点击这里返回脚本之家 HTML教程 栏目.
上文:标记语言——引用
原文出处
chapter 5 表单
互动性一直是互联网的重点,让使用者与网站能够交换信息,彼此沟通.表单使我们能够有组织的,使用同一方式的从使用者那里收集资料,因此在设计网站时总是属于"任何状况都能拿来用"的那一类,举例来说,我们发现大概有10000种标记表单的不同方式.好吧,或许没有那么多,但是我们仍能思考几种状况,让使用者易于使用表单结构,同时也便于让网站所有者进行管理.
标记表单的方法
方法A:使用表格
<form action="/path/to/script" method="post">
<table>
<tr>
<th>Name:</th>
<td><input type="text" name="name" /></td>
</tr>
<tr>
<th>Email:</th>
<td><input type="text" name="email" /></td>
</tr>
<tr>
<th> </th>
<td><input type="submit" value="submit" /></td>
</tr>
</table>
</form>
长久以来许多人都以表格来标记表单,由于使用频率很高的缘故,我们已经习惯于见到表单以这种方式进行排版:左列是向右对齐的文字说明,右列则是相左对齐的表单元素.使用单纯的两列表格,是完成易用表单排版的简单方法之一.
有些人认为不需要表格,也有其他人认为应该把表单视为表状资料.我们不打算支持任何一种说法,但是在某些情况下,使用表格时达成特定表单排版的最佳方法,特别是包含许多种不同元素的复杂表单(使用了单选框,下拉选框等等的表单).完全依赖CSS处理这种表单的排版可能会让人感到挫折,而且经常需要加上额外的<span>与<div>,会比表格耗上更多的标签.
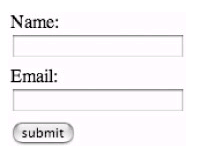
接着看图5-1,这是一般可视化浏览器显示方法A的效果:

图5-1:浏览器显示的方法A的效果
你会发现,使用表格可以把文字说明表单元素排列的十分整齐.然而,对这样简单的表单来说,或许我会避免选择使用表格,并且换用其他不需要使用这么多标签的方法.除非表单的视觉设计十分需要这种排版,否者未必需要使用表格.同时我们也要考虑几个易用性问题,在研究下面两个方法的时候,我们就会接触到这个部分.
方法B:不用表格,单挤在一起
<form action="/path/to/script" method="post">
<p>
Name: <input type="text" name="name" /><br />
Email: <input type="text" name="email" /><br />
<input type="submit" value="submit" />
</p>
</form>
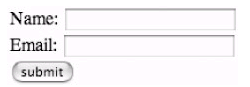
使用单一段落和几个<br />标签隔开所有元素是个可行方法,但视觉上可能会被描绘的有点挤.图5-2十一版浏览器的显示效果:

图5-2:浏览器显示方法B的效果
虽然我们不用表格就能完成排版,但是它看起来有点挤,有点丑.同时我们也遇上表单元素无法完美对齐的问题.
我们能够以CSS为<input>元素加上一个外补丁,以便减轻拥挤的感觉.像是这样:
input{
margin:6px 0;
}
前面这段为每个<input>元素的上下分别加上6像素的外补丁(包含了Name,Email的输入框,以及submit按钮),在元素之间加上额外的空间.就像图5-3一样:

图5-3.方法B在为input元素加上外补丁之后的效果
方法B本身没什么大问题,但是还能进行一些微调,以便把表单做得更好.方法C里头也运用了这些微调技巧,所以一起来看看吧.
方法C:朴素,更容易使用
<form action="/path/to/script" id="thisform" method="post">
<p><label for="name">Name:</label><br />
<input type="text" id="name" name="name" /></p>
<p><label for="email">Email:</label><br />
<input type="text" id="email" name="email" /></p>
<p><input type="submit" value="submit" /></p>
</form>
我喜欢方法C的几个地方.首先,对于类似本示例的单纯表单来说,我发现把每个说明与表单元素放在单独的段落比较方便,不加上样式显示时,段落之间的预设距离应该足以让你轻松阅读内容.稍后我们还能以CSS为表单内包含的<p>标签设定间隔.
我们甚至更进一步,为表单设定了唯一的id="thisform".因此,刚才我提到的精确间隔大致上可以写成这样:
#thisform p{
margin:6px 0;
}
这代表将这个表单内的<p>标签的上下外补丁设定为6个像素,覆盖浏览器为一般段落选用的预设值.
方法C与前两种方法的另一个不同之处在于:尽管每个群组(说明和输入框)都放在<p>里头,我们仍以<br />把他们放在独立的一行.使用<br />分开每个元素,就能绕过文字长短不一,造成输入项无法完美对齐的问题.
图5-4是一般浏览器显示方法C的效果,这边有使用先前为<p>标签设定的样式.

图5-4.浏览器显示方法C的效果,有对P标签使用CSS
除了方法C的视觉效果之外,最重要的优点:也就是提升易用性的部分.
<label>标签
使用<label>标签提升表单的易用性需要两个步骤,而方法C已经完成这两个步骤了.首先是以<label>将文字说明与相关的表单元素连接在一起,不管是文字输入框(text field),文字区块输入框(text area),单选框(radio),多选框(checkbox)等等都好.方法C在"Name:"与"Email:"标题上使用了<label>标签,把它们与输入资料的元素连接在一起.
第二步则是为<label>标签加上for属性,填上对应输入框的id.
举例来说.在方法C里面,以<label>标签把"Name:"包了起来,并且在for属性里填入与其后面的输入框id相同的值.
<form action="/path/to/script" id="thisform" method="post">
<p><label for="name">Name:</label> <br />
<input type="text" id="name" name="name" /></p>
<p><label for="email">Email:</label><br />
<input type="text" id="email" name="email" /></p>
<p><input type="submit" value="submit" /></p>
</form>
为什么要用<lable>?
或许听过其他人说你应该在表单内加上<label>标签.而最重要的问题在于为什么应该要用<label>标签.
建立label / ID的关联能让屏幕阅读器为每个表单元素读出正确的标签,而不收版面排列方法的影响,这是件好事.同时,<label>标签正是为了标记表单栏标签而生,使用这个标签的时候,我们就是在为每个元素说明意义,强化表单的结构.
在处理单选,多选框时使用<label>标签还有个额外的好处,那就是大多数浏览器在使用者点击<label>内文字时也会改变元素的值.这样能为输入元素造成更大的点击区域,让行动不便的使用者更容易填写表单(Mark Pilgrim, "Dive Into Accessibility," http://diveintoaccessibility.org/day_28_labeling_form_elements.html).
举例来说,如果为表单加上一个多选框,让使用者能够选择"记下这些信息",那么我们就能像这样的使用<label>标签了:
<form action="/path/to/script" id="thisform" method="post">
<p><label for="name">Name:</label><br />
<input type="text" id="name" name="name" /></p>
<p><label for="email">Email:</label><br />
<input type="text" id="email" name="email" /></p>
<p><input type="checkbox" id="remember" name="remember" />
<label for="remember">Remember this info?</label></p>
<p><input type="submit" value="submit" /></p>
</form>
借着以这种方式标记多选框,可以获得两个好处:屏幕阅读器能读出正确的说明文字(就像这个例子一样,文字出现在输入框之后也行),而且能切换多选框的范围变大了,现在切换范围除了多选框本身之外,文字部分也包含在内(大多数浏览器都支持).
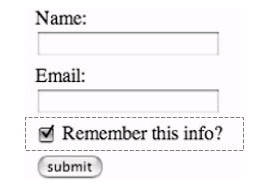
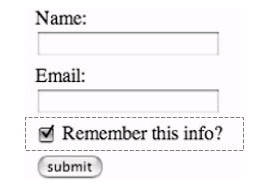
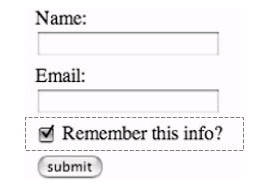
图5-5就是这个表单在浏览器中的显示效果.我们特别标示了加大之后的多选框切换范围:

图5-5.把文字包含在切换范围内的多选框
除了表单与段落之外,最后我还想展示另一个标记表单的方式,使用定义清单.
上一页12 3 4 下一页 阅读全文
最后
<form action="/path/to/script" method="post">
<p>
Name: <input type="text" name="name" /><br />
Email: <input type="text" name="email" /><br />
<input type="submit" value="submit" />
</p>
</form>
input{
margin:6px 0;
}
<form action="/path/to/script" id="thisform" method="post">
<p><label for="name">Name:</label><br />
<input type="text" id="name" name="name" /></p>
<p><label for="email">Email:</label><br />
<input type="text" id="email" name="email" /></p>
<p><input type="submit" value="submit" /></p>
</form>
我喜欢方法C的几个地方.首先,对于类似本示例的单纯表单来说,我发现把每个说明与表单元素放在单独的段落比较方便,不加上样式显示时,段落之间的预设距离应该足以让你轻松阅读内容.稍后我们还能以CSS为表单内包含的<p>标签设定间隔.
我们甚至更进一步,为表单设定了唯一的id="thisform".因此,刚才我提到的精确间隔大致上可以写成这样:
#thisform p{
margin:6px 0;
}
这代表将这个表单内的<p>标签的上下外补丁设定为6个像素,覆盖浏览器为一般段落选用的预设值.
方法C与前两种方法的另一个不同之处在于:尽管每个群组(说明和输入框)都放在<p>里头,我们仍以<br />把他们放在独立的一行.使用<br />分开每个元素,就能绕过文字长短不一,造成输入项无法完美对齐的问题.
图5-4是一般浏览器显示方法C的效果,这边有使用先前为<p>标签设定的样式.

图5-4.浏览器显示方法C的效果,有对P标签使用CSS
除了方法C的视觉效果之外,最重要的优点:也就是提升易用性的部分.
<label>标签
使用<label>标签提升表单的易用性需要两个步骤,而方法C已经完成这两个步骤了.首先是以<label>将文字说明与相关的表单元素连接在一起,不管是文字输入框(text field),文字区块输入框(text area),单选框(radio),多选框(checkbox)等等都好.方法C在"Name:"与"Email:"标题上使用了<label>标签,把它们与输入资料的元素连接在一起.
第二步则是为<label>标签加上for属性,填上对应输入框的id.
举例来说.在方法C里面,以<label>标签把"Name:"包了起来,并且在for属性里填入与其后面的输入框id相同的值.
<form action="/path/to/script" id="thisform" method="post">
<p><label for="name">Name:</label> <br />
<input type="text" id="name" name="name" /></p>
<p><label for="email">Email:</label><br />
<input type="text" id="email" name="email" /></p>
<p><input type="submit" value="submit" /></p>
</form>
为什么要用<lable>?
或许听过其他人说你应该在表单内加上<label>标签.而最重要的问题在于为什么应该要用<label>标签.
建立label / ID的关联能让屏幕阅读器为每个表单元素读出正确的标签,而不收版面排列方法的影响,这是件好事.同时,<label>标签正是为了标记表单栏标签而生,使用这个标签的时候,我们就是在为每个元素说明意义,强化表单的结构.
在处理单选,多选框时使用<label>标签还有个额外的好处,那就是大多数浏览器在使用者点击<label>内文字时也会改变元素的值.这样能为输入元素造成更大的点击区域,让行动不便的使用者更容易填写表单(Mark Pilgrim, "Dive Into Accessibility," http://diveintoaccessibility.org/day_28_labeling_form_elements.html).
举例来说,如果为表单加上一个多选框,让使用者能够选择"记下这些信息",那么我们就能像这样的使用<label>标签了:
<form action="/path/to/script" id="thisform" method="post">
<p><label for="name">Name:</label><br />
<input type="text" id="name" name="name" /></p>
<p><label for="email">Email:</label><br />
<input type="text" id="email" name="email" /></p>
<p><input type="checkbox" id="remember" name="remember" />
<label for="remember">Remember this info?</label></p>
<p><input type="submit" value="submit" /></p>
</form>
借着以这种方式标记多选框,可以获得两个好处:屏幕阅读器能读出正确的说明文字(就像这个例子一样,文字出现在输入框之后也行),而且能切换多选框的范围变大了,现在切换范围除了多选框本身之外,文字部分也包含在内(大多数浏览器都支持).
图5-5就是这个表单在浏览器中的显示效果.我们特别标示了加大之后的多选框切换范围:

图5-5.把文字包含在切换范围内的多选框
除了表单与段落之外,最后我还想展示另一个标记表单的方式,使用定义清单.
上一页12 3 4 下一页 阅读全文
最后
<form action="/path/to/script" id="thisform" method="post">
<p><label for="name">Name:</label> <br />
<input type="text" id="name" name="name" /></p>
<p><label for="email">Email:</label><br />
<input type="text" id="email" name="email" /></p>
<p><input type="submit" value="submit" /></p>
</form>
或许听过其他人说你应该在表单内加上<label>标签.而最重要的问题在于为什么应该要用<label>标签.
建立label / ID的关联能让屏幕阅读器为每个表单元素读出正确的标签,而不收版面排列方法的影响,这是件好事.同时,<label>标签正是为了标记表单栏标签而生,使用这个标签的时候,我们就是在为每个元素说明意义,强化表单的结构.
在处理单选,多选框时使用<label>标签还有个额外的好处,那就是大多数浏览器在使用者点击<label>内文字时也会改变元素的值.这样能为输入元素造成更大的点击区域,让行动不便的使用者更容易填写表单(Mark Pilgrim, "Dive Into Accessibility," http://diveintoaccessibility.org/day_28_labeling_form_elements.html).
举例来说,如果为表单加上一个多选框,让使用者能够选择"记下这些信息",那么我们就能像这样的使用<label>标签了:
<form action="/path/to/script" id="thisform" method="post">
<p><label for="name">Name:</label><br />
<input type="text" id="name" name="name" /></p>
<p><label for="email">Email:</label><br />
<input type="text" id="email" name="email" /></p>
<p><input type="checkbox" id="remember" name="remember" />
<label for="remember">Remember this info?</label></p>
<p><input type="submit" value="submit" /></p>
</form>
借着以这种方式标记多选框,可以获得两个好处:屏幕阅读器能读出正确的说明文字(就像这个例子一样,文字出现在输入框之后也行),而且能切换多选框的范围变大了,现在切换范围除了多选框本身之外,文字部分也包含在内(大多数浏览器都支持).
图5-5就是这个表单在浏览器中的显示效果.我们特别标示了加大之后的多选框切换范围:

图5-5.把文字包含在切换范围内的多选框
除了表单与段落之外,最后我还想展示另一个标记表单的方式,使用定义清单.
上一页12 3 4 下一页 阅读全文
最后
以上就是风中冰棍最近收集整理的关于HTML标记语言——表单的全部内容,更多相关HTML标记语言——表单内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。










发表评论 取消回复