(个人笔记,由于刚开始学习再加上英语不太好,所以有的地理解的可能不太对,望指正)
Chapter 3 The Graphics Processing Unit
GPU通过高并发的任务来达到高速计算的目的。
GPU可以通过特定专用硬件实现z-buffer,快速访问纹理数据和其他缓存,查找被三角形覆盖的pixel。
3.1 Data-Paralled Architectures
CPU在处理多种不同的数据结构跟大型代码库(large code bases)做了优化。CPU包含多个处理器,但是每个处理器在执行代码的时候是以一个高度序列化的方式,为了降低延迟,CPU通过高速本地cache缓存数据来提高访问数据的效率,除此之外CPU还利用分支预测(branch prediction)指令记录(instruction recording)寄存器重命名(register renaming)cache预读取(cache prefetching)来提高速率。
GPU的策略是包含大量的处理器,称为shader cores,通常包含上千个。GPU可以同时对一系列相似的数据同时进行处理。第二个因素是需要这些数据相互独立,在计算时不需要其他的调用作为基础,并且不共享可写内存。
GPU对于吞吐量进行了优化,也就是最大化对于数据的处理效率。但是作为代价,GPU只有少量作为cache存储,对于每一个shader core,它的延迟要比CPU的处理器要高。
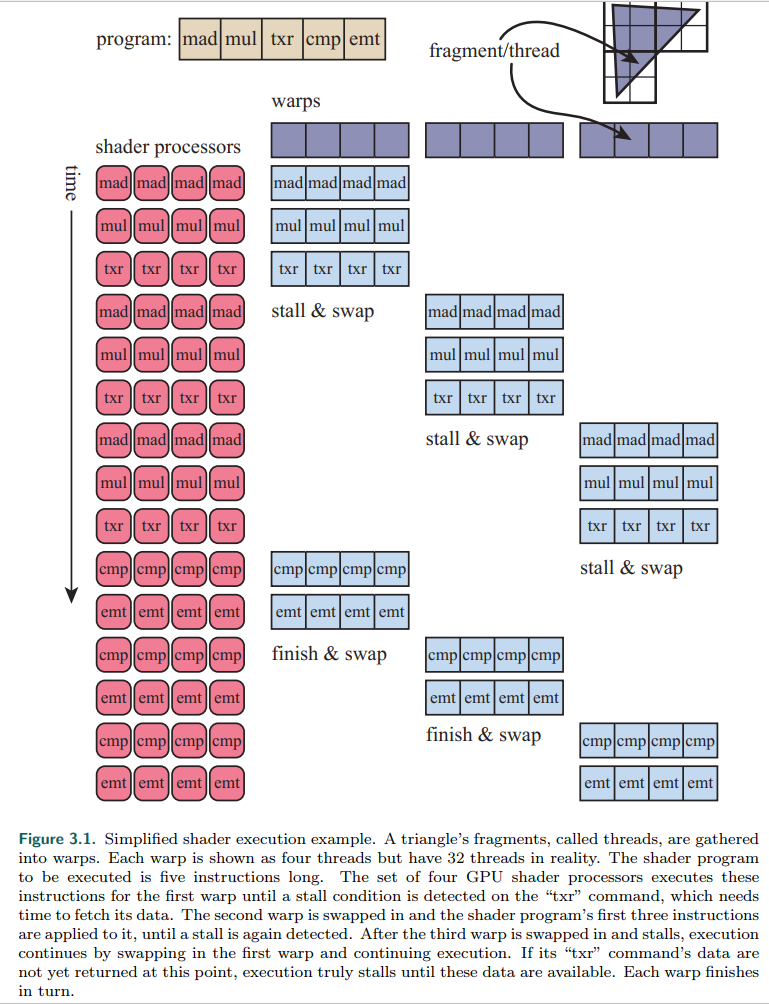
在GPU计算的过程中,计算的过程是很快的,但是在进行纹理访问时就会慢很多,因为纹理数据不在pixel程序的本地内存当中,所以stall就会产生。为了解决这个问题,每一个寄存器都会有一个小的本地存储空间,当处理器遇到一个stall指令后它会迅速切换到下一个指令,这两个指定之间不存在顺序的问题,当所有fragment都处理结束,之前的纹理读取操作也完成,所以可以继续进行之后的操作,以此来提高整个GPU的计算效率。总结来说GPU通过将指令执行的逻辑从数据之中分离出来,称为single instruction, multiple data(SIMD)
在GPU当中对于一个片元的pixel shader的调用称为一个thread,与CPU中的thread不同,它由输入值的存储以及计算过程中涉及到的register空间。同一个shader中使用的thread程序会被打包,在NVIDIA中称为warps,AMD中称为wavefronts。一个warps/wavefronts会被调度来供一定数量的shader cores执行,数量从8个到64个不等,并使用SIMD处理。
当获取内存值时,一般来说会遇到stall,此时shader processor会切换到新的warp上执行,切换操作一般来说效率很高。GPU所使用的降低延迟的技术当中warp-swapping是最主要的。

着色器程序影响执行效率的主要因素有两个:一是thread所需的寄存器数量,另一个是动态分支。如果执行过程中有分支的,如果有任何一个thread执行路径与其它thread不同,那么warp必须执行所有分支,然后对于每一个thread丢弃它不需要的结果。这个问题被称为线程分歧(thread divergence),导致同一warp在进行warp-swapping时需要等待某一个thread的执行。
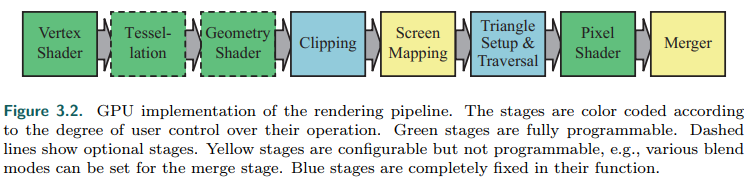
3.2 GPU Pipeline Overview
GPU流水线的逻辑模型:

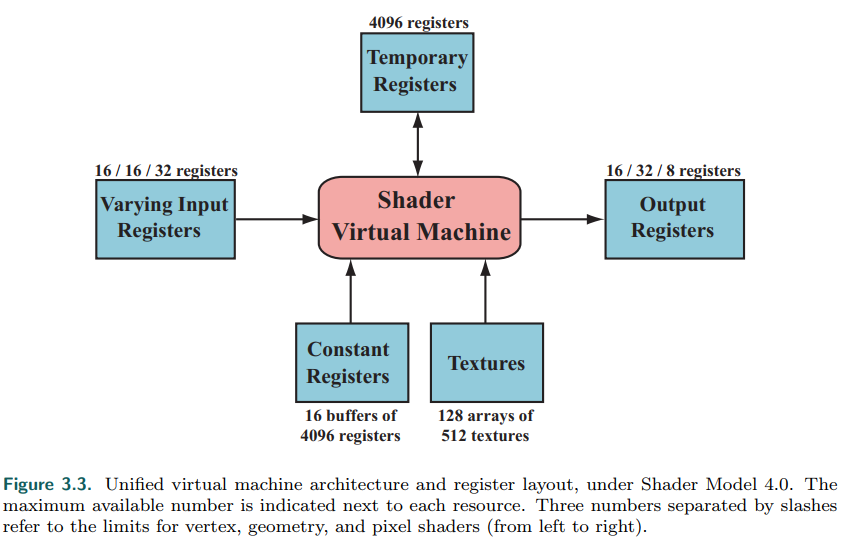
3.3 The Programmable Shader Stage
ISA:instruct set architecture
一个draw call调用图形api来绘制一些列图元,所以会使图形流水线执行相关着色器。每一阶段的着色器包含两种输入,顶点属性(varying)以及uniform(constant)输入。不同类型的输入与输出有不同的寄存器来储存,constant寄存器的数量要比varying寄存器的数量要多,因为varying寄存器要根据输入跟输出来分别存储。

The Vertex Shader
顶点着色器不能够产生新的顶点也不能删除顶点,而且一个顶点着色器的计算结果不能够作为另一个顶点着色器的输入
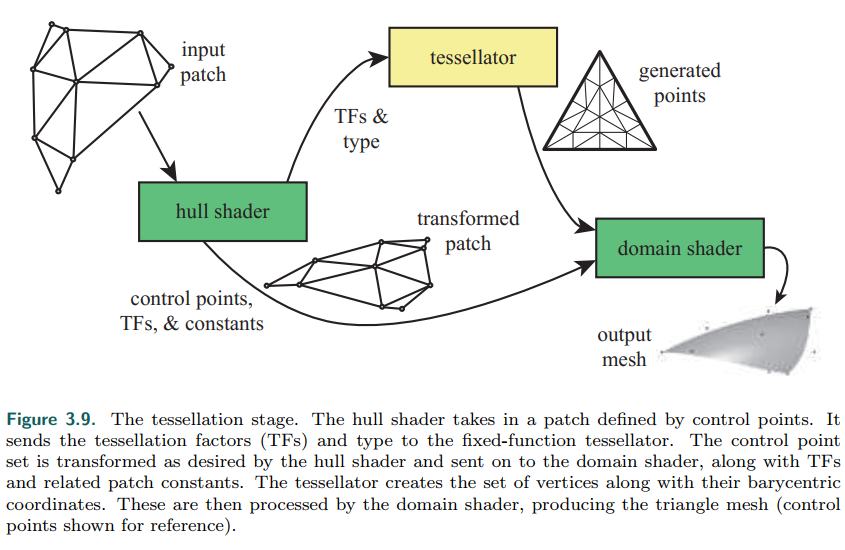
The Tessellation Stage

细分控制阶段可以通过设置outer细分等级为0来丢弃patch
The Geometry Shader
几何着色器的输出可以输出到流当中,最多有四个。流中中的数据只能以float形式存储,而且是以图元的形似进行组织而不是顶点。
The Pixel Shader
最初的设计片元着色器的输出只能是merge stage,然后是最终输出。随着片元着色器可以执行的指令的增加,出现了多渲染目标(multiple render target, MRT)。渲染目标一般有相同的x,y维度,有的可以有不同,但是渲染空间应该是其中最小的。根据GPU的不同渲染目标的数量从4个到8个不等。MRT给deferred shading提供了可能,分离渲染以及最后可见内容。
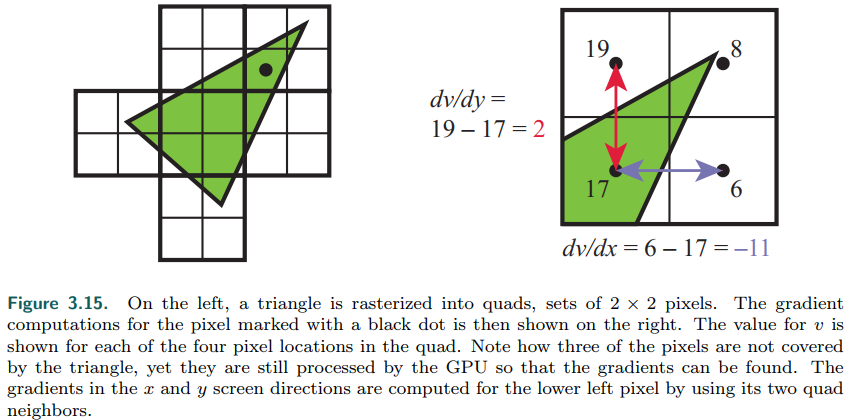
片元着色器的缺点是不能够访问临近片元的信息,它只能访问跟改变它所在的片元,这个缺陷利用多通道(pass)来解决。只有在计算片元的梯度以及导数的时候可以访问邻近的数据,但是不能放在动态流程中(没看懂。。。)。

The Merge Stage
Merge阶段将片元颜色深度结合起来形成帧缓存。模板缓存与深度缓测试作会在这个阶段完成,如果这些测试都通过,之后进行混合操作。
深度测试发生在这个阶段,为了提升效率,可以使用early-z来讲深度测试发生在片元着色器之前,从而减少了不必要的片元着色器计算,如果片元着色器中进行了深度值得更改或者是discard则这个设定将被自动关闭。
The Compute Shader
最后
以上就是拉长钥匙最近收集整理的关于Chapter 3 The Graphics Processing UnitChapter 3 The Graphics Processing Unit的全部内容,更多相关Chapter内容请搜索靠谱客的其他文章。








发表评论 取消回复