android中textview利用富文本标签,类似于html标签,如strong标签,font标签,img标签等,可以实现富文本效果.
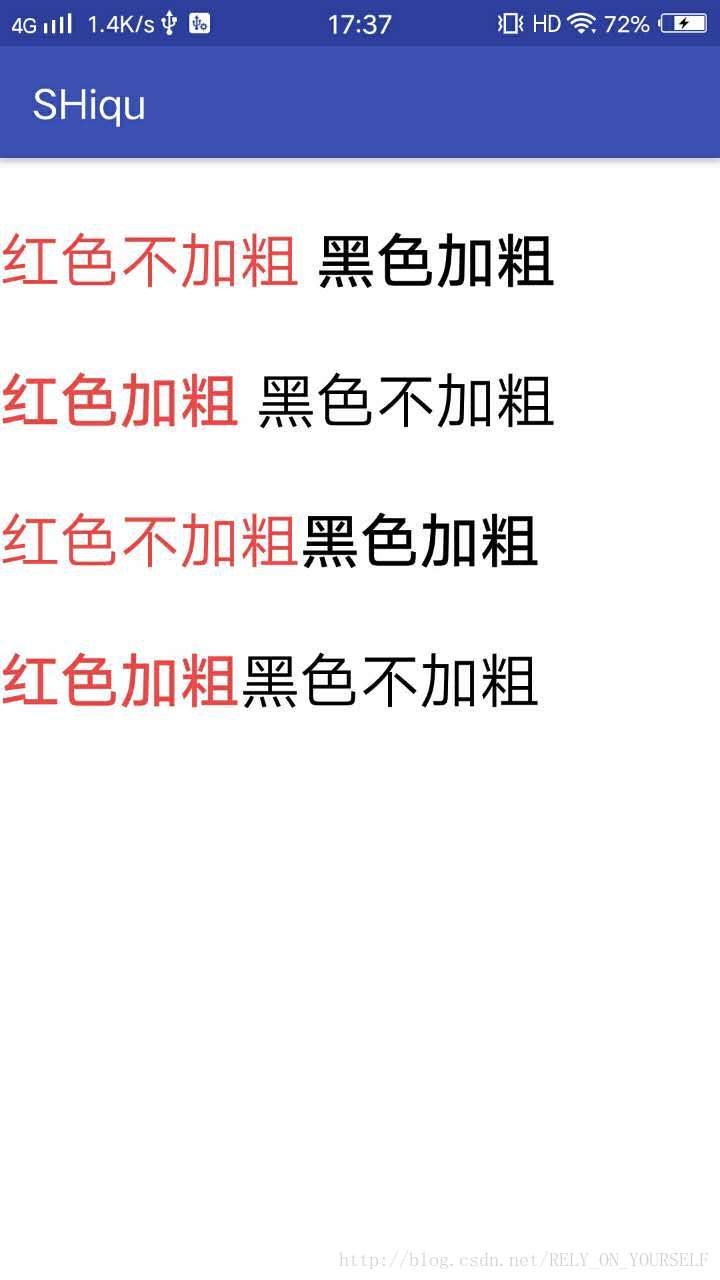
先展示效果图:

代码:
package com.eg.lyx.shiqu;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.text.Html;
import android.text.Spanned;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView tv1;
private TextView tv2;
private TextView tv3;
private TextView tv4;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv1 = (TextView) findViewById(R.id.tv1);
tv2 = (TextView) findViewById(R.id.tv2);
tv3 = (TextView) findViewById(R.id.tv3);
tv4 = (TextView) findViewById(R.id.tv4);
String html1="<font color="#ED494B">红色不加粗</font> <strong><font color="#000000">黑色加粗</font></strong>";
tv1.setText( Html.fromHtml(html1));
String html2 = "<strong><font color="#ED494B">红色加粗</font></strong> <font color="#000000">黑色不加粗</font>";
tv2.setText( Html.fromHtml(html2));
StringBuffer str3 = new StringBuffer();
str3.append("<font color="#ED494B">").append("红色不加粗").append("</font>")
.append("<strong><font color="#000000">").append("黑色加粗").append("</font></strong>");
Spanned spanned3 = Html.fromHtml(str3.toString());
tv3.setText(spanned3);
StringBuffer str4 = new StringBuffer();
str4.append("<strong><font color="#ED494B">").append("红色加粗").append("</font></strong>")
.append("<font color="#000000">").append("黑色不加粗").append("</font>");
Spanned spanned4 = Html.fromHtml(str4.toString());
tv4.setText(spanned4);
}
在TextView类中预定义了一些类似HTML的标签,通过这些标签,可以使TextView控件显示不同的颜色、大小、字体的文字。
<font>:设置颜色和字体
<big>:设置大号字
<small>:设置小号字
<i>:斜体
<b>:粗体
<tt>:等宽字体(Monospace)
<br>:换行(行与行之间没有空行)
<p>:换行(行与行之间的空行)
<a>:链接地址
<img>:插入图像
}
最后
以上就是忐忑电灯胆最近收集整理的关于Android中TextView富文本的全部内容,更多相关Android中TextView富文本内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复