开源QSimpleUpdater是一个Qt在线升级模块 ,但是QSimpleUpdater 由于使用了很久以前的版本,并且近几年没有维护,因此其内部好多Qt的widget文件,这些QWidget与项目的整体风格不符合,说白了就是很丑,现在用QML进行改造,只需要俩个QML文件即可。
一,原型图

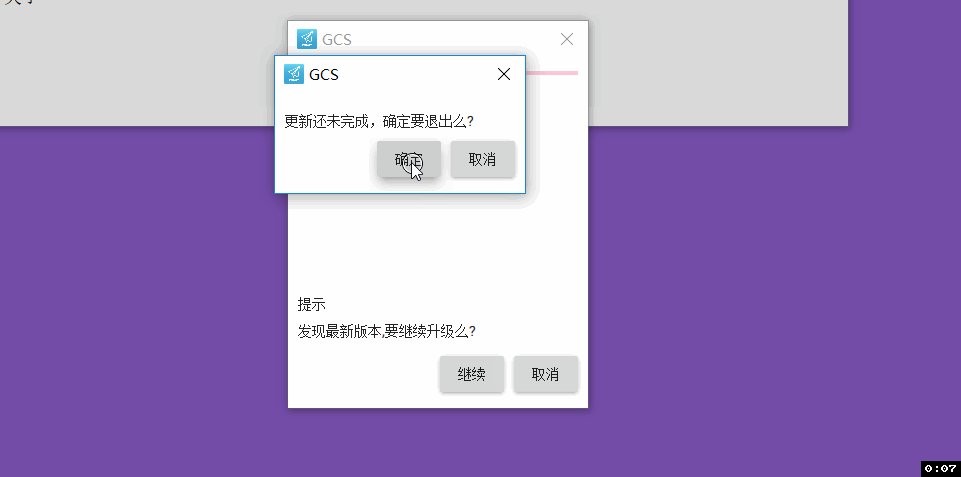
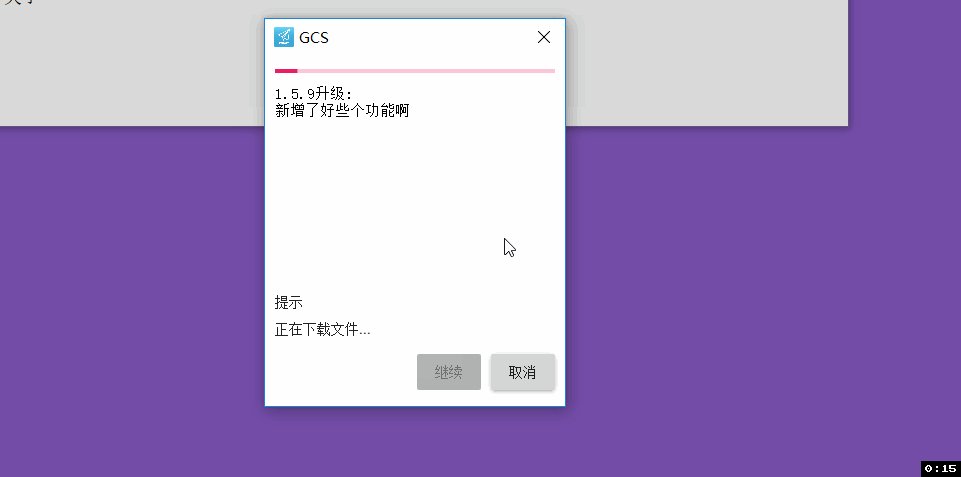
二,实际效果

三,关键代码
1,这里用QQuickWidget 通过setSource的方式加载QML文件

2,通过 setProperty 来设置qml中的属性。 通过findChild 并在qml中定义objectName 的方式来获取qml中的控件,比如按钮。

3,主要qml文件
import QtQuick 2.0
import QtQuick.Controls 2.0
import QtQuick.Controls.Material 2.0
Item {
id:root
property int space: 10
property string tipInformation: "没有可用升级"
property string verInformation: ""
property string okBtnText: "继续"
property string cancleBtnText: "确定"
property real progressValue: 0
property bool okBtnEnable : false
property bool cancleBtnEnable : true
ProgressBar{
id:progressBar
anchors.top: parent.top
anchors.left: parent.left
anchors.right: parent.right
anchors.leftMargin: space
anchors.rightMargin: space
height: 30
from: 0
to:100
value: progressValue
onValueChanged: {
//console.log("valueChanged:"+progressValue)
if(value>0&&value<100)
okBtn.enabled=false
else
okBtn.enabled=true
}
}
TextEdit{
id:textEdit
anchors.left:parent.left
anchors.right: parent.right
anchors.top: progressBar.bottom
anchors.leftMargin: space
anchors.rightMargin: space
readOnly:true
text: verInformation
}
Button{
id:cancleBtn
objectName:"quitBtn"
anchors.right: parent.right
anchors.bottom: parent.bottom
anchors.bottomMargin: space
anchors.rightMargin: space
text: cancleBtnText
enabled: cancleBtnEnable
}
Button{
id:okBtn
objectName:"continueBtn"
anchors.bottomMargin: space
anchors.right: cancleBtn.left
anchors.bottom: parent.bottom
anchors.rightMargin: space
text: okBtnText
enabled: okBtnEnable
}
Label{
id:informationLabel
anchors.leftMargin: space
anchors.bottom: cancleBtn.top
anchors.bottomMargin: space
anchors.left: parent.left
text:tipInformation
}
Label{
id:tipLabel
anchors.leftMargin: space
anchors.bottom: informationLabel.top
anchors.bottomMargin: space
anchors.left: parent.left
text: qsTr("提示")
}
}
import QtQuick 2.0
import QtQuick.Controls 2.0
import QtQuick.Controls.Material 2.0
Item {
id:root
property int space: 10
Label{
id:tipLabel
anchors.leftMargin: space
anchors.left: parent.left
anchors.top: parent.top
anchors.topMargin: space*2
text: qsTr("更新还未完成,确定要退出么?")
}
Button{
id:cancleBtn
objectName:"quitBtn"
anchors.right: parent.right
anchors.bottom: parent.bottom
anchors.bottomMargin: space
anchors.rightMargin: space
text: "取消"
}
Button{
id:okBtn
objectName:"continueBtn"
anchors.bottomMargin: space
anchors.right: cancleBtn.left
anchors.bottom: parent.bottom
anchors.rightMargin: space
text: "确定"
}
}
最后
以上就是纯情荷花最近收集整理的关于Qt 在线升级功能的全部内容,更多相关Qt内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复