一、Vue + Webpack 项目配置
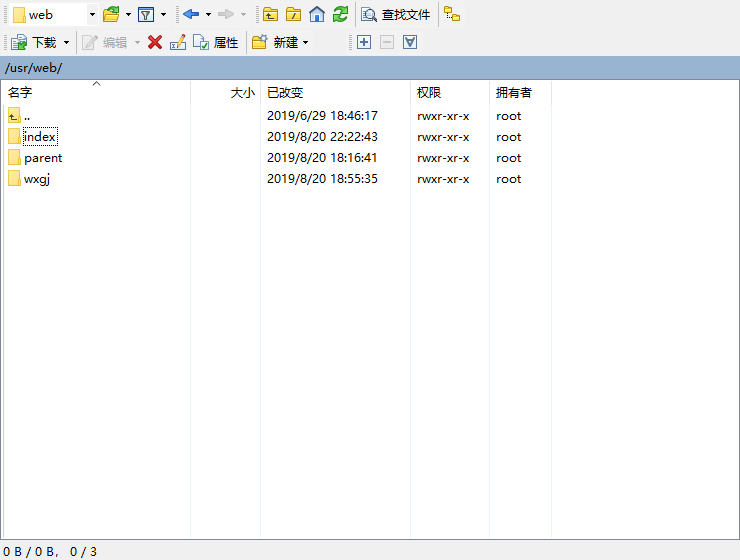
1、目录结构图
这里有三个项目,我们接下来分别看下三个项目是如何配置。

2、Nginx Conf 配置
server {
listen xxx; # 端口
server_name xxx.xxx.xxx.xxx; # 地址
root /usr/web;
location / {
root /usr/web/index;
index index.html;
try_files $uri $uri/ /index.html;
}
location /wxgj {
index index.html;
try_files $uri $uri/ /wxgj/index.html;
}
location /parent {
index index.html;
try_files $uri $uri/ /parent/index.html;
}
location /xxx { # 后台服务器
proxy_pass xxxxx;
}
}
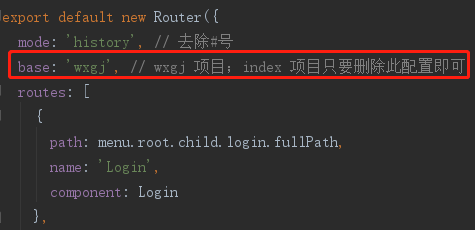
3、Vue项目 router index.js 配置

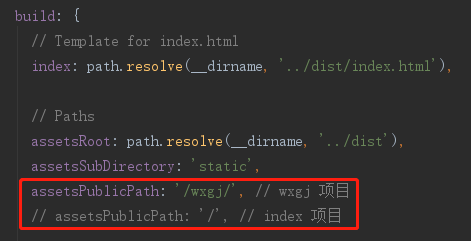
4、Vue项目 config index.js 配置

Ps1:3、4 两图中,parent 项目同理 wxgj 项目。
Ps2:assetsPublicPath 只有发行的时候才生效。
二、Uniapp 项目配置
"h5" : {
// "publicPath": "/parent/", // 目前没发现有什么用,可以去掉
"devServer" : {
"port" : 1111,
"historyApiFallback" : true,
"host" : "0.0.0.0",
"disableHostCheck" : true
},
"router" : {
"mode" : "history"
// "base" : "parent" // 发行时开始,否则 Dev 模式注释掉,因为有 Bug
},
}附
1、root 的处理结果是:root 路径+location 路径。
2、location 的处理结果:
1)root 的处理结果。
2)浏览器地址匹配。
3)与 try_files 匹配。
3、“location / ” 通用匹配,任何未匹配到其它location的请求都会匹配到,相当于switch中的default。
最后
以上就是自然蜗牛最近收集整理的关于Nginx - 同一域名配置多个 Vue 项目(支持Webpack、Uniapp)的全部内容,更多相关Nginx内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复