第三方接口功能实现
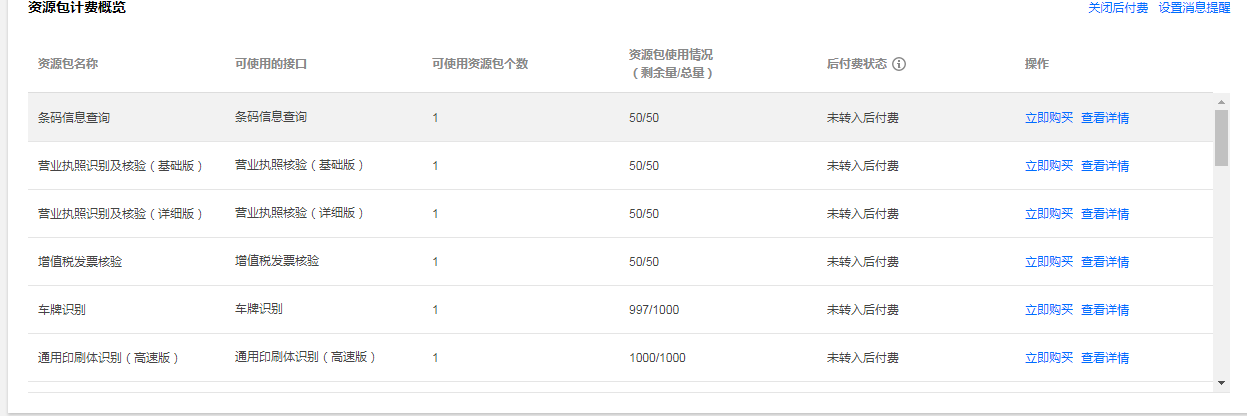
腾讯文字识别开通(免费开通)后每月有1000次免费识别次数。

场景:调用第三方接口腾讯车牌识别的参数是写死在后台的application.yml文件中,不方便更新管理接口的参数、接口状态、使用次数等等。耦合性太高。
解决思路:把部分通用的字段写入数据库中,不通用的接口参数转换为json数据存入某个字段中。
1 前端
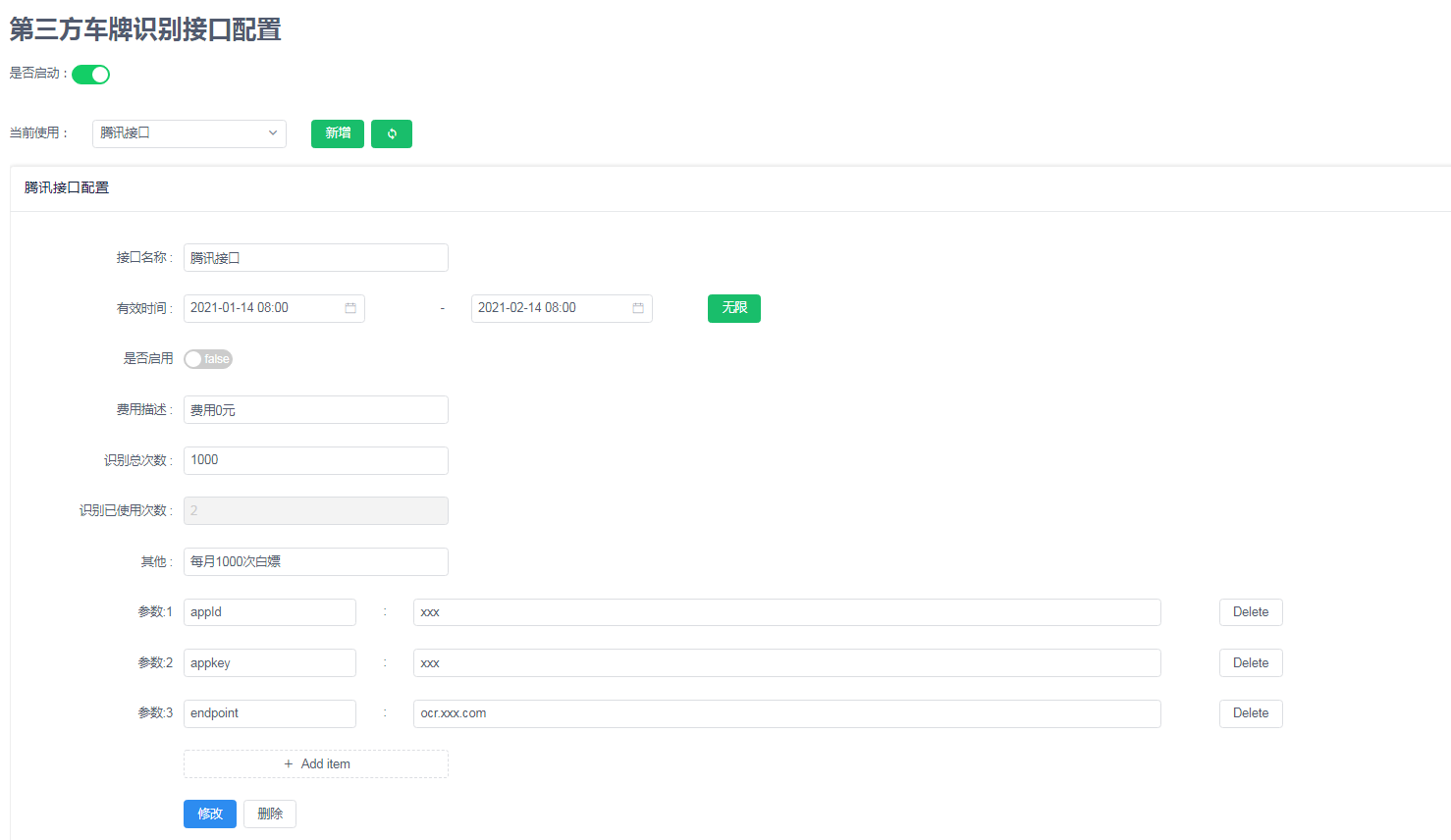
前端vue效果图:

封装了post提交接口。可以看看这篇文章:vue文件上传
~2021-03-03解决bug,点击删除中间的参数保存,出现json转换错误。(主要是多了逗号转换错误)
手撸代码如下:
<template>
<div>
<div class="info" >
<h1>第三方车牌识别接口配置</h1>
<div class="info">
是否启动:<i-Switch v-model="switchStatus" true-color="#13ce66" false-color="#ff4949" @on-change="change">
</i-Switch><br />
</div>
</div>
<div class="info" v-show="CardStatus">
<div >
当前使用:
<i-Select v-model="selectId" style="width:260px;padding: 20px;" :label-in-value="true" @on-change="showCourseName" >
<i-Option v-for="item in optionLists" :value="item.id" :key="item.id" :label="item.name">
<span> {{ item.name }}</span>
<span style="float:right;color:#ccc;margin-right: 15px;">{{ item.fee }}</span>
</i-Option>
</i-Select>
<!-- <Button type="success" style="margin-left: 8px" @click="updateSelection" >保存</Button> -->
<Button type="success" style="margin-left: 8px" @click="addFrom">新增</Button>
<Button type="success" style="margin-left: 8px" @click="onloding"> <Icon type="md-sync" /></Button>
</div>
<Card :bordered="true" class="formStyle" >
<p slot="title" >{{interfacesName}}配置
</p>
<Form :model="formItem" :label-width="160" style="padding:20px">
<FormItem label="接口名称 :">
<Input v-model="formItem.name" placeholder="请输入接口名称(必须包含商户名 如:腾讯)" style="width:300px;" ></Input>
</FormItem>
<FormItem label="有效时间 : ">
<Row>
<Col span="4">
<DatePicker type="datetime" format="yyyy-MM-dd HH:mm" placeholder="选择开始时间" v-model="formItem.startTime"></DatePicker>
</Col>
<Col span="1" style="text-align: center">-</Col>
<Col span="4">
<DatePicker type="datetime" format="yyyy-MM-dd HH:mm" placeholder="选择结束时间" v-model="formItem.endTime"></DatePicker>
</Col>
<Col span="1" style="text-align: center">
<Button type="success" style="margin-left: 8px" @click="permanentTime">无限</Button>
</Col>
</Row>
</FormItem>
<FormItem label="是否启用">
<i-switch v-model="formItem.status" @on-change="changeSwitch" size="large">
<span slot="open">true</span>
<span slot="close">false</span>
</i-switch>
</FormItem>
<FormItem label="费用描述 :">
<Input v-model="formItem.fee" placeholder="请输入费用" style="width:300px;"></Input>
</FormItem>
<FormItem label="识别总次数 :">
<Input v-model="formItem.frequency" type="number" placeholder="请输入识别总次数" style="width:300px;"></Input>
</FormItem>
<FormItem label="识别已使用次数 :">
<Input v-model="formItem.useFrequency" v-bind:disabled="disabled" type="number" placeholder="请输入识别总次数" style="width:300px;"></Input>
</FormItem>
<FormItem label="其他 :">
<Input v-model="formItem.remarks" placeholder="请输入" style="width:300px;"></Input>
</FormItem>
<!-- 动态添加参数 start -->
<FormItem
v-for="(item, index) in formDynamic.items"
v-if="item.status"
:key="index"
:label="'参数:' + item.index "
>
<Row>
<Col span="3">
<Input type="text" v-model="item.parameter" placeholder="请输入参数名" />
</Col>
<Col span="1" style="text-align: center">:</Col>
<Col span="13" >
<Input type="text" v-model="item.value" placeholder="请输入参数的值" />
</Col>
<Col span="3" offset="1">
<Button @click="handleRemove(index)">Delete</Button>
</Col>
</Row>
</FormItem>
<FormItem>
<Row>
<Col span="8">
<Button type="dashed" long @click="handleAdd" icon="md-add" style="width:300px;">Add item</Button>
</Col>
</Row>
</FormItem>
<!-- 动态添加参数end -->
<FormItem>
<Button type="primary" @click="update" v-if="divStatus">修改</Button>
<Button type="primary" @click="add" v-else>添加</Button>
<Button style="margin-left: 8px" @click="deleteByPrimaryKey">删除</Button>
</FormItem>
</Form>
</Card>
</div>
</div>
</template>
<script>
export default {
data () {
return {
formItem: {
id:"",
name:"",
startTime:"",
endTime:"",
status:false,
fee:"",
frequency:"",
useFrequency:"",
remarks:"",
thirdPartyId:"",
interfacesConfig:{},
},
disabled:false,
switchStatus:false,
CardStatus: false,
divStatus:true,
selectId: 1,
ThirdPartyInterfacesId:1,// 接口类型:车牌识别id
interfacesName:"",
interfaces:{
id:'',
name:'',
status:false,
remarks:''
},
optionLists:[],
index: 1,
formDynamic: {
items: [
{
parameter:"",
value: '',
index: 1,
status: 1
}]
},
//代表无限时间
datatime:"1970-01-01 08:00:00",
// 模拟数据
Listdatas:[
{
id:"1",
name:"腾讯接口",
startTime:"2021-01-14 08:00:00",
endTime:"2021-02-14 08:00:00",
status:false,
fee:"费用0元",
frequency:"1000",
useFrequency:"2",
remarks:"每月1000次白嫖",
thirdPartyId:"1",
interfacesConfig:{
"appId":"xxx",
"appkey":"xxx",
"endpoint":"ocr.xxx.com",
"region":"xx"
},
},
{
id:"2",
name:"阿里接口",
startTime:"2021-02-14 08:00:00",
endTime:"2021-03-14 08:00:00",
status:true,
fee:"费用0元",
frequency:"1000",
useFrequency:"2",
remarks:"每月1000次白嫖",
thirdPartyId:"1",
interfacesConfig:{
"key":"xxx",
"sign":"xxx",
"endpoint":"ocr.xxx.com",
"region":"xx",
},
}]
}
},
mounted () {
this.onloding()
},
methods: {
//页面加载获取主开关的状态 并判断是否显示第三方接口配置
onloding(){
var self=this
this.$ajax
.POST("/interfaces/selectById", {id:this.ThirdPartyInterfacesId})
.then((data) => {
self.$Message.success("查询成功!");
console.info("status:"+data.status)
self.interfaces=data;
if(data.status){
self.switchStatus=true
self.CardStatus=true
self.onlodings()
}else{
self.switchStatus=false
self.CardStatus=false
}
});
},
//获取接口配置数据
onlodings(){
var self=this
// 真实请求接口
// this.$ajax
// .POST("/interfacesConfig/selectById", {id:this.ThirdPartyInterfacesId})
// .then((data) => {
// self.$Message.success("查询成功!");
// self.optionLists=data
// // // 默认选中下拉选择框
// var selectData=data.filter(function(item){
// return item.status ==true;
// });
// self.selectId=selectData[0].id;
// self.RefreshFormItem();
// });
//模拟获取接口数据 默认选中status为true的接口
self.optionLists=this.Listdatas;
var selectData=self.optionLists.filter(function(item){
return item.status ==true;
});
self.selectId=selectData[0].id;
self.RefreshFormItem();
},
//添加第三方接口数据配置
add(){
alert("添加")
// 处理动态新增的参数配置
this.strToJson();
var self=this
this.formItem.thirdPartyId=this.ThirdPartyInterfacesId
this.$ajax
.POST("/interfacesConfig/insertSelective", this.formItem)
.then((data) => {
self.$Message.success("添加成功!");
self.onlodings()
});
},
//修改第三方接口数据配置
update(){
// 处理动态新增的参数配置
this.strToJson();
this.formItem.startTime =this.FormatTime('yyyy-MM-dd hh:mm:ss', this.formItem.startTime)
this.formItem.endTime = this.FormatTime('yyyy-MM-dd hh:mm:ss', this.formItem.endTime)
console.info(this.formItem)
var self=this
this.$ajax
.POST("/interfacesConfig/updateByPrimaryKeySelective", this.formItem)
.then((data) => {
self.$Message.success("修改成功!");
self.onlodings()
});
},
// //保存修改选择的接口
// updateSelection(){
// var self=this
// this.$ajax
// .POST("/interfacesConfig/updateSelection", this.formItem.id)
// .then((data) => {
// self.$Message.success("修改成功!");
// self.onlodings()
// });
// },
//删除接口配置
deleteByPrimaryKey(){
var self=this
this.$ajax
.POST("/interfacesConfig/deleteByPrimaryKey", {id:this.formItem.id})
.then((data) => {
self.$Message.success("删除成功!");
self.onlodings()
});
},
// 主开关 改变事件
change (status) {
var self=this
this.$Message.info('开关状态:' + status);
this.interfaces.status=status;
console.info("interfaces:")
console.info(this.interfaces)
//更改车牌识别接口状态
this.$ajax
.POST("/interfaces/updateByPrimaryKeySelective", this.interfaces)
.then((data) => {
self.$Message.success("状态修改成功!");
});
this.CardStatus=status
if(this.optionLists==''){
this.interfacesName="新增接口";
this.divStatus=false;
}else if(status == true){
this.RefreshFormItem()//赋值卡片中值
console.info(this.formItem)
}
},
//下拉选择框 改变事件
showCourseName(data){
var that=this
this.formItem=[]
if(data!=undefined){
this.CardStatus=true
//显示卡片中的数据
this.interfacesName= data.label
this.RefreshFormItem()
this.divStatus=true
}
},
addFrom(){
// 取消禁用input
this.disabled=false;
this.formItem=[]
this.interfacesName="新增接口";
this.divStatus=false;
this.formDynamic.items=[{
parameter:"",
value: '',
index: 1,
status: 1,
}]
this.index=1;
},
// 根据下拉选择框选中,更新卡片中的值
RefreshFormItem(){
var that=this
var data= this.optionLists.filter(function(item){
return item.id == that.selectId;
})
console.info(data)
this.interfacesName=data[0].name;
this.formItem=data[0];
console.info("接口json配置:")
console.info(data[0].interfacesConfig)
//此处的data[0].interfacesConfig 在选择下拉框后出现bug 变成了对象而不是字符串
//进行判断是否为
if (typeof data[0].interfacesConfig == 'string') {
this.formItem.interfacesConfig= JSON.parse(data[0].interfacesConfig);
}else{
this.formItem.interfacesConfig=data[0].interfacesConfig;
}
console.info("卡片中的值")
console.info(this.formItem)
//更改页面中子开关的值
this.changeSwitch(data[0].status)
//处理json数据 interfacesConfig
this.index=1;
this.formDynamic.items=[];
// var jsonObj = JSON.parse(this.ConfigJson)//json字符串转化成json对象(原生方法)
if( this.formItem.interfacesConfig!=" ")
{
for(let parameter in this.formItem.interfacesConfig){
this.formDynamic.items.push({
parameter:parameter,
value: this.formItem.interfacesConfig[parameter],
index: this.index,
status: 1
});
this.index++;
}
}
//禁用input输入
this.disabled=true;
},
// 子开关 改变事件
changeSwitch (status) {
this.$Message.info('子开关状态:' + status);
this.formItem.status=status;
},
FormatTime(t,date){
var date=new Date(date);
var o = {
"M+" : date.getMonth()+1, //月份
"d+" : date.getDate(), //日
"h+" : date.getHours(), //小时
"m+" : date.getMinutes(), //分
"s+" : date.getSeconds(), //秒
"q+" : Math.floor((date.getMonth()+3)/3), //季度
"S" : date.getMilliseconds() //毫秒
};
if(/(y+)/.test(t)){
t=t.replace(RegExp.$1,(date.getFullYear()+"").substr(4-RegExp.$1.length));
};
for(var k in o){
if(new RegExp("("+ k +")").test(t)){
t=t.replace(RegExp.$1,(RegExp.$1.length==1)?(o[k]):(("00"+ o[k]).substr((""+o[k]).length)));
};
}
return t;
},
handleAdd () {
if(this.index==1){
this.index++;
}
this.formDynamic.items.push({
parameter:"",
value: '',
index: this.index,
status: 1
});
this.index++;
},
handleRemove (index) {
this.formDynamic.items[index].status = 0;
},
strToJson() {
var dataArray=this.formDynamic.items;
console.info(dataArray)
let json="{";
var arr=[]
//循环处理转换为json格式
for (var i = 0; i < dataArray.length; i++) {
if(dataArray[i].status &&dataArray[i].parameter!="") {
var key=dataArray[i].parameter;
var value=dataArray[i].value;
let str='"'+key+'":'+'"'+value+'"';
arr.push(str);
}
}
for (var i = 0; i < arr.length; i++) {
json+=arr[i];
if(i+1<arr.length){
json+=",";
}
}
json+="}";
console.info(json)
if(this.isJSON(json)){
this.formItem.interfacesConfig=json;
}
},
handleReset (name) {
this.$refs[name].resetFields();
},
isJSON(str) {
if (typeof str == 'string') {
try {
var obj=JSON.parse(str);
if(typeof obj == 'object' && obj ){
console.info("it is json")
return true;
}else{
return false;
}
} catch(e) {
console.log('error:'+str+'!!!'+e);
return false;
}
}
console.log('It is not a string!')
},
permanentTime(){
//默认时间组件赋值
this.formItem.startTime=this.datatime,
this.formItem.endTime=this.datatime
}
},
}
</script>
<style scoped>
.info{
margin-top: 20px;
}
.formStyle FormItem input{
width: 300px,
}
</style>
2.后台
数据表 thirdpartyInterfaces 和thirdpartyInterfacesConfig
CREATE TABLE `thirdpartyInterfaces` (
`id` bigint(20) NOT NULL AUTO_INCREMENT,
`name` varchar(255) COLLATE utf8_unicode_ci DEFAULT NULL COMMENT '接入第三方接口名称如:第三方车牌图片识别',
`status` tinyint(1) DEFAULT NULL COMMENT '状态 是否启用 true 是; false 否',
`remarks` varchar(255) COLLATE utf8_unicode_ci DEFAULT NULL COMMENT '备注',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
-- ----------------------------
-- Records of thirdpartyInterfaces
-- ----------------------------
INSERT INTO `thirdpartyInterfaces` VALUES ('1', '第三方车牌识别配置', '1', '第三方接口车牌识别');
CREATE TABLE `thirdpartyInterfacesConfig` (
`id` bigint(20) NOT NULL AUTO_INCREMENT,
`name` varchar(255) COLLATE utf8_unicode_ci DEFAULT NULL COMMENT '第三方接口名如:腾讯车牌识别接口',
`startTime` datetime DEFAULT NULL COMMENT '有效起始时间',
`endTime` datetime DEFAULT NULL COMMENT '结束时间',
`status` tinyint(1) DEFAULT NULL COMMENT '状态 true 正常; false 停用',
`fee` varchar(255) COLLATE utf8_unicode_ci DEFAULT NULL COMMENT '费用',
`frequency` bigint(10) DEFAULT NULL COMMENT '当月识别总次数',
`usefrequency` bigint(10) DEFAULT NULL COMMENT '当月识别已用次数',
`InterfacesConfig` varchar(255) COLLATE utf8_unicode_ci DEFAULT NULL COMMENT '接口参数json数据',
`remarks` varchar(255) COLLATE utf8_unicode_ci DEFAULT NULL COMMENT '备注',
`ThirdPartyId` bigint(11) NOT NULL COMMENT '关联表',
PRIMARY KEY (`id`,`ThirdPartyId`)
) ENGINE=InnoDB AUTO_INCREMENT=7 DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
-- ----------------------------
-- Records of thirdpartyInterfacesConfig
-- ----------------------------
INSERT INTO `thirdpartyInterfacesConfig` VALUES ('1', '腾讯车牌识别接口', '1970-01-01 08:00:00', '1970-01-01 08:00:00', '1', '费用0元', '1000', '2', '{"secretId":"xx","secretKey":"xx","endpoint":"ocr.xx.com","region":"ap-xx"}', '每月白嫖1000免费接口识别次数', '1');
INSERT INTO `thirdpartyInterfacesConfig` VALUES ('2', '阿里车牌识别接口', '2021-01-19 11:17:00', '2021-01-27 11:17:00', '0', '价格:4000元', '1000', '0', '{}', '', '1');
INSERT INTO `thirdpartyInterfacesConfig` VALUES ('3', '百度车牌识别接口', '2021-01-19 11:17:00', '2021-01-27 11:17:00', '0', '价格:6000元', '1000', '1000', '{}', '', '1');
后台代码思路:
1.获取“车牌识别类型”下的所有"第三方接口"数据,根据条件:status、有效时间、是否超过预留总次数等。
2.根据获取的接口数据,判断并调用写好的第三方接口方法。
参数从InterfacesConfig中获取。我这里前端页面规定了第三方接口命名为:商户名+接口配置 如:腾讯车牌识别接口。这样后台只需要判断name是否包含“腾讯”或“阿里”字段就调用相应的方法。成功更新数据库已使用识别次数,失败也会有计数。具体查看:错误码计费说明。
附上腾讯接口:
import com.tencentcloudapi.common.Credential;
import com.tencentcloudapi.common.profile.ClientProfile;
import com.tencentcloudapi.common.profile.HttpProfile;
import com.tencentcloudapi.common.exception.TencentCloudSDKException;
import com.tencentcloudapi.cvm.v20170312.CvmClient;
import com.tencentcloudapi.cvm.v20170312.models.*;;
public class DescribeImportImageOs
{
public static void main(String [] args) {
try{
Credential cred = new Credential("SecretId", "SecretKey");
HttpProfile httpProfile = new HttpProfile();
httpProfile.setEndpoint("cvm.tencentcloudapi.com");//域名
ClientProfile clientProfile = new ClientProfile();
clientProfile.setHttpProfile(httpProfile);
CvmClient client = new CvmClient(cred, "ap-beijing", clientProfile);// 区域
DescribeImportImageOsRequest req = new DescribeImportImageOsRequest();
DescribeImportImageOsResponse resp = client.DescribeImportImageOs(req);
System.out.println(DescribeImportImageOsResponse.toJsonString(resp));
} catch (TencentCloudSDKException e) {
System.out.println(e.toString());
}
}
}
–end
最后
以上就是丰富篮球最近收集整理的关于Vue之第三方通用接口页面第三方接口功能实现的全部内容,更多相关Vue之第三方通用接口页面第三方接口功能实现内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复