鸿蒙版瑞幸咖啡开发日记之首页布局设计
- 1.整体布局设计思路
- 2.三大模块开发
- 2.1 头部信息栏的开发
- 2.2 中间菜单栏的开发
- 2.2.1 一级分类菜单
- 2.2.2 二级分类菜单思路整理
- 2.2.3 右侧大分类模板
- 2.2.4 咖啡模板
- 2.3 底部导航栏
- 2.4 Bug记录
- 3.完整代码
作为整个APP最开始的界面,我们还是有必要花点功夫好好设计一下,但是唯一的缺点是我还没有实现一级菜单和二级菜单的联动,也就是大家平常在APP点餐时,左边点击分类右边自动跳转,右边自动滑动的时候左边能够首先分类项的自动选中!
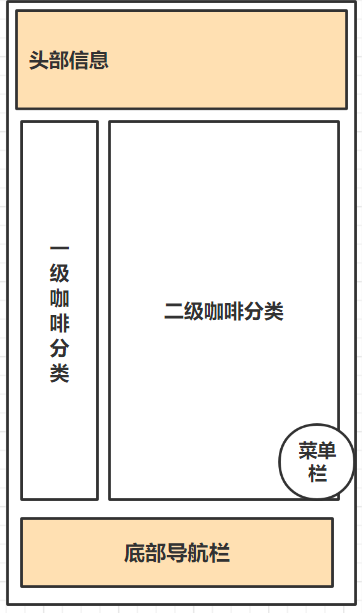
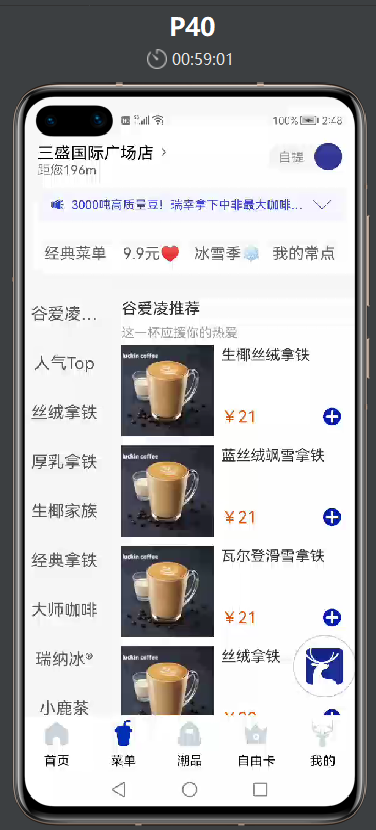
首先我们来看一下整体的效果图!
从整体效果图上来看,我是几乎按照瑞幸咖啡原APP来进行设计开发的,只是除了菜单栏是动态界面,其余都是静态界面!
1.整体布局设计思路
我们在观察原始的APP的时候,可以发现整个布局可以分为三个层次,顶部的信息栏,中间的菜单栏,底部的导航栏。我们可以发现,除了中间的菜单栏可以滑动,顶部的信息栏和底部的导航栏似乎都是固定在界面中不动的,这时候我们基本确定了整个界面的布局思路:
- 整体采用
DependentLayout来进行布局,信息栏相对处于顶部align_parent_top="true",而导航栏相对位于底部align_parent_bottom="true" - 整体三大块可以采用
DirectionalLayout进行布局,里面小的组件都被大的DirectionalLayout进行包裹


2.三大模块开发
我打算按照上面的的三大布局为思路基础进行开发,这样思路比较清晰完整!
2.1 头部信息栏的开发
头部信息栏,我把它当做了一个单独的布局文件,就没有写在首页大的布局文件中

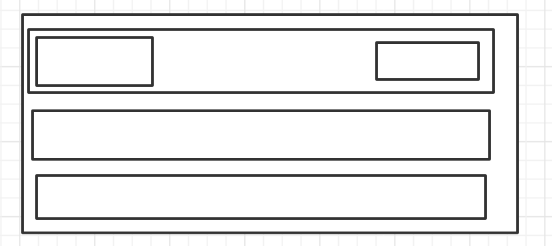
刚开始写APP的时候可能对于xml文件还比较陌生,我就跟大家一起对整个界面分析一遍,后面熟悉了自己就会写了!!!

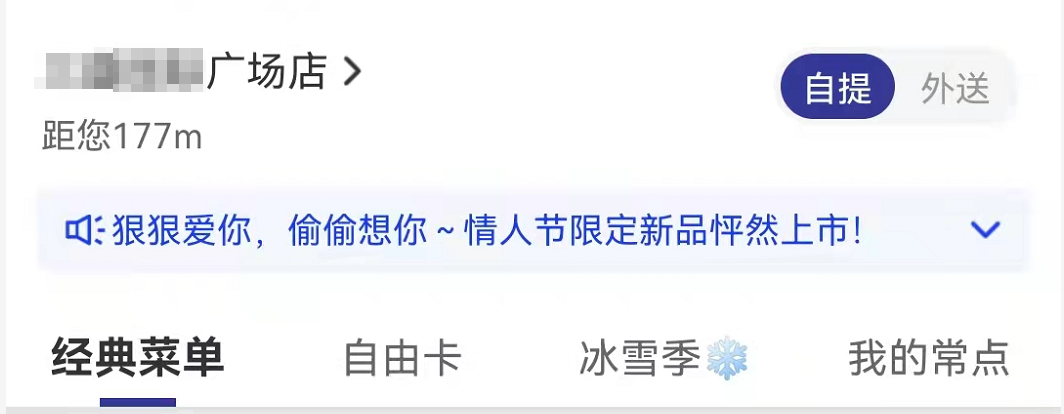
- 首先我们可以看到就是顶部的地址信息和位置信息,还有一个自提选项!我们将其包裹在同一个DependentLayout中,左边是两个Text组件,最右边是一个开关Switch组件!至于样式,没有设计稿,就自己一点点调动!
- 然后中间是一个滚动的信息播报广告,也是一个DirectionLayout布局,左右两侧是两张图片【也就是Image组件】,中间是一个可以隐藏尾部信息的Text组件【方式是
truncation_mode="ellipsis_at_end"】 - 下面是一个页签TabList组件,我们需要在对应的Slice界面中对其进行初始化!
头部的信息布局文件header_disc.xml
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_content"
ohos:width="match_parent"
ohos:top_padding="8vp"
ohos:left_padding="15vp"
ohos:right_padding="15vp"
ohos:orientation="vertical">
<DependentLayout
ohos:id="$+id:header_location"
ohos:height="35vp"
ohos:width="match_parent">
<DirectionalLayout
ohos:id="$+id:location"
ohos:height="20vp"
ohos:width="match_content"
ohos:orientation="horizontal">
<Text
ohos:id="$+id:location_txt"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="三盛国际广场店"
ohos:layout_alignment="vertical_center"
ohos:text_size="18fp"
ohos:text_color="#000"/>
<Image
ohos:left_margin="5vp"
ohos:height="match_parent"
ohos:width="match_content"
ohos:image_src="$media:ic_more"
ohos:layout_alignment="vertical_center"
/>
</DirectionalLayout>
<Text
ohos:below="$id:location"
ohos:top_margin="3vp"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="距您196m"
ohos:text_size="14fp"
ohos:text_color="#636363"/>
<Switch
ohos:id="$+id:choose"
ohos:marked="true"
ohos:layout_alignment="vertical_center"
ohos:align_parent_right="true"
ohos:height="30vp"
ohos:width="80vp"
ohos:text_state_on="自提"
ohos:text_state_off="外送"
ohos:text_color="#909091"
ohos:text_size="14fp"
ohos:thumb_element="$graphic:thumb_state_element"
ohos:track_element="$graphic:track_state_element"
/>
</DependentLayout>
<DirectionalLayout
ohos:id="$+id:info"
ohos:below="$id:header_location"
ohos:top_margin="15vp"
ohos:height="34vp"
ohos:width="match_parent"
ohos:left_padding="6vp"
ohos:right_padding="6vp"
ohos:top_padding="4vp"
ohos:bottom_padding="4vp"
ohos:background_element="#f6f6ff"
ohos:orientation="horizontal">
<Image
ohos:weight="1"
ohos:height="20vp"
ohos:width="0"
ohos:image_src="$media:laba"
ohos:scale_mode="zoom_center"
ohos:layout_alignment="vertical_center"
ohos:clip_alignment="center"
/>
<Text
ohos:weight="8"
ohos:layout_alignment="vertical_center"
ohos:height="match_content"
ohos:width="0"
ohos:text="3000吨高质量豆!瑞幸拿下中非最大咖啡生豆贸易中国会更好"
ohos:truncation_mode="ellipsis_at_end"
ohos:text_alignment="vertical_center"
ohos:text_size="13fp"
ohos:text_color="#263ccb"
/>
<Image
ohos:left_margin="5vp"
ohos:weight="1"
ohos:align_parent_right="true"
ohos:height="20vp"
ohos:width="0"
ohos:image_src="$media:arrowBottom"
ohos:scale_mode="zoom_center"
ohos:layout_alignment="vertical_center"
ohos:clip_alignment="center"
/>
</DirectionalLayout>
<TabList
ohos:id="$+id:tab_list"
ohos:below="$id:info"
ohos:top_padding="12vp"
ohos:height="60vp"
ohos:width="match_parent"
ohos:orientation="horizontal"
ohos:normal_text_color="#626262"
ohos:selected_text_color="#333"
ohos:selected_tab_indicator_color="#33398e"
ohos:tab_indicator_type="bottom_line"
ohos:selected_tab_indicator_height="2vp"
ohos:text_size="17fp"
ohos:text_alignment="center"
ohos:fixed_mode="true"/>
</DependentLayout>
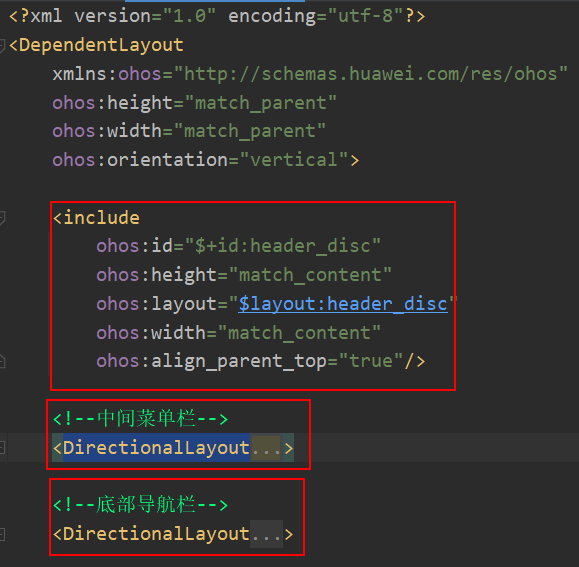
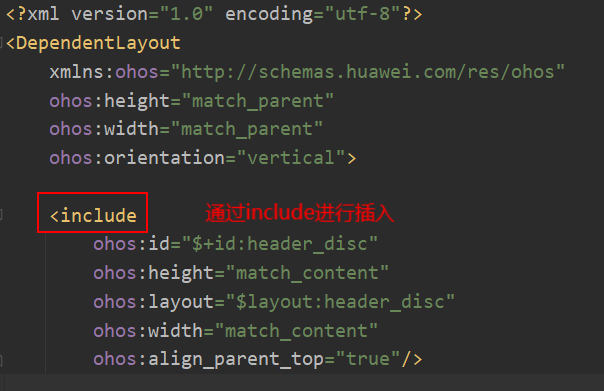
将头部信息布局文件插入到首页布局文件中

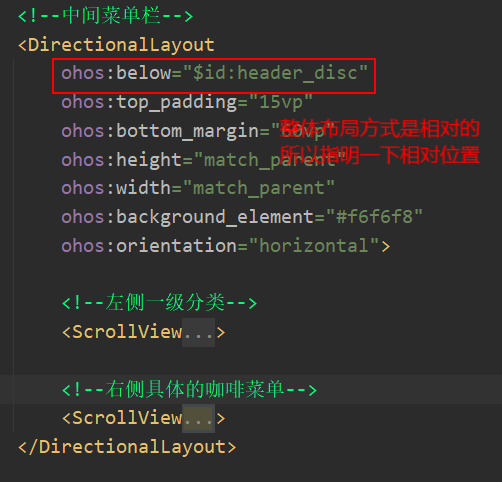
2.2 中间菜单栏的开发
菜单栏分为左右两个部分,左侧为一级分类菜单【也就是不同的咖啡种类】,右侧是二级分类菜单【也就是具体的咖啡】,因为两个都需要可以滑动,那自然选择两个ScrollView组件

2.2.1 一级分类菜单
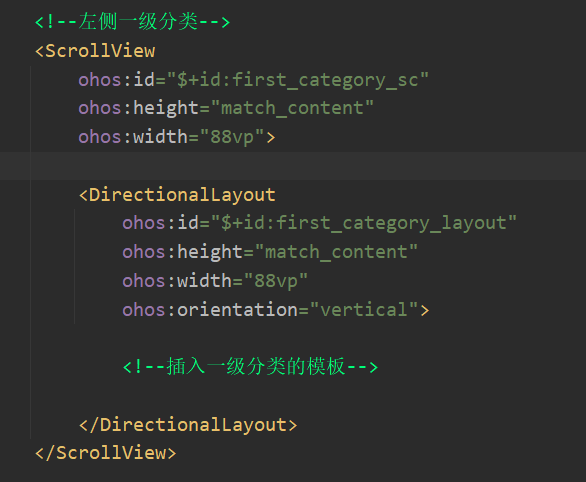
因为单单一个ScrollView是无法进行滑动,必须放一个布局在里面才行!所以外侧是ScrollView,里侧是DirectionLayout!这里为什么要插入一级模板呢?
以为这里模板中的数据都需要从后端进行数据请求,拿到数据后对模板中的内容进行渲染之后才能添加到我们上面所说的这个DirectionLayout中的
因为所有的布局样式都是相同的,唯一的不同就是里面文字的不同,所以就有了我们的布局文件
在模板中就是简单的一个Text文本组件

一级菜单布局文件template_category.xml
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_content"
ohos:width="match_parent"
ohos:orientation="vertical">
<Text
ohos:id="$+id:category_txt"
ohos:padding="2vp"
ohos:height="54vp"
ohos:width="match_parent"
ohos:text="谷爱凌推荐"
ohos:text_size="18fp"
ohos:text_alignment="center"
ohos:truncation_mode="ellipsis_at_end"
ohos:text_color="#565757"/>
</DirectionalLayout>
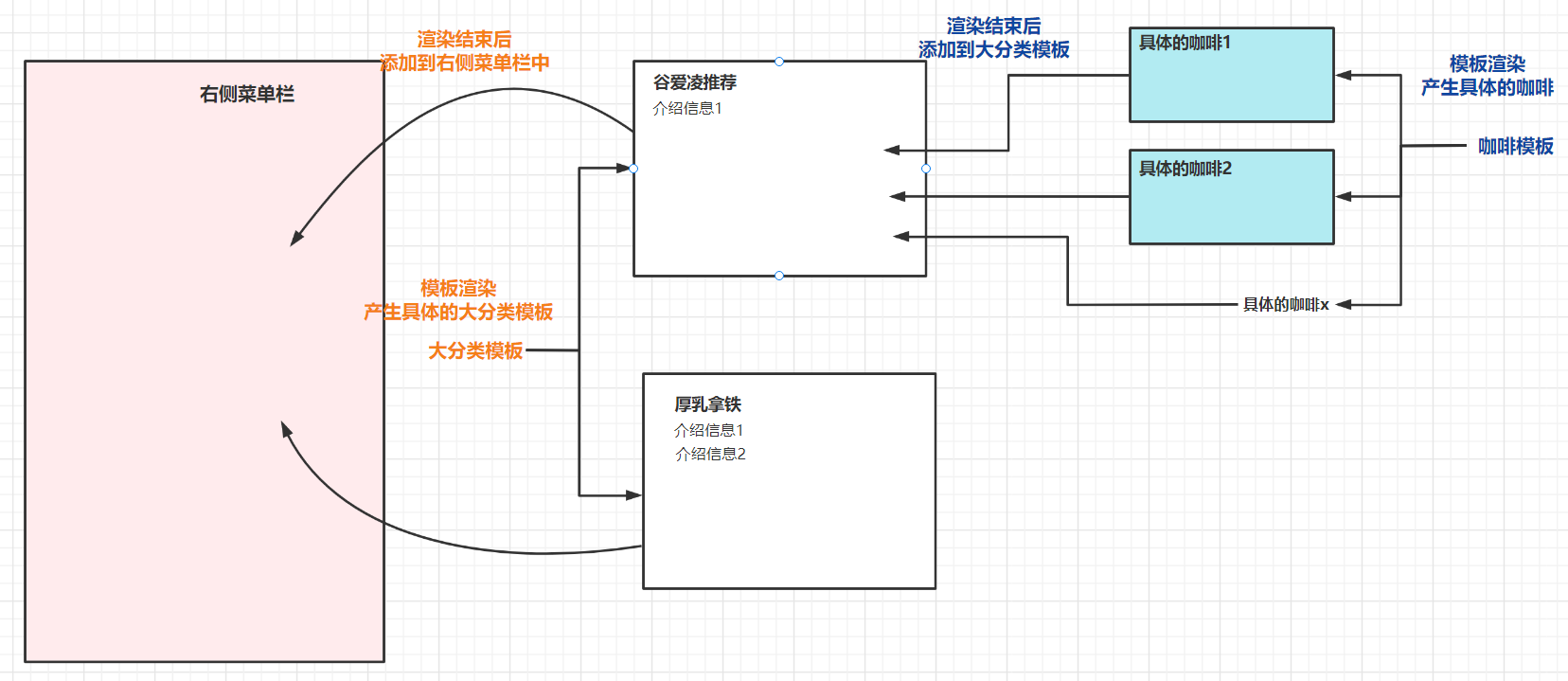
2.2.2 二级分类菜单思路整理
我们观察一下,二级分类菜单由标题和一级分类的介绍组成!【值得注意的是,有些介绍有两行,大家可以思考一下你们会怎么开发~】

===================

除了标题和介绍外,其余就是我们所常见的一杯杯的咖啡信息了【当然这里一杯杯的开发也都是模板哦!我们可以采用模板的形式,将其插入到右侧的布局文件中】
- 到这里不知道大家发现没有,其实右边我们分为了两个模板文件,一个作为一个大类的整体模板文件,然后一个大类里面每一杯的咖啡也是模板文件。

2.2.3 右侧大分类模板
右侧每一个分类的模板文件tempalte_coffee_first.xml
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_content"
ohos:width="match_parent"
ohos:left_padding="10vp"
ohos:right_padding="10vp"
ohos:orientation="vertical">
<Text
ohos:top_margin="10vp"
ohos:id="$+id:category_title"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="人气Top"
ohos:text_size="17fp"
ohos:text_alignment="center"
ohos:text_color="#313131"/>
<Text
ohos:id="$+id:category_info"
ohos:height="match_content"
ohos:width="match_content"
ohos:top_margin="6vp"
ohos:text="瑞幸必喝爆款,无限回购"
ohos:text_size="14fp"
ohos:text_alignment="center"
ohos:text_color="#9f9f9f"/>
<Text
ohos:visibility="hide"
ohos:id="$+id:category_info_second"
ohos:height="match_content"
ohos:width="match_content"
ohos:top_margin="2vp"
ohos:text="瑞幸必喝爆款,无限回购"
ohos:text_size="14fp"
ohos:text_alignment="center"
ohos:truncation_mode="ellipsis_at_end"
ohos:text_color="#9f9f9f"/>
</DirectionalLayout>
大家可以观察到,因为有些分类信息有两行,所以有两个Text组件,而且第二个组件是隐藏的
visibility="hide",只有第二行存在时才显示出来
2.2.4 咖啡模板

其实布局也是蛮简单的:
- 左侧是一张图片Image组件
- 右侧是一个大的布局
- 右侧顶部是咖啡标题Text组件
- 右侧底部的左侧是价格信息Text组件,右侧是两个图片Image表示加减和一个Text表示数量
每一杯具体的咖啡模板template_coffee.xml
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="110vp"
ohos:width="match_parent"
ohos:orientation="horizontal">
<Image
ohos:id="$+id:coffee_img"
ohos:height="100vp"
ohos:width="100vp"
ohos:image_src="$media:coffee1"
ohos:scale_mode="stretch"
ohos:clip_alignment="center"
ohos:layout_alignment="center"/>
<DirectionalLayout
ohos:left_margin="8vp"
ohos:top_margin="4vp"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<Text
ohos:id="$+id:coffee_title"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="厚乳拿铁"
ohos:text_color="#313131"
ohos:text_size="16fp"
ohos:text_alignment="center"/>
<DirectionalLayout
ohos:height="26vp"
ohos:width="match_parent"
ohos:top_margin="45vp"
ohos:orientation="horizontal">
<Text
ohos:id="$+id:coffee_price"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="¥16"
ohos:text_color="#dd5810"
ohos:text_size="18fp"
ohos:text_alignment="center"/>
<DirectionalLayout
ohos:height="match_parent"
ohos:width="match_parent"
ohos:alignment="right"
ohos:orientation="horizontal">
<Image
ohos:id="$+id:minus"
ohos:visibility="hide"
ohos:height="32vp"
ohos:width="32vp"
ohos:image_src="$media:minus"
ohos:layout_alignment="vertical_center"
ohos:padding="5vp"
ohos:scale_mode="stretch"/>
<Text
ohos:id="$+id:num"
ohos:visibility="hide"
ohos:height="match_content"
ohos:width="match_content"
ohos:left_margin="2vp"
ohos:right_margin="2vp"
ohos:text="0"
ohos:text_alignment="vertical_center"
ohos:text_size="20fp"/>
<Image
ohos:id="$+id:add"
ohos:height="32vp"
ohos:width="32vp"
ohos:image_src="$media:plus"
ohos:layout_alignment="vertical_center"
ohos:padding="5vp"
ohos:scale_mode="stretch"/>
</DirectionalLayout>
</DirectionalLayout>
</DirectionalLayout>
</DirectionalLayout>
2.3 底部导航栏
底部导航栏你可以设置成TabList页签的形式,但是现在还不支持页面里面设置图标信息,所以我也选择了模板的形式使用DirectionLay的形式不断往里面添加模板

<!--底部导航栏-->
<DirectionalLayout
ohos:id="$+id:bottom_layout"
ohos:height="60vp"
ohos:width="match_parent"
ohos:align_parent_bottom="true"
ohos:orientation="horizontal">
</DirectionalLayout>
每一个小标签布局模板template_bottomTab.xml
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:orientation="vertical"
ohos:width="72vp">
<Image
ohos:top_margin="4vp"
ohos:bottom_margin="4vp"
ohos:height="35vp"
ohos:horizontal_center="true"
ohos:id="$+id:image"
ohos:above="$id:name"
ohos:clip_alignment="center"
ohos:scale_mode="zoom_center"
ohos:width="35vp"/>
<Text
ohos:id="$+id:name"
ohos:align_parent_bottom="true"
ohos:height="match_content"
ohos:text="首页"
ohos:text_size="14fp"
ohos:bottom_margin="2vp"
ohos:width="match_content"
ohos:horizontal_center="true"/>
</DependentLayout>
2.4 Bug记录
大家一定要注意,所有的ScrollView的宽高都不能设置成match_parent【使用match_content没关系】!!!!!!!!!!
3.完整代码
首页布局ability_main.xml
<?xml version="1.0" encoding="utf-8"?>
<DependentLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<include
ohos:id="$+id:header_disc"
ohos:height="match_content"
ohos:layout="$layout:header_disc"
ohos:width="match_content"
ohos:align_parent_top="true"/>
<!--中间菜单栏-->
<DirectionalLayout
ohos:below="$id:header_disc"
ohos:top_padding="15vp"
ohos:bottom_margin="60vp"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:background_element="#f6f6f8"
ohos:orientation="horizontal">
<!--左侧一级分类-->
<ScrollView
ohos:id="$+id:first_category_sc"
ohos:height="match_content"
ohos:width="88vp">
<DirectionalLayout
ohos:id="$+id:first_category_layout"
ohos:height="match_content"
ohos:width="88vp"
ohos:orientation="vertical">
<!--插入一级分类的模板-->
</DirectionalLayout>
</ScrollView>
<!--右侧具体的咖啡菜单-->
<ScrollView
ohos:id="$+id:coffee_menu_sc"
ohos:left_margin="8vp"
ohos:height="match_content"
ohos:width="264vp"
ohos:background_element="#fff">
<DirectionalLayout
ohos:id="$+id:coffee_layout"
ohos:height="match_content"
ohos:width="264vp"
ohos:orientation="vertical">
<!--每一个大类底下所有咖啡-->
</DirectionalLayout>
</ScrollView>
</DirectionalLayout>
<!--底部导航栏-->
<DirectionalLayout
ohos:id="$+id:bottom_layout"
ohos:height="60vp"
ohos:width="match_parent"
ohos:align_parent_bottom="true"
ohos:orientation="horizontal">
</DirectionalLayout>
<!--右侧已点点餐图标-->
<DependentLayout
ohos:visibility="visible"
ohos:id="$+id:btn_cart"
ohos:bottom_margin="80vp"
ohos:background_element="$graphic:diancan"
ohos:align_parent_bottom="true"
ohos:align_parent_right="true"
ohos:height="68vp"
ohos:width="68vp">
<Image
ohos:scale_mode="stretch"
ohos:center_in_parent="true"
ohos:image_src="$media:luckin"
ohos:height="40vp"
ohos:width="40vp"/>
</DependentLayout>
<!--底部结算栏-->
<DirectionalLayout
ohos:id="$+id:menu_info_dl"
ohos:visibility="hide"
ohos:bottom_margin="80vp"
ohos:align_parent_bottom="true"
ohos:align_parent_right="true"
ohos:height="94vp"
ohos:background_element="$graphic:cart"
ohos:width="340vp"
ohos:orientation="vertical">
<Text
ohos:id="$+id:discount_txt"
ohos:margin="6vp"
ohos:height="16vp"
ohos:width="match_parent"
ohos:text="配送费6元,再买24.6元立减3元"
ohos:text_alignment="center"
ohos:text_weight="600"
ohos:text_size="16fp"
ohos:text_color="#080e89"/>
<DirectionalLayout
ohos:id="$+id:cart_dl"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:bottom_margin="6vp"
ohos:background_element="$graphic:count"
ohos:orientation="horizontal">
<Image
ohos:margin="10vp"
ohos:height="40vp"
ohos:width="60vp"
ohos:scale_mode="zoom_center"
ohos:clip_alignment="center"
ohos:image_src="$media:luckin"/>
<DirectionalLayout
ohos:top_margin="10vp"
ohos:bottom_margin="10vp"
ohos:height="match_parent"
ohos:width="180vp"
ohos:orientation="vertical">
<DirectionalLayout
ohos:height="match_content"
ohos:width="match_parent"
ohos:orientation="horizontal">
<Text
ohos:height="match_content"
ohos:width="match_content"
ohos:text="预计到手 "
ohos:text_alignment="center"
ohos:text_size="13fp"/>
<Text
ohos:id="$+id:total_price"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="¥0"
ohos:text_alignment="center"
ohos:text_size="13fp"
ohos:text_weight="800"
ohos:text_color="#e65638"/>
</DirectionalLayout>
<Text
ohos:top_margin="2vp"
ohos:height="match_content"
ohos:width="match_content"
ohos:text="已享受更低优惠,共减免¥17.6"
ohos:text_size="12fp"
ohos:text_alignment="center"
ohos:text_color="#9d9d9f"/>
</DirectionalLayout>
<Button
ohos:text_color="#fff"
ohos:text="去结算"
ohos:text_size="16fp"
ohos:align_parent_right="true"
ohos:background_element="$graphic:count_button"
ohos:height="match_parent"
ohos:width="match_parent"/>
</DirectionalLayout>
</DirectionalLayout>
<!--已点咖啡数量图标-->
<DirectionalLayout
ohos:id="$+id:coffee_num_dl"
ohos:visibility="hide"
ohos:left_margin="70fp"
ohos:bottom_margin="125vp"
ohos:align_parent_bottom="true"
ohos:background_element="$graphic:coffee_num"
ohos:height="20vp"
ohos:width="20vp">
<Text
ohos:layout_alignment="center"
ohos:id="$+id:dot_title"
ohos:center_in_parent="true"
ohos:text_color="#fff"
ohos:text_size="16vp"
ohos:text="0"
ohos:height="match_content"
ohos:width="match_content"/>
</DirectionalLayout>
<DirectionalLayout
ohos:visibility="hide"
ohos:background_element="#fff"
ohos:id="$+id:coffee_order"
ohos:height="match_content"
ohos:width="match_parent"
ohos:orientation="vertical"
ohos:align_parent_bottom="true"
ohos:bottom_margin="152vp">
</DirectionalLayout>
</DependentLayout>
最后
以上就是超级冰淇淋最近收集整理的关于鸿蒙版瑞幸咖啡开发日记(一)首页布局设计的全部内容,更多相关鸿蒙版瑞幸咖啡开发日记(一)首页布局设计内容请搜索靠谱客的其他文章。










发表评论 取消回复