我是靠谱客的博主 现实小白菜,这篇文章主要介绍npm&yarn&reactjs环境安装并搭建我的第一个helloword项目npm&yarn&reactjs环境安装并搭建我的第一个helloword项目,现在分享给大家,希望可以做个参考。
npm&yarn&reactjs环境安装并搭建我的第一个helloword项目
- npm&yarn&reactjs环境安装并搭建我的第一个helloword项目
- 1.Nodejs下载
- 2.Linux系统下Nodejs配置
- 3.windows下nodejs配置
- 4.yarn创建react项目进行测试
npm&yarn&reactjs环境安装并搭建我的第一个helloword项目
1.Nodejs下载
Windows版本:https://npm.taobao.org/mirrors/node/v14.17.4/node-v14.17.4-win-x64.zip
Linux版本:https://npm.taobao.org/mirrors/node/v14.17.4/node-v14.17.4-linux-x64.tar.xz
2.Linux系统下Nodejs配置
- ##解压
tar xvf /home/testuser/node-v14.17.4-linux-x64.tar.xz
- ##修改Nodejs内置的npm默认node_cache配置路径及环境变量配置
##新建目录
mkdir /home/testuser/node-v14.17.4-linux-x64/node_global
mkdir /home/testuser/node-v14.17.4-linux-x64/node_cache
##环境变量
cat >> /home/testuser/.bashrc << EOF
export PATH=$PATH:/home/testuser/node-v14.17.4-linux-x64/bin
export PATH=$PATH:/home/testuser/node-v14.17.4-linux-x64/node_global/bin
EOF
##生效
source /home/testuser/.bashrc
##修改cache的配置路径(cache路径)
npm config set cache /home/testuser/node-v14.17.4-linux-x64/node_cache
##修改prefix的配置路径(module路径)
npm config set prefix /home/testuser/node-v14.17.4-linux-x64/node_global
##查看
[testuser@localhost ~]$ more ~/.npmrc
cache=/home/testuser/node-v14.17.4-linux-x64/node_cache
- ##yarn安装
npm install -g yarn
- ##设置淘宝源,默认的官方源速度慢,在这里先设置成淘宝的
npm config set registry https://registry.npm.taobao.org
##查看
[testuser@localhost node_cache]$ more ~/.npmrc
cache=/home/testuser/node-v14.17.4-linux-x64/node_cache
prefix=/home/testuser/node-v14.17.4-linux-x64/node_global
registry=https://registry.npm.taobao.org
至此,linux下的nodejs环境已经安装完成
3.windows下nodejs配置
如果是windows环境,环境配置大致相同,如下:
- ##解压
解压node-v14.17.4-win-x64.zip,如放在C:softwarenode-v14.17.4-win-x64
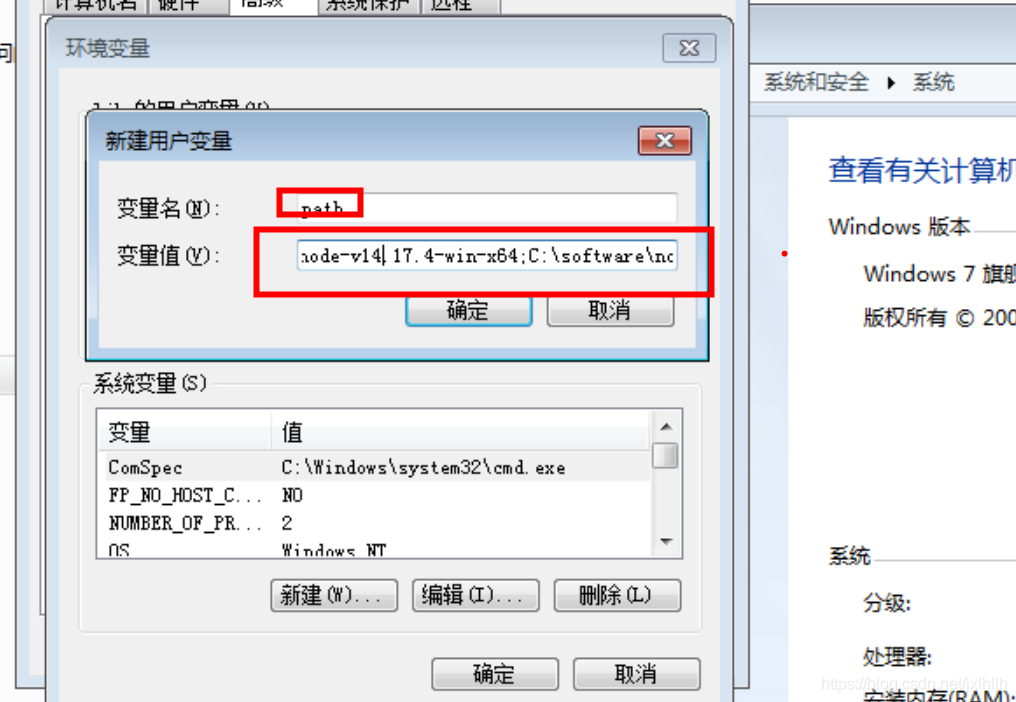
- ##环境变量设置
##添加两个环境变量到path中
C:softwarenode-v14.17.4-win-x64;
##window下没有bin目录,linux下有
C:softwarenode-v14.17.4-win-x64node_global;

- ##新建2个目录
C:softwarenode-v14.17.4-win-x64node_global
C:softwarenode-v14.17.4-win-x64node_cache
然后依次执行:
npm config set prefix "C:softwarenode-v14.17.4-win-x64node_global"
npm config set cache "C:softwarenode-v14.17.4-win-x64node_cache"

进行以上两个命令执行时报错,经查询,原因是我用的win7系统,v12.16.2以上版本不支持win7系统,重新下载低版本node-v12.18.3-win-x64.zip,然后再走一遍流程,问题解决。如果是win10系统,环境正常,无问题
- ##设置淘宝源&安装yarn
npm config set registry https://registry.npm.taobao.org
npm install yarn -g
4.yarn创建react项目进行测试
- ##在cmd或linux命令下输入"npm install create-react-app -g"
##linux
[testuser@localhost ~]$ npm install create-react-app -g
##windows
C:software>npm install create-react-app -g
- ##在指定项目目录下输入create-react-app your_project_name
例如"create-react-app react_test"(注意项目名称不能有大写字母)
create-react-app react_test

生成的文件夹目录如下,熟悉的结构,src,node_modules,public等

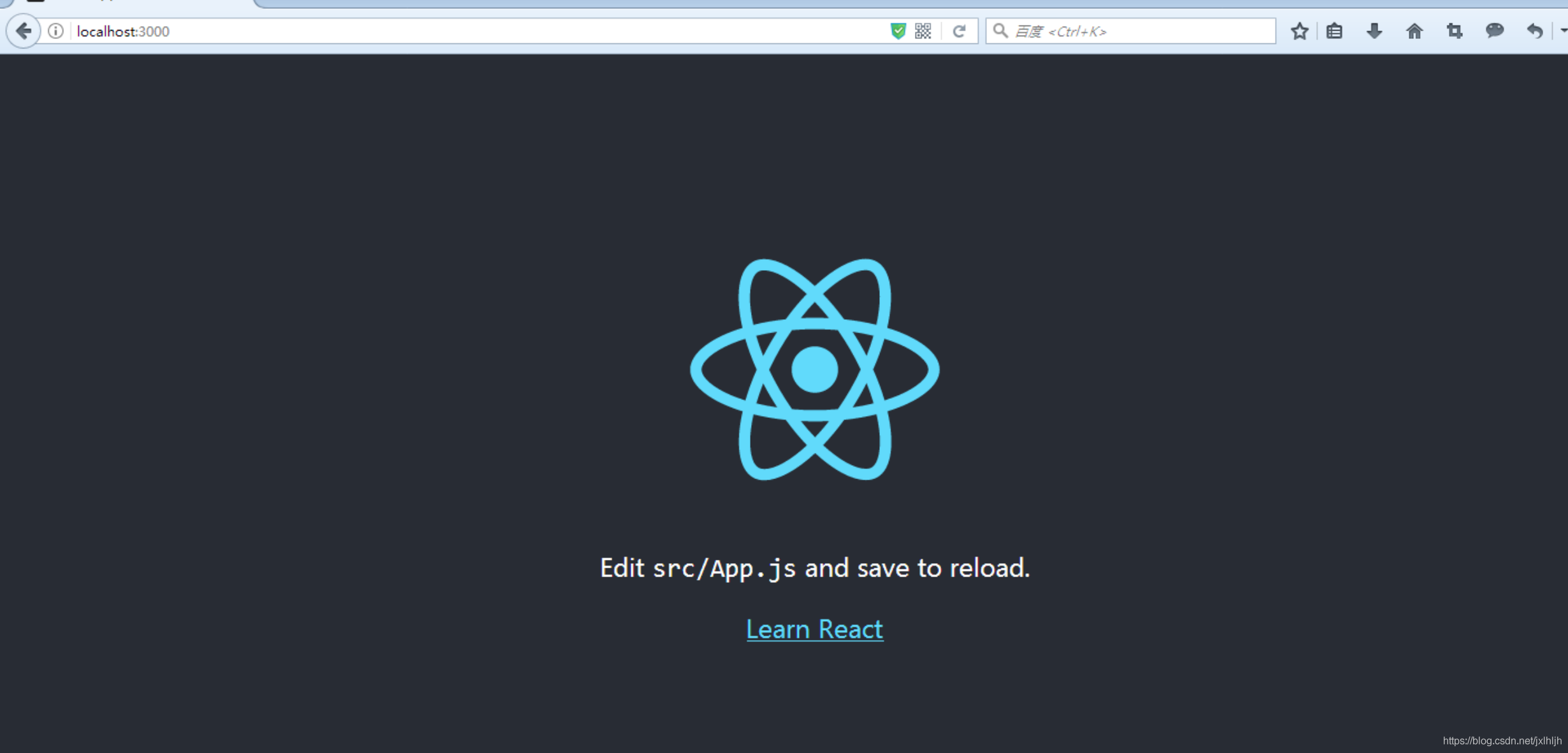
- ##输入“yarn start”测试安装是否成功,安装成功则会调成一个页面
yarn start

输入http://localhost:3000进行测试页面:

最后
以上就是现实小白菜最近收集整理的关于npm&yarn&reactjs环境安装并搭建我的第一个helloword项目npm&yarn&reactjs环境安装并搭建我的第一个helloword项目的全部内容,更多相关npm&yarn&reactjs环境安装并搭建我内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。









发表评论 取消回复