本文将按照时间顺序对公有云移动端web-weixin开发、接口页面调试进行一个过程的梳理,将一些遇到的坑给记录一下。
web-weixin npm 时的 error 问题
在git clone web-weixin到本地之后,我在npm install时报了以下错误:

初步判断是npm的版本不对,因此下载volta进行了node版本的同步,但是还是同样报错。其后,采取了先删除node_modules,然后npm clean cache --force,最后重新下载node的操作,同样未果。最后,怀疑可能是有些包没下载下来的问题,npm切换镜像到npm.qiyuesuo.me,问题得以解决。
以上三步,可以在 npm install 报错的时候都尝试一下,一般问题都能够解决。
接着,是运行问题,和之前的运行指令不同,web-weixin采用的指令是serve指令,具体可以看下package.json的指令部分。
apifox的使用
组长搭好的接口环境
在开始使用之前,我们需要了解我们需要用到的接口的接口文档,我拿我的bug用到的创建合同为例。我们需要:
获取公有云token
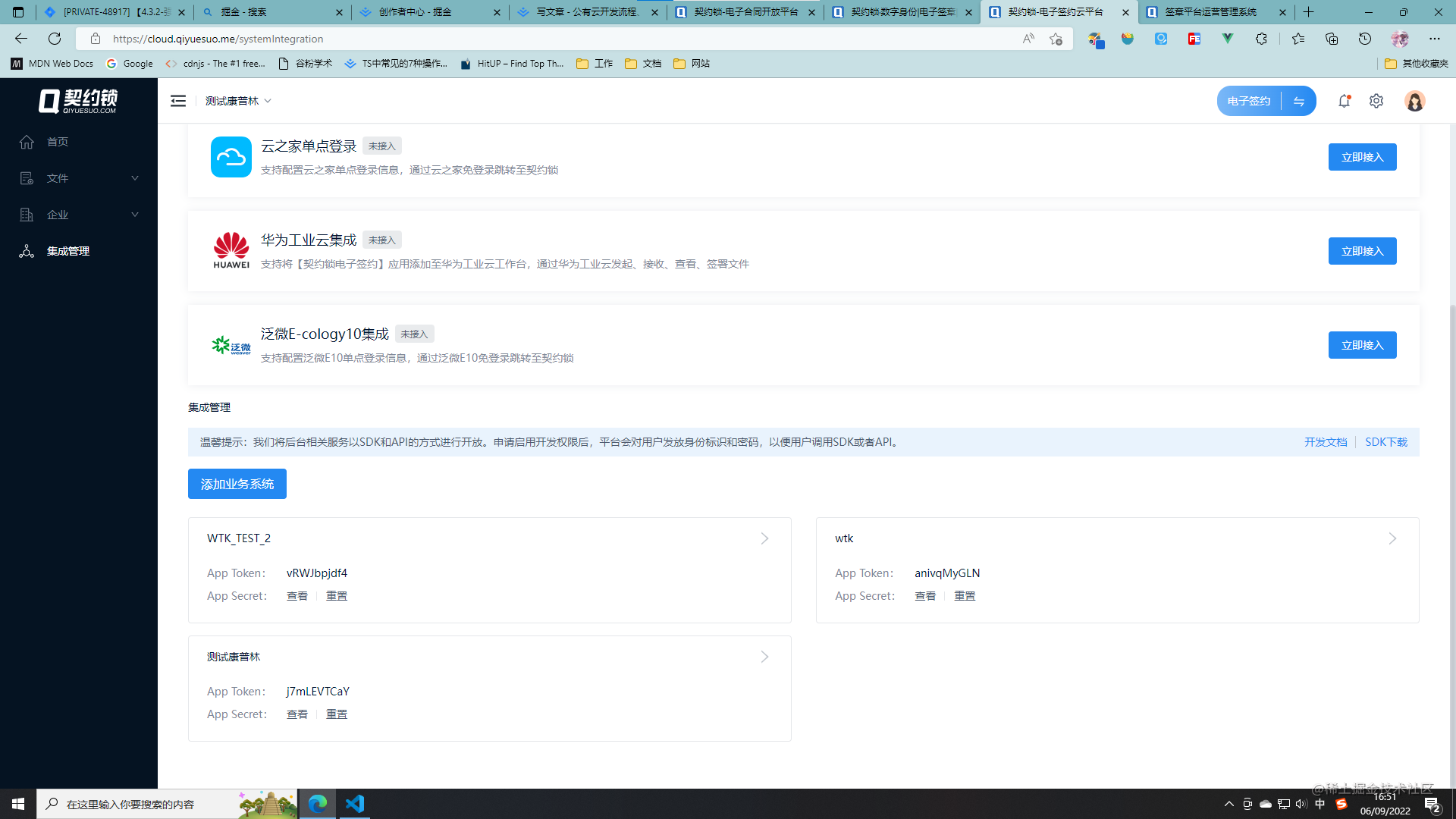
首先,登录 cloud.qiyuesuo.me。在集成管理中,选择添加业务系统。

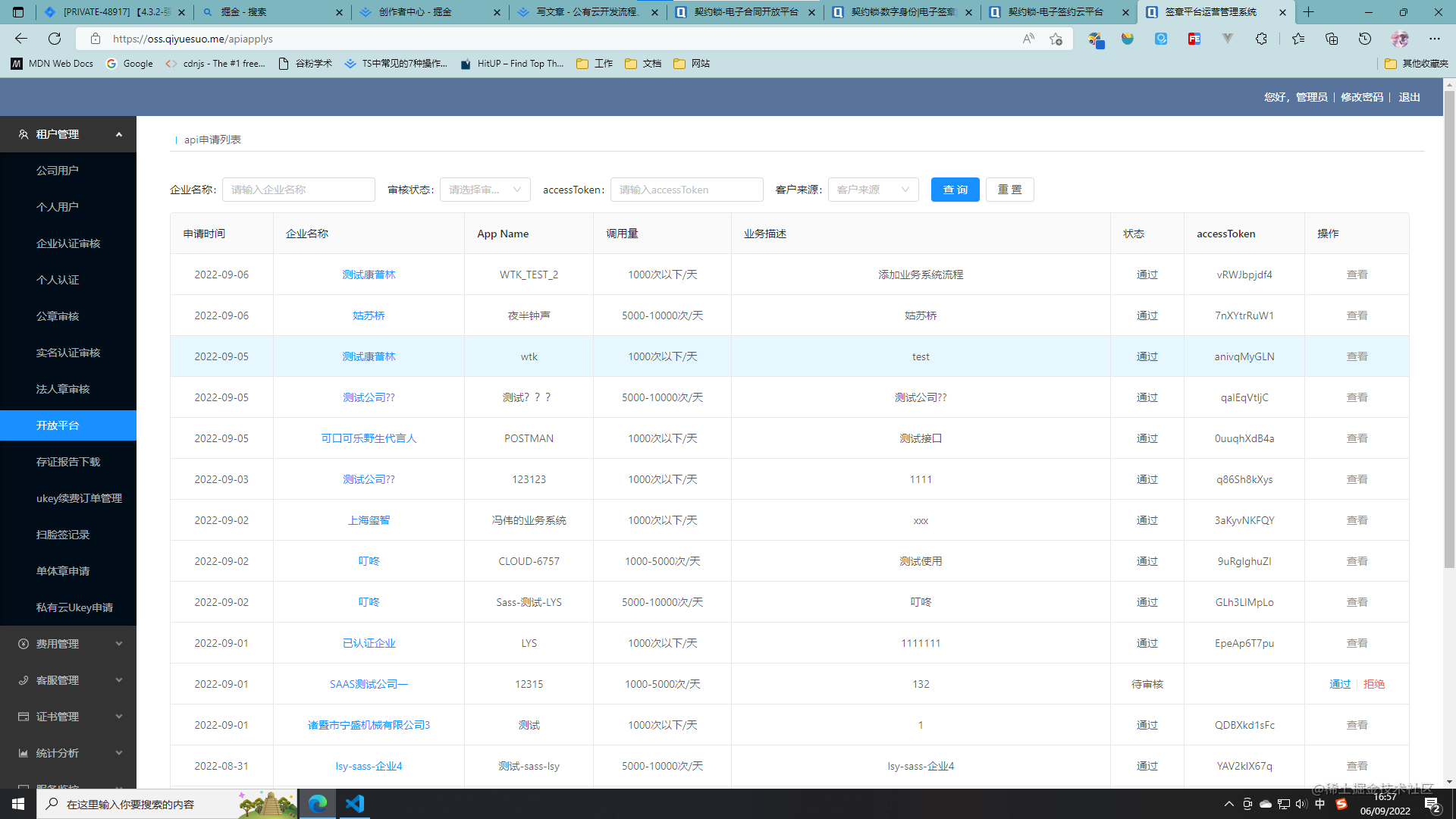
之后,登录 oss.qiyuesuo.me,点击租户管理——>开放平台,审核通过新创建的业务系统,并且给予全部权限。

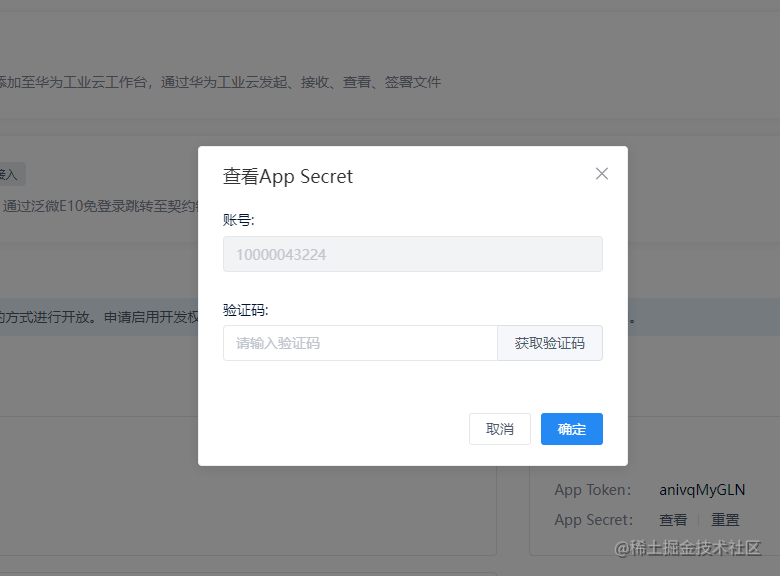
接着,返回 cloud.qiyuesuo.me 点击新创建的业务平台的 查看 按钮,在弹出框内,获取验证码。

再次回到 oss.qiyuesuo.me环境,点击服务监控——>消息记录,可打开控制台查看验证码。

最后,在oss.qiyuesuo.me 粘贴验证码获取到token。

搭建全局环境
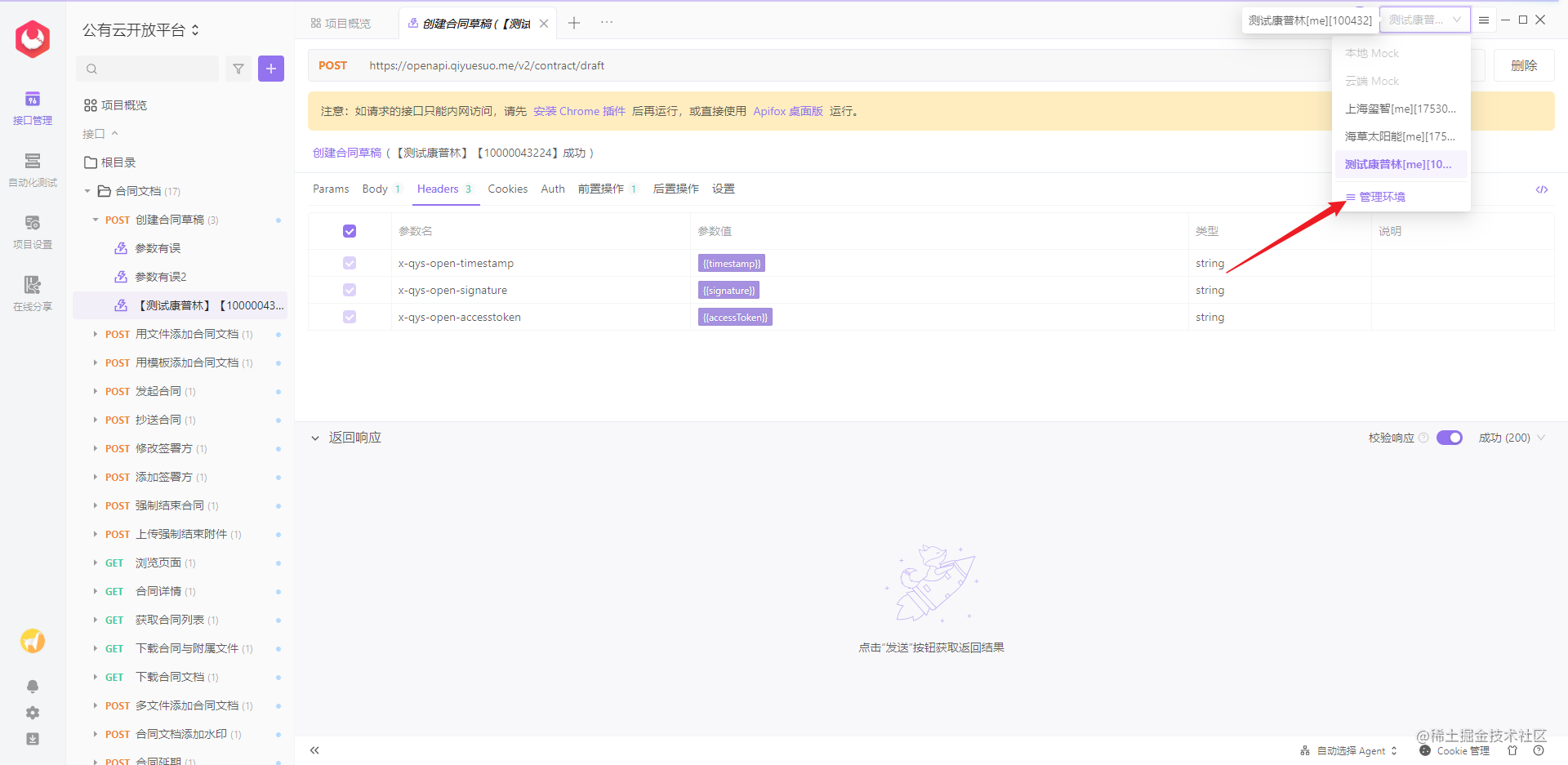
有了token之后。在apifox内,我们可以通过管理环境来设置默认服务,以及环境变量。

token和secret粘贴到相应处,其他两个变量则通过每次请求的前置操作得到,无需配置。

设置单个接口
设置单个接口时,我们需要仔细阅读接口文档,了然数据传输的类型(json、formData),要传送的必要字段有哪些,然后逐一对其进行设置。
对于数据头header,这里可以采用环境变量来进行设置。然后通过前置操作来完善所有的环境变量以让请求成功进行。
对于需要传送的数据用例,可以先问下和你对接的人比如说测试是否已经有了现成的了,否则有时候自己配置要耗费大量时间,进行调试。
遇到的一些需要注意下的坑
- token无效 检查下apifox的accessToken的环境变量是否填充了,用例的header是否也填上了,而且要注意token必须要匹配,否则你发起的请求就算成功了,你也无法在你自己账号里找到生成的草稿合同。
- unsupported media type 不支持的请求类型,看清楚接口文档中,到底是用的什么请求类型(json/formdata),去单个接口里配置即可。
- 404_bad request 有可能是json格式的问题,看下正常的json写法,看看自己是否有多余的符号,比如说最后一个数据项后面,多写了一个 逗号。
接口页面调试
所谓的接口页面,是指我们通过对后端发起请求后,后端返回给我们的页面,请求的发出在apifox当中进行的。比较典型的为预签署页面。
通过在请求体中携带不同的配置参数,后台将返回给我们不同的页面,或影响返回页面的功能布局。
<img src=“https://p9-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/299cf7b12ce74e07a3764cc29f6573ea~tplv-k3u1fbpfcp-zoom-in-crop-mark:4536:0:0:0.image? “预签署页面请求参数”” style=“margin: auto” />
这些参数,同时可以被视作该页面的数据入口。
比如,在 [CLOUD-7027] 接口发起合同,移动端打开接口返回链接填参,点击保存后跳转空白页面中,问题的症结在于对于callbackpage的处理方式。
在发起预签署页面请求页面时,如果没有携带callbackPage参数,那么返回的页面就缺少了该字段,在原本的代码中,对于缺乏该字段的页面,点击保存后直接跳转至了空页面,因此才导致了该问题。
最后
以上就是发嗲航空最近收集整理的关于公有云开发流程、接口页面调试流程 踩坑记录的全部内容,更多相关公有云开发流程、接口页面调试流程内容请搜索靠谱客的其他文章。








发表评论 取消回复