大数据可视化看板:基于电子竞技行业数据大数据可视化分析
先看一下我们最终的项目成果(数据分析选择的是电竞方向的,还是挺有意思的):

这里看板设计语言选择的是Echarts,还结合以下技术配合:
- div + css 布局
- flex 布局
- Less
- 原生js + jquery 使用
- rem适配

适配方案:
- 设计稿是1920px
- flexible.js 把屏幕分为 24 等份
- cssrem 插件的基准值是 80px
设计布局时候主要把看板设计分为9个元素模块,分别放置看板标题模块+时间模块、2018-2022年电竞行业市场规模趋势模块、电子竞技俱乐部数据指数模块、电竞用户年龄数据分析模块、2022年电竞用户规模预计+2022年电竞行业市场规模预计模块、电竞用户偏好类型数据分析模块、近一年电竞行业重点职能及薪资占比模块、电竞用户信息主要地区数据分布模块和电子竞技行业用户城市变化趋势地图模块。
首先在index.html中对元素模块进行划分,设置对应模块的容器盒子,然后通过在index.js文件中各模块元素通过利用立即执行函数(防止变量污染),利用echarts设计柱形图和南丁格尔玫瑰图等图表将图表放入对用的容器盒子,最后通过引入china.js文件来在看板中加入地图模块,主要js项目文件有:index.js、china.js、echarts.js、flexible.js、jquery.js文件。
//声明字体
@font-face {
font-family: electronicFont;
src: url(../font/DS-DIGIT.TTF);
};
Index.html中源码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>电竞行业数据可视化展示-Yx.街道办事大队</title>
<link rel="stylesheet" href="css/index.css" />
</head>
<body>
<header>
<h1>电竞行业数据可视化-ECharts</h1>
<div class="showTime"></div>
<script>
var t = null;
t = setTimeout(time, 1000); //开始运行
function time() {
clearTimeout(t); //清除定时器
dt = new Date();
var y = dt.getFullYear();
var mt = dt.getMonth() + 1;
var day = dt.getDate();
var h = dt.getHours(); //获取时
var m = dt.getMinutes(); //获取分
var s = dt.getSeconds(); //获取秒
document.querySelector(".showTime").innerHTML =
"当前时间:" +
y +
"年" +
mt +
"月" +
day +
"-" +
h +
"时" +
m +
"分" +
s +
"秒";
t = setTimeout(time, 1000); //设定定时器,循环运行
}
</script>
&
</header>
<!-- 页面主体部分 -->
<section class="mainbox">
<div class="column">
<div class="panel bar">
<h2>2018-2022年电竞行业市场规模趋势(单位:亿元)</h2>
<div class="chart"></div>
<div class="panel-footer"></div>
</div>
<div class="panel line">
<h2>
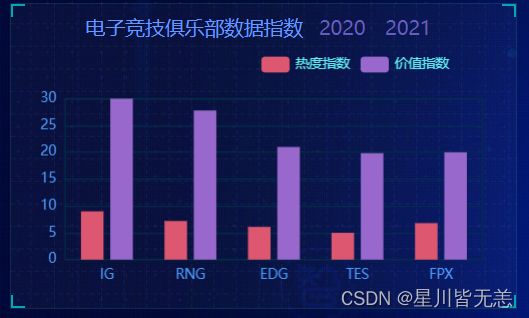
电子竞技俱乐部数据指数 <a href="javacript:;">2020</a
><a href="javascript:;">2021</a>
</h2>
<div class="chart">图表</div>
<div class="panel-footer"></div>
</div>
<div class="panel pie">
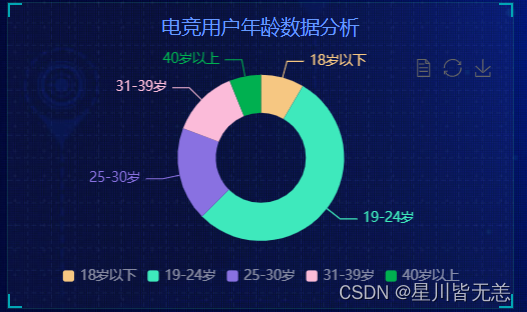
<h2>电竞用户年龄数据分析</h2>
<div class="chart">图表</div>
<div class="panel-footer"></div>
</div>
</div>
<div class="column">
<div class="no">
<div class="no-hd">
<ul>
<li>5.25</li>
<li>2157</li>
</ul>
</div>
<div class="no-bd">
<ul>
<li>2022年电竞用户规模预计(单位:亿)</li>
<li>2022年电竞行业市场规模预计(单位:亿)</li>
</ul>
</div>
</div>
<!--设置地图模块 -->
<div class="map">
<div class="map1"></div>
<div class="map2"></div>
<div class="map3"></div>
<div class="chart"></div>
</div>
</div>
<div class="column">
<div class="panel bar2">
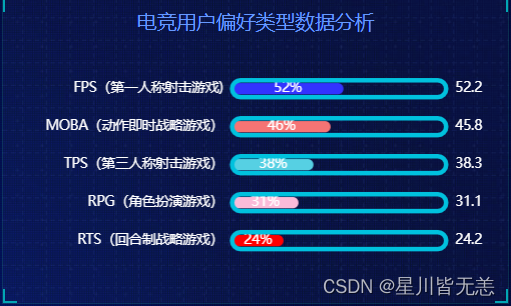
<h2>电竞用户偏好类型数据分析</h2>
<div class="chart">图表</div>
<div class="panel-footer"></div>
</div>
<div class="panel line2">
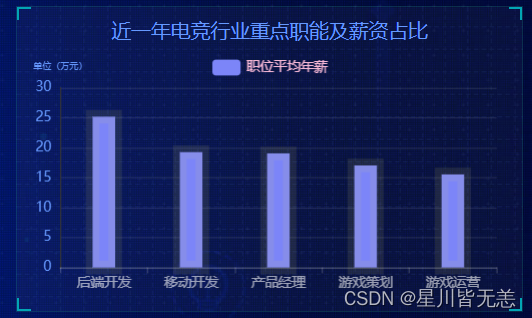
<h2>近一年电竞行业重点职能及薪资占比</h2>
<div class="chart">图表</div>
<div class="panel-footer"></div>
</div>
<div class="panel pie2">
<h2>电竞用户信息主要地区数据分布</h2>
<div class="chart">图表</div>
<div class="panel-footer"></div>
</div>
</div>
</section>
<script src="js/flexible.js"></script>
<script src="js/echarts.min.js"></script>
<!-- 引入jquery -->
<script src="js/jquery.js"></script>
<!-- 中国地图模块 -->
<script src="js/china.js"></script>
<script src="js/index.js"></script>
</body>
</html>
Index.js文件中各元素模块源码实现:
(function() {
// 2018-2022年电竞行业市场规模趋势模块
var myChart = echarts.init(document.querySelector(".bar .chart"));
// 2. 指定配置项和数据
var option = {
color: ["#6699FF"],
tooltip: {
trigger: "axis",
axisPointer: {
// 坐标轴指示器,坐标轴触发有效
type: "shadow"
}
},
// 修改图表的大小
grid: {
left: "0%",
top: "10px",
right: "0%",
bottom: "4%",
containLabel: true
},
xAxis: [
{
type: "category",
data: [
"2018",
"2019",
"2020",
"2021",
"2022"
],
axisTick: {
alignWithLabel: true
},
axisLabel: {
color: "rgba(255,255,255,.6) ",
fontSize: "12"
},
// 不显示x坐标轴的样式
axisLine: {
show: false
}
}
],
yAxis: [
{
type: "value",
axisLabel: {
color: "#6699FF",
fontSize: 12
},
axisLine: {
lineStyle: {
color: "rgba(255,255,255,.1)",
width: 2
}
},
// y轴分割线的颜色
splitLine: {
lineStyle: {
color: "rgba(255,255,255,.1)"
}
}
}
],
series: [
{
name: "电竞市场规模(单位:亿)",
type: "bar",
barWidth: "55%",
data: [835.8,982.2,1365.6,1736.0,2157.0],
itemStyle: {
// 修改柱子圆角
barBorderRadius: 5
}
}
]
};
myChart.setOption(option);
window.addEventListener("resize", function() {
myChart.resize();
});
})();

// 电竞用户偏好类型数据分析模块
(function() {
var myColor = ["#3333FF", "#F57474", "#56D0E3", "#FBBBD9", "#FF0000"];
var myChart = echarts.init(document.querySelector(".bar2 .chart"));
var option = {
tooltip: {
trigger: "item",
formatter: "{a} <br/>{b}: (占比:{c}%)"
},
grid: {
top: "10%",
left: "45%",
bottom: "10%"
},
xAxis: {
show: false
},
yAxis: [
{
type: "category",
inverse: true,
data: ["FPS(第一人称射击游戏)", "MOBA(动作即时战略游戏)", "TPS(第三人称射击游戏)", "RPG(角色扮演游戏)", "RTS(回合制战略游戏)"],
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
color: "#fff"
}
},
{
data: [52.2, 45.8, 38.3, 31.1, 24.2],
inverse: true,
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
color: "#fff"
}
}
],
series: [
{
name: "用户偏好类型",
type: "bar",
data: [52, 46, 38, 31, 24],
yAxisIndex: 0,
itemStyle: {
barBorderRadius: 20,
color: function(params) {
return myColor[params.dataIndex];
}
},
barCategoryGap: 50,
//柱子的宽度
barWidth: 10,
// 显示柱子内的文字
label: {
show: true,
position: "inside",
formatter: "{c}%"
}
},
{
name: "用户偏好类型数据分析",
type: "bar",
barCategoryGap: 50,
barWidth: 15,
yAxisIndex: 1,
data: [100, 100, 100, 100, 100],
itemStyle: {
color: "none",
borderColor: "#00c1de",
borderWidth: 4,
barBorderRadius: 15
}
}
]
};
myChart.setOption(option);
window.addEventListener("resize", function() {
myChart.resize();
});
})();

//电子竞技俱乐部数据指数模块
(function() {
var yearData = [
{
year: "2020", // 年份
data: [
[9.0, 7.2, 6.1, 5.0,6.8],
[30.0, 27.8, 21.0, 19.84,20.0]
]
},
{
year: "2021", // 年份
data: [
[9.0, 9.8, 8.5, 7.6,8.0],
[27.7, 29.82,27.14, 23.84,25.02]
]
}
];
var myChart = echarts.init(document.querySelector(".line .chart"));
var option = {
color: ["#DD5771", "#9868CC"],
tooltip: {
trigger: "axis"
},
legend: {
textStyle: {
color: "#5EF0F7"
},
right: "10%"
},
grid: {
top: "20%",
left: "3%",
right: "4%",
bottom: "3%",
show: true, // 显示边框
borderColor: "#012f4a", // 边框颜色
containLabel: true // 包含刻度文字在内
},
xAxis: {
type: "category",
boundaryGap: true,
data: [
"IG",
"RNG",
"EDG",
"TES",
"FPX"
],
axisTick: {
show: false
},
axisLabel: {
interval:0,
color: "#4c9bfd"
},
axisLine: {
show: false
}
},
yAxis: {
type: "value",
axisTick: {
show: false
},
axisLabel: {
color: "#4c9bfd"
},
axisLine: {
show: false
},
splitLine: {
lineStyle: {
color: "#012f4a" // 分割线颜色
}
}
},
series: [
{
name: "热度指数",
type: "bar",
barWidth:"20",
smooth: true,
data: yearData[0].data[0],
barBorderRadius: 5
},
{
name: "价值指数",
type: "bar",
barWidth:"20",
smooth: true,
data: yearData[0].data[1],
barBorderRadius: 5
}
]
};
myChart.setOption(option);
// 自动的去适应屏幕
window.addEventListener("resize", function() {
myChart.resize();
});
$(".line h2").on("click", "a", function() {
var obj = yearData[$(this).index()];
option.series[0].data = obj.data[0];
option.series[1].data = obj.data[1];
myChart.setOption(option);
});
})();

//近一年电竞行业重点职能及薪资占比模块
(function() {
var myChart = echarts.init(document.querySelector(".line2 .chart"));
var option = {
tooltip: {
trigger: "axis",
formatter: "{a} <br/>{b}: (平均年薪:{c}万)"
},
legend: {
top: "0%",
data: ["职位平均年薪"],
textStyle: {
color: "#FBBBD9",
fontSize: "12"
}
},
grid: {
left: "3",
top: "30",
right: "10",
bottom: "2",
containLabel: true
},
xAxis: [
{
type: "category",
data: [
"后端开发",
"移动开发",
"产品经理",
"游戏策划",
"游戏运营"
],
// 文字大小为 12
axisLabel: {
interval:0,
textStyle: {
color: "rgba(255,255,255,.6)",
fontSize: 12
}
},
// x轴线的颜色为rgba(255,255,255,.2)
axisLine: {
lineStyle: {
color: "rgba(255,255,255,.2)"
}
}
}
],
yAxis: [
{
type: "value",
name: "单位(万元)",
nameTextStyle: {
color: "#6699FF",
nameLocation: "start",
fontSize: 8
},
axisTick: { show: false },
axisLabel: {
textStyle: {
color: "#6699FF",
fontSize: 12
}
},
//修改分割线的颜色
splitLine: {
lineStyle: {
color: "rgba(255,255,255,.1)"
}
}
}
],
series: [
{
name: "职位平均年薪",
type: "bar",
barWidth:20,
smooth: true,
// 设置拐点
symbol: "circle",
// 拐点大小
symbolSize: 8,
// 开始不显示拐点, 鼠标经过显示
showSymbol: false,
// 设置拐点颜色以及边框
itemStyle:{
color: "#7C85F8",
borderColor: "rgba(221, 220, 107, .1)",
borderWidth: 12
},
data: [
25.19,
19.27,
19.06,
17.05,
15.55
],
},
]
};
myChart.setOption(option);
// 让图表跟随屏幕自动的去适应
window.addEventListener("resize", function() {
myChart.resize();
});
})();

// 电竞用户年龄数据分析模块
(function() {
var myChart = echarts.init(document.querySelector(".pie .chart"));
var option = {
color: ["#F6C782", "#3EE9BC", "#8971E1", "#FBBBD9", "#00B050"],
tooltip: {
trigger: "item",
formatter: "{a} <br/>{b}: (占比:{d}%)"
},
legend: {
bottom: "0%",
// 修改小图标的大小
itemWidth: 10,
itemHeight: 10,
textStyle: {
color: "rgba(255,255,255,.5)",
fontSize: "12"
}
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
restore: { show: true },
saveAsImage: { show: true }
}
},
series: [
{
name: "电竞用户年龄分布",
type: "pie",
radius: ["40", "70%"],
center: ["50%", "45%"],
avoidLabelOverlap: false,
// 图形上的文字
label: {
show: true,
position: "outside"
},
// 链接文字和图形的线是否显示
labelLine: {
show:true
},
data: [
{ value: 8.4, name: "18岁以下" },
{ value: 54.10, name: "19-24岁" },
{ value: 18.3, name: "25-30岁" },
{ value: 13.1, name: "31-39岁" },
{ value: 6.1, name: "40岁以上" }
]
}
]
};
option && myChart.setOption(option);
myChart.setOption(option);
// 让图表跟随屏幕自动的去适应
window.addEventListener("resize", function() {
myChart.resize();
});
})();

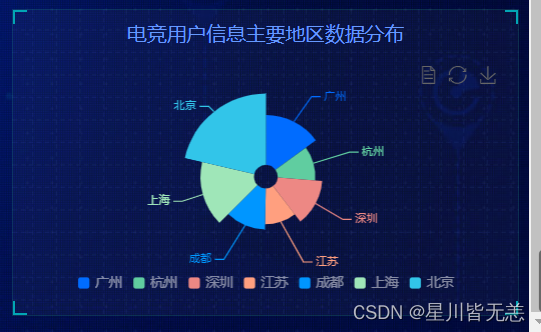
// 电竞用户信息主要地区数据分布模块
(function() {
var myChart = echarts.init(document.querySelector(".pie2 .chart"));
var option = {
color: [
"#006cff",
"#60cda0",
"#ed8884",
"#ff9f7f",
"#0096ff",
"#9fe6b8",
"#32c5e9",
"#1d9dff"
],
tooltip: {
trigger: "item",
formatter: "{a} <br/>{b} : (占比:{d}%)"
},
legend: {
bottom: "0%",
itemWidth: 10,
itemHeight: 10,
textStyle: {
color: "rgba(255,255,255,.5)",
fontSize: "12"
}
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
restore: { show: true },
saveAsImage: { show: true }
}
},
series: [
{
name: "地区分布",
type: "pie",
radius: ["10%", "70%"],
center: ["50%", "50%"],
roseType: "radius",
// 图形的文字标签
label: {
fontSize: 10
},
// 链接图形和文字的线条
labelLine: {
// length 链接图形的线条
length: 6,
length2: 8
},
data: [
{ value: 28, name: "广州" },
{ value: 21, name: "杭州" },
{ value: 25, name: "深圳" },
{ value: 20, name: "江苏" },
{ value: 23, name: "成都" },
{ value: 30, name: "上海" },
{ value: 40, name: "北京" }
]
}
]
};
myChart.setOption(option);
// 监听浏览器缩放,图表对象调用缩放resize函数
window.addEventListener("resize", function() {
myChart.resize();
});
})();

// 电子竞技行业用户城市变化趋势地图模块
(function() {
var myChart = echarts.init(document.querySelector(".map .chart"));
var geoCoordMap = {
上海: [121.4648, 31.2891],
东莞: [113.8953, 22.901],
东营: [118.7073, 37.5513],
中山: [113.4229, 22.478],
临汾: [111.4783, 36.1615],
临沂: [118.3118, 35.2936],
丹东: [124.541, 40.4242],
丽水: [119.5642, 28.1854],
乌鲁木齐: [87.9236, 43.5883],
佛山: [112.8955, 23.1097],
保定: [115.0488, 39.0948],
兰州: [103.5901, 36.3043],
包头: [110.3467, 41.4899],
北京: [116.4551, 40.2539],
北海: [109.314, 21.6211],
南京: [118.8062, 31.9208],
南宁: [108.479, 23.1152],
南昌: [116.0046, 28.6633],
南通: [121.1023, 32.1625],
厦门: [118.1689, 24.6478],
台州: [121.1353, 28.6688],
合肥: [117.29, 32.0581],
呼和浩特: [111.4124, 40.4901],
咸阳: [108.4131, 34.8706],
哈尔滨: [127.9688, 45.368],
唐山: [118.4766, 39.6826],
嘉兴: [120.9155, 30.6354],
大同: [113.7854, 39.8035],
大连: [122.2229, 39.4409],
天津: [117.4219, 39.4189],
太原: [112.3352, 37.9413],
威海: [121.9482, 37.1393],
宁波: [121.5967, 29.6466],
宝鸡: [107.1826, 34.3433],
宿迁: [118.5535, 33.7775],
常州: [119.4543, 31.5582],
广州: [113.5107, 23.2196],
廊坊: [116.521, 39.0509],
延安: [109.1052, 36.4252],
张家口: [115.1477, 40.8527],
徐州: [117.5208, 34.3268],
德州: [116.6858, 37.2107],
惠州: [114.6204, 23.1647],
成都: [103.9526, 30.7617],
扬州: [119.4653, 32.8162],
承德: [117.5757, 41.4075],
拉萨: [91.1865, 30.1465],
无锡: [120.3442, 31.5527],
日照: [119.2786, 35.5023],
昆明: [102.9199, 25.4663],
杭州: [119.5313, 29.8773],
枣庄: [117.323, 34.8926],
柳州: [109.3799, 24.9774],
株洲: [113.5327, 27.0319],
武汉: [114.3896, 30.6628],
汕头: [117.1692, 23.3405],
江门: [112.6318, 22.1484],
沈阳: [123.1238, 42.1216],
沧州: [116.8286, 38.2104],
河源: [114.917, 23.9722],
泉州: [118.3228, 25.1147],
泰安: [117.0264, 36.0516],
泰州: [120.0586, 32.5525],
济南: [117.1582, 36.8701],
济宁: [116.8286, 35.3375],
海口: [110.3893, 19.8516],
淄博: [118.0371, 36.6064],
淮安: [118.927, 33.4039],
深圳: [114.5435, 22.5439],
清远: [112.9175, 24.3292],
温州: [120.498, 27.8119],
渭南: [109.7864, 35.0299],
湖州: [119.8608, 30.7782],
湘潭: [112.5439, 27.7075],
滨州: [117.8174, 37.4963],
潍坊: [119.0918, 36.524],
烟台: [120.7397, 37.5128],
玉溪: [101.9312, 23.8898],
珠海: [113.7305, 22.1155],
盐城: [120.2234, 33.5577],
盘锦: [121.9482, 41.0449],
石家庄: [114.4995, 38.1006],
福州: [119.4543, 25.9222],
秦皇岛: [119.2126, 40.0232],
绍兴: [120.564, 29.7565],
聊城: [115.9167, 36.4032],
肇庆: [112.1265, 23.5822],
舟山: [122.2559, 30.2234],
苏州: [120.6519, 31.3989],
莱芜: [117.6526, 36.2714],
菏泽: [115.6201, 35.2057],
营口: [122.4316, 40.4297],
葫芦岛: [120.1575, 40.578],
衡水: [115.8838, 37.7161],
衢州: [118.6853, 28.8666],
西宁: [101.4038, 36.8207],
西安: [109.1162, 34.2004],
贵阳: [106.6992, 26.7682],
连云港: [119.1248, 34.552],
邢台: [114.8071, 37.2821],
邯郸: [114.4775, 36.535],
郑州: [113.4668, 34.6234],
鄂尔多斯: [108.9734, 39.2487],
重庆: [107.7539, 30.1904],
金华: [120.0037, 29.1028],
铜川: [109.0393, 35.1947],
银川: [106.3586, 38.1775],
镇江: [119.4763, 31.9702],
长春: [125.8154, 44.2584],
长沙: [113.0823, 28.2568],
长治: [112.8625, 36.4746],
阳泉: [113.4778, 38.0951],
青岛: [120.4651, 36.3373],
韶关: [113.7964, 24.7028]
};
var XAData = [
[{ name: "山东" }, { name: "上海", value: 100 }],
[{ name: "苏州" }, { name: "广州", value: 100 }],
[{ name: "湖南" }, { name: "上海", value: 100 }],
[{ name: "湖北" }, { name: "北京", value: 100 }]
];
var XNData = [
[{ name: "成都" }, { name: "北京", value: 100 }],
[{ name: "郑州" }, { name: "杭州", value: 100 }],
[{ name: "苏州" }, { name: "广州", value: 100 }],
[{ name: "重庆" }, { name: "成都", value: 100 }],
[{ name: "武汉" }, { name: "杭州", value: 100 }],
[{ name: "郑州" }, { name: "重庆", value: 100 }],
[{ name: "广州" }, { name: "武汉", value: 100 }],
[{ name: "深圳" }, { name: "郑州", value: 100 }]
];
var YCData = [
[{ name: "北京" }, { name: "上海", value: 100 }],
[{ name: "广州" }, { name: "北京", value: 100 }],
[{ name: "上海" }, { name: "广州", value: 100 }],
[{ name: "玉溪" }, { name: "成都", value: 100 }],
[{ name: "金华" }, { name: "广州", value: 100 }],
[{ name: "长沙" }, { name: "成都", value: 100 }],
[{ name: "金华" }, { name: "广州", value: 100 }],
[{ name: "北京" }, { name: "上海", value: 100 }],
[{ name: "日照" }, { name: "北京", value: 100 }],
[{ name: "延安" }, { name: "成都", value: 100 }],
[{ name: "南宁" }, { name: "深圳", value: 100 }],
[{ name: "乌鲁木齐" }, { name: "成都", value: 100 }],
[{ name: "西宁" }, { name: "成都", value: 100 }],
[{ name: "贵阳" }, { name: "成都", value: 100 }],
[{ name: "哈尔滨" }, { name: "北京", value: 100 }],
[{ name: "银川" }, { name: "北京", value: 100 }],
[{ name: "贵阳" }, { name: "广州", value: 100 }],
[{ name: "兰州" }, { name: "成都", value: 100 }],
[{ name: "太原" }, { name: "北京", value: 100 }],
[{ name: "拉萨" }, { name: "成都", value: 100 }],
[{ name: "沈阳" }, { name: "北京", value: 100 }],
[{ name: "长春" }, { name: "北京", value: 100 }],
[{ name: "呼和浩特" }, { name: "北京", value: 100 }],
[{ name: "南宁" }, { name: "深圳", value: 100}],
[{ name: "南昌" }, { name: "深圳", value: 100 }],
[{ name: "北京" }, { name: "广州", value: 100 }]
];
var planePath =
"path://M1705.06,1318.313v-89.254l-319.9-221.799l0.073-208.063c0.521-84.662-26.629-121.796-63.961-121.491c-37.332-0.305-64.482,36.829-63.961,121.491l0.073,208.063l-319.9,221.799v89.254l330.343-157.288l12.238,241.308l-134.449,92.931l0.531,42.034l175.125-42.917l175.125,42.917l0.531-42.034l-134.449-92.931l12.238-241.308L1705.06,1318.313z";
//var planePath = 'arrow';
var convertData = function(data) {
var res = [];
for (var i = 0; i < data.length; i++) {
var dataItem = data[i];
var fromCoord = geoCoordMap[dataItem[0].name];
var toCoord = geoCoordMap[dataItem[1].name];
if (fromCoord && toCoord) {
res.push({
fromName: dataItem[0].name,
toName: dataItem[1].name,
coords: [fromCoord, toCoord],
value: dataItem[1].value
});
}
}
return res;
};
var color = ["#a6c84c", "#ffa022", "#4FE7EF"]; //航线的颜色
var series = [];
[
["北京", XAData],
["上海", XNData],
["广州", YCData]
].forEach(function(item, i) {
series.push(
{
name: item[0] + " Top3",
type: "lines",
zlevel: 1,
effect: {
show: true,
period: 6,
trailLength: 0.7,
color: "red", //arrow箭头的颜色
symbolSize: 3
},
lineStyle: {
normal: {
color: color[i],
width: 0,
curveness: 0.2
}
},
data: convertData(item[1])
},
{
name: item[0] + " Top2",
type: "lines",
zlevel: 2,
symbol: ["none", "arrow"],
symbolSize: 10,
effect: {
show: true,
period: 6,
trailLength: 0,
symbol: planePath,
symbolSize: 15
},
lineStyle: {
normal: {
color: color[i],
width: 1,
opacity: 0.6,
curveness: 0.2
}
},
data: convertData(item[1])
},
{
name: item[0] + " Top1",
type: "effectScatter",
coordinateSystem: "geo",
zlevel: 2,
rippleEffect: {
brushType: "stroke"
},
label: {
normal: {
show: true,
position: "right",
formatter: "{b}"
}
},
symbolSize: function(val) {
return val[2] / 8;
},
itemStyle: {
normal: {
color: color[i]
},
emphasis: {
areaColor: "#2B91B7"
}
},
data: item[1].map(function(dataItem) {
return {
name: dataItem[1].name,
value: geoCoordMap[dataItem[1].name].concat([dataItem[1].value])
};
})
}
);
});
var option = {
tooltip: {
trigger: "item",
formatter: function(params, ticket, callback) {
if (params.seriesType == "effectScatter") {
return "线路:" + params.data.name + "" + params.data.value[2];
} else if (params.seriesType == "lines") {
return (
params.data.fromName +
">" +
params.data.toName +
"<br />" +
params.data.value
);
} else {
return params.name;
}
}
},
legend: {
orient: "vertical",
top: "bottom",
left: "right",
data: ["北京 Top1", "上海 Top2", "广州 Top3"],
textStyle: {
color: "#fff"
},
selectedMode: "multiple"
},
geo: {
map: "china",
label: {
emphasis: {
show: true,
color: "#fff"
}
},
// 把中国地图放大了1.2倍
zoom: 1.2,
roam: true,
itemStyle: {
normal: {
// 地图省份的背景颜色
areaColor: "rgba(20, 41, 87,0.6)",
borderColor: "#195BB9",
borderWidth: 1
},
emphasis: {
areaColor: "#2B91B7"
}
}
},
series: series
};
myChart.setOption(option);
// 监听浏览器缩放,图表对象调用缩放resize函数
window.addEventListener("resize", function() {
myChart.resize();
});
})();

每个元素模块后面加入随屏幕自适应缩放,防止缩放出现问题。源码实现:
myChart.setOption(option);
// 监听浏览器缩放,图表对象调用缩放resize函数
window.addEventListener("resize", function() {
myChart.resize();
});
项目可视化看板展示:

项目工程文件通过FileZilla将项目文件上传到网站,可以通过手机或电脑打开:
http://easyhoon.web3v.vip/
有需要的小伙伴可以找我要完整的项目工程源码及文件,欢迎各位小伙伴的来访。
当我看到别人在各自领域里闪闪发光的时候,我心里也在想自己与他们之间存在的差距,也多么希望能凭自己努力也达那个高度。我们总觉得时间很多,以后日子还长,拿着学生这个身份给自己找很多借口,虽然对比来说社会对“学生”这个身份真的已经很包容了,但如果有一天你失去了“学生”这块遮羞布,上了社会了变成为一个成年人了,你就要承受相应的责任。
花有重开日,人无再少年。
与君共勉
最后
以上就是老实黄豆最近收集整理的关于大数据可视化看板:基于电子竞技行业数据大数据可视化分析(详细代码及图文说明)大数据可视化看板:基于电子竞技行业数据大数据可视化分析的全部内容,更多相关大数据可视化看板内容请搜索靠谱客的其他文章。








发表评论 取消回复