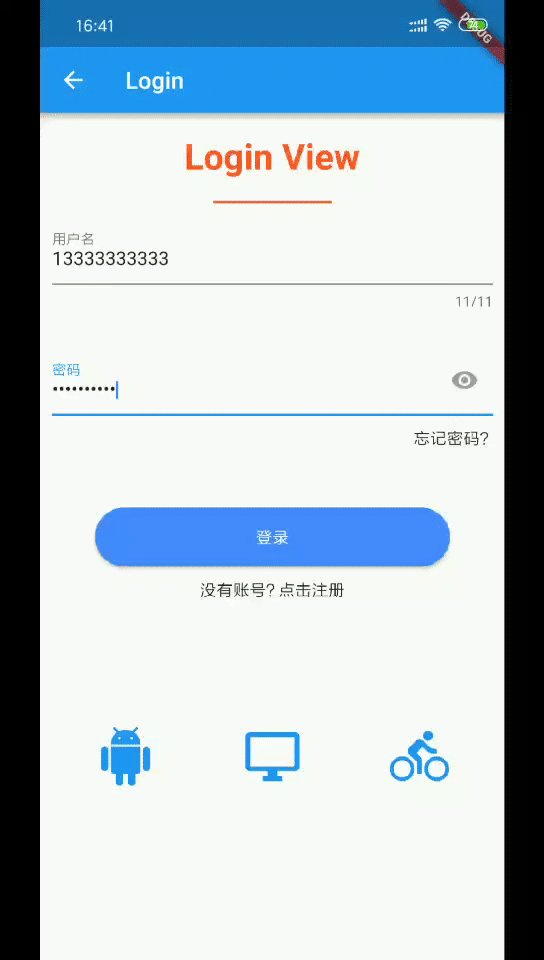
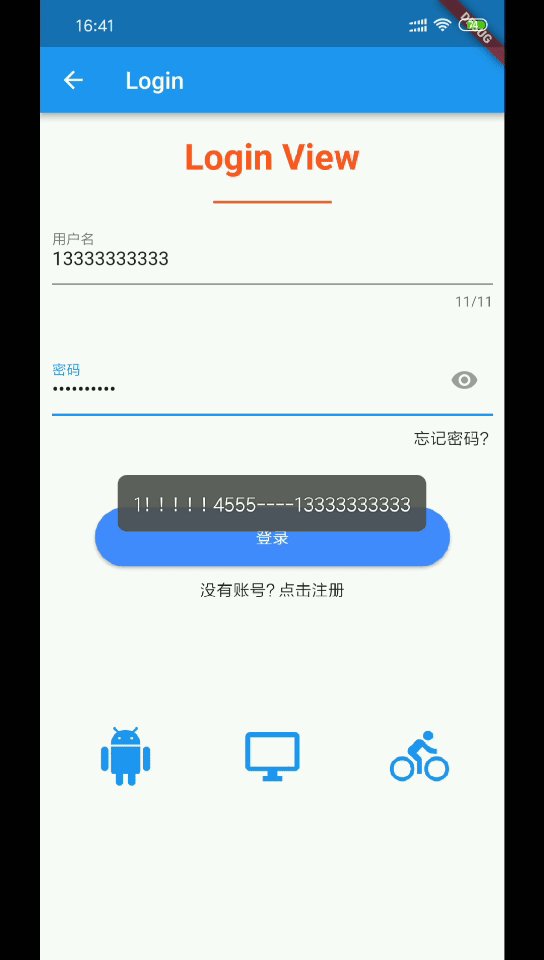
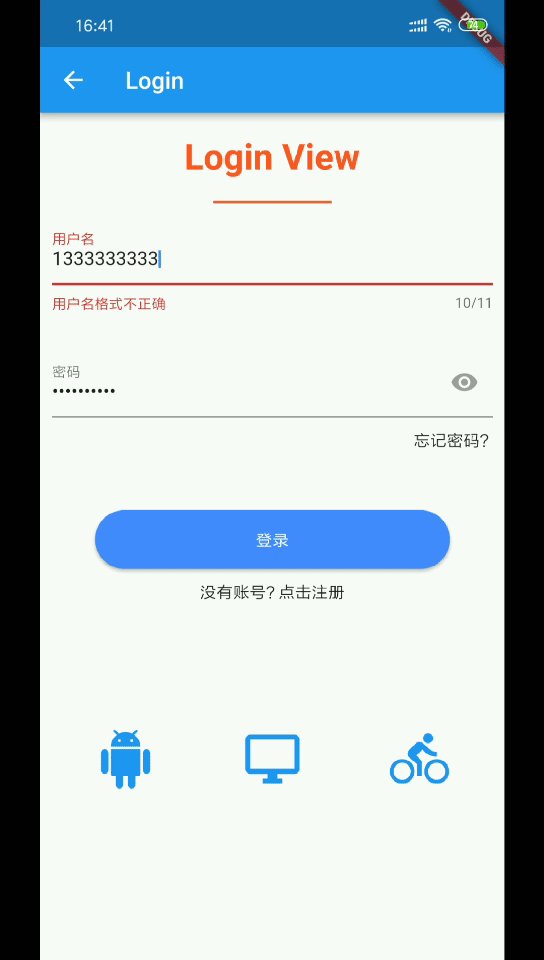
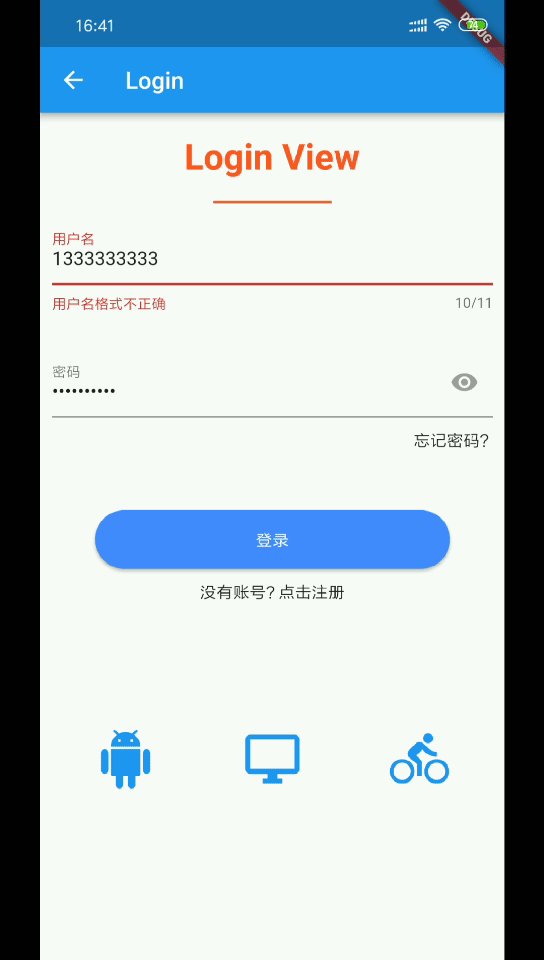
先看图,没图还说个J8

代码实现如下:
import 'package:flutter/material.dart';
import 'package:flutter_wan/utils/common.dart';
class LoginPage extends StatefulWidget {
@override
_LoginPageState createState() => new _LoginPageState();
}
class _LoginPageState extends State<LoginPage> {
final _formKey = GlobalKey<FormState>();
Color _eyeColor;
bool _isClickEye = false;
String _userName;
String _pwd;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('Login'),),
body: Form(
key: _formKey,
child: ListView(
padding: EdgeInsets.all(10),
children: <Widget>[
initTitle(),
initHorizontalLine(),
initLoginName(),
SizedBox(height:30.0),
initLoginPWD(),
initForgetPwd(),
SizedBox(height:50.0),
initButton(),
initRegister(),
SizedBox(height:100.0),
initBottomIcon()
],
),
)
);
}
Padding initTitle(){
return Padding(
padding: EdgeInsets.all(10),
child: Text('Login View',style: TextStyle(fontSize: 30.0,color: Colors.deepOrange,fontWeight: FontWeight.bold),textAlign: TextAlign.center,),
);
}
Padding initHorizontalLine(){
return Padding(
padding: EdgeInsets.only(top:10.0,bottom:10.0),
child: Align(
alignment: Alignment.bottomCenter,
child: Container(
color: Colors.deepOrange,
width: 100,
height: 2,
),
)
);
}
TextFormField initLoginName(){
return TextFormField(
onSaved: (String value) => _pwd = value,
maxLength: 11,
decoration: InputDecoration(
labelText: '用户名'
),
validator: (String value){
var isPhone = RegExp("^1[3456789][0-9]{9}");
if(!isPhone.hasMatch(value)){
return '用户名格式不正确';
}
},
);
}
TextFormField initLoginPWD(){
return TextFormField(
obscureText: _isClickEye,
onSaved: (String value) => _userName = value,
validator: (String value){
if(value.isEmpty){
return '密码不能为空';
}
},
decoration: InputDecoration(
labelText: '密码',
suffixIcon: IconButton(
icon: Icon(Icons.remove_red_eye,color: _eyeColor),
onPressed:(){
setState(() {
_isClickEye = !_isClickEye;
_eyeColor = _isClickEye ? Colors.grey: Colors.blue;
});
}
),
),
);
}
Padding initForgetPwd(){
return Padding(
padding: EdgeInsets.only(top: 10.0),
child: Align(
alignment: Alignment.centerRight,
child: GestureDetector(
child:Text('忘记密码?'),
onTap: (){
CommonUtils.showToast(context, '忘记密码');
},
)
),
);
}
Align initButton(){
return Align(
child: SizedBox(
width: 300.0,
height: 50.0,
child: RaisedButton(
child: Text('登录',style: TextStyle(color: Colors.white),),
color: Colors.blueAccent,
onPressed: (){
//CommonUtils.showToast(context, '登录');
if(_formKey.currentState.validate()){
_formKey.currentState.save();
CommonUtils.showToast(context, _userName+"----"+_pwd);
}
},
shape: StadiumBorder(side: BorderSide(color: Colors.blueAccent)),
),
),
);
}
Padding initRegister(){
return Padding(
padding: EdgeInsets.only(top: 10.0),
child: GestureDetector(
child:Align(
alignment: Alignment.center,
child: Text('没有账号?点击注册'),
),
onTap: (){
CommonUtils.showToast(context, '点击注册');
},
),
);
}
Align initBottomIcon(){
return Align(
alignment: Alignment.center,
child: Container(
child: Row(
children: <Widget>[
Expanded(
flex: 1,
child: IconButton(
icon: Icon(Icons.android,size: 50,color: Colors.blue),
onPressed: (){
}
),
),
Expanded(
flex: 1,
child: IconButton(
icon: Icon(Icons.desktop_windows,size: 50,color: Colors.blue,),
onPressed: (){
}
),
),
Expanded(
flex: 1,
child: IconButton(
icon: Icon(Icons.directions_bike,size: 50,color: Colors.blue),
onPressed: (){
}
),
),
],
),
)
);
}
}
其中弹吐司,用到第三方库,在pubspec.yaml中添加
fluttertoast: ^2.1.1
工具类如下:
import 'package:fluttertoast/fluttertoast.dart';
import 'package:flutter/material.dart';
class CommonUtils{
static Future showToast(BuildContext context,String msg){
Fluttertoast.showToast(
msg: msg,
gravity: ToastGravity.CENTER,
toastLength: Toast.LENGTH_SHORT,
timeInSecForIos: 1,
);
}
}
最后
以上就是留胡子黑米最近收集整理的关于Flutter中撸一个漂亮的Material Design风格登录注册界面,带正则表达式校验的全部内容,更多相关Flutter中撸一个漂亮的Material内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复