
wordpress弹窗通知
Do you want to add an old post notification in WordPress? Recently, one of our users asked us how they can automatically warn users of old posts on their website. They had hundreds of old documentation articles, and they feared some of they may not be useful. In this article, we will show you how to add old post notification on your WordPress blog.
您要在WordPress中添加旧的帖子通知吗? 最近,我们的一位用户问我们如何自动警告用户网站上的旧帖子。 他们有数百篇旧的文档文章,他们担心其中一些可能没有用。 在本文中,我们将向您展示如何在WordPress博客上添加旧的帖子通知。

WordPress的旧帖子通知 (Old Posts Notification for WordPress)
There are three ways to displaying old post notification in WordPress.
有三种方法可以在WordPress中显示旧帖子通知。
- Automatically show an old post warning for all posts that are X days old 自动为X天前的所有帖子显示旧帖子警告
- Manually mark posts as outdated and show a warning 手动将帖子标记为过时并显示警告
- Display last updated date 显示上次更新日期
Having dealt with this problem ourselves here at WPBeginner, we will mention the pros and cons of each solution.
在WPBeginner自己解决了这个问题之后,我们将介绍每种解决方案的利弊。
1. WordPress自动过时的帖子 (1. Automatic Outdated Post Message for WordPress)

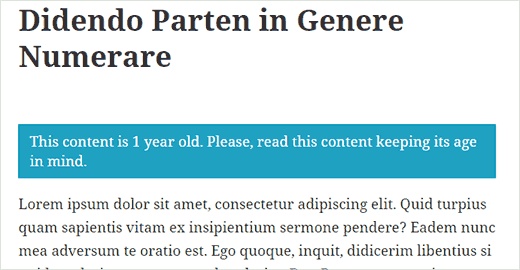
In this solution, you use a plugin to automatically display an outdated post message on all WordPress posts that are older than a specific number of days (let’s say 2 years).
在此解决方案中,您使用插件自动在所有超过特定天数(例如2年)的WordPress帖子上显示过时的帖子消息。
You can do this by installing and activating the Juiz Outdated Post Message plugin. Upon activation, simply visit Settings » Outdated Post Message to configure the plugin.
您可以通过安装并激活Juiz过时的帖子消息插件来完成此操作。 激活后,只需访问“设置”»“过时的帖子”即可配置插件。

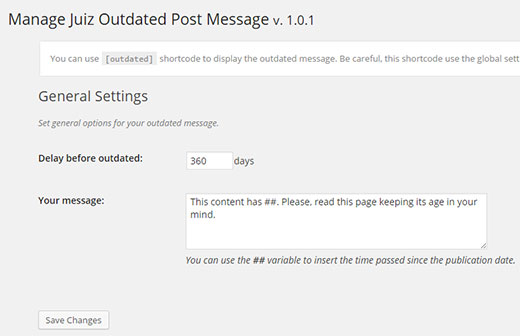
You can see the setting to choose the number of days after an article should be considered outdated along with the ability to customize the message.
您可以看到用于选择应将文章视为过时的天数的设置以及自定义消息的功能。
Below the general settings, you will find display settings which allows you to choose post types where you want to display the outdated posts message along with where do you want to position the message.
在常规设置下,您将找到显示设置,该显示设置使您可以选择要显示过时帖子消息的位置以及要放置该消息的位置的帖子类型。
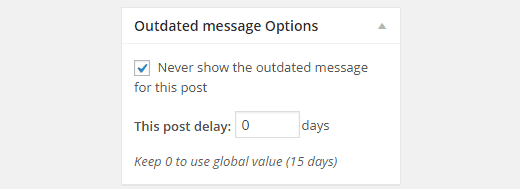
You can also disable outdated message for selected posts by editing the post and updating the outdated message options box.
您还可以通过编辑帖子并更新过时的消息选项框来禁用选定帖子的过时消息。

Pros and Cons of this Method:
这种方法的优点和缺点:
The biggest upside is automation. If you set the number high enough such as 2 years, it’s likely that your content may be outdated specially if you’re in a fast-moving industry like tech.
最大的好处是自动化。 如果您将数字设置得足够高(例如2年),那么如果您身处诸如技术之类的快速发展的行业中,那么您的内容可能特别过时。
The downside is that when it comes to content, there is no magic solution that applies to all. There will always be articles that are ever-green such as our shared web hosting article.
缺点是,当涉及内容时,没有适用于所有人的神奇解决方案。 总会有一些常绿的文章,例如我们共享的Web托管文章 。
So by displaying an outdated message on a perfectly good article, you’re losing visitors.
因此,通过在一篇非常好的文章上显示过时的消息,您将失去访问者。
2. WordPress的手动过时帖子 (2. Manual Outdated Post Message for WordPress)
Just like the above solution, in this method you display an outdated post message except it’s not automatic. Rather you have to manually mark a post as outdated for the message to be displayed.
就像上面的解决方案一样,在这种方法中,您将显示过时的帖子消息,但它不是自动的。 而是必须手动将帖子标记为过时才能显示该消息。
You can use a plugin like Old Post Notification. Once activated, there’s a settings area for you to customize your message under Settings » Old Post Notification.
您可以使用“ 旧帖子通知”之类的插件。 激活后,将在“设置”»“旧帖子通知”下提供一个用于自定义消息的设置区域。
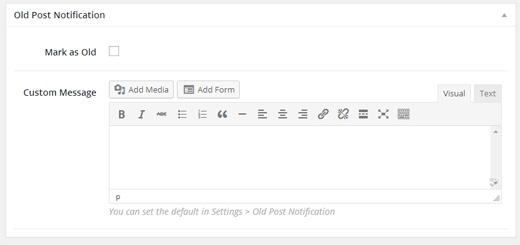
After that, you have the ability to mark each individual post as Old and even write the custom message from the post edit screen.
之后,您可以将每个帖子标记为“旧”,甚至可以在帖子编辑屏幕上编写自定义消息。

Pros and Cons of this Method:
这种方法的优点和缺点:
The biggest upside is that you can manually select which posts are old and even customize the outdated message.
最大的好处是,您可以手动选择哪些帖子过旧,甚至可以自定义过时的消息。
This is really an ideal solution for most sites. The downside which isn’t really a huge downside is that it isn’t automatic.
对于大多数站点来说,这确实是一个理想的解决方案。 不利的一面并不是很大,它不是自动的。
Considering the downside of having legitimate posts being marked as outdated with the automatic solution, we’d pick a manual solution any day.
考虑到自动解决方案将合法帖子标记为过时的弊端,我们每天都会选择手动解决方案。
3.最后更新日期 (3. Last Updated Dates)
This solution is rather different. Instead of showing an outdated post message, you simply show a last updated date of any post.
这个解决方案是完全不同的。 您无需显示过时的帖子消息,而只需显示任何帖子的最后更新日期。
For a site like WPBeginner, where we are constantly going back and updating articles, it makes perfect sense for us to display last updated date which is a lot different than Published date.
对于像WPBeginner这样的网站,我们会不停地返回并更新文章,因此对我们来说,显示上次更新的日期与发布日期有很大不同是非常有意义的。
Visitors can see when the post was last updated to determine how relevant that particular article may be.
访问者可以查看帖子的最新更新时间,以确定该特定文章的相关性。
We talked about this solution in details in our article about why you should not remove dates from blog posts.
我们在文章中详细讨论了此解决方案,其中介绍了为什么不应该从博客文章中删除日期 。
This method has the same benefits as option #2. The only difference is that it doesn’t show a big warning message.
此方法具有与选项2相同的优点。 唯一的区别是它没有显示大的警告消息。
That’s all, we hope this article helped you warn users of old posts on your WordPress blog. You may also want to check out our article on how to archive old posts without deleting them and 8 proven methods to promote old posts in WordPress.
仅此而已,我们希望本文能帮助您警告WordPress博客上的旧帖子的用户。 您可能还需要查看有关如何在不删除旧帖子的情况下存档旧文章的文章, 以及 在WordPress中推广旧帖子的8种成熟方法 。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Google+.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Google+上找到我们。
翻译自: https://www.wpbeginner.com/plugins/how-to-add-old-post-notification-on-your-wordpress-blog/
wordpress弹窗通知
最后
以上就是落后花卷最近收集整理的关于wordpress弹窗通知_如何在WordPress博客上添加旧帖子通知的全部内容,更多相关wordpress弹窗通知_如何在WordPress博客上添加旧帖子通知内容请搜索靠谱客的其他文章。








发表评论 取消回复