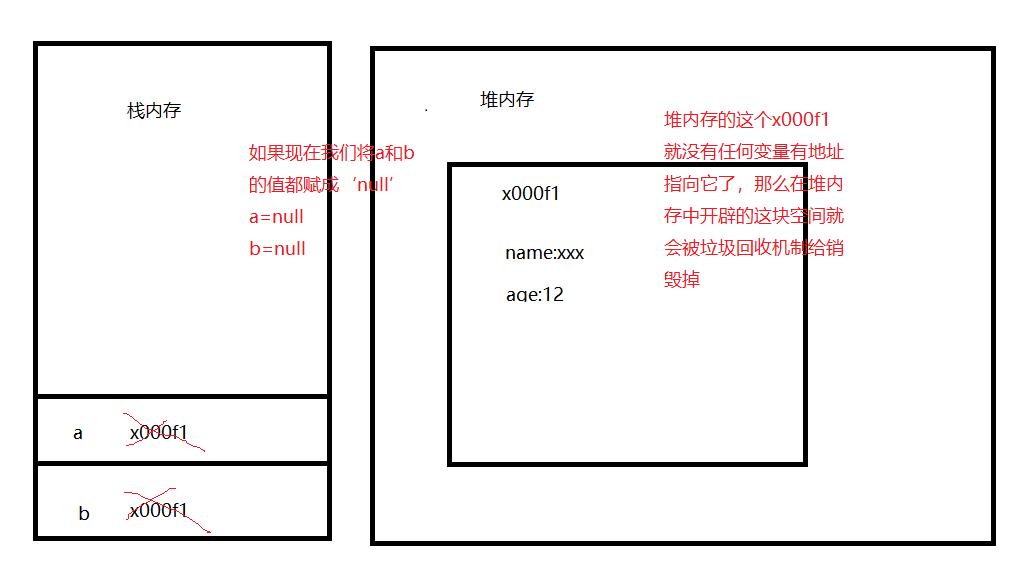
2、js最常用的是通过标记清除的算法来找到那些对象是不再继续使用的,下面的例子中a=null 其实就是做了一个释放引用的操作,让a原本对应的值失去引用,脱离执行环境,这个值会在下一次垃圾收集器执行操作时被找到并释放。因此,在适当的时候解除引用,是为页面获得更好性能的一个重要方式。
3、在局部作用域中,当函数执行完毕的时候,局部变量也就没有存在的必要了,因此垃圾回收器很容易做出判断并回收。
4、但是全局变量什么时候需要自动释放内存空间则很难判断,因此在开发中,需要尽量避免使用全局变量
大白话讲就是
在复杂数据类型中,原本在堆内存中开辟的空间并写好的数据,现在在栈内存中没有地址指向他了,那么他就没用了,就被js的垃圾回收机制回收了
js的内存生命周期:
1、分配你所需的内存
2、使用分配到的内存(读、写)
3、不需要时将其释放、归还
var a =20; //在内存中给数值的变量分配空间
alert(a+100); //使用内存
a = null; //使用完毕
还不明白的话,直接上图


垃圾回收机制的两种方法:标记清除法、引用计数
标记清除
1、不能释放“进入环境”的变量所占的内存,只要执行流进入相应的环境,就有可能用到他们。而当变量离开环境的时候,则将其标记为“离开环境”。
2、进入标记的方式有很多种:翻转某个特殊位来记录一个变量何时进入环境;使用一个“进入环境”变量列表和一个“离开环境”列表;(具体实现方式了解即可)
3、垃圾回收器在运行的时候会给所有变量都加上标记,然后,环境中的变量引用的变量,他们身上的标记会被去掉。
4、而在此之后再被加上标记的变量将被视为准备删除的变量,原因是环境中的变量已经无法访问到这些变量了。
5、最后,垃圾收集器完成内存清除工作,销毁那些带标记的值并回收它们所占用的内存空间。
引用计数
跟踪记录每个值被引用的次数。
1、当声明了一个变量,并将一个引用类型值赋值给该变量时,则这个值的引用次数就是1。
2、如果同一个值又被赋给另外一个变量,则该值得引用次数加1。
3、相反,如果包含对这个值引用的变量又取得了另外一个值,则这个值的引用次数减 1。
4、当这个值的引用次数变成 0时,则说明没有办法再访问这个值了,因而就可以将其占用的内存空间回收回来。
5、这样,当垃圾收集器下次再运行时,它就会释放那 些引用次数为零的值所占用的内存。
最后
以上就是等待钢铁侠最近收集整理的关于一次说透垃圾回收机制(贼简单)的全部内容,更多相关一次说透垃圾回收机制(贼简单)内容请搜索靠谱客的其他文章。








发表评论 取消回复