1 ViewModel
ViewModel要解决的问题
- 瞬态数据的丢失
- 异步调用的内存泄露
- 类膨胀提高维护难度和测试难度
ViewModel是介于视图和数据模型之间的桥梁,使数据和视图分离的同时还能通信。
2 LiveData
ViewModel中可以存储普通数据,LiveDate数据
- 普通数据num,可以供View和Model进行访问和修改
- LiveData类型的数据 currentTime,也可以供View和Model进行访问和修改,但是可以监听其数据的改变,执行特定方法,观察者
ViewModel+LiveData监测数据变化
MyViewModel.java
- 注意两种数据类型的访问方式不同
- LiveData 使用getCurrentTime方法,获得对象,然后使用set/postValue()设置值,getValue()获取值
- 普通数据类型,采用 . 的方式
package com.example.viewmodel;
import androidx.lifecycle.MutableLiveData;
import androidx.lifecycle.ViewModel;
public class MyViewModel extends ViewModel {
//LiveData
private MutableLiveData<Integer> currentTime;
public MutableLiveData<Integer> getCurrentTime() {
if (currentTime == null) {
currentTime=new MutableLiveData<>();
currentTime.setValue(0);
}
return currentTime;
}
//普通数据类型
public int num;
}
MainActivity.java
- 普通数据和LiveData获取数据的方式不同,见代码
- 为TextView设置值的方式
- 单击button可以将currentTime的值+1
- 方法1:一次性设置,除非重新加载布局,否则显示的值不会改变
- 方法2:每次currentTime的值发生变化,都会执行一次方法,因此每次点击按钮值都会+1
package com.example.viewmodel;
import androidx.appcompat.app.AppCompatActivity;
import androidx.lifecycle.Observer;
import androidx.lifecycle.ViewModelProvider;
import android.os.Bundle;
import android.view.View;
import com.example.viewmodel.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
private MyViewModel viewModel;
private ActivityMainBinding binding;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//setContentView(R.layout.activity_main);
binding=ActivityMainBinding.inflate(getLayoutInflater());
setContentView(binding.getRoot());
viewModel=new ViewModelProvider(this,new ViewModelProvider.AndroidViewModelFactory(getApplication())).get(MyViewModel.class);
//num就是存储在viewmodel中的数据,普通数据
System.out.println(viewModel.num);
//方法1
//binding.text2.setText(String.valueOf(viewModel.getCurrentTime().getValue()));
//方法2
//观察者模式,看到currentTime发生改变需要做的操作
viewModel.getCurrentTime().observe(this, new Observer<Integer>() {
@Override
public void onChanged(Integer integer) {
binding.text2.setText(String.valueOf(integer));
}
});
//UI线程用setValue,同步用set
//非UI线程用postValue,异步用post
}
public void numPlusOne(View view) {
viewModel.getCurrentTime().setValue(viewModel.getCurrentTime().getValue()+1);
}
}
3 DataBinding
3.1 配置
3.1.1build.gradle
dataBinding{
enabled=true
}
3.1.2 布局文件
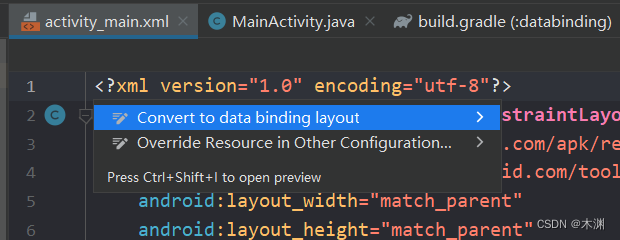
在布局文件的第一行alt+enter 转换为binding layout

- 转换之后data标签下可以添加variable标签 和 import标签
3.2 使用
- 需要布局文件和avtivity文件配合使用
3.2.1 xml文件
- variable标签下添加name和type属性
- 属性赋值和调用方法都是采用 name.属性名或者name.方法名
- 注意:调用方法不加小括号
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<data>
<variable
name="idol"
type="com.example.databinding.Idol" />
<variable
name="eventHandler"
type="com.example.databinding.EventHandlerListener" />
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
<!--给组件属性赋值-->
android:text="@{idol.name}"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
<!--注册单击事件-->
android:onClick="@{eventHandler.buttonOnclick}"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.614" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
MainActivity
- 首选需要获取ActivityMainBinding对象
- 使用set[name]的方法为xml文件中的variable标签赋值
package com.example.databinding;
import androidx.appcompat.app.AppCompatActivity;
import androidx.databinding.DataBindingUtil;
import android.os.Bundle;
import com.example.databinding.databinding.ActivityMainBinding;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
ActivityMainBinding activityMainBinding= DataBindingUtil.setContentView(this,R.layout.activity_main);
activityMainBinding.setIdol(new Idol("qian"));
activityMainBinding.setEventHandler(new EventHandlerListener(this));
}
}
最后
以上就是生动山水最近收集整理的关于ViewModel+LiveData+DataBinding的全部内容,更多相关ViewModel+LiveData+DataBinding内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复