以下表名均用 music 代替
1、生成数据表创建文件、数据表模型文件
模型文件:/app/Models/表名.php
建表文件:/database/migrations/年_月_日_6个数字_create_Music _table.php
# 表名前缀要大写
# 加上 -m 才会生成数据表创建文件
php artisan make:model Music -m
2、修改建表文件
打开建表文件,并修改up方法,把数据表要用的字段加进去
// 默认
public function up()
{
Schema::create('music', function (Blueprint $table) {
$table->id();
$table->timestamps();
});
}
// 修改举例
public function up()
{
Schema::create('music', function (Blueprint $table) {
$table->id();
$table->string('name',50)->unique()->comment('歌曲名'); // varchar(50) 唯一索引
$table->string('aurhor',50)->comment('歌手'); // varchar(50)
$table->string('cover',255)->default('')->comment('封面地址'); // varchar(255) default ''
$table->string('url',255)->default('')->comment('url地址'); // varchar(255) default ''
$table->enum('is_fabu',[0,1])->default(0)->comment('发布状态');// enum('0','1')
$table->tinyInteger('rate')->default(0)->comment('评分');// tinyint()
$table->text('description')->comment('介绍'); // text
$table->softDeletes();// 添加软删除字段
$table->timestamps();
});
}
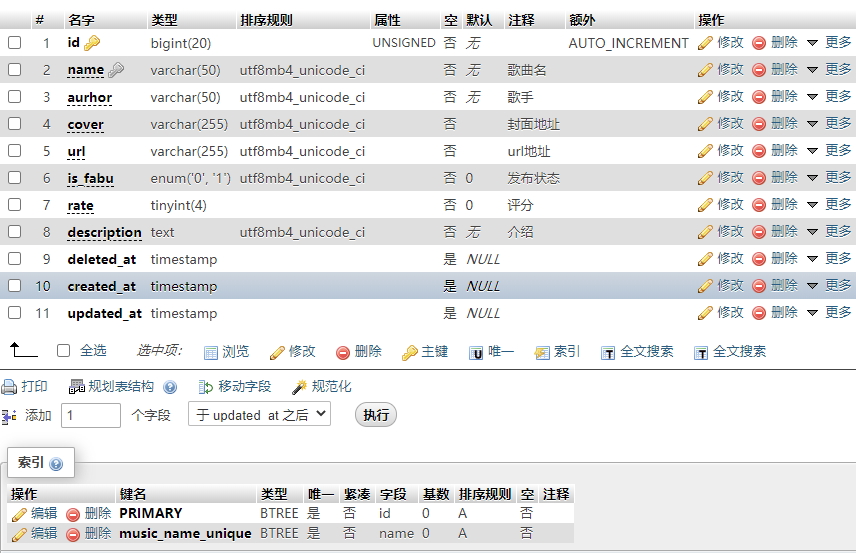
3、运行命令创建表
php artisan migrate运行后会在数据库创建以下表结构

4、创建测试数据
这一步跳过,随便写个for循环自己也能创建
5、生成增删改查控制器
运行以下代码,生成控制器
# Mac os、 Linux 把替换成\
php artisan admin:make MusicController --model=AppModelsMusic
# 执行结果返回
AppAdminControllersMusicController created successfully.
Add the following route to app/Admin/routes.php:
$router->resource('music', MusicController::class);6、建立路由
# 把执行结果返回的路由代码,添加到 /app/Admin/routes.php
# 添加到 Route::group 的回调函数中
$router->resource('music', MusicController::class);
7、添加菜单
访问:域名/admin/auth/menu
右侧新增一个菜单,路径填写路由的路径:music,然后刷新页面就能看到。
到这一步基本的增删改查就有了,然后列表管理里显示的字符是字段名称,这个要自己改,还有显示控件、修改控件可能不是自己想要的,可以参考官方文档:https://laravel-admin.org/docs/zh/1.x/model-form 做修改
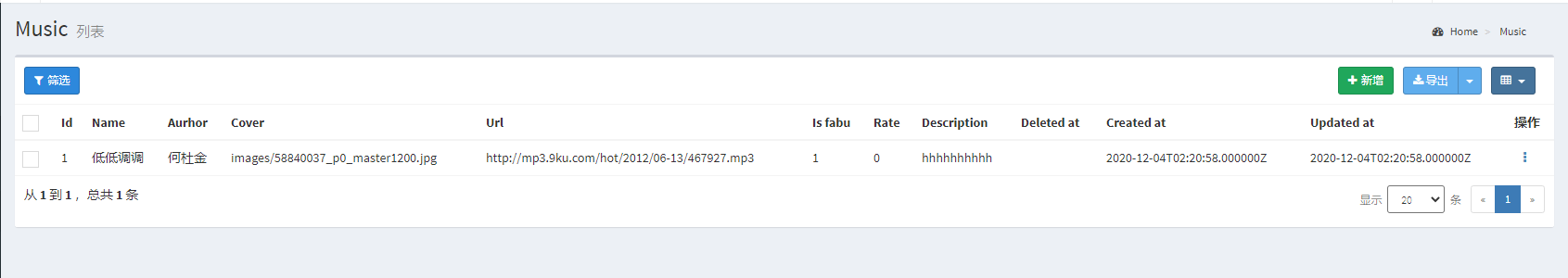
默认显示


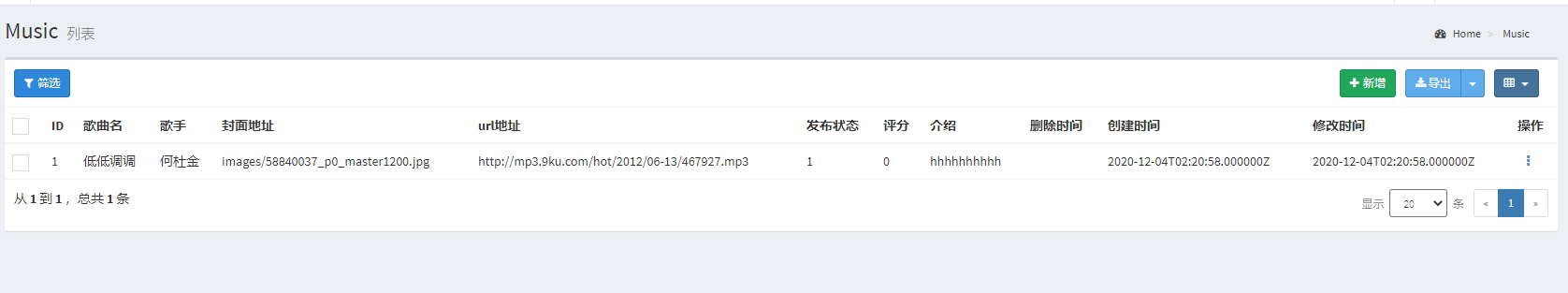
8、修改列表页显示的语言
$grid->column('id', __('Id'));
$grid->column('name', __('Name'));
$grid->column('aurhor', __('Aurhor'));
$grid->column('cover', __('Cover'));
$grid->column('url', __('Url'));
$grid->column('is_fabu', __('Is fabu'));
$grid->column('rate', __('Rate'));
$grid->column('description', __('Description'));
$grid->column('deleted_at', __('Deleted at'));
$grid->column('created_at', __('Created at'));
$grid->column('updated_at', __('Updated at'));可以直接修改第二个参数为中文的字段label,但是最好的办法是去设置字符串翻译,到resources/lang目录下新建resources/lang/zh-CN.json,增加对应的翻译:
"Id": "ID",
"Name": "歌曲名",
"Aurhor": "歌手",
"Cover": "封面地址",
"Url": "url地址",
"Is fabu": "发布状态",
"Rate": "评分",
"Description": "介绍",
"Deleted at": "删除时间",
"Created at": "创建时间",
"Updated at": "修改时间"这样的话,其它控制器也能复用这里的翻译。

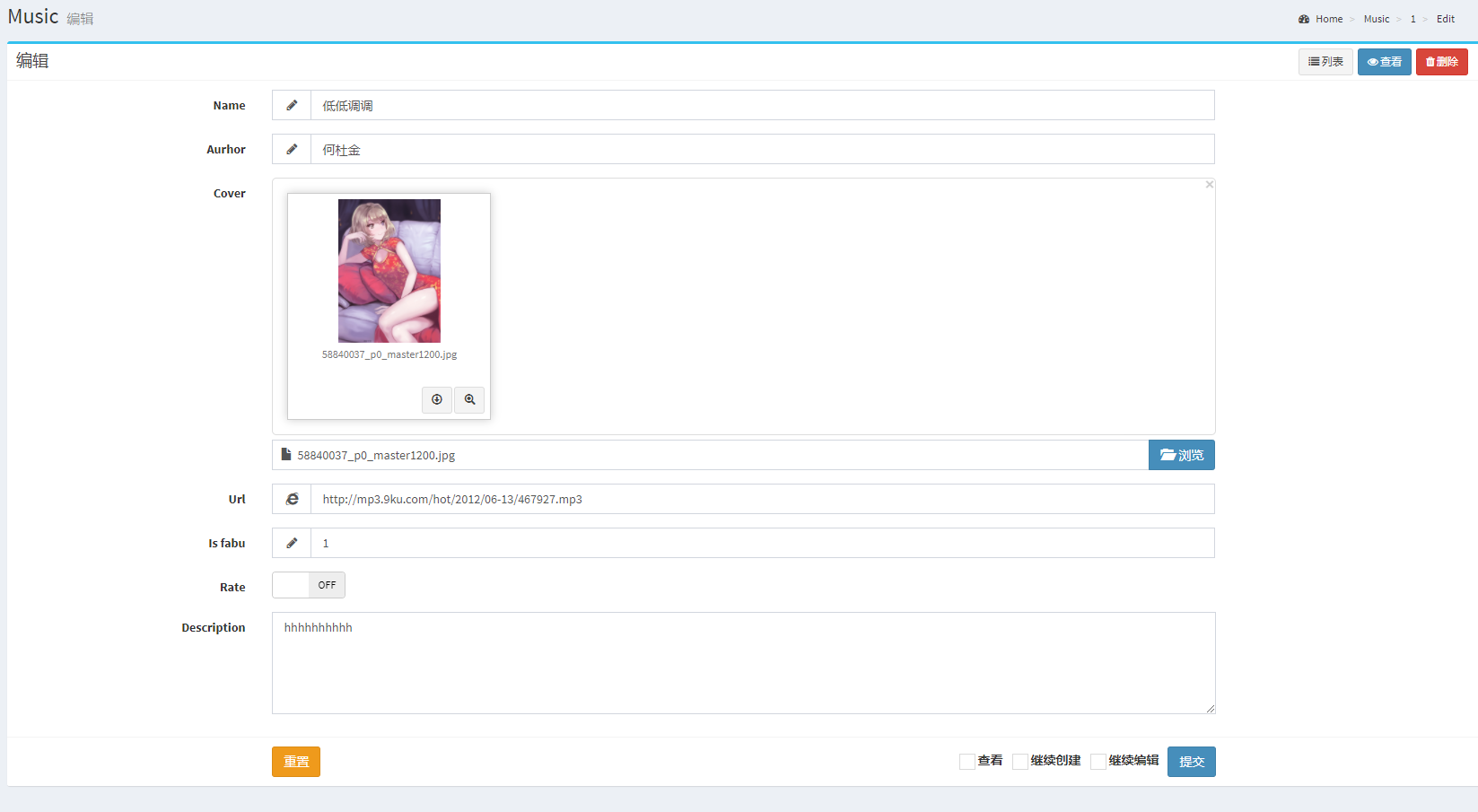
9、控件修改
控件显示和编辑新增显示的控件不是和字段对应的,要做如下修改。
详细文档:https://laravel-admin.org/docs/zh/1.x/model-form-fields3


# 控制器代码
<?php
namespace AppAdminControllers;
use AppModelsMusic;
use EncoreAdminControllersAdminController;
use EncoreAdminForm;
use EncoreAdminGrid;
use EncoreAdminShow;
class MusicController extends AdminController
{
/**
* Title for current resource.
*
* @var string
*/
protected $title = '音乐';
/**
* Make a grid builder.
*
* @return Grid
*/
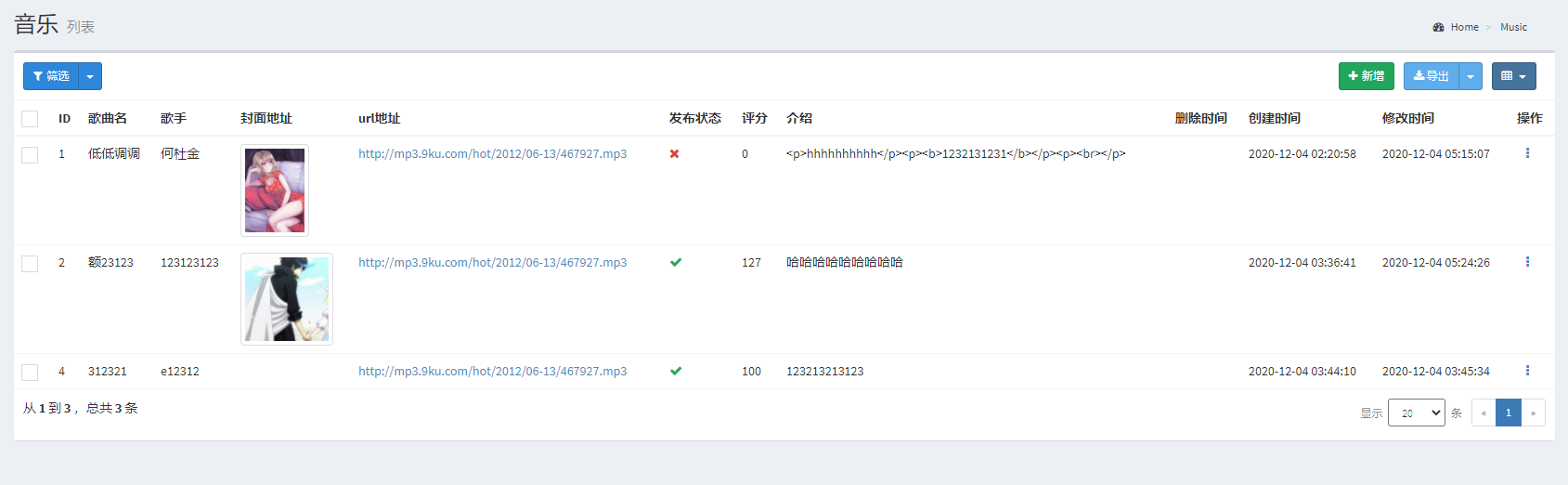
protected function grid()
{
$grid = new Grid(new Music());
$grid->column('id', __('Id'));
$grid->column('name', __('Name'));
$grid->column('aurhor', __('Aurhor'));
$grid->column('cover', __('Cover'))->image('',100,100); // server为空默认使用.env文件的APP_URL作为服务器拼接图片地址前缀
$grid->column('url', __('Url'))->link();
$grid->column('is_fabu', __('Is fabu'))->bool(['0'=>true,'1'=>false]);
$grid->column('rate', __('Rate'));
$grid->column('description', __('Description'));
$grid->column('deleted_at', __('Deleted at'));
$grid->column('created_at', __('Created at'));
$grid->column('updated_at', __('Updated at'));
$grid->filter(function ($filter) {
// 范围过滤器,调用模型的`onlyTrashed`方法,查询出被软删除的数据。
$filter->scope('trashed', '回收站')->onlyTrashed();
});
return $grid;
}
/**
* Make a show builder.
*
* @param mixed $id
* @return Show
*/
protected function detail($id)
{
$show = new Show(Music::findOrFail($id));
$show->field('id', __('Id'));
$show->field('name', __('Name'));
$show->field('aurhor', __('Aurhor'));
$show->field('cover', __('Cover'));
$show->field('url', __('Url'));
$show->field('is_fabu', __('Is fabu'));
$show->field('rate', __('Rate'));
$show->field('description', __('Description'));
$show->field('deleted_at', __('Deleted at'));
$show->field('created_at', __('Created at'));
$show->field('updated_at', __('Updated at'));
return $show;
}
/**
* Make a form builder.
*
* @return Form
*/
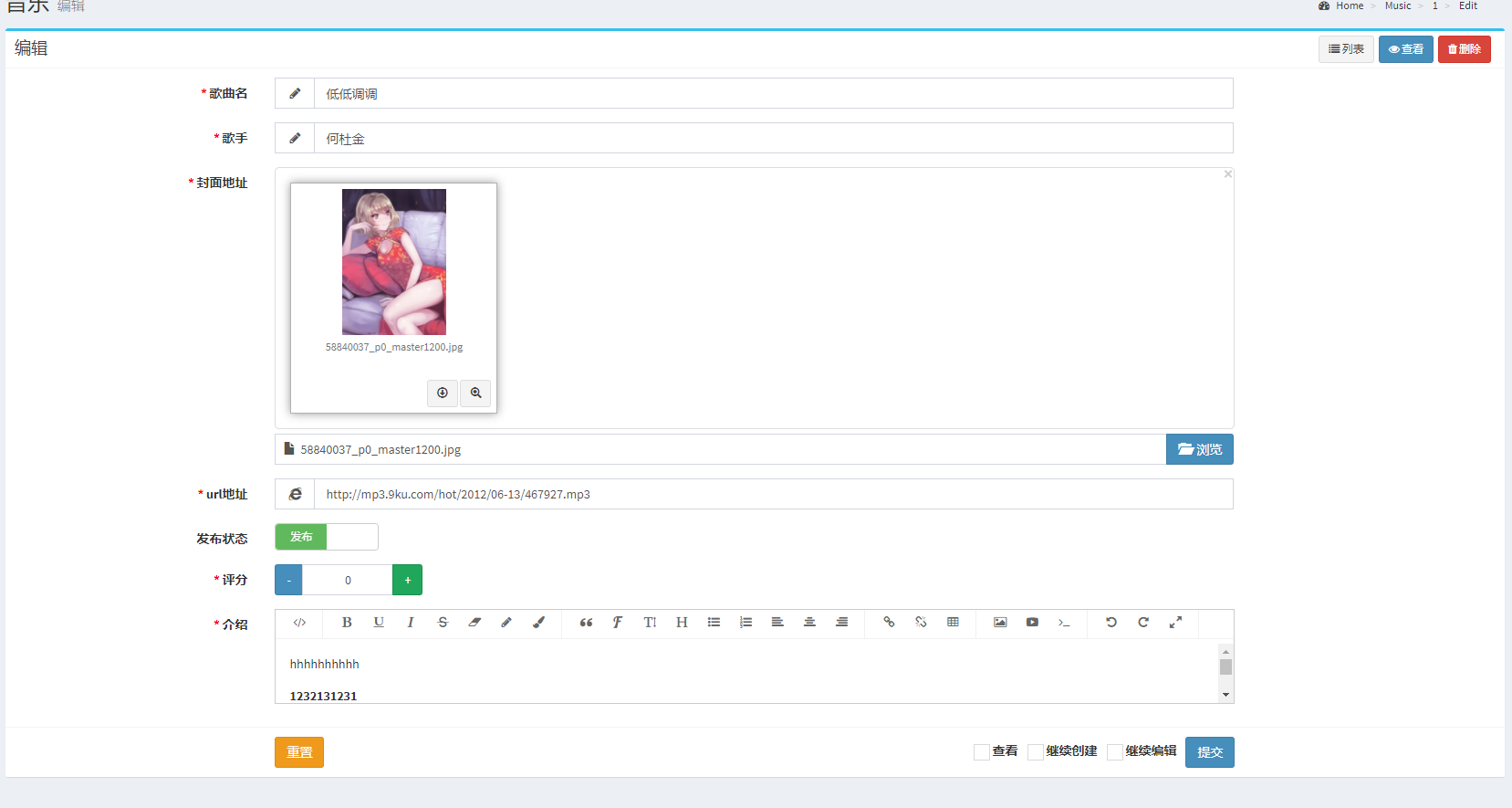
protected function form()
{
$form = new Form(new Music());
$form->text('name', __('Name'))->required();
$form->text('aurhor', __('Aurhor'))->required();
$form->image('cover', __('Cover'))->required();
$form->url('url', __('Url'))->required();
$form->switch('is_fabu', __('Is fabu'))->states([
'on' => ['value' => 1, 'text' => '发布', 'color' => 'success'],
'off' => ['value' => 0, 'text' => '未发布', 'color' => 'danger'],
]);
$form->number('rate', __('Rate'))->min(0)->max(100)->required();
$form->editor('description', __('Description'))->required(); // 用了wangeditor2,安装拓展:https://github.com/laravel-admin-extensions/wangEditor2 && /app/bootstrap.php 去掉移除editor插件
return $form;
}
}# 模型代码
<?php
namespace AppModels;
use IlluminateDatabaseEloquentFactoriesHasFactory;
use IlluminateDatabaseEloquentModel;
use IlluminateDatabaseEloquentSoftDeletes;
use DateTimeInterface;
class Music extends Model
{
use HasFactory;
use SoftDeletes;
/**
* 为数组 / JSON 序列化准备日期。
*
* @param DateTimeInterface $date
* @return string
*/
protected function serializeDate(DateTimeInterface $date)
{
return $date->format('Y-m-d H:i:s');
}
}# bootstrap.php
<?php
EncoreAdminForm::forget(['map']);结束
参考:https://blog.csdn.net/weixin_33804582/article/details/86717775
以下省略。。。
最近弄了几个站,留个外链
ITM游戏资源
ITM资源
最后
以上就是大胆镜子最近收集整理的关于2.4 Laravel admin增删改查创建 1、生成数据表创建文件、数据表模型文件 2、修改建表文件 3、运行命令创建表 4、创建测试数据 5、生成增删改查控制器 6、建立路由 7、添加菜单 8、修改列表页显示的语言 9、控件修改 结束的全部内容,更多相关2.4内容请搜索靠谱客的其他文章。








发表评论 取消回复