第一次写博客~ 大家悠着看,有则改之,无则加冕,对不对的给个回复,让我知道你的存在。
在做活动页的时候,经常会碰到一些需要弹出显示的输入框(情节前提:本人安卓机~),前天自己写的时候自己调试没问题后发给测试,直接与我对接的测试告诉我没问题了,让同事看下就可以上线了,幸福满满的我准备休息一会。
BUT!!!BUT!!!BUT!!!,五分钟后她告诉我说问题有好多,而且全部都在iOS端!作为一个爱国人士(其实是没钱~)我是从不用苹果的,然后就经过N多时间的调试,从网上百度了好多方法,一直到下班,总于找到一个可以的,人家下班走了怎么办?我只能找其他同事借了一个苹果4s~~(可能是他们楼层的测试机~真心破~),惊喜的发现,Oh, My God,老子做到了! 又一次幸福满满的回家了。
第二天早上来了以后立马用同事的5s也测试下,没问题!发给测试看。然后。。。悲剧了!在6p上不行,万般无奈的我只有请公司的牛牛帮忙。
以上纯属废话~ 爱看不看~~
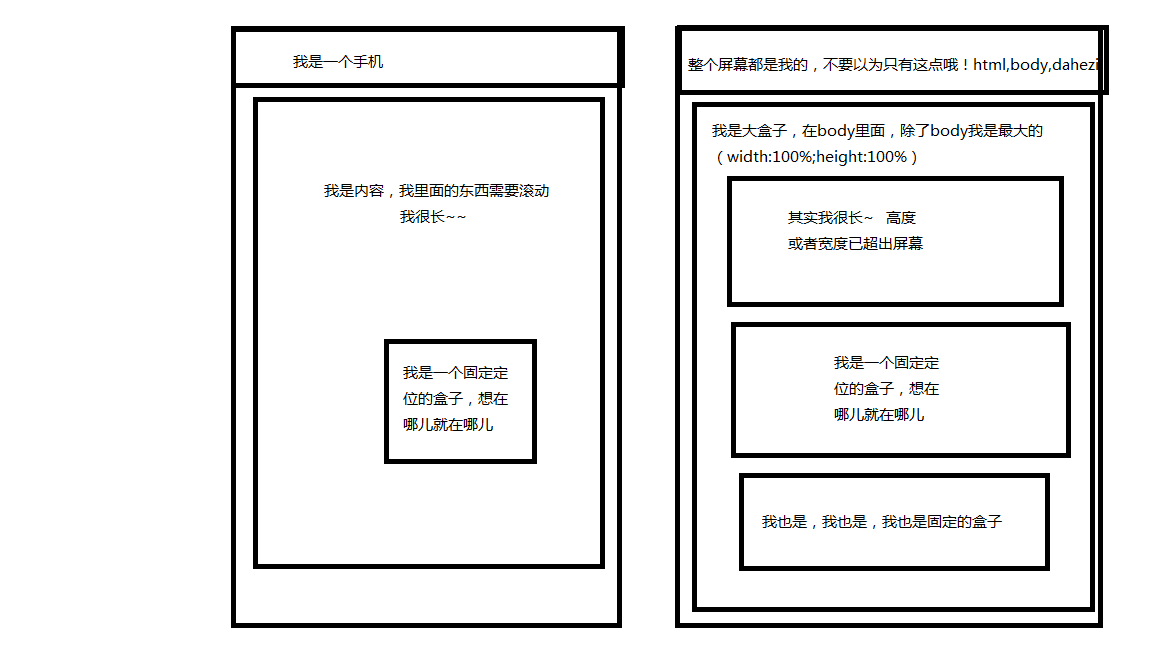
绝对定位模拟固定定位~
原理:待会画张图吧,嘴说太麻烦~

<!
DOCTYPE html
>
<html>
<head>
<meta
charset=
"UTF-8"
>
<title>绝对定位替换固定定位
</title>
<meta
name=
"viewport"
chang=
"width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no"
/>
<style
type=
"text/css"
>
*{
padding:
0;
margin:
0;}
html,
body{
width:
100
%;
/* 必须要 */
height:
100
%;
/* 必须要 */
}
.dahezi{
width:
100
%;
/* 必须要 */
height:
100
%;
/* 必须要 */
overflow:
hidden;
/* 必须要 */
position:
relative;
/* 必须要 */
}
.chang_box{
width:
100
%;
/* 必须要 */
height:
100
%;
/* 必须要 */
overflow:
scroll;
/* 必须要 */
}
.chang{
height:
100
px;
}
.fixed_box{
width:
100
%;
height:
50
px;
position:
absolute;
/* 必须要 */
bottom:
50
px;
text-align:
center;
line-height:
50
px;
background:
red;
color:
#fff
}
.fixed_box2{
position:
absolute;
/* 必须要 */
top:
50
%;
right:
40
%;
width:
10
rem;
height:
10
rem;
background-color:
#f12313;
}
<
/style>
</head>
<body>
<div
class=
"dahezi"
>
<div
class=
"chang_box"
>
<div
class=
"chang"
>我很长~
</div>
<div
class=
"chang"
>我很长~
</div>
<div
class=
"chang"
>我很长~
</div>
<div
class=
"chang"
>我很长~1
</div>
<div
class=
"chang"
>我很长~
</div>
<div
class=
"chang"
>我很长~
</div>
<div
class=
"chang"
>我很长~
</div>
<div
class=
"chang"
>我很长~2
</div>
<div
class=
"chang"
>我很长~
</div>
<div
class=
"chang"
>我很长~
</div>
<div
class=
"chang"
>我很长~
</div>
<div
class=
"chang"
>我很长~
</div>
<div
class=
"chang"
>我很长~3
</div>
<div
class=
"chang"
>我很长~
</div>
<div
class=
"chang"
>我很长~
</div>
<div
class=
"chang"
>我很长~
</div>
<div
class=
"chang"
>我很长~
</div>
<div
class=
"chang"
>我很长~4
</div>
<div
class=
"chang"
>我很长~
</div>
<div
class=
"chang"
>我很长~
</div>
</div>
<div
class=
"fixed_box"
>
原本固定的盒子1
</div>
<div
class=
"fixed_box2"
>
原本固定的盒子2
</div>
</div>
</body>
</html>
转载于:https://www.cnblogs.com/zhenchaojia/p/8134252.html
最后
以上就是活泼大米最近收集整理的关于iOS 固定定位不兼容、input获取焦点后位置不对。的全部内容,更多相关iOS内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复