1.maven引入邮箱类
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-mail</artifactId>
</dependency>
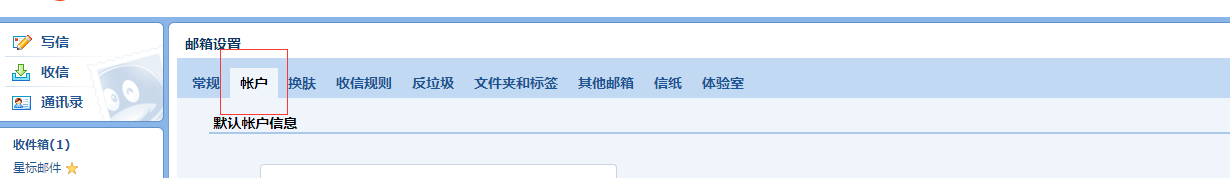
2.生成邮箱的授权码(qq邮箱)
- 进入qq邮箱选择‘账户’

2.生成授权码

3.邮件配置信息
spring.mail.default-encoding=UTF-8
spring.mail.host=smtp.qq.com
spring.mail.username=980927155@qq.com
spring.mail.password=授权码
spring.mail.properties.mail.smtp.auth=true
spring.mail.properties.mail.smtp.starttls.enable=true
spring.mail.properties.mail.smtp.starttls.required=true
4.编写发送邮箱的工具类
使用@Async注解,异步发送邮件。(注意:需要在spring boot启动类上加上@EnableAsync注解异步才会生效)
/**
* 邮箱工具类
* @author wxz
*/
@Component
public class EmailUtil{
@Autowired
public JavaMailSender javaMailSender;
/**
* 发送邮件
* @param title 邮件标题
* @param content 邮件内容
*/
@Async
public void sendEmail(String title,String content){
SimpleMailMessage msg = new SimpleMailMessage();
// 发送者
msg.setFrom("980927155@qq.com");
//接收者
msg.setTo("980927155@qq.com");
//标题
msg.setSubject(title);
//内容
msg.setText(content);
// 发送给邮箱
javaMailSender.send(msg);
}
}
5.定义全局异常捕捉
@RestControllerAdvice
public class AllExceptionHandler {
@Autowired
private EmailUtil emailUtil;
@Value("${spring.application.name}")
public String projectName;
/**
* 捕捉运行时异常
* @param e
* @return
*/
@ExceptionHandler(value = { RuntimeException.class })
@ResponseBody
public Result runtimeExceptionCatch(Exception e){
// 发生运行时异常异步发送邮件到qq邮箱
String title = projectName + "发生错误:" + e.getMessage();
String content = Throwables.getStackTraceAsString(e);
emailUtil.sendEmail(title,content);
return Result.fail(e.getMessage());
}
}
至此spring boot发生异常发送邮件结束。
最后
以上就是笨笨银耳汤最近收集整理的关于spring boot发生异常时发送邮件进行告警的全部内容,更多相关spring内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复