flutter 正则表达式处理
使用场景
在使用flutter时,需要对字符串里面的电话,邮件,网址进行操作时,常规的写法很费时间和精力,这里博主找到一个比较好的插件跟大家分享一下,这是这个插件的一个gif,可以看出来功能的强大,可以自定义字体颜色,大小,包括点击后怼的处理都可以自定义,相当的方便,下面贴上插件地址

pub:https://pub.flutter-io.cn/packages/flutter_parsed_text
下面我讲讲简单的用法,我也刚用,有什么将的不好的地方可以评论留言,大家一起讨论
首先在你的项目yaml文件里面引入
当前事例还是用到了url_launcher插件,
#这个any是针对于大家不知道自己的flutter版本适合于对应的插件版本,然后any就是flutter会根据你的sdk版本自动给你下载一个当前sdk适合的最高版本 当然也可以自己指定版本 这个对于不知道自己的版本的比较友好
flutter_parsed_text: any
url_launcher: any
然后pub get一下依赖
引入过后下面就是使用了
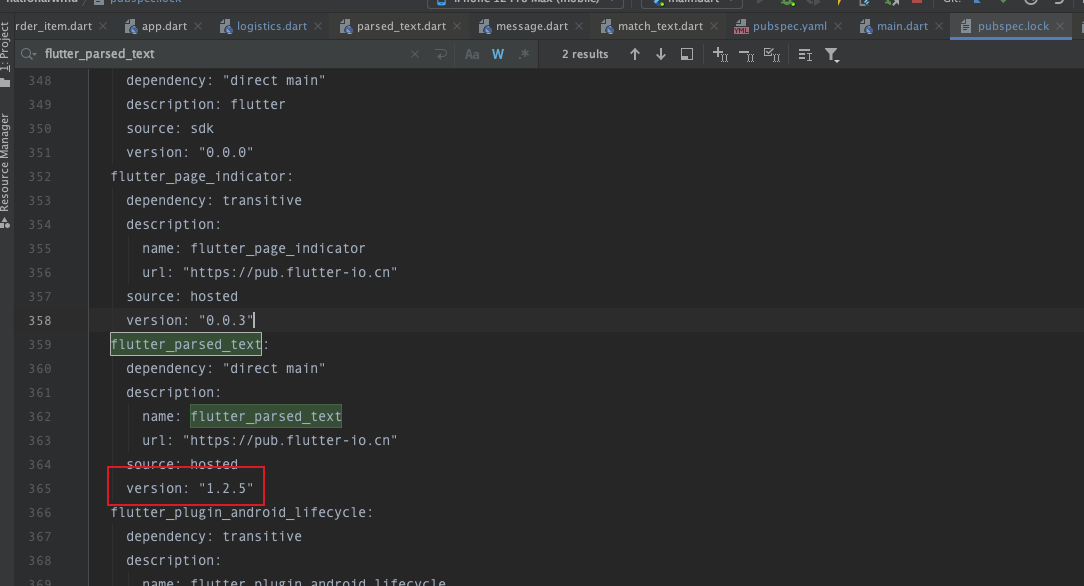
Tips. 使用any的朋友最好去pub get后pubspec.lock这个文件里面吧插件名字复制进去就可以找到插件版本了 然后替换一下

这个就是你的版本号

吧这个复制到any替换掉,这个版本在你看文档的时候有用的
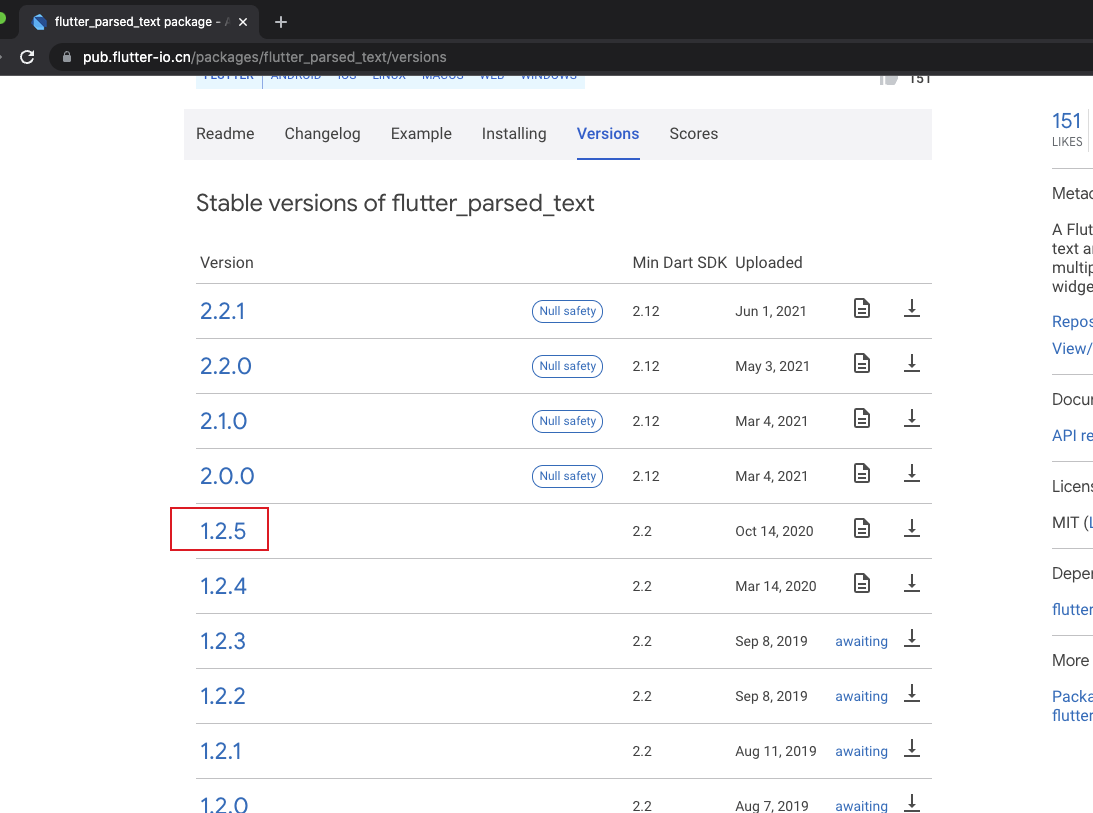
博主现在1.2.5,然后打开https://pub.flutter-io.cn/packages/flutter_parsed_text/versions 进去看对应版本的介绍,不然可能复制进去报错了,

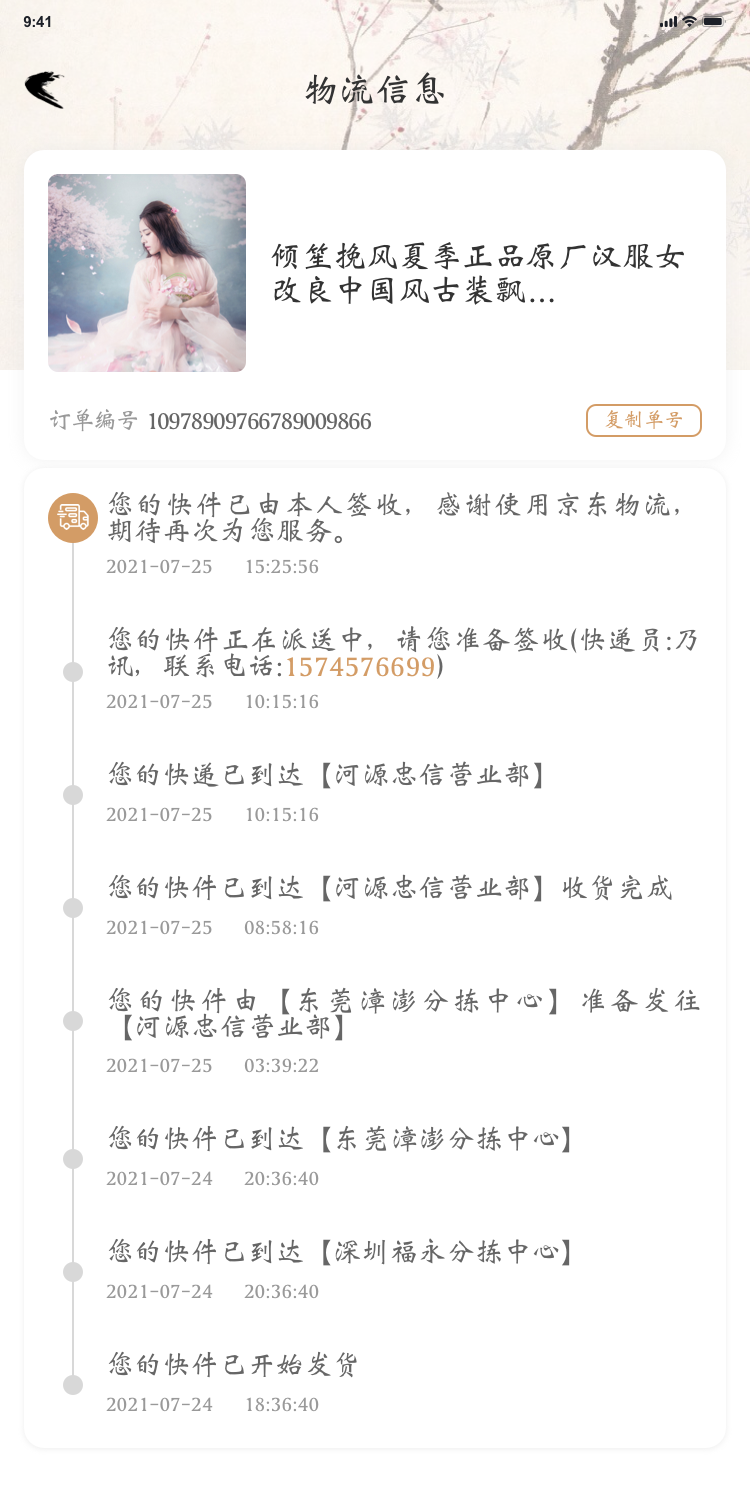
我贴一张我当前项目的效果图

就是需要在一个字符串里面提取到手机号 然后点击就可以拨打电话,这个插件刚好可以实现这个功能,当然这个插件的强大的功能 我下面也会多讲一点
ParsedText:这个是用于显示你的文本的一个组件,! ! ! style的颜色一定要写,不然你会以为没有生效 parse是一个集合,用于存放匹配的规则等
MatchText:你的正则表达式匹配规则,匹配后需要显示的样式,还有一个点击事件
如果写了多个相同的正则表达式,以最后一个的为准
代码如下。复制进去可以直接运行,然后根据自己需要的
class MainApp extends StatefulWidget {
@override
_MainAppState createState() => _MainAppState();
}
class _MainAppState extends State<MainApp> {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Column(
children: <Widget>[
SizedBox(
height: 40.0,
),
GestureDetector(
onTap: () {
print("hell owrl");
},
child: Padding(
padding: const EdgeInsets.all(8.0),
child: ParsedText(
alignment: TextAlign.start,
text: "[@michael:51515151] Hello london this is an example of the ParsedText, links like http://www.google.cn or http://www.facebook.com are clickable and phone number 444-555-6666 can call too. But you can also do more with this package, for example Bob will change style and David too.nAlso a US number example +1-(800)-831-1117. foo@gmail.com And the magic number is 42! #flutter #flutterdev",
parse: <MatchText>[
MatchText(
type: ParsedType.EMAIL,//匹配规则
style: TextStyle(
color: Colors.red,
fontSize: 24,
),
onTap: (url) {
launch("mailto:" + url);
}),
MatchText(
type: ParsedType.URL,//匹配规则
style: TextStyle(
color: Colors.blue,
fontSize: 24,
),
onTap: (url)async{
var a = await canLaunch(url);
if (a) {
launch(url);
}
}
),
MatchText(
type: ParsedType.PHONE,//匹配规则
style: TextStyle(
color: Colors.purple,
fontSize: 24,
),
onTap: (url) {
launch("tel:" + url);
print(url);
}),
MatchText(
pattern: r"[(@[^:]+):([^]]+)]",
style: TextStyle(
color: Colors.black,
fontSize: 24,
),
renderText: ({String str, String pattern}) {
Map<String, String> map = Map<String, String>();
RegExp customRegExp = RegExp(pattern);
Match match = customRegExp.firstMatch(str);
map['display'] = match.group(1);
map['value'] = match.group(2);
return map;
},
onTap: (url) {
showDialog(
context: context,
builder: (BuildContext context) {
// return object of type Dialog
return AlertDialog(
title: new Text("Mentions clicked"),
content: new Text("$url clicked."),
actions: <Widget>[
// usually buttons at the bottom of the dialog
new FlatButton(
child: new Text("Close"),
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
},
);
}),
MatchText(
pattern: r"B#+([w]+)b",
style: TextStyle(
color: Colors.pink,
fontSize: 24,
),
onTap: (url) async {
showDialog(
context: context,
builder: (BuildContext context) {
// return object of type Dialog
return AlertDialog(
title: new Text("Hashtag clicked"),
content: new Text("$url clicked."),
actions: <Widget>[
// usually buttons at the bottom of the dialog
new FlatButton(
child: new Text("Close"),
onPressed: () {
Navigator.of(context).pop();
},
),
],
);
},
);
}),
MatchText(
pattern: r"lon",//正则表达式
style: TextStyle(
color: Colors.pink,
fontSize: 24,
),
onTap: (url) async {
print(url);
})
],
style: TextStyle(
fontSize: 24,
color: Colors.green,//不写颜色会默认一个颜色看不见-----重视度 五颗星
),
),
),
)
],
),
);
}
}
谢谢各位的观看, 有什么不懂的可以评论留言,博主会尽力帮助大家 0v0
最后
以上就是明亮航空最近收集整理的关于flutter 邮箱,电话,网址等正则表达式使用的全部内容,更多相关flutter内容请搜索靠谱客的其他文章。








发表评论 取消回复