怎么写模块以及相关规范
- 在container文件夹新建一个文件夹(名字为模块名),例如:roleUser
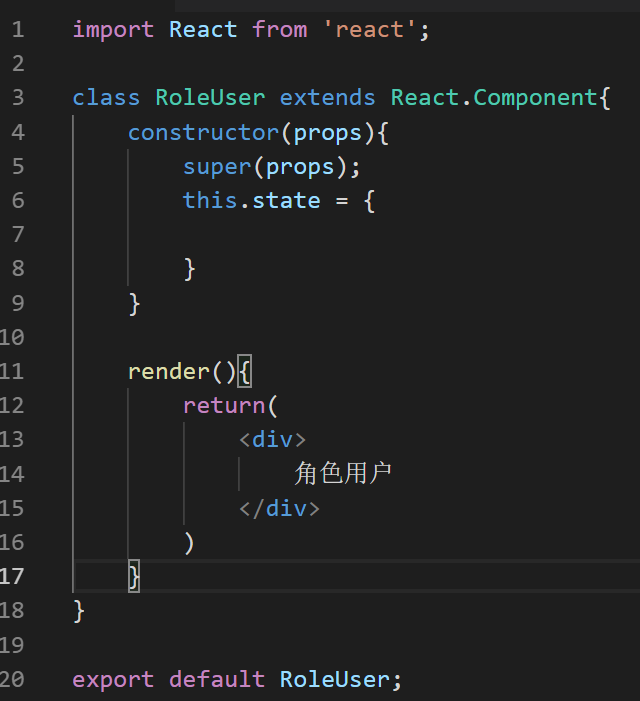
- 在roleUser文件夹新建一个roleUser.jsx文件作为模块的入口文件
- 写一个

用来测试这个模块,注意export default 是一定要写的,另外还有就是
组件类名一定要首字母大写。
-
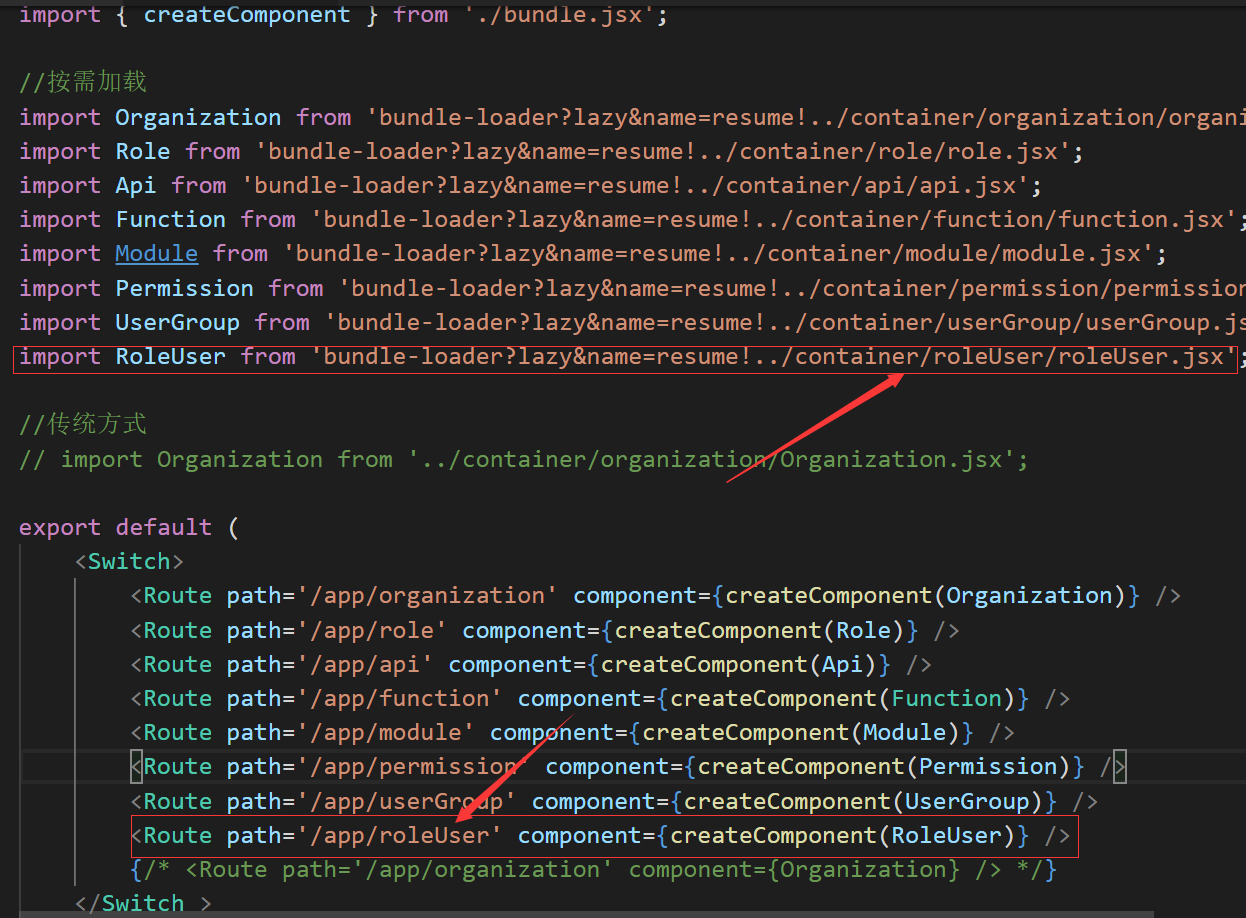
在router下的router.jsx里添加这个模块到路由里

-
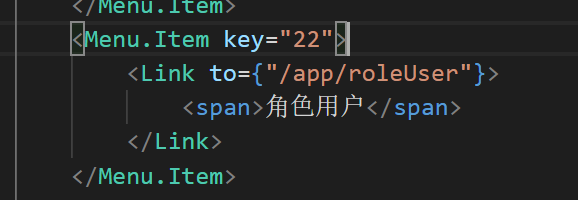
到app.jsx里配置点击菜单访问的路由

注意每个key的值必须唯一的。
- 然后跑项目,点击刚才在app里配置的菜单
- 如果可以正常访问,那么我们可以进行正式写代码了。
- 我们管理页面大概就四个组件
- breadcrumb组件,面包屑
- search组件,用于查询
- toolbar组件,增删改查的按钮
- table组件,用于展示数据的表格
位置分别是上中下
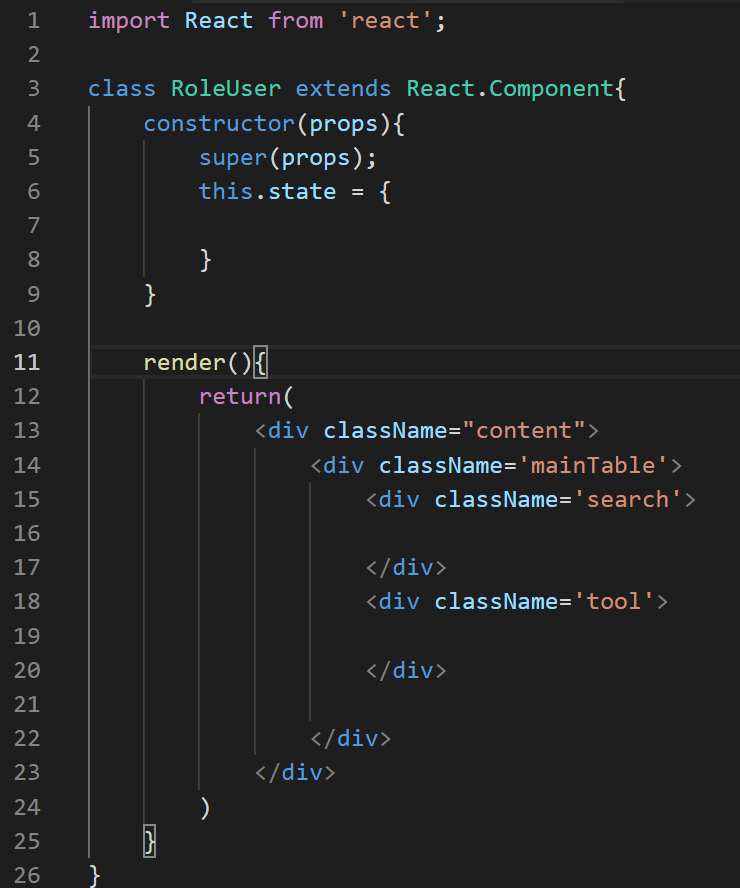
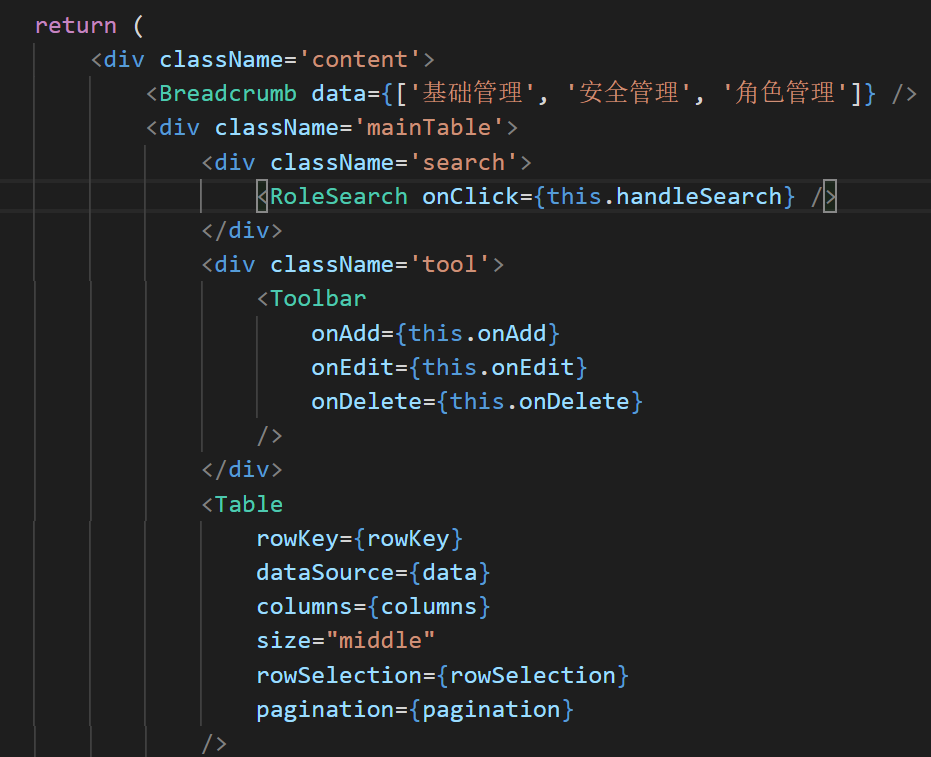
- 现在我们以登录信息模块为例看如何构建页面

现在就这么短短的26多行就可以写出一个页面。
- 分别引入四个组件Search、Breadcrumb、Toolbar、Table
- 在render里面按照截图写布局

效果如下

逻辑
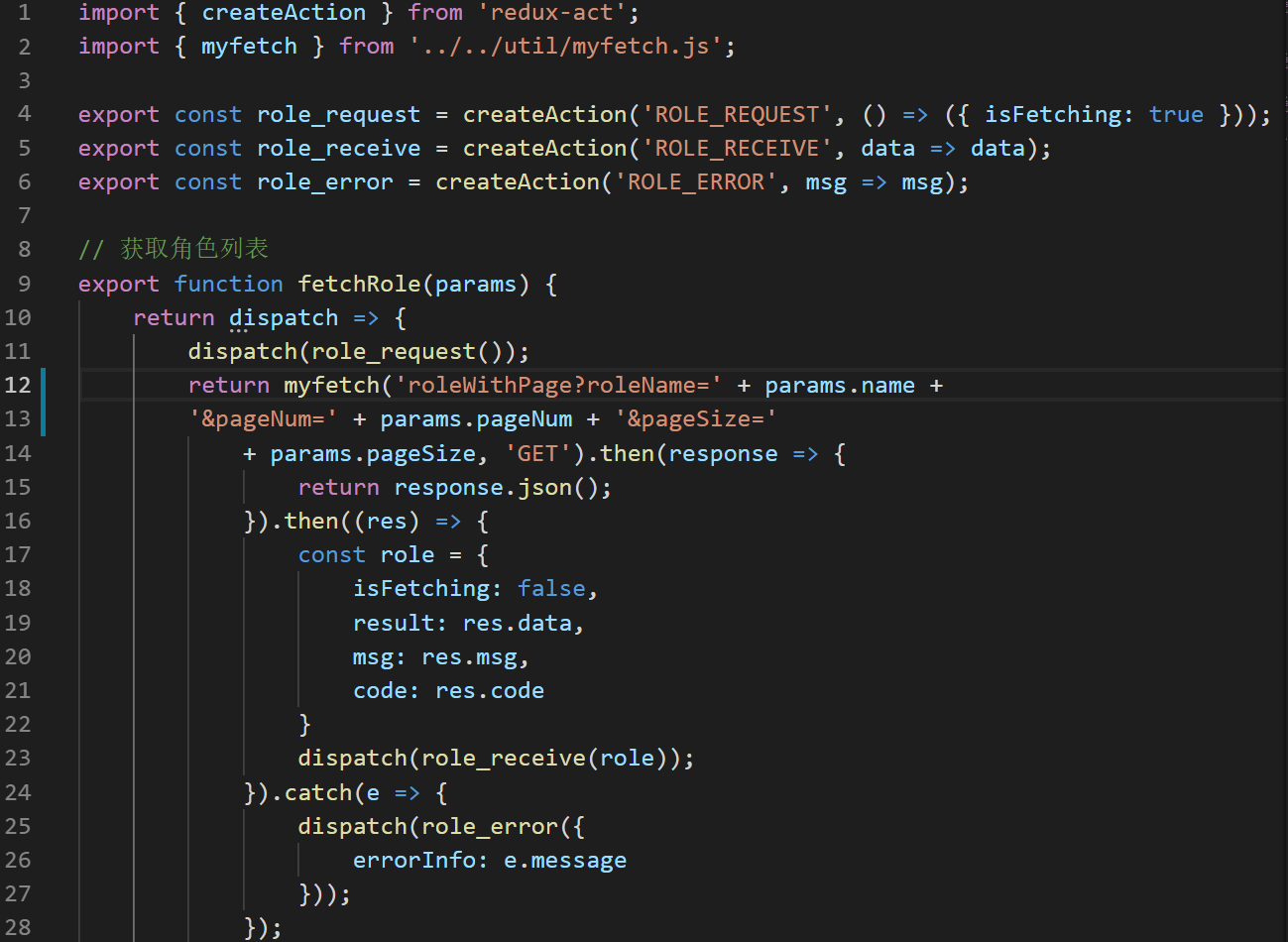
第一个接口:fetchRole

这个是一个请求数据的方法fetchRole,引入的两个个包分别是用来创建action、统一的请求数据的接口(更多详细的参数见util下的myfetch.jsx)
- role_request和role_receive是两个action creator(什么是action creator),其中ROLE_REQUEST相当于是action中的type,后面的箭头函数相当于负载。
const role_request=createAction('ROLE_REQUEST',()=>({isFetching:true}));
//可以理解为
function role_request () {
return {
type: "ROLE_REQUEST",
isFetching:true
}
}
但是不全等,为了好理解,可以这么理解。
写reducer
在reducer文件夹下面建一个role文件下面在建一个roleReducer.jsx
import { createReducer } from 'redux-act';
import defaultState from '../defaultState.jsx';
import * as action from '../../action/role/roleAction.jsx';
const role = createReducer((handlers, onOff) => {
handlers(action.role_request,(state, action) => Object.assign({}, state, action));
handlers(action.role_receive,(state, action) => Object.assign({}, state, action));
handlers(action.role_error,(state, action) => Object.assign({}, state, action));
}, defaultState);
export default role;
其中action.xxx相当于是reducer里面case后面的值,也就是type,content就是负载
一个完整的容器组件书写
import React from 'react';
import { Table, Modal } from 'antd';
import RoleSearch from './roleSearch.jsx'
import { hot } from 'react-hot-loader';
import { connect } from 'react-redux';
import Breadcrumb from '../../components/breadcrumb/index.jsx';
import Toolbar from '../../components/toolbar/index.jsx';
import RoleModal from './roleModal.jsx';
import { fetchRole, saveRole, deleteRole } from '../../action/role/roleAction.jsx';
const confirm = Modal.confirm;
function mapStateToProps(state) {
return {
role: state.role
};
}
function mapDispatchToProps(dispatch) {
return {
fetchRole: (params) => dispatch(fetchRole(params)),
saveRole: (params) => dispatch(saveRole(params)),
deleteRole: (params) => dispatch(deleteRole(params))
};
}
class Role extends React.Component {
constructor(props) {
super(props);
this.state = {
selectedRowKeys: [],
newKey: 1,
condition: '', // 保存查询条件
current: 1,
pageSize: 10
}
}
componentDidMount() {
this.props.fetchRole({ name: this.state.condition, pageNum: this.state.current, pageSize: this.state.pageSize });
}
handleSearch = (value) => {
this.setState({
condition: value
})
this.props.fetchRole({ name: value, pageNum: this.state.current, pageSize: this.state.pageSize });
}
onAdd = () => {
this.originalSelectedRowKeys();
this.setState({
visible: true,
record: {},
newKey: this.state.newKey + 1
})
}
onEdit = () => {
let length = this.state.selectedRowKeys.length;
this.originalSelectedRowKeys();
if (this.state.selectedRowKeys.length != 1) {
Modal.error({
title: '错误',
content: '请选择一条数据进行操作',
});
} else {
this.setState({
visible: true,
newKey: this.state.newKey + 1
})
}
}
onDelete = () => {
let pointer = this;
if (pointer.state.selectedRowKeys.length < 1) {
Modal.error({
title: '错误',
content: '请至少选择一条数据进行操作',
});
} else {
confirm({
title: '你确认要删除所选项吗?',
content: '',
onOk() {
let deleteIds = pointer.state.selectedRowKeys;
pointer.originalSelectedRowKeys();
pointer.props.deleteRole(deleteIds).
then((res) => {
pointer.props.fetchRole({
name: pointer.state.condition,
pageNum: 1,
pageSize: 10
});
});
pointer.setState({
current: 1
});
},
onCancel() {
console.log('Cancel');
},
});
}
}
handleOk = (values) => {
this.props.saveRole(values).then(() => {
this.props.fetchRole({ name: this.state.condition, pageNum: this.state.current, pageSize: 10 });
});
this.setState({
visible: false,
record: {}
});
}
handleCance = (e) => {
this.setState({
visible: false,
});
}
onSelectChange(changeRows) {
let id = [];
if (changeRows.length !== 0) {
changeRows.map(e => id.push(e.id));
}
this.setState({
selectedRowKeys: id,
record: changeRows[0]
});
}
// 改变页码
onChangePage = (page, pageSize) => {
let pageObject = Object.assign({}, {
name: this.state.condition,
pageNum: page,
pageSize: pageSize
});
this.setState({
current: page
});
this.props.fetchRole(pageObject);
}
// 改变页面个数
onChangeSize = (current, size) => {
let pageObject = Object.assign({}, {
name: this.state.condition,
pageNum: current,
pageSize: size
});
this.setState({
pageSize: size
})
this.props.fetchRole(pageObject);
}
originalSelectedRowKeys() {
this.setState({
selectedRowKeys: []
}, () => {
});
}
render() {
let data = [];
let total = -1;
if (this.props.role.result) {
data = this.props.role.result.list;
total = this.props.role.result.total;
}
const rowKey = (record, index) => record.id;
const pagination = {
showQuickJumper: true,
showSizeChanger: true,
onShowSizeChange: this.onChangeSize,
onChange: this.onChangePage,
current: this.state.current,
size: "large",
total: total
}
const { selectedRowKeys } = this.state;
const rowSelection = {
selectedRowKeys,//将state的selectedRowKeys与表格的selectedRowKeys绑定
onChange: (selectedRowKeys, selectedRow) => {
// console.log(selectedRow);//selectedRow是包括表格所选择项的数组
this.onSelectChange(selectedRow);//选中的列表项的id
}
}
const columns = [{
title: '序号',
render: (text, record, index) => (
<span>{index + 1}</span>
)
}, {
title: '角色名',
dataIndex: 'roleName'
}, {
title: '创建时间',
dataIndex: 'createTime'
}, {
title: '状态',
dataIndex: 'state',
render: (record) => {
if (record === 0)
return (<span>禁止</span>)
else if (record === 1)
return (<span>启用</span>)
}
}, {
title: '备注',
dataIndex: 'remark'
}];
return (
<div className='content'>
<Breadcrumb data={['基础管理', '安全管理', '角色管理']} />
<div className='mainTable'>
<div className='search'>
<RoleSearch onClick={this.handleSearch} />
</div>
<div className='tool'>
<Toolbar
onAdd={this.onAdd}
onEdit={this.onEdit}
onDelete={this.onDelete}
/>
</div>
<Table
rowKey={rowKey}
dataSource={data}
columns={columns}
size="middle"
rowSelection={rowSelection}
pagination={pagination}
/>
<RoleModal
key={this.state.newKey}
visible={this.state.visible}
onOk={this.handleOk}
onCancel={this.handleCance}
record={this.state.record}
/>
</div>
</div>
)
}
}
let role = hot(module)(Role);
export default connect(
mapStateToProps,
mapDispatchToProps
)(role);
- 导入了connect高阶函数,用来将redux里的数据可以在react里面用
- 导入了在action里面写的fetchRole方法
- 导入了hot实现按需加载
- 写了两个函数:mapStateToProps、mapDispatchToProps
- 修改了导出
export default Role
// 改为了
let role = hot(module)(Role);
export default connect(
mapStateToProps,
mapDispatchToProps
)(role );
- 写了一个生命周期函数componentDidMount来调用fetchRole函数
最后
以上就是搞怪枕头最近收集整理的关于怎么写模块以及相关规范的全部内容,更多相关怎么写模块以及相关规范内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复