我是靠谱客的博主 英俊路灯,这篇文章主要介绍二十、Kotlin进阶学习:使用OkHttp+协程实现简单网络访问1、用旧思想简单实现网络访问图片; 2、点击按钮取消网络访问,现在分享给大家,希望可以做个参考。
1、用旧思想简单实现网络访问图片;
步骤:
(1)添加协程依赖
(2)添加okhttp依赖
(3)添加网络访问权限
(4)设置界面展示图片
参考:

build.gradle

//协程依赖
implementation "org.jetbrains.kotlinx:kotlinx-coroutines-core:1.3.2"
implementation "org.jetbrains.kotlinx:kotlinx-coroutines-android:1.3.2"
//okHttp网络访问
implementation "com.squareup.okhttp3:okhttp:4.9.1"activity_main.xml

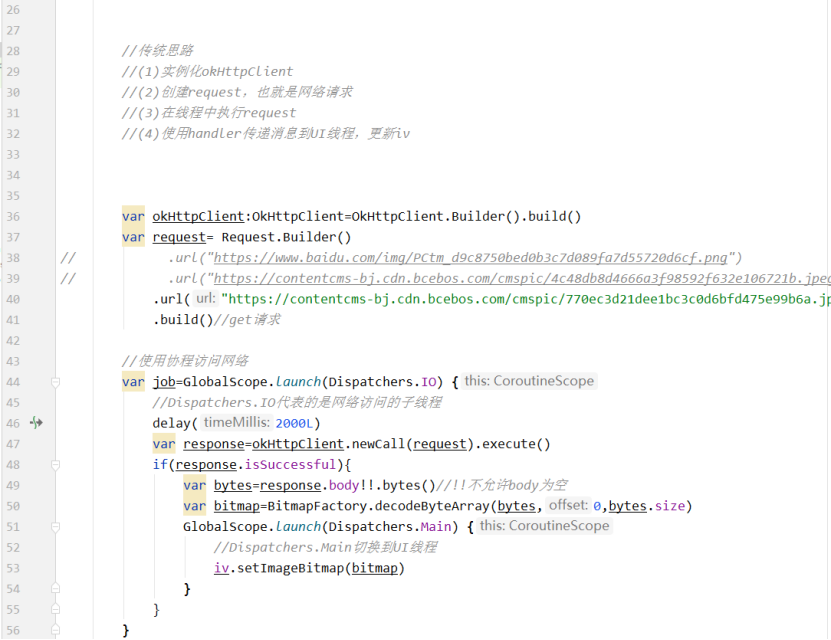
MainActivity.kt


androidManifest.xml

完整代码:
class MainActivity : AppCompatActivity() {
lateinit var iv: ImageView
lateinit var btn: Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
iv = findViewById(R.id.iv)
btn = findViewById(R.id.btn)
var url:String="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png"
//传统思路
//(1)实例化okHttpclient
//(2)创建request,也就是网络请求
//(3)在线程中执行request
//(4)使用handLer传递消息到UI线程,更新iv
var okHttpclient: OkHttpClient = OkHttpClient.Builder().build()
var request = Request.Builder()
.url(url)
.build()//get请求
//使用协程访问网络
GlobalScope.launch(Dispatchers.IO) {
//Dispatchers.IO代表的是网络访问的子线程
var response = okHttpclient.newCall(request).execute()
if (response.isSuccessful) {
var bytes = response.body!!.bytes()//!!不允许body为空
var bitmap = BitmapFactory.decodeByteArray(bytes, 0, bytes.size)
GlobalScope.launch(Dispatchers.Main) {
//Dispatchers.Main切换到UI线程
iv.setImageBitmap(bitmap)
}
}
}
}
}效果:

2、点击按钮取消网络访问
activity_main.xml

MainActivity.kt



完整MainActivity代码:
class MainActivity : AppCompatActivity() {
lateinit var iv: ImageView
lateinit var btn: Button
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
iv = findViewById(R.id.iv)
btn = findViewById(R.id.btn)
var url:String="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png"
//传统思路
//(1)实例化okHttpclient
//(2)创建request,也就是网络请求
//(3)在线程中执行request
//(4)使用handLer传递消息到UI线程,更新iv
var okHttpclient: OkHttpClient = OkHttpClient.Builder().build()
var request = Request.Builder()
.url(url)
.build()//get请求
//使用协程访问网络
val job = GlobalScope.launch(Dispatchers.IO) {
//Dispatchers.IO代表的是网络访问的子线程
delay(2000)
var response = okHttpclient.newCall(request).execute()
if (response.isSuccessful) {
var bytes = response.body!!.bytes()//!!不允许body为空
var bitmap = BitmapFactory.decodeByteArray(bytes, 0, bytes.size)
GlobalScope.launch(Dispatchers.Main) {
//Dispatchers.Main切换到UI线程
iv.setImageBitmap(bitmap)
}
}
}
btn.setOnClickListener {
try {
job.cancel()
} catch (ex: Exception) {
Log.i("MainActivity", ex.message)
}
}
}
}效果:

最后
以上就是英俊路灯最近收集整理的关于二十、Kotlin进阶学习:使用OkHttp+协程实现简单网络访问1、用旧思想简单实现网络访问图片; 2、点击按钮取消网络访问的全部内容,更多相关二十、Kotlin进阶学习:使用OkHttp+协程实现简单网络访问1、用旧思想简单实现网络访问图片内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复