报表性能是个很重要的问题,报表慢让用户体验极其恶劣,可能90%的报表因为计算简单和数据量小都不会有性能的困扰,但是剩下的10%的有性能隐患的报表一旦出问题,就可以毁掉之前所有的美好,不仅是用户体验恶劣,实施方更是会被拖累的苦不堪言,没完没了的安排精锐部队去救火,成本投入什么时候是个头?
所以,大家都希望能选一个高性能的报表工具,一劳永逸的解决这个头疼,但报表的性能问题并不是那么简单,怎么去考察性能也就不那么简单了

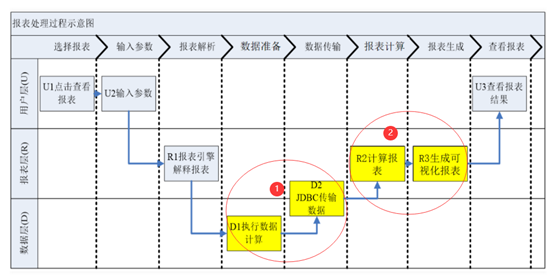
如图,在报表的生命周期中,性能问题大致会出现在两个阶段:
1:数据源准备和计算阶段
2:报表计算和呈现阶段
实际上,大多数报表性能问题会出现在第1阶段,就是数据源准备数据和计算慢,这个环节的工作通常不是报表工具做的,这个锅也不应该让报表工具来背。第二阶段,报表的计算和呈现,这才是报表本身的本领,也是评测对比报表工具性能的要点
所以,我们考察对比报表工具的性能差异,就是看报表计算的基本功够不够,而不是看把报表呈现出来的全周期性能
下面我们以润乾报表为例,给出用于测试报表工具计算和呈现环节性能的方法和用例,第一个用例侧重于格子的计算,第二个用例侧重于展示效果的渲染和呈现。这是报表报表工具耗时较多的两个环节,也就是可以考察对比出报表工具性能的环节。大家在实际考察的时候,可以根据自身报表的特点,来选择不同的侧重来考察,统计的时间,都是刨去数据源环节,从报表计算开始到呈现截止
先看侧重单元格计算的用例和测试过程,格间计算
格间计算
格间计算就是报表单元格里的计算,也是检验一个报表工具性能的最基本方面,可以设计一个有足够多格间计算的表格,再不断加大数据量,来对比不同产品之间的性能差异
测试用例设计原则和方法:
-
报表单个格子和格子之间的计算要多,计算越复杂,才越有可能测出工具的问题
-
不断加大数据量来测试,数据少基本看不出差异,只有数据量大,才会暴露出性能问题,才能考察出工具的能力
-
控制好可用内存,确保每次测试相同
-
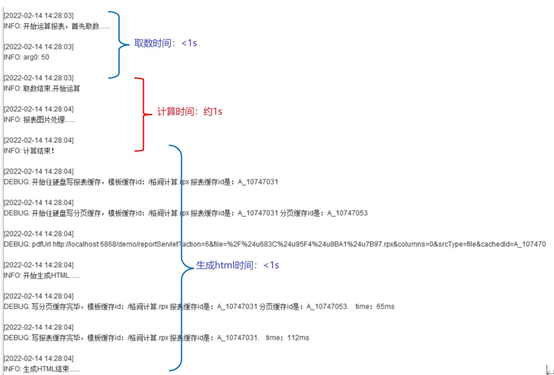
时间记录要明确,要略掉数据源读取的时间,只统计报表计算和呈现的时间(如下图润乾报表后台信息中的计算+生成html+呈现完成的时间)

我们就根据上面的原则,设计一个报表,去测试对比报表工具的格间计算性能
用例:分组汇总统计表
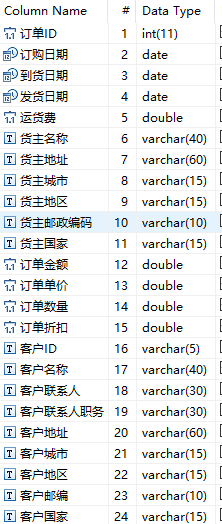
数据库表:“销售订单汇总表”,此表结构如下

其存放数据为按照“货主地区”、“货主城市”及“雇员ID”对“订单金额”及“订单数”做的分组求和汇总

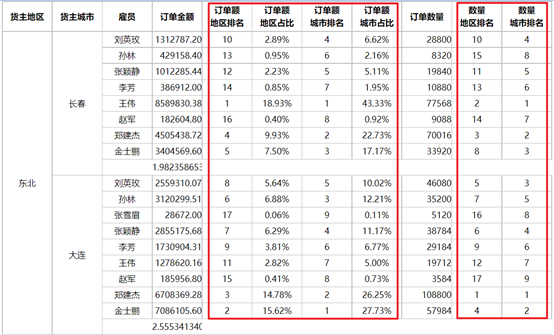
基于此表数据制作如下报表

报表中,除了取数后根据货主地区、城市及雇员分组呈现订单金额和订单数据量外,还在报表内增加了计算各雇员总订单额在地区及城市内排名和占比,以及订单数量在地区及城市内的排名情况,这些都是考察报表的格间计算能力的
这个报表在渲染方面没有特殊要求,计算出来的数据直接呈现即可
在数据量较小的情况下是看不出来差别的,我们可以通过加大数据量进一步考察
结合我们用例的数据情况,在保持“货主地区”或“货主城市”两个分组数据完全固定不变的情况下,通过增加组内雇员人数的方法来增大数据量,让格间计算量变多来看性能变化情况
报表的数据集为:select * from 销售订单汇总表 where 雇员ID<=?,雇员ID区间值为1到158,通过更改条件值就可以调整数据量了
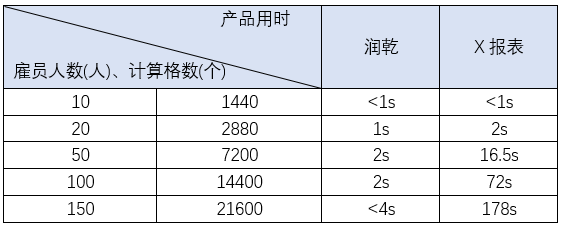
本用例在同样2G的JVM环境下,润乾报表和另一家常用的X报表工具测试结果如下

从上面的测试过程可以看出,在不断加大数据量的过程中,报表工具格间计算的性能优劣就慢慢体现出来了,而且性能衰减经常并不是线性的,数据量达到一定程度会呈现断崖式的下跌,有报表需求的同学,可以去找找有没有这样的计算比较多的,数据量又比较大的表格,来实际验证一下了
测试完格间计算,我们继续看另一个侧重呈现和渲染的用例该如何设计和测试
呈现渲染
页面渲染是指报表在计算完成后,生成 html 页面时加上各种格式外观属性的过程。如果在报表中添加了大量的呈现效果(隔行异色、背景图、条件警戒色等)时,页面渲染的速度就会受到影响变慢,但往往这些呈现效果又是必须的,所以这个时候就得看报表的性能了
同样我们也可以用一些例子来验证报表工具的这方面的性能
例子设计原则和方法
-
各类呈现效果尽量设置多一些,多才能更快的暴露工具的问题
-
数据量同样需要不断加大
-
统计时间段要明确,是从报表计算到报表呈现完成后结束
我们继续用一个例子来测试对比润乾报表和前述X报表
测试用例:简单行式表
“销售订单明细表”,字段 48 个(对应到报表为 48 列),总数据量 8600 条


报表数据集 SQL:
select * from 销售订单统计汇总 where 订单ID!=? order by 订单ID`
为保证测试公平,增加参数使得每次计算数据不同,报表不走缓存。
结果报表式样:
这个报表没有更多的计算格,但有较复杂的条件格式:
- 隔行异色
- 折扣,折扣大于0.15(即达到85折)标红(前景色)
- 运货费,分十个区间判断,小于等于10标为绿色、>10&&<=20某色、>20&&<=30、>30&&<=40、>40&&<=60、>60&&<=80、>80&&<=100、>100&&<=120、>120&&<=140、大于140标红
- 订单ID,根据“运货费”判断分十个区间,小于等于10标为绿色、>10&&<=20某色、>20&&<=30、 >30&&<=40、>40&&<=60、>60&&<=80、>80&&<=100、>100&&<=120、>120&&<=140、大于140标红。 ``且 >100&&<=120 字体加粗、>120&&<=140 字体加粗、大于140字体加粗`
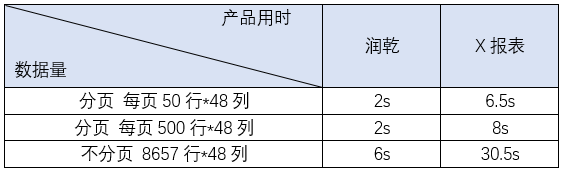
测试结果
以下结果均同浏览器,同JVM2G内存, 5 次测试的平均数据

和前面类似,要加大报表规模时才能看出差别。,掌握正确的测试验证方法以后,设计一个有代表性的表格,通过不断增大的数据量,就可以测试出各个工具的性能上限了
两个测试用例过后,我们也就基本掌握了报表工具最核心的计算和呈现过程的性能测试方法了,根据上面说到的测试用例原则和方法,自己就可以去实际验证考察了
(只设计一个测试用例也是可以的,报表中既有较多的计算,又有较多的呈现效果,还有不断加大的数据量,就可以同时测出两部分的性能了)
关于数据源加速
开头我们说了,数据源加速并不是报表工具能管的事情,所以如果因为数据源准备和计算慢,导致整个报表的呈现全周期性能差,更换一个更快的报表工具并不能解决问题
但是,毕竟用户对报表的体验是一个完整的过程(从加载数据到呈现报表),用户不关心性能问题出在哪里的,也没有这个能力去区分,所以作为项目实施方,只选择一个报表工具环节性能高的还不够,想要用户体验好,还要看数据准备。这时候,报表工具最好能协助数据准备,具有数据源加速的能力
遗憾的是,这是大多数报表工具无能为力的环节,主流报表工具中只有润乾报表集成了开源SPL,拥有脚本能力,可以实现数据准备和数据源加速的功能
- SQL和存储过程写起来太复杂,动不动成百上千行的时候,SPL能更快速简洁的写出计算过程
- 复杂SQL或者存储过程计算慢的时候,SPL能实现更高效的计算和存储,数倍数十倍地提升报表整体性能
- 通过并行取数、并行计算方式,优化JDBC传输慢、单线程计算效率低的问题
- 实现千万级大数据量的明细报表
报表工具本身没有这个能力的,也可以去集成SPL实现高性能数据,不过没有润乾报表这么方便了,有部分功能(比如大报表)将无法实现
总结
性能指标,确实是报表工具考察项中一个非常重要的指标,也是一个非常难以去验证的指标,更是一个很容易在厂商大包大揽的承诺中信以为真的一个指标
所以我们一定要擦亮眼睛,用科学的考察方法,用实际的测试用例去实际测过才行,这才是考察报表性能的正确方法,才是为项目和用户负责的方法
最后
以上就是笑点低豌豆最近收集整理的关于大数据时代,怎样提高报表呈现的性能?的全部内容,更多相关大数据时代,怎样提高报表呈现内容请搜索靠谱客的其他文章。








发表评论 取消回复