全局安装Express
$cnpm install express
快速搭建脚手架
$express myapp
修改入口文件添加跨域请求配置
//app.js
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("X-Powered-By",' 3.2.1');
res.header("Content-Type", "application/json;charset=utf-8");
next();
});
修改index.js文件
var router = express.Router();
var request = require("request");
/* GET home page. */
router.get('/', function(req, res, next) {
// res.render('aaa', { title: 'Express' });
request("http://v.juhe.cn/toutiao/index?type=top&key=<api密钥>",function (err,req,body) {
if(!err && req.statusCode == 200){
res.json(body);
}else{
res.status('200');
res.json("Error!");
}
})
});
module.exports = router;
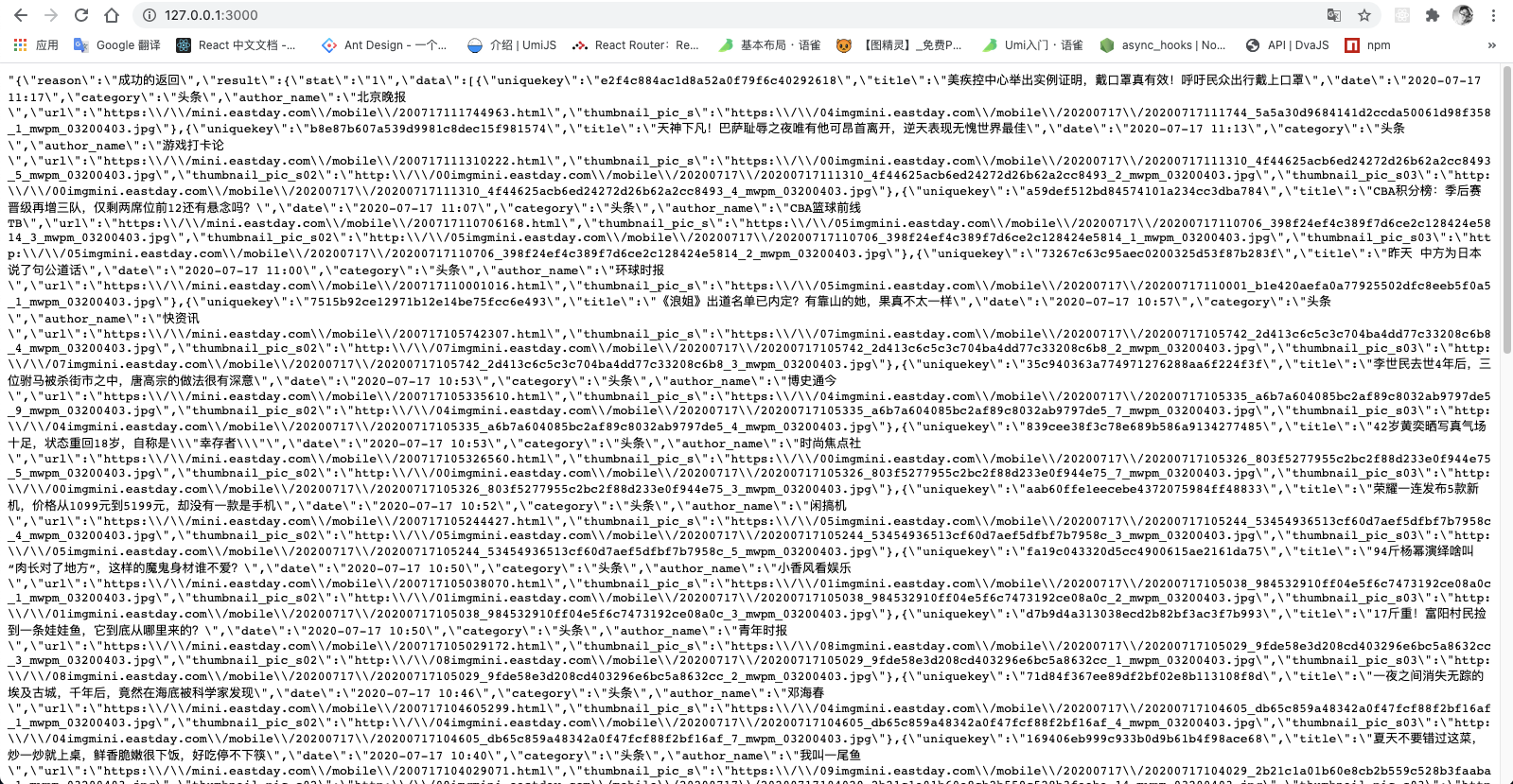
配置完成后使用npm start启动然后在网页端访问127.0.0.1:3000,即可得到下面效果图:

最后
以上就是听话啤酒最近收集整理的关于express聚合接口数据处理的全部内容,更多相关express聚合接口数据处理内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。





![[译]用Node.js来生成你的内容聚合提要(RSS)](https://www.shuijiaxian.com/files_image/reation/bcimg2.png)

![Node.js 应用全链路追踪技术——[全链路信息获取]一、Node.js 应用全链路追踪系统二、全链路信息获取三、业界方案四、Async Hooks【异步钩子】五、zone-context六、总结](https://www.shuijiaxian.com/files_image/reation/bcimg4.png)
发表评论 取消回复