前言:
在 JavaScript 原型继承结构里面,规范中用 [[Prototype]] 表示对象隐式的原型,在 JavaScript 中用 __proto__ 表示,并且在 Firefox 和 Chrome 浏览器中是可以访问得到这个属性的,但是 IE 下不行。
所有 JavaScript 对象都有 __proto__ 属性,但只有 Object.prototype.__proto__ 为 null,前提是没有在 Firefox 或者 Chrome 下修改过这个属性。这个属性指向它的原型对象。
至于显示的原型,在 JavaScript 里用 prototype 属性表示,这是 JavaScript 原型继承的基础知识,在不再叙述。
start:
instanceof 运算符用来测试一个对象在其原型链中是否存在一个构造函数的 prototype 属性。
通常来讲,使用 instanceof 就是判断一个实例是否属于某种类型。此外, instanceof 可以在继承关系中用来判断一个实例是否属于它的父类型。
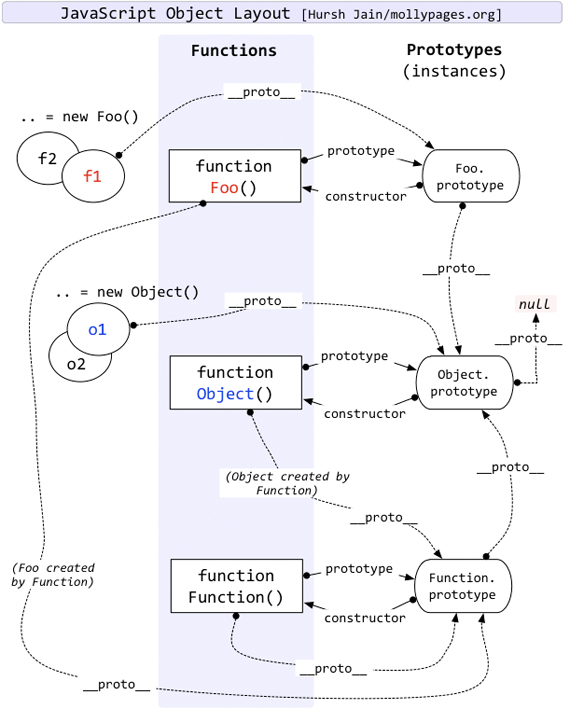
首先,参考来自 http://www.mollypages.org/misc/js.mp 的一张图片,此图片详细的描述了 JavaScript 各种对象的显示和隐式原型链结构:

先来看两个简单的例子:
function Person() {}
function Student() {}
var p = new Person();
Student.prototype = p; //继承原型
var s = new Student();
//常规用法:判断 s 是否是 Student 类的实例
console.log('s instanceof Student : '+(s instanceof Student)); //s instanceof Student : true
//在继承关系中的用法:判断 s 是否是其父类型的实例
console.log('s instanceof Person : '+(s instanceof Person)); //s instanceof Person : true下面看一些复杂场景的:
console.log('Object instanceof Object : '+(Object instanceof Object)); //Object instanceof Object : true
console.log('Function instanceof Function : '+(Function instanceof Function)); //Function instanceof Function : true
console.log('Function instanceof Object : '+(Function instanceof Object)); //Function instanceof Object : true
console.log('String instanceof String : '+(String instanceof String)); //String instanceof String : false
console.log('Number instanceof Number : '+(Number instanceof Number)); //Number instanceof Number : false
console.log('Person instanceof Function : '+(Person instanceof Function)); //Person instanceof Function : true
console.log('Person instanceof Person : '+(Person instanceof Person)); //Person instanceof Person : false从原型链的角度来对上面这些案例进行说明:
Object instanceof Object : true
左边 对象原型链:Object.__proto__ => Function.prototype, Function.prototype.__proto__ => Object.prototype
右边 构造函数prototype属性:Object.prototype
Function instanceof Function : true
左边 对象原型链:Function.__proto__ => Function.prototype
右边 构造函数prototype属性:Function.prototype
Function instanceof Object : true
左边 对象原型链:Function.__proto__ => Function.prototype, Function.prototype.__proto__ => Object.prototype
右边 构造函数prototype属性:Object.prototype
String instanceof String : false
左边 对象原型链:String.__proto__ => Function.prototype, Function.prototype.__proto__ => Object.prototype
右边 构造函数prototype属性:string.prototype
Boolean instanceof Boolean : false
左边 对象原型链:Boolean.__proto__ => Function.prototype, Function.prototype.__proto__ => Object.prototype
右边 构造函数prototype属性:Boolean.prototype
Person instanceof Function : true
左边 对象原型链:Person.__proto__ => Function.prototype, Function.prototype.__proto__ => Object.prototype
右边 构造函数prototype属性:Function.prototype
Person instanceof Person : false
左边 对象原型链:Person.__proto__ => Function.prototype, Function.prototype.__proto__ => Object.prototype
右边 构造函数prototype属性:Person.prototype用代码解释 instanceof 运算符:
// L instanceof R
function instance_of(L, R) {//L 表示左表达式,R 表示右表达式
var O = R.prototype;// 取 R 的显示原型
L = L.__proto__;// 取 L 的隐式原型
while (true) {
if (L === null)
return false;
if (O === L)// 这里重点:当 O 严格等于 L 时,返回 true
return true;
L = L.__proto__;
}
}【参考】
https://www.ibm.com/developerworks/cn/web/1306_jiangjj_jsinstanceof/
https://www.cnblogs.com/SourceKing/p/5766210.html
最后
以上就是缓慢歌曲最近收集整理的关于JavaScript 中 instanceof 运算符的全部内容,更多相关JavaScript内容请搜索靠谱客的其他文章。








发表评论 取消回复