除了浮动之外,css权重问题是你要了解的,最复杂的一个概念之一。css每条规则权重的不同,是你所期望的效果,没有通过css规则在元素上生效的主要原因。为了减少调试bug的时间,你需要了解浏览器是怎样解析你的代码的。为了完成这个目标,你需要对权重是如何工作的,有一个清楚的认识。很多Css出现问题的场景,都是某处定义了一个更高权重的规则,导致此处规则不生效。
Css权重问题并不简单,而且有很多或具体或抽象的理论来解释这个问题。本文也将探讨这个问题,我相信如果你喜欢星球大战的话你肯定会理解这些概念的~
我们将会讨论关于css权重的主要问题,包括例子,规则,原理,通用解决方案以及一些资源。
CSS权重:概述
- 权重决定了哪一条规则会被浏览器应用在元素上。
- 权重的不同,是你所期望的效果,没有通过css规则在元素上生效的主要原因。
- 权重的级别划分时包含了所有的css选择器
- 如果两个选择器作用在同一元素上,则权重高者生效。
- 权重的级别根据选择器被划分为四个分类:行内样式,id,类与属性,以及元素。
- 你可以通过CSS权重之争进一步了解CSS权重。
- 你也可以通过CSS Specificity for Poker Players 进一步了解CSS权重。
- 如果两个选择器权重值相同,则最后定义的规则被计算到权重中(后面定度的CSS规则权重要更大,会取代前面的CSS规则)
- 如果两个选择器权重值不同,则权重大的规则被计算到权重中
- 如果一条规则包含了更高权重的选择器,那么这个规则权重更高
- 最后定义的规则会覆盖所有跟前面冲突的规则
- 内联样式表含有比别的规则更高的权重
- Id选择器的权重比属性选择器更高
- 你可以使用id来增大权重
- 类选择器比任意数量的元素选择器都高
- 通配符选择器跟继承来的样式,他们的权重以 0,0,0,0来计算
- 你可以用css权重计算器来计算权重。
什么是CSS权重?
- 权重决定了你css规则怎样被浏览器解析直到生效。“css权重关系到你的css规则是怎样显示的”。参考阅读【Understanding specificity 】
- 当很多的规则被应用到某一个元素上时,权重是一个决定哪种规则生效,或者是优先级的过程。参考阅读【Selector Specificity 】
- 每个选择器都有自己的权重。你的每条css规则,都包含一个权重级别。 这个级别是由不同的选择器加权计算的,通过权重,不同的样式最终会作用到你的网页中 。参考阅读【 Understanding specificity 】
- 如果两个选择器同时作用到一个元素上,权重高者生效。
权重等级
每个选择器在权重级别中都有自己泾渭分明的位置。根据选择器种类的不同可以分为四类,也决定了四种不同等级的权重值。
1、行内样式,指的是html文档中定义的style
行内样式包含在你的html中 对你的元素产生直接作用,比如:
<h1 style="color: #fff;" >header</h1>
2、ID选择器
Id也是元素的一种标识,比如#div
3、类,属性选择器和伪类选择器
这一类包括各种class,属性选择器,伪类选择器比如 :hover,:focus等等。
4、元素和伪元素
元素跟伪元素选择器,比如:before 与 :after.
这里我要补充的:伪元素选择器只包含以下几种:
- ::after
- ::before
- ::first-letter
- ::first-line
- ::selecton
详细请参阅【Pseudo-elements】
伪元素跟伪类都是选择器的补充,但是,伪类表示的是一种“状态”比如hover,active等等,而伪元素表示文档的某个确定部分的表现,比如::first-line 伪元素只作用于你前面元素选择器确定的一个元素的第一行。
注意,伪元素选择器选择出来的“部分” 不在dom里,也不能对其绑定事件。如果你对伪元素前面的选择器定义的元素绑定了事件,伪元素同样会生效。 永远记得 伪元素生成的是“表现”。
扩展阅读:
- 如何给伪元素绑定事件
- w3c规范中的伪元素
99
如果您对CSS选择器还不太了解,或者说不太清楚CSS有哪些选择器,个人建议你先阅读以下几篇文章,这样更有助于帮助你阅读本文后面的内容:
- 《CSS3基本选择器》
- 《CSS3属性选择器》
- 《CSS3伪类选择器》
- 《CSS选择器优化》
大漠
如果你还分不清楚这些是怎么分类的,你可以看一下文章末尾的一个简短的分类。
怎么确定权重
权重记忆口诀。从0开始,一个行内样式+1000,一个id+100,一个属性选择器/class或者伪类+10,一个元素名,或者伪元素+1.比如
body #content .data img:hover
最终的权重值是0122;#content是一个id选择器加了100,.data是一个class类选择器加了10,:hover伪类选择器加了10, body和img是元素加了1 。详细参阅【 CSS Specificity 】
另一种方法:计算有几个id选择器的数量为a ,计算其他属性跟class选择器的数量为b ,计算元素名跟伪元素名的数量为c ,然后结合起来就是权重。详细参阅【 CSS Selector Specificity] 】
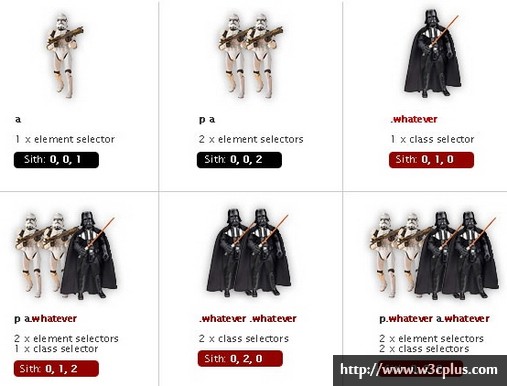
为了帮助我更好的理解权重的概念,我制作了一张西斯人物能量表(大家可以自动类比为各种赛亚人,奥特曼战斗力对照表)每个角色(选择器)都拥有西斯能量(权重值,就跟赛亚人的战斗力一样),这个决定了这个人在黑暗势力里有多牛逼,也决定了css规则在你的样式表里有多牛逼。详细参阅【CSS Specificity Wars – Cheat Sheet 】

权重计算测试
利用第一个规则可以很容易计算权重,你可以自己试试看看掌握了没
01. *{} ====》0
02. li{} ====》1(一个元素)
03. li:first-line{} ====》2(一个元素,一个伪元素)
04. ul li {} ====》2(两个元素)
05. ul ol+li{} ====》3(三个元素)
06. h1+ *[rel=up] {} ====》11(一个属性选择器,一个元素)
07. ul ol li.red{} ====》13(一个类,一个元素)
08. li.red.level{} ====》21(两个类,一个元素)
09. style="" ====》1000(一个行内样式)
10. p {} ====》1(一个元素)
11. div p {} ====》2(两个元素)
12. .sith {} ====》10(一个类)
13. div p.sith{} ====》12(一个类,两个元素)
14. #sith{} ====》100(一个ID选择器)
15. body #darkside .sith p {} ====》112(1+100+10+1,一个Id选择器,一个类,两个元素)
权重的基本规则
1、相同的权重:以后面出现的选择器为最后规则:
假如在外部样式表中,同一个CSS规则你写了两次,那么出现在前面的选择器权重低,你的样式会选择后面的样式:
#content h1 {
padding: 5px;
}
#content h1 {
padding: 10px;
}
两个选择器的权重都是0,1,0,1,最后那个规则生效。
2、不同的权重,权重值高则生效
选择器可能会包含一个或者多个与权重相关的计算点,若经过计算得到的权重值越大,则认为这个选择器的权重高。详细参阅【Understanding Specificity 】
CSS权重规则
1、包含更高权重选择器的一条规则拥有更高的权重。详细参阅【Understanding Specificity 】
2、Id选择器的权重比属性选择器高,比如下面的例子里 样式表中#p123的权重明显比[id=p123]的权重要高。
A:
a#a-02 { background-image : url(n.gif); }
and
B:
a[id="a-02"] { background-image : url(n.png); }
因此A规则比B规则的权重要高。详细参阅【W3C CSS 2.1 Specification 】
3、带有上下文关系的选择器比单纯的元素选择器权重要高。这条规则同样也适用于含有多个元素的选择器。详细参阅【Cascade Inheritance 】
4、与元素“挨得近”的规则生效,比如css中我们定义了以下的规则,
#content h1 {
padding: 5px;
}
但html 中也定义了规则:
<style type="text/css" >
#content h1 {
padding: 10px;
}
</style>
Html中定义的规则因为跟元素挨得比较近,所以生效。详细参阅【Understanding Specificity 】
5、最后定义的这条规则会覆盖上面与之冲突的规则。比如下面的例子:
p { color: red; background: yellow }
p { color: green }
段落会呈现绿色的文字。当然也会出现黄色的背景,因为第一条规则只是被覆盖了color属性。详细参阅【BrainJar.com】
6、无论多少个元素组成的选择器,都没有一个class选择器权重高。比如说“.introduction”高于“html body div div h2 p”。详细参阅【 CSS Specificity for Poker Players 】
7、通配符选择器也有权重,权重被认为是 0,0,0,0。比如 *, body * 被继承的css属性也带有权重,权重是0,0,0,0。详细参阅【 CSS Specificity Clarified 】
权重的例子
考虑三个代码片段:
A: h1
B: #content h1
C:
<div id="content" >
<h1 style="color: #fff" >Headline</h1>
</div>
A的权重是0,0,0,1 (一个元素),B的权重是0,1,0,1(一个id选择器,一个元素),c的权重是1,0,0,0 ,这是一个行内样式。
因为0001 = 1 < 0101 = 101 < 1000,第三个规则权重最高,因此第三个规则将会生效。若去掉第三个规则,第二个规则将会生效。
权重实战
1、利用LVHA原理来给链接应用样式:如果你想展现不同状态的链接样式,一定要记住link-visited-hover-active的顺序,或者简写为LVHA。详细参阅【Link Specificity 】
2、永远都不要使用“!important”:“如果你遇到了权重问题,第一个解决方法肯定是去掉“!important”,“!important”会覆盖所有的样式规则,但“!important”根本没有结构与上下文可言,所以很少用到。详细参阅【Understanding Specificity 、Selector Specificity 】
3、利用id增加选择器权重:利用ul#blogroll a.highlight代替a.highlight ,权重由0, 0, 1, 1 变成了0, 1, 1, 2。
4、减少选择器的个数:“在css规则中尽可能的使用较少的选择器”。详细阅读【Understanding Specificity 】
CSS权重计算工具及资源
1、扑克牌权重计算法
如果你之前没有编程经验,css让你看得比较晕,这个比喻可以帮你把一些概念弄得更清楚。把css规则作为你手中的牌,最好的一套牌决定了你最终的样式。
2、Css权重计算器
计算这个选择器的权重
3、Understanding Specificity Tutorial
在这个教程中,你会关注权重。css权重关系到你的css规则是怎样显示的。你样式表中的每条css规则都带有一个权重,这个权重级别是由不同的选择器加权计算的,通过权重,不同的样式最终会作用到你的网页中。
4、Cascade Inheritance: Specificity
这里会对权重问题进行一番讨论。这些规则不仅仅存在于一张样式表中,也有可能是多张样式表。首先要明白,一个元素可以被多个规则定义样式。
5、CSS 2.1 Selectors Explained
对css2.1选择器的一个全面的阐述。通过详尽的了解css2.1的选择器,可以很大程度上优化你的html,比如减少不必要的class属性,增加大量的div或者span标签等。
6、CSS Specificity Bugs in IE
Ie中权重bug的一个简短概述
7、CSS Structure and Rules
基本的css语法,伪类及伪元素,还有层叠规则。
8、Specificity
他看上去不怎么重要,你也可能一直用不上,但是在大的项目中,你的CSS文件变得越来越大,那么这个时候你的CSS就有可能会产生冲突。
什么是什么?
1、一个选择器给元素定义了一个独特的样式。
p { padding: 10px; }
2、一个类选择器利用类(在页面中可能会有多个)定义选择器
p.section { padding: 10px; }
3、一个id选择器利用页面中唯一一个id标识符定义一个选择器
CSS: #section { padding: 10px; }
(X)HTML: <p id="section" >Text</>
4、上下文选择器可以定义一个带有层级关系顺序的规则
p span { font-style: italic; }
上面这一条,所有在p元素中的span元素将会被应用样式"font-style: italic;"。
5、一个属性选择器匹配了一个带有特殊属性或者属性的值的元素
p[title] { font-weight: bold; }
匹配所有带有title属性的元素
6、伪类,是一种特殊的class,用来定义html元素的行为。一般都是用来给一些html元素的特定状态定义特殊效果。当触发这个状态时,效果也会生效。
a:visited { text-decoration: underline; }
7、伪元素,让设计者可以给实际不存在于文档中的内容定义样式。伪元素属于特殊的元素,可以利用伪元素来“凭空”生成内容,列表项的数字等。
p:first-line { font-variant: small-caps; }
a:link:after { content: " (" attr(href) ")"; }
上面罗列的是CSS选择器中的七种,但实际上CSS的选择器是不只这些,特别是CSS3,在CSS2.1的基础上增加了些很有意思的选择器,在不需要类名的情况下都能帮你选择到需要的元素。感兴趣的话可以阅读下列的文章:
- 《CSS3基本选择器》
- 《CSS3属性选择器》
- 《CSS3伪类选择器》
- 《CSS选择器优化》
大漠
译者手语:初次翻译前端技术博文,整个翻译依照原文线路进行,并在翻译过程略加了个人对技术的理解。如果翻译有不对之处,还烦请同行朋友指点。谢谢!
如需转载烦请注明出处:
英文原文:http://coding.smashingmagazine.com/2007/07/27/css-specificity-things-you-should-know
中文译文:http://www.w3cplus.com/css/css-specificity-things-you-should-know.html
最后
以上就是悲凉纸飞机最近收集整理的关于你应该知道的一些事情——CSS权重的全部内容,更多相关你应该知道内容请搜索靠谱客的其他文章。








发表评论 取消回复