一个简单的工具类。主要是为了方便当你需要一个带圆形边框的textview的时候,可以不用写一大堆的drawable。下面是代码
public class CircleTextView extends AppCompatTextView {
private Paint circlePaint;
private Paint backPaint;
private Paint textPaint;
private int storkColor = Color.WHITE;
private int circleBackColor = Color.WHITE;
private float storkWidth;
public CircleTextView(Context context, AttributeSet attrs) {
super(context, attrs);
setGravity(Gravity.CENTER);
circlePaint = new Paint(Paint.ANTI_ALIAS_FLAG);
circlePaint.setStyle(Paint.Style.STROKE);
backPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
backPaint.setStyle(Paint.Style.FILL);
textPaint = new Paint(Paint.ANTI_ALIAS_FLAG);
storkWidth = 0;
if (attrs != null) {
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.CircleTextView);
storkColor = typedArray.getColor(R.styleable.CircleTextView_storkColor, storkColor);
circleBackColor = typedArray.getColor(R.styleable.CircleTextView_backColor, circleBackColor);
storkWidth = typedArray.getDimension(R.styleable.CircleTextView_storkWidth, storkWidth);
typedArray.recycle();
}
if (storkWidth != 0) {
circlePaint.setStrokeWidth(storkWidth);
circlePaint.setColor(storkColor);
}
backPaint.setColor(circleBackColor);
textPaint.setColor(getCurrentTextColor());
textPaint.setTextSize(getTextSize());
}
public CircleTextView(Context context) {
this(context, null);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
int height = getHeight();
int width = getWidth();
int radius;
int storkRadius;
int textWidth = (int) textPaint.measureText(getText().toString());
if (width > height) {
if (height > textWidth) {
radius = height;
} else {
setHeight(textWidth + getPaddingTop() + getPaddingBottom());
radius = textWidth;
}
} else {
if (width > textWidth) {
radius = width;
} else {
setWidth(textWidth + getPaddingRight() + getPaddingLeft());
radius = textWidth;
}
}
storkRadius= (int) (radius/2-storkWidth);
radius= storkRadius-1;
if (storkWidth != 0)
canvas.drawCircle(getWidth() / 2, getHeight() / 2, storkRadius, circlePaint);
canvas.drawCircle(getWidth() / 2, getHeight() / 2, radius, backPaint);
Paint.FontMetrics fontMetrics = textPaint.getFontMetrics();
canvas.drawText(getText().toString(), getWidth() / 2 - textPaint.measureText(getText().toString()) / 2, getHeight() / 2 - fontMetrics.descent + (fontMetrics.bottom - fontMetrics.top) / 2, textPaint);
}
public void setMyStorkColor(@ColorInt int color) {
this.storkColor = color;
circlePaint.setColor(storkColor);
invalidate();
}
public void setBackColor(@ColorInt int color) {
this.circleBackColor = color;
backPaint.setColor(circleBackColor);
invalidate();
}
public void setMyTextColor(@ColorInt int color) {
textPaint.setColor(color);
invalidate();
}
}
之后是attr属性
<declare-styleable name="CircleTextView">
<attr name="storkColor" format="color"/>
<attr name="backColor" format="color"/>
<attr name="storkWidth" format="dimension"/>
</declare-styleable>
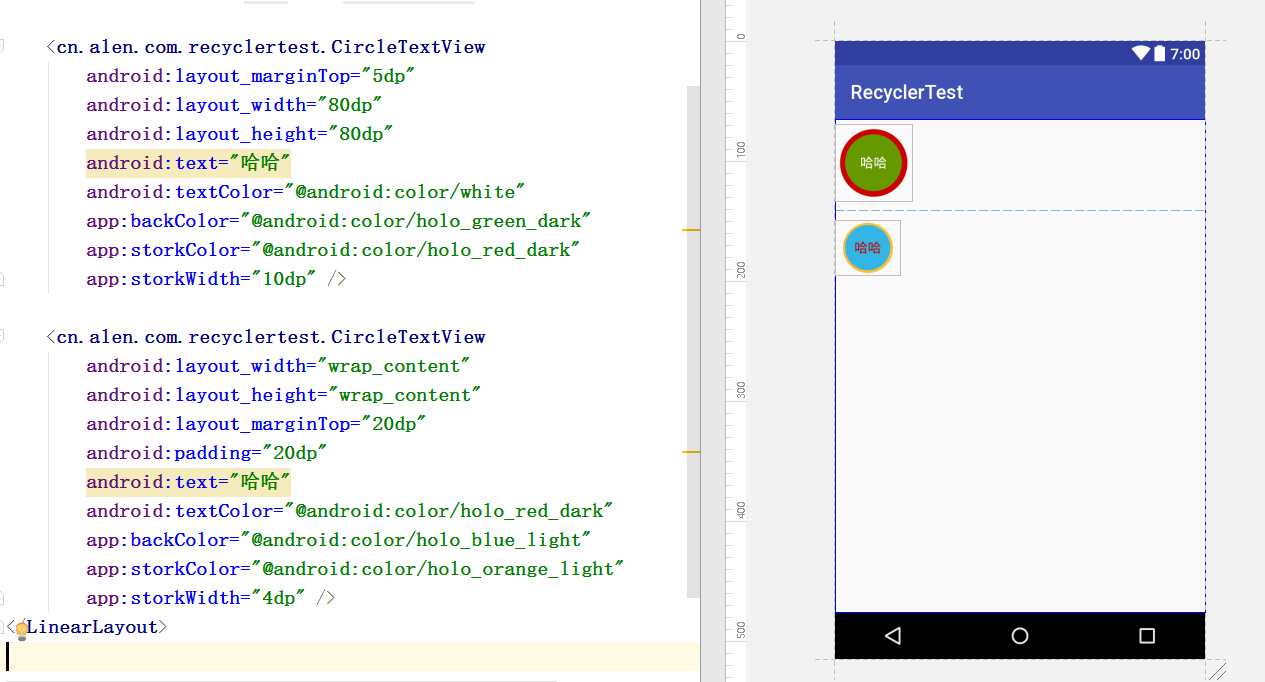
思路也很简单,主要是先在背景上把边框的圆画出来,之后是背景的圆,最后把文字画出来。因为继承了TextView,感觉不用自己测量了。下面是一张效果图

需要注意的是,当宽高是wrap_content时,需要自己设置padding
最后
以上就是高兴百褶裙最近收集整理的关于一个简单的圆形TextView的全部内容,更多相关一个简单内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复