挺久没发爬虫相关的教程啦,今天给大伙分享一下关于网站反爬对请求参数值的加密分析例子,主要还是看看思路。
定位加密点
在某网站中进行登录请求:

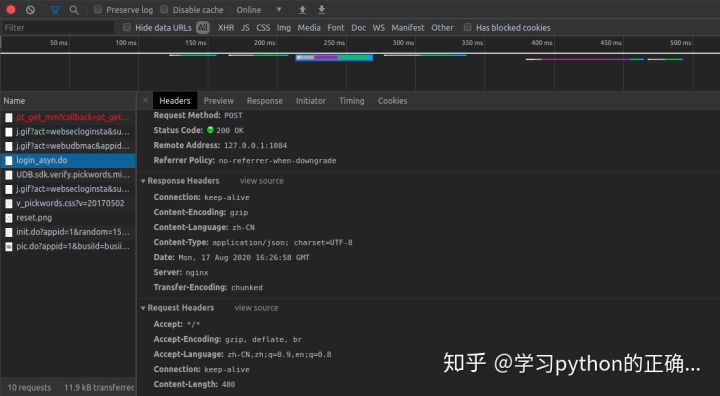
简单抓下包,点击登录按钮之后,可以在浏览器的控制台中看到相关的请求:


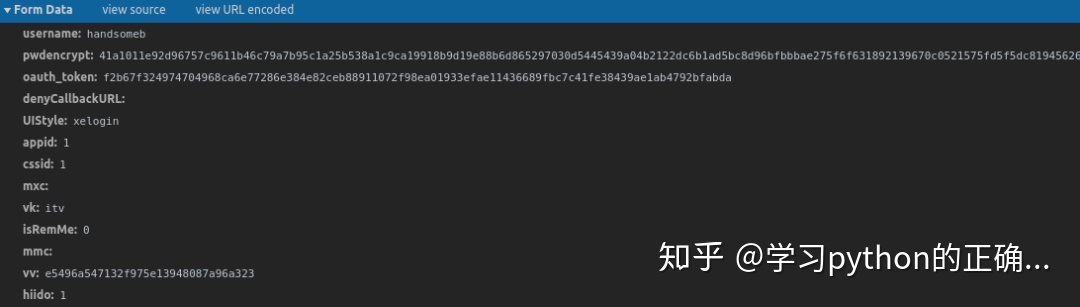
接着往下拉,可以看到 POST 请求的参数信息:

从中可以看出,除了 username 中的值比较明显之外,其它的参数值看的都是一脸懵逼...
其中比较关键的几个参数是:
1、pwdencrypt2、oauth_token3、vv
那么这时候是不是应该立刻去代码中搜索上面这几个字段呢?
不不不,这会增加我们的工作量,因为这些参数值有时候是加密的结果,也有时候是页面返回的值。如果你一开始就去全局搜索字段, 分析到最后发现是取网页的某个值,那岂不是浪费许多时间?
为了避免这种事情发生,我们可以直接拿刚刚 POST 请求中已经被加密的参数值搜一下,使用快捷键 CTRL + SHIFT + F 全局搜索 JS :
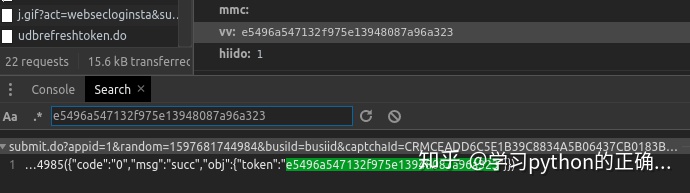
搜搜 vv 字段

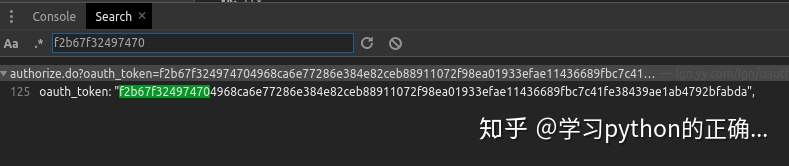
搜搜 oauth_token 字段

搜搜 pwdencrypt 字段

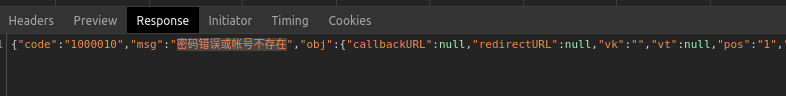
从搜索结果中可以发现, oauth_token 和 vv 为网页返回的值,而 pwdencrypt 全局搜索不到,大概率是加密的密文了,这样一下子就干掉了两个参数啦,接下来只需要分析 pwdencrypt 即可。
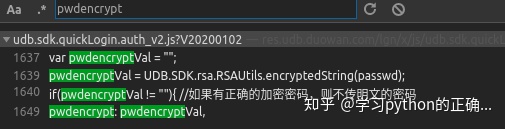
全局搜索一下 pwdencrypt 字段:

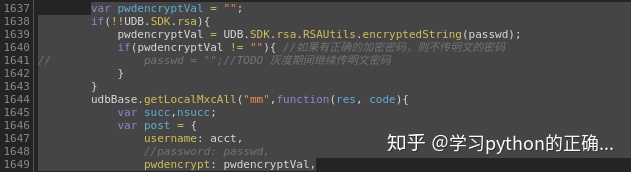
可以看到,这里 pwdencrypt出现在 Login.auth_v2.js 中,我们点进去看看:

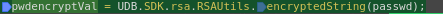
可以看到:
pwdencrypt 在此使用了 RSAUtils.encryptedString 进行加密。
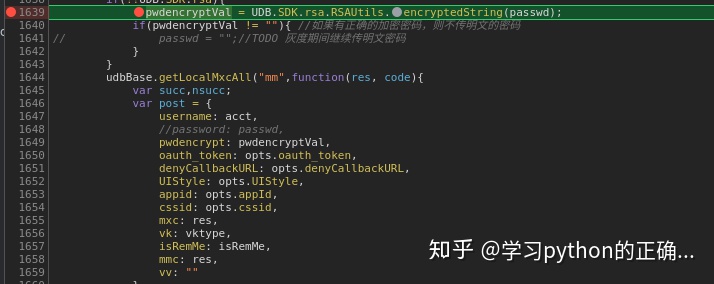
当然,你也可以在这里打个断点,然后重新点击登录按钮,来确定参数的加密位置:

扣取加密代码函数
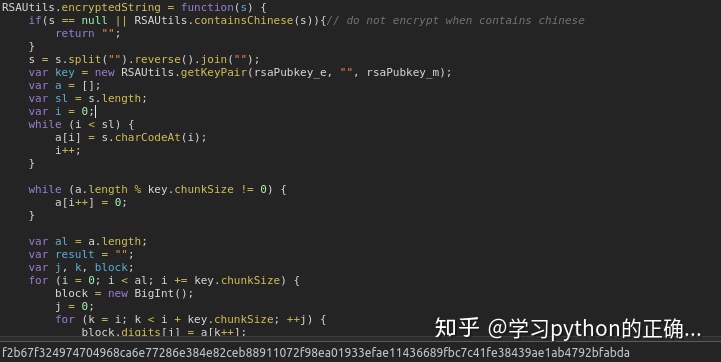
先把鼠标悬浮在函数名称那,然后会弹出一个窗口来,你点一下就可以进入相关的函数了:

接着,你可能会一脸懵逼的看到一堆js代码,不知道这么扣?不要慌,只要你遇到不是套娃的写法以及一个Js文件多种方法实现的,简单粗暴的全部复制粘贴就行了,这个就网站就是如此。
首先全选我们定位到的 JS 代码,然后复制粘贴一波:

接着在 node 环境中运行这段 JS:

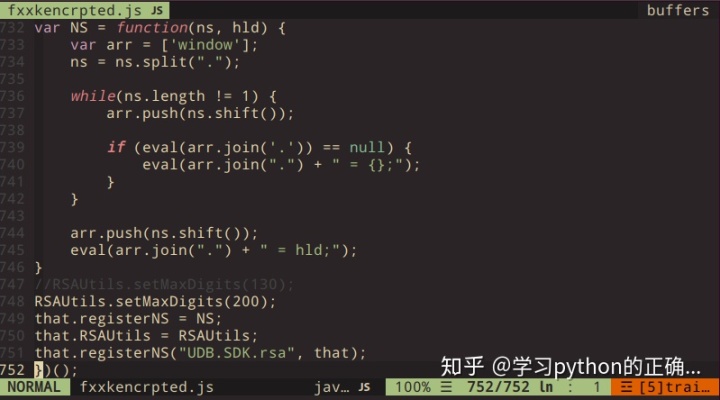
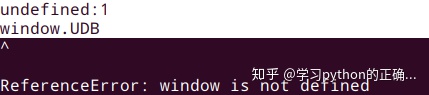
咦~报错了,提示我们找不到 window 对象。
没有window 那我们就在 JS 头部定义一个 Window=this,定义完后再运行,如果这时候啥事没发生,那就证明 JS 基本扣下来能用了。
那这么调用呢?
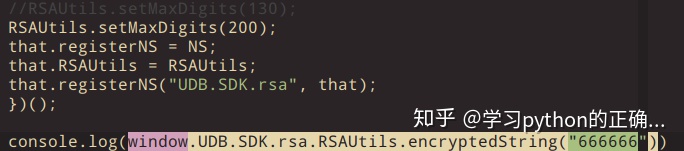
当然是他们怎么调我们就怎么调就行啦:

如果提示UDB不存在咋办?
那就改为:
window.UDB.SDK.rsa.RSAUtils.encryptedString(password)
来测试一下吧:

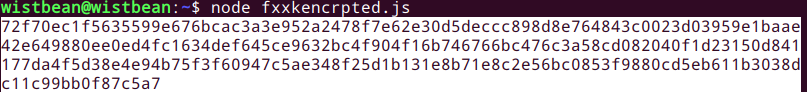
运行一波:

你看,加密的结果是不是就得到了呀?
ok,以上!
ps: 本文思路由 {小帅b的朋友:lin 哥哥} 提供,小帅b希望今天的分享能给你带来一点帮助,那么我们下回见啦,peace!

关注我
学习 Python 没烦恼
你多点“赞”
我多点更新...
最后
以上就是文艺御姐最近收集整理的关于js 定时网页点击_反爬 JS 逆向,扣代码解密分析的全部内容,更多相关js内容请搜索靠谱客的其他文章。
![[杂谈]了解一些额外知识,让前端开发锦上添花](https://www.shuijiaxian.com/files_image/reation/bcimg13.png)







发表评论 取消回复