**
Android Studio 搭建微信界面
**
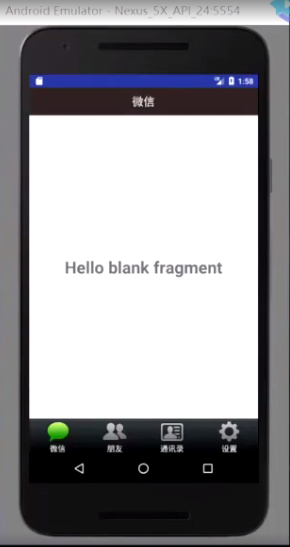
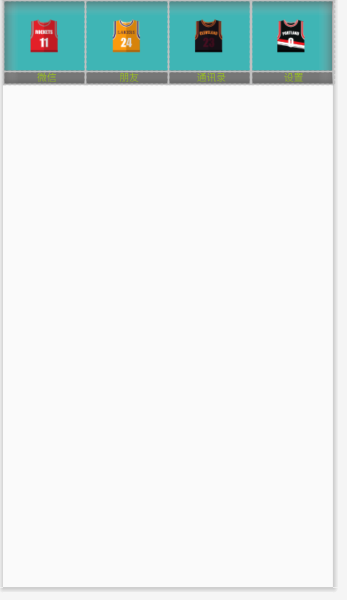
我们的目标是搭建一个类似于微信的一个比较基础的界面,就如下图所示:

这个界面底下有四个可以点击的按钮,当我们分别点击下面的四个按钮时,四个按钮的颜色会从灰色变成绿色,然后界面中的文字会随着点击按钮的不同发生变化。
我们现在就来搭建这个界面。
1.新建一个project,等待初始化结束。
2.我们要先将界面改成没有title的样式,于是在MainActivity中,我们在OnCreat函数中添加requestWindowFeature(Window.FEATURE_NO_TITLE);
有时候因为安卓的版本不同,若以上方法不能关闭title,我们可以用以下代码
if (getSupportActionBar() != null){
getSupportActionBar().hide();
}

3.我们将自己准备好的图标导入到drawable里面去,我们直接将在本地文件夹里面的图片复制,然后右键drawable,点击粘贴,然后一直点OK即可。
我们需要提前准备好八个小图标,我们可以像微信那样准备四组图标,每一组图标的样式一样,一种是灰色,一种是绿色。也可以按照自己的爱好选取八个图标,我选择的图标是八个NBA球队的图标
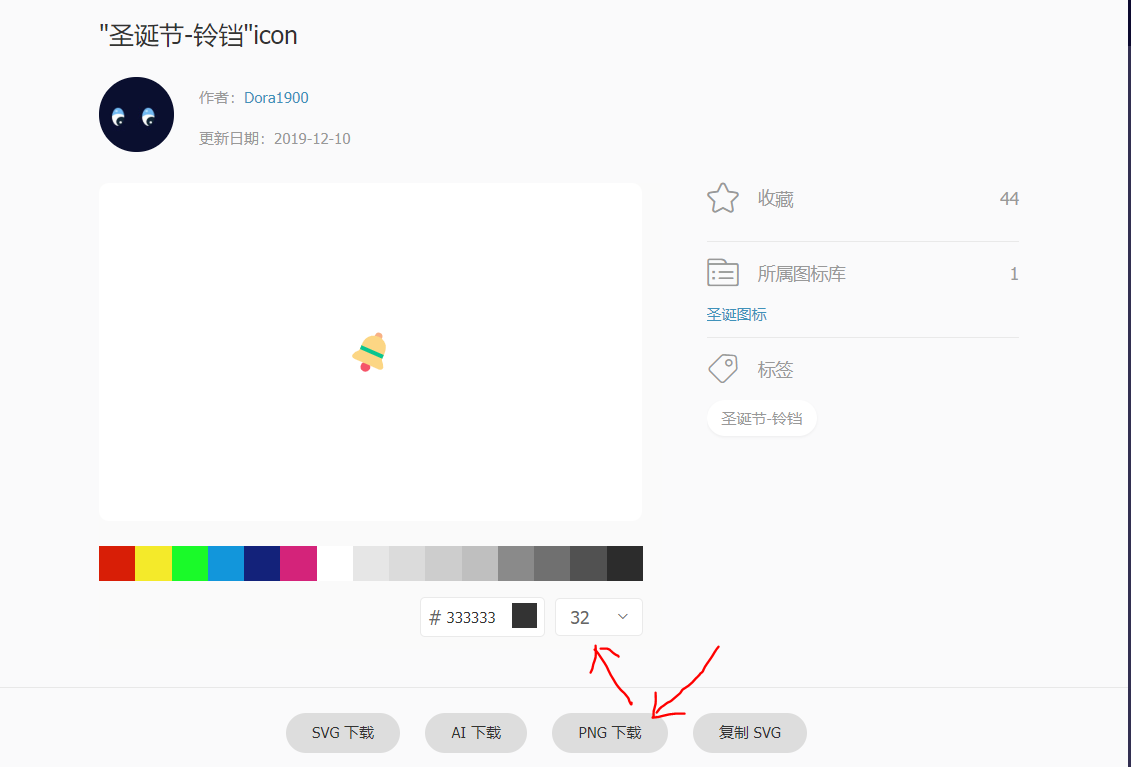
图标可以在 https://www.iconfont.cn/ 这个网站里面自由选取,下载的时候选择png格式,并将大小设为32

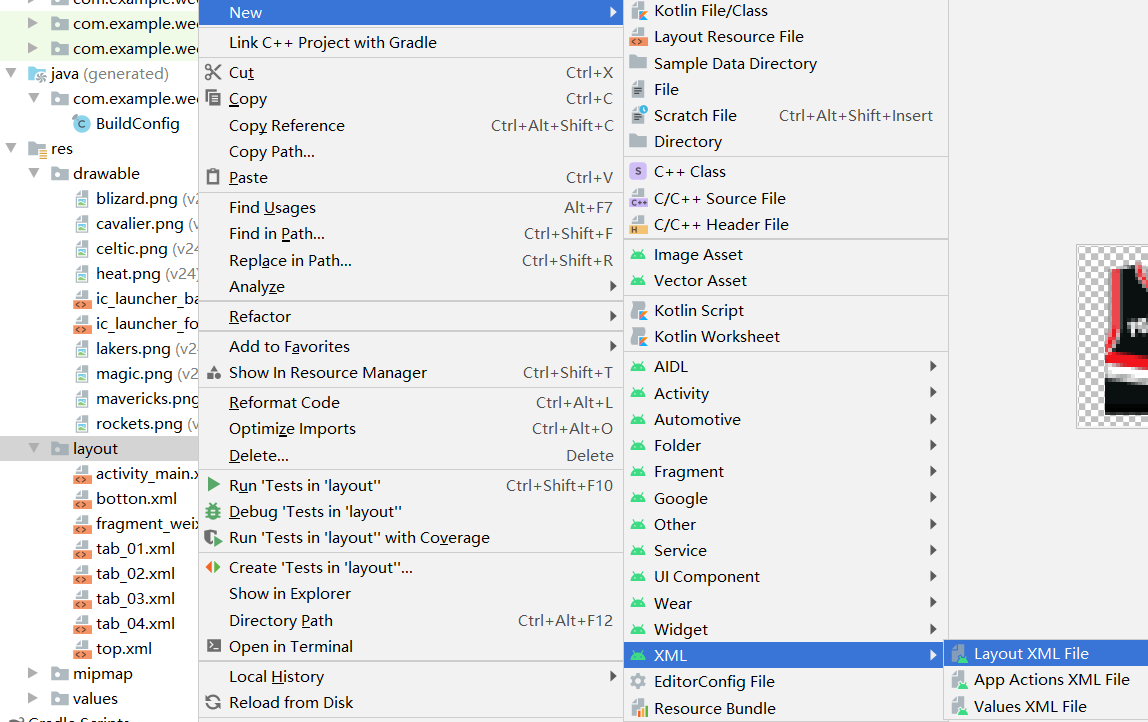
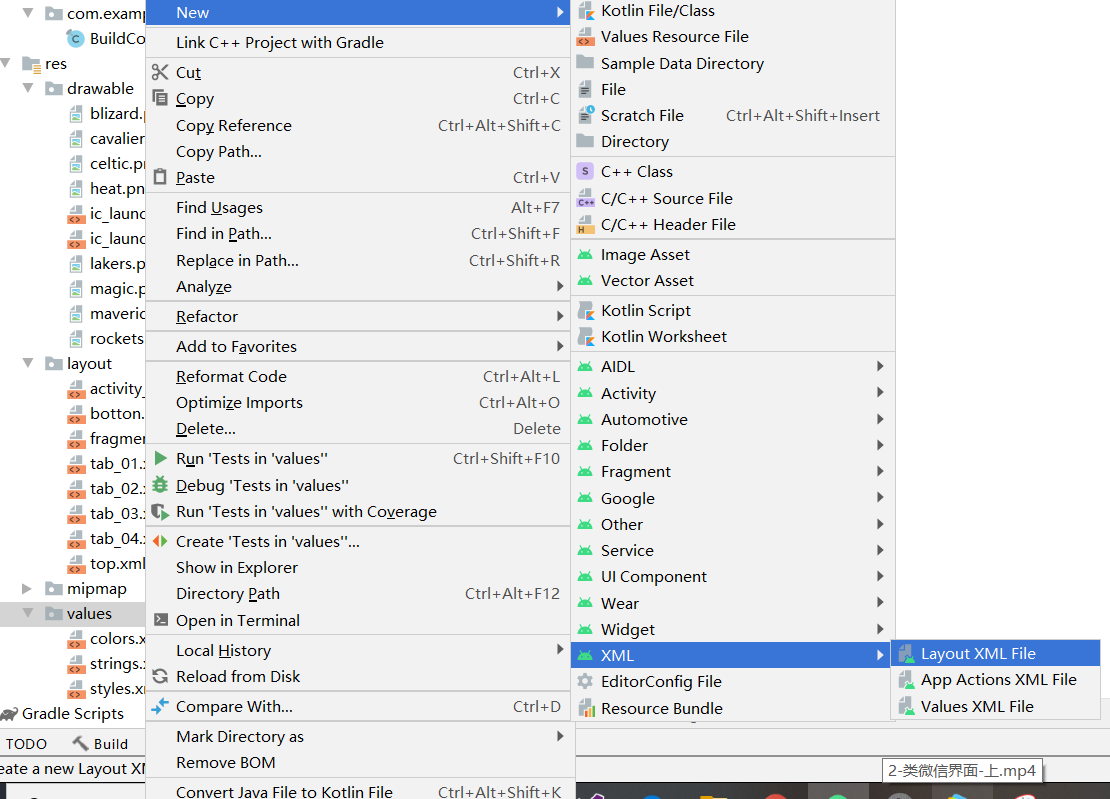
4.接下来,我们要在layout底下开始新建新的xml文件,我们先建一个“top.xml”,这个文件是用来设定顶部的布局的。

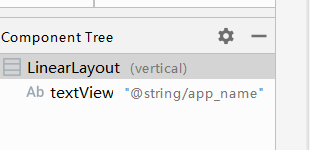
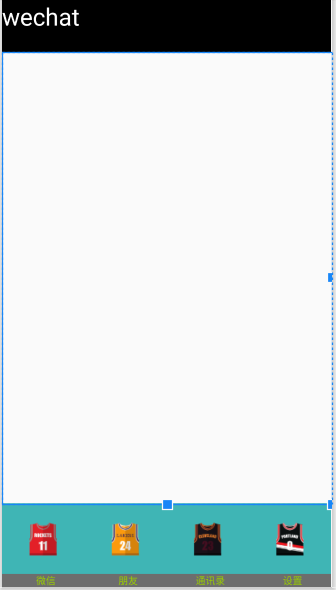
我们的目的就是设定一个类似于下图“微信”所在的顶部布局。

新建好这个xml文件后,我们就可以修改布局,先看看搭建成功后的代码
<?xml version="1.0" encoding="utf-8"?>
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="clip_vertical"
android:text="@string/app_name"
android:textColor="#ffffff"
android:textSize="30sp" />

我们可以在代码行里面修改,也可以在“Design”里面修改。我们需要修改TextView的gravity,将其改为垂直,textColor改为自己想要的颜色,textSize改为合适的字体大小,text改为@string/app_name //这个表示引用app_name的名字。
这是经过修改之后的布局。

5.我们在values底下新建一个xml文件,用来声明app_name

< resources>
< string name=“app_name”>wechat< /string>
< string name=“hello_blank_fragment”>Hello blank fragment< /string>
< /resources>
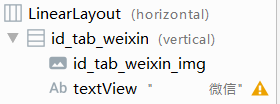
6.我们开始在layout底下新建一个名叫“botton”(按钮的英文应该是bottom)的xml文件,从而构建底下的四个按钮。我们以其中一个举例

我们需要先在已有的LinearLayout底下新建另外一个“verticle”的LinearLayout,表示其中的一个按钮的布局。然后我们在这个新建的LinearLayout底下新建一个“ImageButtom”和一个“TextView”。
ImageButtom是用来存放图片的:
<ImageButton
android:id="@+id/id_tab_weixin_img"
android:layout_width=“match_parent”
android:layout_height=“88dp”
android:background="#3FB5B5"
android:clickable=“false”
android:contentDescription="@string/app_name"
app:srcCompat="@drawable/rockets" />
在这个标签底下,我们需要修改id,height,background,contentDscription, 最后一行的代码表示的是导入的图片的名字。
然后我们就来修改对应的TextView:
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#9A111111"
android:clickable="false"
android:text=" 微信"
android:textColor="@android:color/holo_green_light"
android:textSize="12sp" />
在这个标签底下,我们需要修改id,background,contentDscription,text,textSize,textColor
上面所说的这修改,你对着操作之后就能够明白他们各自的用途,这里就不一一说明了,明白了之后你还可以按照自己的需求自行修改。
然后我们按照上述的标准再新建另外三个buttom,代码格式与上述代码差不多。

以上是我搭建的buttom布局。
7.我们需要在已有的activity_main.xml文件上,写入如下代码
<include layout="@layout/top" />
<FrameLayout
android:id="@+id/id_content"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
</FrameLayout>
<include layout="@layout/botton"/>
因为我们的微信界面其实是由三个大的layout拼接而成,我们已经写了一个buttom,一个top。然后我们需要将这三个layout连接起来,FrameLayout就是微信界面中的中间部分,也就是我们需要输出文字的部分,我们可以按照以上格式将此xml文件写好

8.然后我们开始定义四个中间界面的文字部分。我们需要再定义四个layout ,以其中一个举例:
我们新建一个“tab_01.xml”,用来显示第一个界面要显示的文字。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView5"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:layout_gravity="center"
android:layout_weight="1"
android:text="这是微信聊天界面"
android:textSize="25sp" />
然后我们可以像这样定义这个文字输出,其中的参数可以自行修改,然后我们再新建另外三个类似于这个xml的文件,用来定义另外三个界面显示
9.接下来我们开始在java目录下的第一个package中(和MainActivity的目录相同)新建四个Fragment,用来将刚才的tab_01等xml文件和buttom.xml和top.xml连接起来。以其中一个为例:
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.tab_01, container, false);
}
我们只需将Fragment文件底部的这个函数中的R.layout.XXXXX改成对应的xml文件。另外三个对照着修改。
10.最后我们就开始修改MainActivity.
private Fragment mTab01 = new weixinfragment();
private Fragment mTab02 = new friend();
private Fragment mTab03 = new contact();
private Fragment mTab04 = new settings();
private FragmentManager fm;
我们需要先定义四个Fragment类对象,对象名可自取,然后该导入的包导入,类名需要和自己创建的对应。然后建立一个FragmentManager 类对象fm。
private void initFragment(){
fm =getSupportFragmentManager();
FragmentTransaction transaction=fm.beginTransaction();
transaction.add(R.id.id_content,mTab01);
transaction.add(R.id.id_content,mTab02);
transaction.add(R.id.id_content,mTab03);
transaction.add(R.id.id_content,mTab04);
transaction.commit();
}
接下来我们定义一个initFragment()函数用来添加四个刚刚定义好的对象,用来传递中间界面的文字。
private void initView()
{
mTabWeiXin=(LinearLayout) findViewById(R.id.id_tab_weixin);
mTabFrd=(LinearLayout) findViewById(R.id.id_tab_frds);
mTabAddress=(LinearLayout) findViewById(R.id.id_tab_contact);
mTabSettings=(LinearLayout) findViewById(R.id.id_tab_settings);
mImgWeixin = (ImageButton) findViewById(R.id.id_tab_weixin_img);
mImgFrd= (ImageButton) findViewById(R.id.id_tab_frds_img);
mImgAddress= (ImageButton) findViewById(R.id.id_tab_contact_img);
mImgSettings=(ImageButton) findViewById(R.id.id_tab_settings_img);
}
然后我们定义一个initView(),上面四个参数用来存储四个buttom图片底下的文字,下面四个参数用来存储四个图片。当然我们进行这个步骤的时候需要在前面声明这几个变量,以免报错。
private void selectfragment(int i)
{
FragmentTransaction transaction=fm.beginTransaction();
Hidefragment(transaction);
switch (i) {
case 0:
Log.d("setselct","1");
transaction.show(mTab01);
mImgWeixin.setImageResource(R.drawable.rockets);
break;
case 1:
transaction.show(mTab02);
mImgFrd.setImageResource(R.drawable.lakers);
break;
case 2:
transaction.show(mTab03);
mImgAddress.setImageResource(R.drawable.cavalier);
break;
case 3:
transaction.show(mTab04);
mImgSettings.setImageResource(R.drawable.blizard);
break;
default:
break;
}
transaction.commit();
}
这个函数用来定义其中的一个点击响应函数,当传入的参数i的值不同的时候,就会相应在中间界面的显示不同的文字,而且会显示相应的图片
private void Hidefragment(FragmentTransaction transaction)
{
transaction.hide(mTab01);
transaction.hide(mTab02);
transaction.hide(mTab03);
transaction.hide(mTab04);
}
在我们点击下面的按钮之前,我们需要将四个文字隐藏起来,不然运行的时候就会挤成一坨。所以我们就定义了这个函数。
public class MainActivity extends AppCompatActivity implements View.OnClickListener
然后,我们需要将MainActivity继承AppCompatActivity类,以对我们下面的四个按钮实施监听。
@Override
public void onClick(View v) {
Log.d("Onclick","1");
resetimg();
switch (v.getId()){
case R.id.id_tab_weixin:
Log.d("Onclick","2");
selectfragment(0);
break;
case R.id.id_tab_frds:
selectfragment(1);
break;
case R.id.id_tab_contact:
selectfragment(2);
break;
case R.id.id_tab_settings:
selectfragment(3);
break;
default:
break;
}
}
然后我们就要重写这个Onclick方法,这个函数先将点击转化为参数,然后我们将这个参数写进switch,将不同的参数分别传递给selectfragment();
public void resetimg() {
mImgWeixin.setImageResource(R.drawable.celtic);
mImgFrd.setImageResource(R.drawable.heat);
mImgAddress.setImageResource(R.drawable.magic);
mImgSettings.setImageResource(R.drawable.mavericks);
}
最后,当我们点击下面的按钮的时候,我们希望点击之后,改变图片,所以我们就定义了这个函数。
@Override
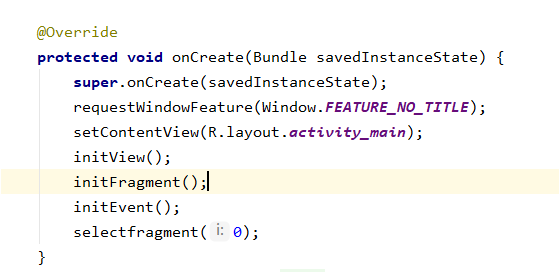
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
initFragment();
initEvent();
selectfragment(0);
}
最后,我们将写好的函数写入OnCreat函数。
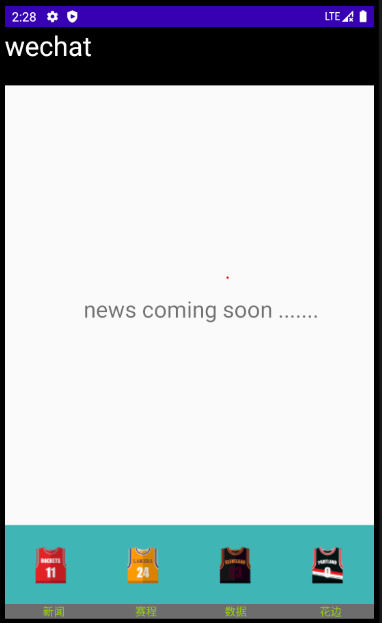
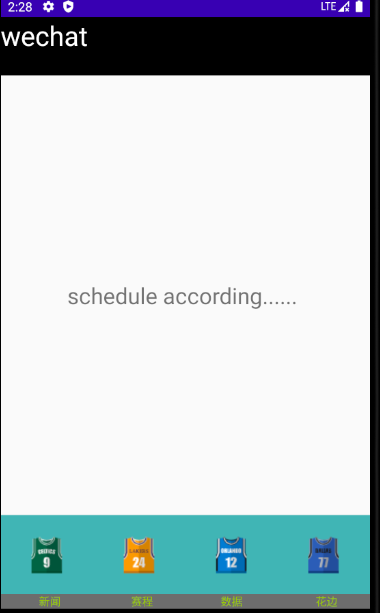
至此,整个框架搭建完毕,我们可以自己运行试试
以下是我的运行结果,仅供参考:




(我在我以上所写的步骤中稍微对其中的一些文字进行了修改,总体改变几乎为0,我们可以根据自己的想法把界面做的符合自己的心意一点)
详情请登录:
https://github.com/youngcccc?tab=repositories
最后
以上就是细心店员最近收集整理的关于Android Studio 搭建微信界面的全部内容,更多相关Android内容请搜索靠谱客的其他文章。








发表评论 取消回复