我是
靠谱客的博主
内向萝莉,最近开发中收集的这篇文章主要介绍
33个优秀的jQuery 教程分享(幻灯片、动画菜单),觉得挺不错的,现在分享给大家,希望可以做个参考。
概述
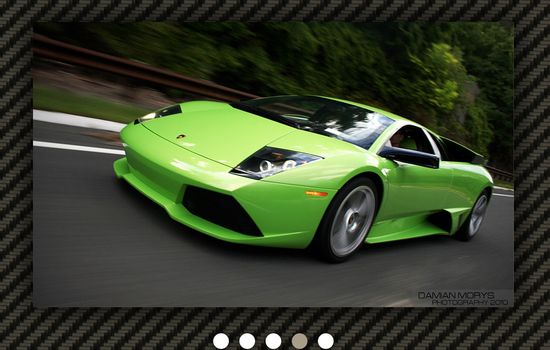
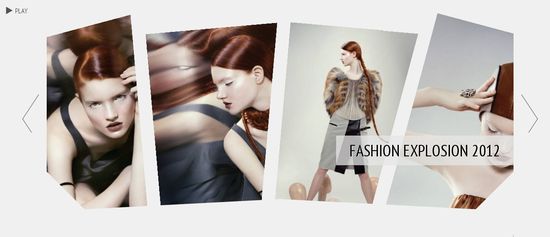
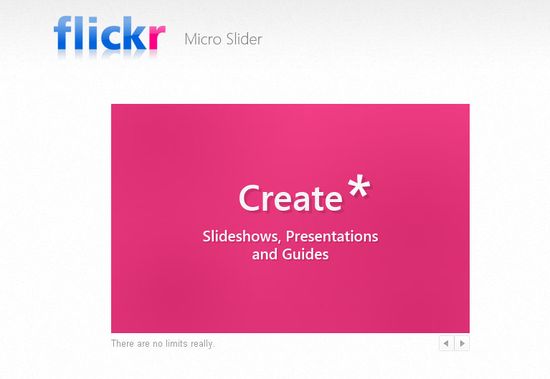
How To Build a Sliding Feature Slideshow with jQuery

Fullscreen Gallery with Thumbnail Flip

Moving Boxes Content with jQuery

Animated Skills Diagram with Raphaël

jQuery and CSS single page portfolio, a vertical parallax navigation

How to Make Auto-Advancing Slideshows

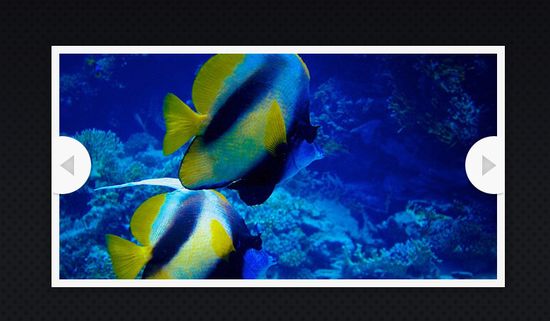
Rotating Image Slider with jQuery

Image Wall with jQuery

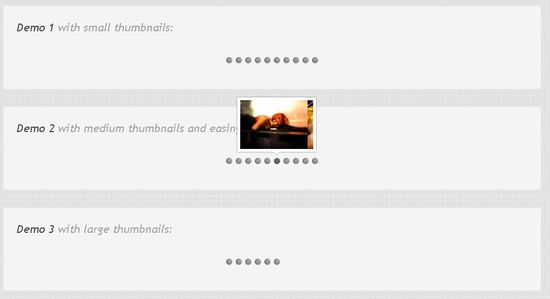
Thumbnails Preview Slider with jQuery

Sliding Stacked Images With JQuery

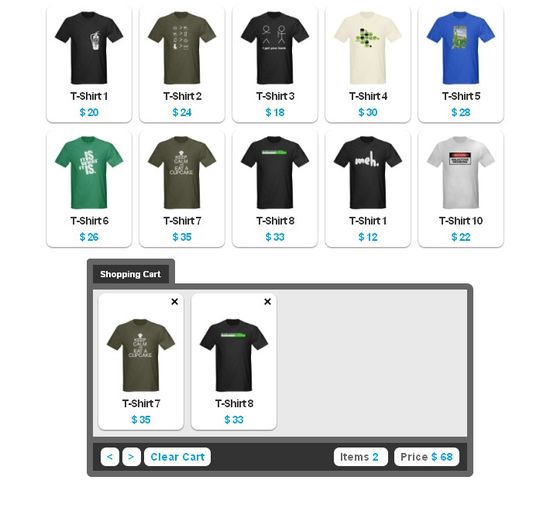
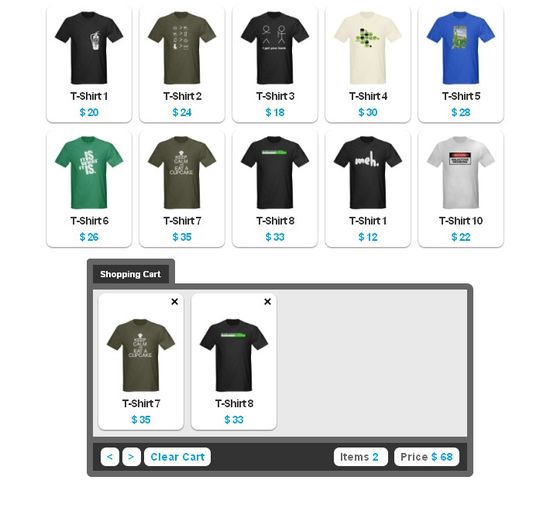
Drag Drop Shopping Cart Using JQuery

Sweet Thumbnails Preview Gallery

Better Check Boxes with jQuery and CSS

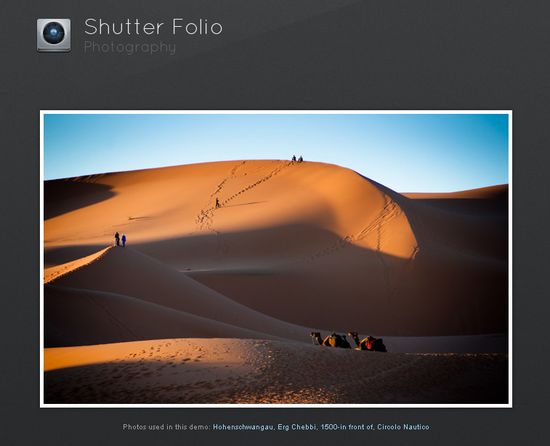
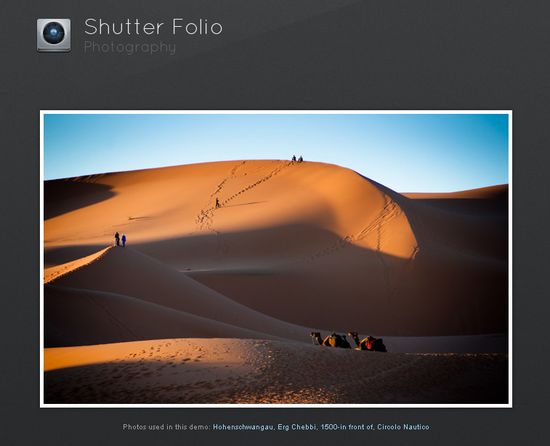
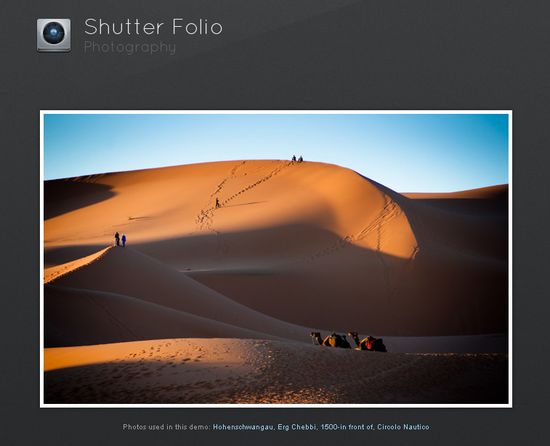
Shutter Effect Portfolio with jQuery and Canvas

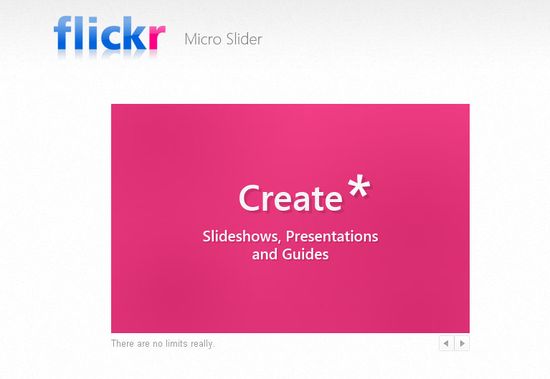
Making a Flickr-powered Slideshow

Simple JQuery Flickr Style Tooltip Menu

Simple Vote Using JQuery Animate

Cover Flow Remade with CSS and jQuery

Rocking and Rolling Rounded Menu with jQuery

Create an Attractive Before and After Photo Effect with jQuery

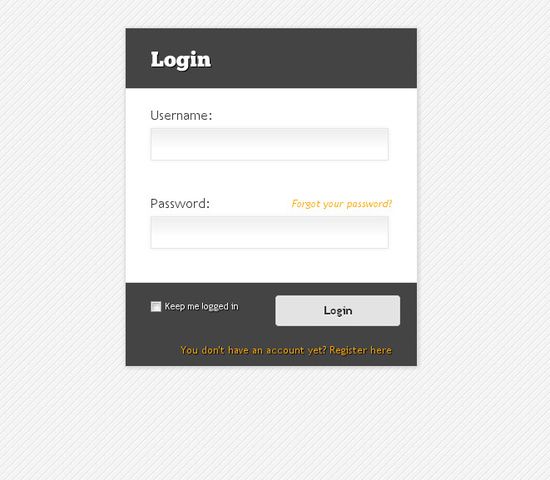
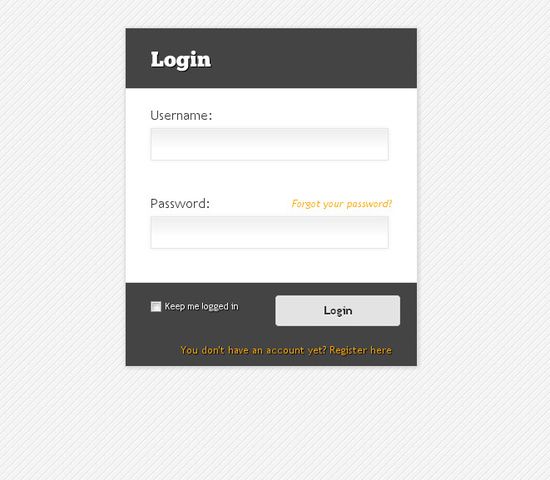
Animated Form Switching with jQuery

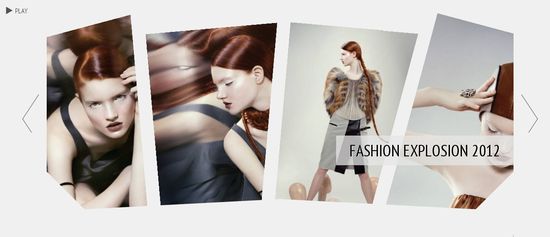
Parallax Slider with jQuery

Advanced jQuery contact form with php support

Photobooth with PHP, jQuery and CSS3

How To Create a Cool Animated Menu with jQuery

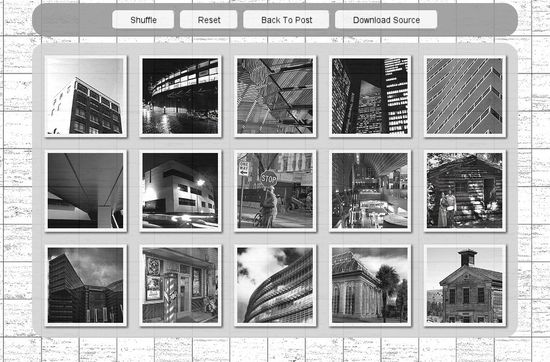
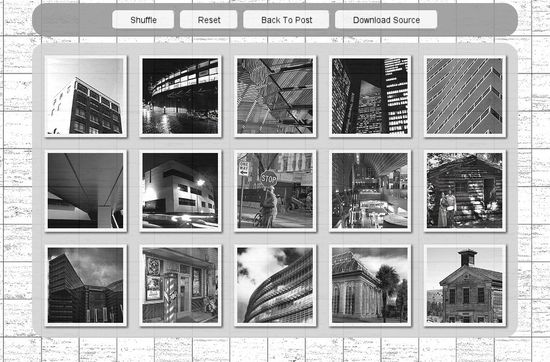
Shuffle Between Images Using JQuery

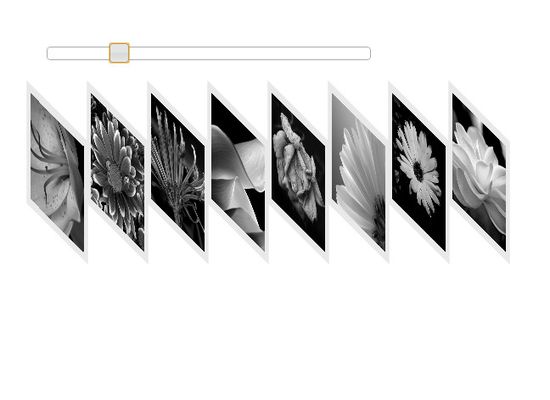
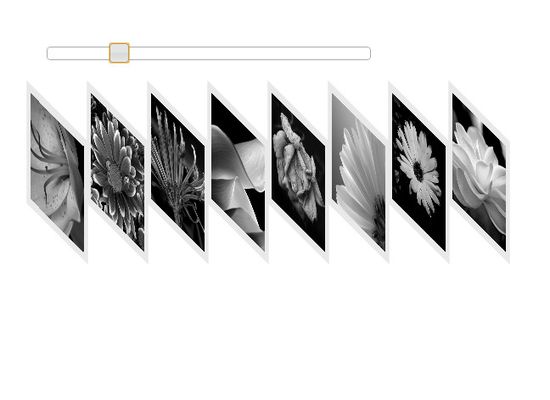
JQuery Expand Stacked Images Using Slider

Create a Posticks (Sticky Notes) app with HTML5, CSS3 and jQuery

Create an Exploding Logo with CSS3 and MooTools or jQuery

Animated Scroll to Top

creating a modern gallery with raphael

Lets make some mess using jQuery and CSS3

Vintage typewriter: The sexiest jQuery contact form ever

最后
以上就是内向萝莉为你收集整理的33个优秀的jQuery 教程分享(幻灯片、动画菜单)的全部内容,希望文章能够帮你解决33个优秀的jQuery 教程分享(幻灯片、动画菜单)所遇到的程序开发问题。
如果觉得靠谱客网站的内容还不错,欢迎将靠谱客网站推荐给程序员好友。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。


































































发表评论 取消回复