所谓“技术选型”对于程序员,尤其是互联网公司的技术负责人或架构师来说,一定很熟悉。技术选型往小了说,比如日常开发中的一个组件库的选择,往大了说,比如整个系统的开发语言、架构等。一般去确定某个技术选型的时候,我们都需要仔细的去权衡各种技术、各种方向的利弊,然后作出取舍。
我们在做技术选型的时候一般有这样一些步骤:
- 首先要明确选型的需求和目的,列出必须要考虑的各种因素以及评判标准
- 然后寻找候选技术,范围可以尽量广一些,尽可能多的搜集候选
- 其次进行初步筛选,筛选出 3 个左右备选方案
- 再然后就要做一些详细的调查和分析了
- 最后,对分析结果进行评审,作出最后决定
在这里针对步骤4,再来做详细的拓展,我们到底从哪些方面去做详细的调查。
首先,社区活跃度高
现在IT技术的社区无非是官网,GitHub这些。在进行技术选型的时候,当然是挑活跃度高的技术。活跃度高,自然知名度就高了,也能很快为大家所熟知和学习。而且活跃度高,更多的人维护,后期使用的时候出现问题有人维护,或者咨询。
举个例子,你在github上发现一个很不错的项目框架,你满心欢喜的把这个项目clone下来,并且将这个项目框架马上投入了你的实际开发中去,然后你就会发现在开发的过程中,遇到了一些无法预料,无法解决的问题。下意识的反应,你是去问作者,但是如果这个框架早已不进行维护了,或者这个作者“不负责任”,你觉得你该怎么办。所以再确定选型的时候,一定要考虑到后期的开发和维护成本。
其次,团队成员的拥护
如果得不到团队的认可,再怎么优秀的技术,也无法落地执行,毕竟不是技术管理者一个人在干活,得到大家的支持才最重要。
然后,从实际业务出发
这里总结一句话:“不以实际业务为基础的技术选型都是耍流氓”,也就是说,在做技术选型的时候必须要从实际的业务出发考虑。所以我们要明确业务本身的性质,包括规模、重要程度、时间要求等等。如果业务性质复杂,时间紧迫,你还选择一个不熟悉,或者未经过探索的技术,你说你这不是在“以卵击石”嘛。所以切记,技术是服务于业务的。
最后,给自己一些挑战
不要因为团队使用的技术老旧,就不敢启用新技术。如果一直这样持续下去,那新的技术如何进行推动,如何进行发展,所以在情况允许的情况下,我觉得是可以适当的向未尝试过的技术,去进行探索的。当然也不能急于探索新技术,而不考虑外界的一些因素,就一往无前,大刀阔斧的技术改革,适度最重要
根据上面所说的,我们来尝试一下‘技术选型’,比如我们在做数据类型转换的时候经常用到的三大神器:qs,querystring,query-string
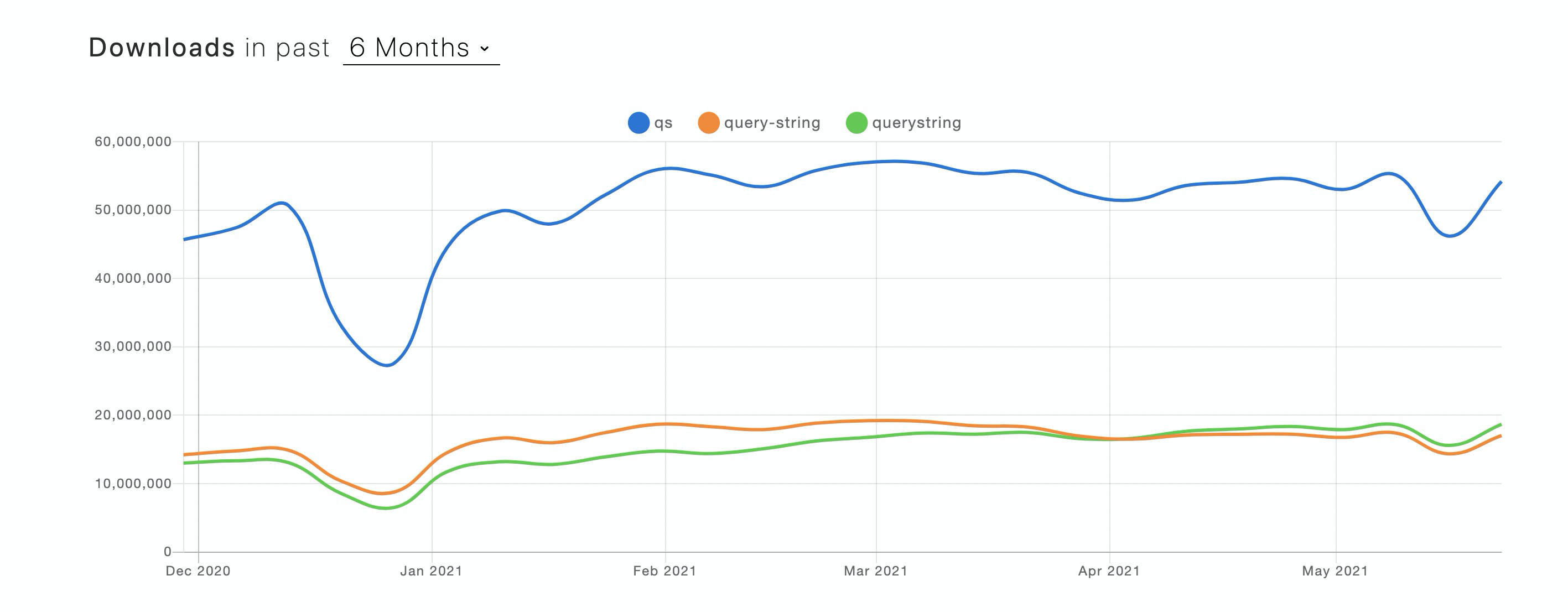
首先看下三者下载次数的对比:

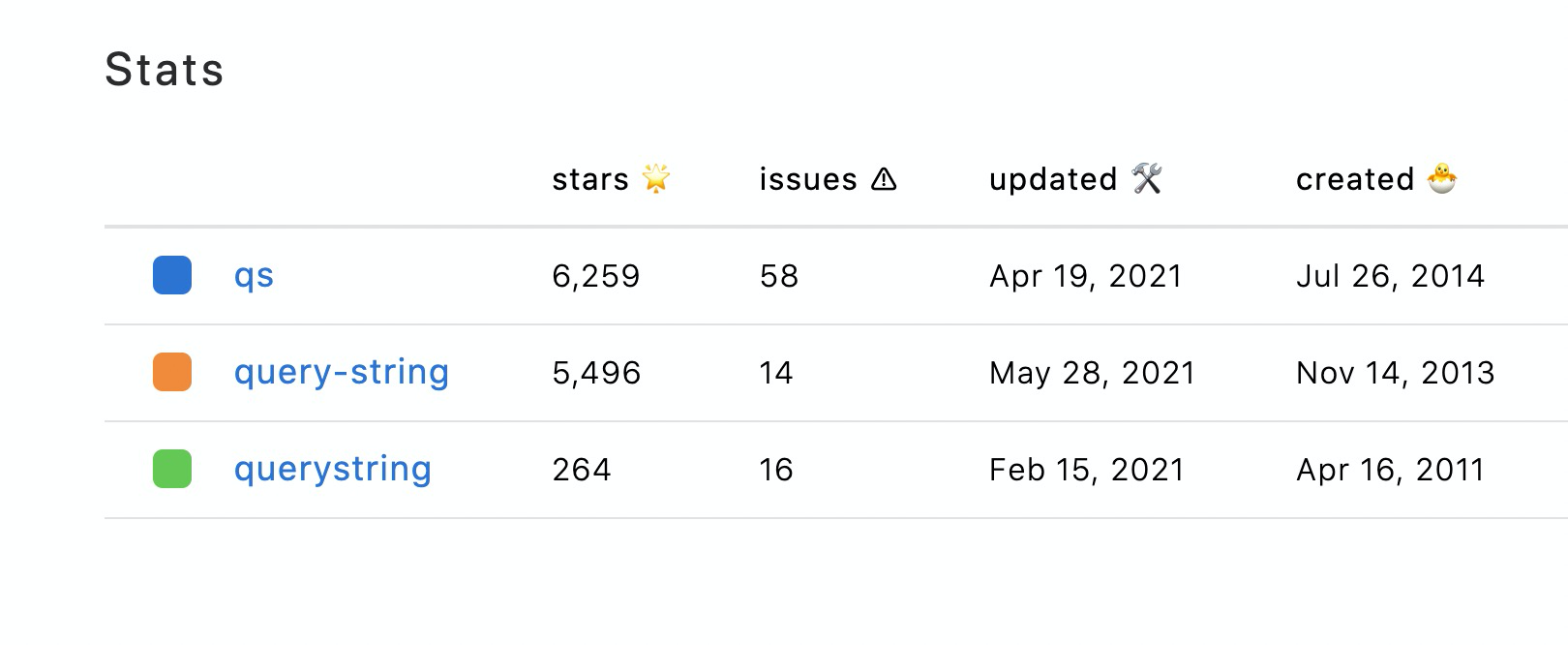
其次再看下三者的统计对比:

由上图可见,qs不管是在活跃度上,还是使用次数上,都远远优越于另外两者。
接着我们再继续来分析一下,这三者具体的区别:
首先,querystring是node中的一个模块,字面上的意思就是查询字符串,一般是对http请求所带的数据进行解析。querystring模块提供4个方法:
- querystring.parse(将一个字符串反序列化为一个对象)
- querystring.stringify(将一个对象序列化成一个字符串,与querystring.parse相对)
- querystring.escape(使传入的字符串进行编码)
- querystring.unescape(将含有%的字符串进行解码)
其次,query-string,通过npm i --save-dev query-string进行安装,再使用import qs from 'query-string'进行导入,下面是他的用法:
- qs.parse(string, options?) (将查询字符串解析为对象,返回的对象是用 Object.create(null) 创建的,因此没有原型)
import qs from 'query-string'; location.search // ?name=jim location.hash // #token=123 qs.parse('?name=jim') // {name: 'jim'} qs.parse('#token=123') // {token: '123'} qs.parse('name=jim&name=lily&age=22') // {name: ['jim', 'lily'], age: 22}options是一个 Object,可选值:decode,arrayFormat
-
qs.stringify(object, options?) (将对象字符串化为查询字符串并对键进行排序)
import qs from 'query-string'; qs.stringify({name: 'jim', age: 22}); // 'age=22&name=jim' qs.stringify({name: ['jim', 'lily'], age: 22}); // 'age=22&name=jim&name=lily'options是一个 Object,可选值:strict,encode,arrayFormat,sort。
-
.parseUrl(string, options?) (将URL和查询字符串提取为一个对象,返回一个带有url和query属性的对象,如果parseFragmentIdentifier选项为true,该对象也将包含fragmentIdentifier属性。)
qs.parseUrl('http://www.baidu.com?name=jim'); // {url: 'http://www.baidu.com', query: {name: 'jim'}}option选项与 .parse() 相同。 额外的选项如:parseFragmentIdentifier(从 URL 中获取片段标识符)
query-string的属性还有很多,比如:stringifyUrl,extract,pick,exclude等,这里就不详细去说了,详情可访问: query-string详情
最后,再来看一下qs,qs是具有一些附加安全性的查询字符串解析和字符串化库
- qs.parse
let url = 'http://item.taobao.com/item.htm?a=1&b=2&c=&d=xxx&e'; let data = qs.parse(url.split('?')[1]); // data的结果是 { a: 1, b: 2, c: '', d: xxx, e: '' }
- qs.stringify
let params = { c: 'b', a: 'd' }; qs.stringify(params) // 结果是 'c=b&a=d'指定数组编码格式
let params = [1, 2, 3]; // indices(默认) qs.stringify({a: params}, { arrayFormat: 'indices' })// 结果是: 'a[0]=1&a[1]=2&a[2]=3' // brackets qs.stringify({a: params}, { arrayFormat: 'brackets' })// 结果是: 'a[]=1&a[]=2&a[]=3' // repeat qs.stringify({a: params}, { arrayFormat: 'repeat' })// 结果是: 'a=1&a=2&a=3'处理json格式的参数
1. 在默认情况下,json格式的参数会用 [] 方式编码
let json = { a: { b: { c: 'd', e: 'f' } } };
qs.stringify(json);
//结果 'a[b][c]=d&a[b][e]=f'
2.某些服务端框架,并不能很好的处理上面这种格式,所以需要转为下面的格式
qs.stringify(json, {allowDots: true});
//结果 'a.b.c=d&a.b.e=f'根据上面的调研,分析,qs明显更胜一筹。
简单来说就是qs可以转换任意类json格式的数据,结构更加立体,而querystring只能转换平面数据结构,所以qs的功能更加强大
最后,大家其实会发现,技术选型既是一种科学、又是一种艺术,有时候并没有对错之分。最后面临两难选择的时候,还是需要决策人拿出勇气,拍板决定,坚定的去推进。
最后
以上就是风中白昼最近收集整理的关于如何进行科学的技术选型的全部内容,更多相关如何进行科学内容请搜索靠谱客的其他文章。








发表评论 取消回复