目录
- 前言
- 对象
- 对象属性的增删改查
- 对象的构建方法(两种)
- 构造函数的内部原理
- 包装类
- 原型
- 原型链
- 原型链基本思路
前言
原型、原型链是学习JavaScript的过程中的一个难点之一,此贴为本人学习JavaScript时留下的学习笔记。
对象
- JavaScript 对象是拥有属性和方法的数据。
object {
name:value ,
}
对象也属于变量的一种,它可以使用var来声明,它可以包含多个值(多个变量),每个值以 name:value 对呈现。
var object = {
name1:value1,
name2:value2,
}
对象属性的增删改查
- 增
object.新属性 = 值;
- 删
delete object.属性
//delete关键词可以删除对象的属性
- 查
object.属性
//返回值为属性的值
- 改
object.属性 = 修改的值
对象的构建方法(两种)
- 1、var声明
var object = {
name1:value1,
name2:value2,
}
- 2、构造函数法
系统自带的构造函数 new object()
function Car(){
this.name = "BMW",
this.length = "1400",
}
var car = new Car();
构造函数的内部原理
- 在函数体最前面隐式的加上 this.{}
- 执行 this xxx = xxx;
- 隐式的返回this
包装类
- new String()
- new Boolean()
- new Number()
这些方法作用在原始值(数字、字符串、布尔值)上会执行包装类的过程,使得原始值具有属性和方法。
//包装类
var num = 4;
//原始值不能调用属性
num.len = 3;
//当原始值调用属性时会进行包装类
//new number(4).len = 3;生成了一个对象: 4 {len:3}
//执行完之后就会delete这个对象
原型
- 1、定义:原型是function 对象的一个属性,它定义了构造函数制造出的对象的公共祖先。通过该构造函数产生的对象,可以继承该原型的属性和方法。(原型也是对象)
- 2、利用原型的特点和概念 ,可以提取共有属性。
- 3、对象如何查看原型 – > 通过隐式属性 proto
- 4、对象如何查看对象的构造函数 – > 通过隐式属性 constructor
Person.proto.name = "wang";
function Person(){ //person.prototype 是原型
}
var person = new Person();
person.name //会返回“wang”
如果function内部有this.name = “li“
最后则会返回”li“
原型链
- 绝大部分的的对象:有__proto__属性(指向其原型链)prototype属性。
- 原型对象(Person.prototype 原型对象还有constructor属性(指向构造函数对象))
- 凡是通过new Function()创建的函数对象都拥有__proto__、prototype属性(指向原型对象)。

原型链是实现继承的主要方法。
原型链基本思路
利用原型让一个引用类型继承另一个引用类型的属性和方法。
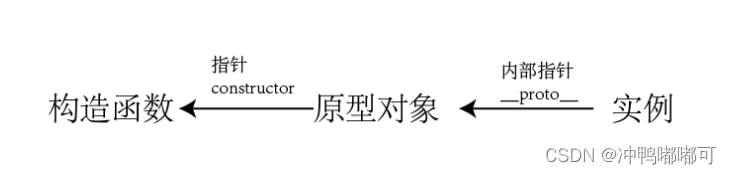
每个构造函数都有一个原型对象,原型对象都包含一个指向构造函数想指针(constructor),而实例对象都包含一个指向原型对象的内部指针(proto)。如果让原型对象等于另一个类型的实例,此时的原型对象将包含一个指向另一个原型的指针(proto),另一个原型也包含着一个指向另一个构造函数的指针(constructor)。假如另一个原型又是另一个类型的实例……这就构成了实例与原型的链条。
function Animal(){
this.type = "animal";
}
Animal.prototype.getType = function(){
return this.type;
}
function Dog(){
this.name = "dog";
}
Dog.prototype = new Animal();
Dog.prototype.getName = function(){
return this.name;
}
var xiaohuang = new Dog();
//原型链关系
xiaohuang.__proto__ === Dog.prototype
Dog.prototype.__proto__ === Animal.prototype
Animal.prototype.__proto__ === Object.prototype
Object.prototype.__proto__ === null
最后
以上就是舒适外套最近收集整理的关于JavaScript学习--js对象、原型、原型链前言对象原型的全部内容,更多相关JavaScript学习--js对象、原型、原型链前言对象原型内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复